- R 字符串:深入理解与高效应用
lsx202406
开发语言
R字符串:深入理解与高效应用引言在R语言中,字符串是数据处理和编程中不可或缺的一部分。无论是数据清洗、数据转换还是数据分析,字符串的处理都是基础技能。本文将深入探讨R语言中的字符串概念,包括其基本操作、常见函数以及高效应用方法。字符串基本概念字符串定义在R语言中,字符串是由字符组成的序列,可以是中文字符、英文字符、数字或其他特殊字符。字符串是R语言中的一种基本数据类型,在数据分析和编程中具有广泛的
- 如何监控Linux服务器资源使用情况
骗鬼
linux服务器运维
---好的方法很多,我们先掌握一种---【背景】在做性能验证时(其他情况通用),需要监控服务器资源的使用情况,例如cpu,内存