- JSON数据修改的实现
一个程序员(●—●)
json
JSON数据的修改示例代码如下:usingSystem.Collections;usingSystem.Collections.Generic;usingUnityEngine;//C#命名空间(以System开头)usingSystem.IO;usingLitJson;publicclassJsonChange:MonoBehaviour{//Startiscalledbeforethefirs
- 微信小程序和uni-app的区别
cccv工程师
微信小程序uni-appnotepad++
开发语言和框架:Uni-app:Uni-app使用Vue.js框架进行开发,利用Vue的语法和生命周期函数,开发者可以使用熟悉的前端技术栈。微信小程序:微信小程序使用自己的框架,基于WXML(类似于HTML)和WXSS(样式语言)进行开发,需要学习微信小程序独有的语法和组件。平台支持:Uni-app:Uni-app是一个跨平台开发框架,可以将一套代码编译成多个平台的应用,包括微信小程序、H5、Ap
- 前端高级 CSS 用法实战指南
Real Man★
前端css
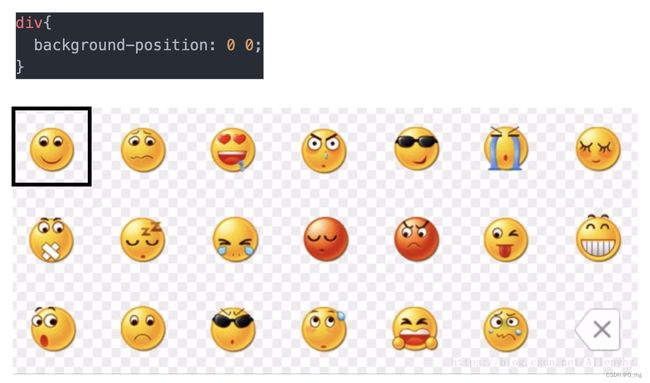
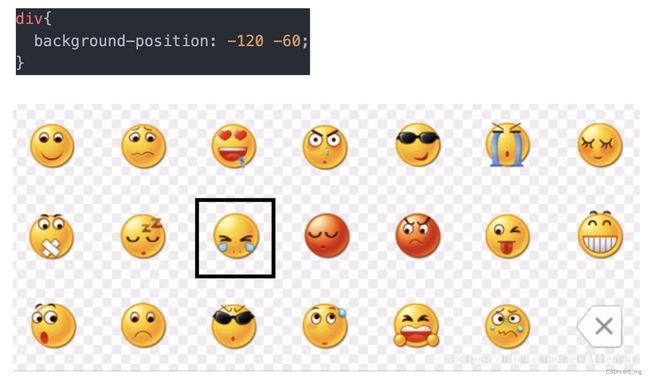
前端高级CSS用法实战指南CSS的高级用法能显著提升开发效率、优化页面性能并实现复杂的视觉效果。以下是现代CSS的核心高级技巧和实战案例,涵盖布局、动画、优化等方向:一、现代布局系统CSSGrid复杂布局场景:实现不规则网格(如杂志排版、仪表盘)。示例:定义网格模板与区域命名:css.container{display:grid;grid-template-columns:200px1fr300p
- JavaScript闭包+函数内部的this指向
落日九号
javascript
关于闭包, 什么是闭包? 闭包就是能够读取其他函数内部变量的函数。如果我们把闭包改称做闭包函数这样理解起来可能更容易一些。闭包就是能够读取其他函数内部变量的函数。例如在javascript中,只有函数内部的子函数才能读取局部变量,所以闭包可以理解成“定义在一个函数内部的函数“。在本质上,闭包是将函数内部和函数外部连接起来的桥梁。真正的定义闭包————英文连接闭包————中文连接Aclosure
- 珍藏!Java SpringBoot 精品源码合集约惠来袭,获取路径大公开
秋野酱
javaspringboot开发语言
技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等设计与开发。主要内容:免费功能设计、开题报告、任务书、中期检查PPT、系统功能实现、代码编写、论文编写和辅导、论文降重、长期答辩答疑辅导、腾讯会议一对一专业讲解辅导答辩、模拟答辩演练、和理解代码逻辑思路。文末获取源码联系文末获取源码联
- JavaScript 案例 购物车
《嘘 》安静
javascript前端开发语言
思路:1、获取页面元素,本练习用的表格table实现2、声明一个数组,包含自己需要渲染的内容,每个内容需要声明一个默认值,便于之后用来判断是否被勾选3、封装渲染函数:通过遍历每一个元素,判断勾选状态,如果被勾选,就直接添加选中属性,没有则正常添加。4、接着遍历元素的每一个键,并分别赋值给每一个td。5、判断合计金额,每次遍历完成后,需要把被勾选的元素单价*数量并赋值给总价的元素。6、最后直接渲染到
- JavaScript 案例 留言板
《嘘 》安静
javascriptcsshtml
思路1、设置点击事件。点击留言按钮获取本地储存并转为数组。2、判断本地储存是否有值,如果有获取最后一个元素的id,如没有就把他赋值为一个新数组,把id值赋为1.3、在判断文本框是否有值,有值才能操作。4、调用时间函数,得到当前时间,当前用户名,以及当前内容以对象的方式存入数组。5、调用渲染函数,每次调用都把留言框的值为空,让他重新获取重新渲染。6、获取本地储存的数据数组,遍历每一个元素,就创建一个
- JS严格模式:全面解析与开发实践
努力的小朱同学
JavaScript基础javascript前端面试
一、简介在某些JS代码中,开头会有一行"usestrict",这表达什么意思呢?其实,“usestrict”是一种严格模式指令(StrictMode),是采用具有限制性JavaScript变体的一种方式,于2009年的ES5规范中首次引入,并在后续规范中不断完善。严格模式对正常的JS语法进行了限制,如:通过抛出错误来消除了一些原有静默错误;修复了一些导致JS引擎难以执行优化的缺陷,使代码运行速度更
- AMD异步模块介绍
【D'accumulation】
前端学习
基本介绍AMD(AsynchronousModuleDefinition,异步模块定义)是一种用于JavaScript模块化编程的规范,它允许JavaScript代码以异步方式加载模块及其依赖。它最初是为了解决浏览器端JavaScript代码模块化的问题,最著名的实现是RequireJS。AMD出现背景JavaScript发展初期,所有代码都写在一个.js文件里,或者通过有哪些特点AMD主要用于浏
- LLM大模型提示工程Prompt Engineering
Langchain
promptlangchain私有化大模型人工智能产品经理ai大模型LLM
在LLM中影响词汇的分布主要通过两种方式,一种是通过提示(Prompting),另外一种就是通过训练(Training)。提示是影响词汇分布最简单的方法,通过给LLM输入提示文本(有时会包含指令和示例)使得词汇的分布概率发生变化。以上一篇中提到的例子说明,最初的语句是“我写信给农场,希望他们送我一个宠物,他们送给我一只()“词汇的分布如下:代码语言:javascript**复制牛0.1羊0.2狗0
- 【开源宝藏】30天学会CSS - DAY6 第六课 流光文字动画
hikktn
开源宝藏开源css前端
第0步:项目结构lighting-text/├─index.html└─style.cssindex.html:包含列表,其中每个放一个字母或符号。style.css:设置背景、文字样式,以及关键帧动画(lighting)让文字逐个闪光。第1步:编写HTML结构在index.html中,核心就是一个无序列表,每个对应一个字母/符号:CSSAnimationDESAFIO♡CSS代码要点每个都是一个
- 杨辉三角 II(js实现,LeetCode:119)
充气大锤
算法leetcode算法职场和发展javascript前端学习笔记
这题是杨辉三角的进阶版题目,所以直接在返回值那里返回整个三角的rowIndex行的数组就可以做出来/***@param{number}rowIndex*@return{number[]}*/vargetRow=function(rowIndex){letarr=[[1],[1,1]]for(leti=1;i0;--j){row[j]+=row[j-1];}}returnrow;};这样优化之后空间
- WebAssembly 与 JavaScript:高性能 Web 开发的未来
vvilkim
JavaScript现代WEB技术wasmjavascript开发语言
在现代Web开发中,性能始终是一个关键问题。随着Web应用变得越来越复杂,开发者需要更高效的工具和技术来满足用户对速度和响应能力的需求。WebAssembly(简称Wasm)正是为此而生。它是一种低级的二进制指令格式,旨在为Web提供接近原生代码的执行性能。与此同时,它与JavaScript的关系也备受关注。本文将深入探讨WebAssembly是什么,以及它与JavaScript如何协同工作。什么
- 详细说明脚本评估和耗时较长的任务
混血哲谈
性能优化
在网页性能优化中,脚本评估和耗时较长的任务是两大关键性能瓶颈。它们直接影响页面的加载速度、交互响应以及用户体验。以下是对这两个概念的详细说明及优化策略:一、脚本评估(ScriptEvaluation)1.定义脚本评估指浏览器解析(Parsing)、编译(Compiling)和执行(Executing)JavaScript代码的全过程。这一过程通常包括:解析:将文本形式的JavaScript代码转换
- JavaScript(JS)单线程影响速度
ok060
javascript开发语言ecmascript
js单线程影响速度在JavaScript(JS)中,单线程的本质是其执行模型的核心特点,这意味着同一时间只能执行一个任务。这种设计使得JS在处理诸如DOM操作、用户交互等任务时更为直观和安全,因为它避免了复杂的多线程并发问题,如竞态条件(raceconditions)和死锁(deadlocks)。然而,单线程的特性也确实影响了其处理大量计算或I/O密集型任务时的性能。影响速度的原因阻塞性操作:在单
- QML与C++集成之道
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5QT教程c++
QML与C++集成之道补天云火鸟博客创作软件1QML基础和C++整合入门1.1QML语言概览1.1.1QML语言概览QML语言概览QML语言概览QML简介及用途QML(QuickModelLanguage)是Qt库中的一种声明式编程语言,主要用于构建复杂的用户界面。它是一种面向对象的语言,但使用场景和传统面向对象编程有所不同。QML允许开发者以XML或JSON格式编写代码来描述UI组件、它们的属性
- 前端vscode中好用的scss插件推荐
熊宝王
前端vscodescss
一、LiveSassCompilerLiveSassCompiler是VisualStudioCode(VSCode)中非常流行的一个插件,用于将Sass/SCSS文件实时编译为标准的CSS文件。Sass(SyntacticallyAwesomeStyleSheets)是一种CSS预处理器,提供了变量、嵌套、混合(Mixins)、继承等强大功能,而LiveSassCompiler插件可以帮助开发者
- React Native:跨平台移动应用开发的强大框架
冬冬小圆帽
reactnativereact.jsjavascript
ReactNative介绍ReactNative是由Facebook开发并开源的一款基于JavaScript和React的跨平台移动应用开发框架。它允许开发者使用React的语法和组件模型来构建原生移动应用(iOS和Android)。ReactNative的核心思想是“LearnOnce,WriteAnywhere”,即学习一次,编写多端应用。1.核心特点跨平台开发:使用JavaScript和Re
- 《Astro 3.0 岛屿架构实战:用「零JS」打造百万PV内容网站》
前端极客探险家
架构javascript开发语言
文章目录一、传统内容站点的性能困局1.1企业级项目性能调研(N=200+)1.2Astro核心优势矩阵二、十分钟构建高性能内容站点2.1项目初始化2.2核心配置文件三、六大企业级场景实战3.1场景一:多框架组件混用3.2场景二:交互增强型Markdown四、性能优化深度解析4.1优化前后数据对比4.2关键优化策略五、企业级架构方案5.1内容站点技术栈5.2流量突增应对方案六、调试与监控体系6.1性
- mongodb与爬虫的关系
getapi
mongodb爬虫数据库
MongoDB与爬虫之间的关系主要体现在数据存储和管理的层面。爬虫(WebCrawler或Spider)是一种自动化工具,用于从互联网上抓取网页内容或特定数据。而MongoDB是一个NoSQL数据库,常被用来存储和管理爬虫抓取到的数据。以下是它们之间关系的具体分析:1.爬虫的数据存储需求爬虫在运行过程中会抓取大量的非结构化或半结构化数据(例如HTML页面、JSON数据、图片链接等)。这些数据通常具
- NestJS(基于 Express 的现代化框架)
getapi
express
NestJS是一个基于Express.js的现代化框架,同时支持Fastify作为底层HTTP平台。它结合了面向对象编程(OOP)、函数式编程(FP)和响应式编程(RxJS),提供了一个高度模块化、可扩展且易于维护的开发环境,非常适合构建大型企业级应用。以下是关于NestJS的详细介绍以及如何高效使用它的指南。1.为什么选择NestJS?NestJS在Express.js的基础上进行了封装和增强,
- 分享:Javascript开源桌面环境-Puter
ac-er8888
javascript开发语言ecmascript
Puter这是一个运行在浏览器里的桌面操作系统,提供了笔记本、代码编辑器、终端、画图、相机、录音等应用和一些小游戏。该项目作者出于性能方面的考虑没有选择Vue和React技术栈,而是采用的JavaScript和jQuery构建,支持Docker一键部署和在线使用。简介:Puter是一个先进的开源项目,旨在为用户提供全新的云端体验。它可以在浏览器中运行,无需安装,即可提供丰富的功能和极快的速度。功能
- 个人网站创建百度搜索框
「已注销」
小项目jsjsonpsuggestion百度跨域请求
需求分析点击提交按钮或者按回车键时,将输入框中的内容作为关键字进行百度搜索,在新的页面显示搜索结果。当输入框中的内容变更时,将输入框中的内容作为关键字,用jsonp跨域请求的方式获取百度的suggestion数据,实时显示出来。当鼠标移动到对应的suggestion项上时,该项高亮,并将输入框中的内容更新为该suggestion的内容。此时点击鼠标或者按回车键时,执行搜索操作。也可以按键盘上下键来
- python 利用pandas实现从CSV导出并格式化后写入.jsonl文件
风_流沙
python工具备忘录pythonpandas开发语言
你可以使用pandas库来读取CSV文件,然后通过一些格式化操作将数据转换为JSONL格式并写入文件。JSONL(JSONLines)格式是一种每行一个JSON对象的文件格式。下面是一个示例,演示了如何使用pandas读取CSV文件,处理数据并将其导出到JSONL文件中:示例代码:importpandasaspdimportjson#读取CSV文件df=pd.read_csv('data.csv'
- 样式的引入[HTML]
雪兔♛
html前端笔记
样式的引入h3{color:hotpink;font-size:24px;}p{color:crimson;}欢迎老师来教室听课关联样式谁离标签最近谁的优先级最高-->满园春色关不住一枝红杏出墙来黄河之水天上来
- 《Java开发者必备:jstat、jmap、jstack实战指南》 ——从零掌握JVM监控三剑客
admin_Single
javajvm开发语言
《Java开发者必备:jstat、jmap、jstack实战指南》——从零掌握JVM监控三剑客文章目录**《Java开发者必备:jstat、jmap、jstack实战指南》**@[toc]**摘要****核心工具与场景****关键实践****诊断流程****工具选型决策表****调优原则****未来趋势****第一章:GC基础:垃圾回收机制与监控的关系****1.1内存世界的"垃圾分类"——GC分
- CSS3学习教程,从入门到精通,CSS3 布局语法知识点及案例代码(15)
知识分享小能手
编程语言如门前端开发网页开发css3学习css前端html5htmlJava后端开发
CSS3布局知识点及案例代码一、盒模型知识点CSS盒模型是理解CSS布局的基础,它包括内容(content)、内边距(padding)、边框(border)和外边距(margin)四个部分。content:盒子的内容区域,定义宽度和高度。padding:内容与边框之间的空间,可控制内容与边框的距离。border:围绕内容和内边距的边框,可设置边框的样式、宽度和颜色。margin:边框与其他元素之间
- CSS3学习教程,从入门到精通,CSS3 盒子模型语法知识点及案例代码(13)
知识分享小能手
编程语言如门前端开发网页开发css3学习前端csshtml5htmlJava后端开发
CSS3盒子模型语法知识点及案例代码CSS3盒子模型概述CSS3盒子模型是用于控制网页元素布局和外观的重要工具。它包括标准盒子模型、IE盒子模型以及CSS3引入的弹性盒子模型和网格布局模型。一、标准盒子模型(StandardBoxModel)语法selector{width:value;height:value;padding:value;border:value;margin:value;}wi
- CSS3学习教程,从入门到精通,CSS3 背景样式语法知识点及案例代码(11)
知识分享小能手
编程语言如门前端开发网页开发css3学习前端csshtml5JavaJava后端开发
CSS3背景样式语法知识点及案例代码一、背景颜色(background-color)/*设置元素的背景颜色*/selector{background-color:color-value;}selector:选择器,指定要设置背景颜色的元素。color-value:颜色值,可以是颜色名称、十六进制颜色代码、RGB颜色值或HSL颜色值等。案例:.box{width:200px;height:200px
- 10初识Spring MVC框架
TechLens
JAVAEE笔记servletspringjava
学习内容一、回顾1.JSPModel2架构模型采用JSP+Servlet+JavaBean技术实现了页面显示、流程控制和业务逻辑的分离Jsp负责生成动态网页,只用做显示页面;Servlet负责流程控制,用来处理各种请求的分派;JavaBeans负责业务逻辑,对数据库的操作流程控制等通用逻辑以硬编码的方式实现,每次开发新的Web应用程序均需重新编写流程控制、通用逻辑代码2.WebMVC应用框架Spr
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =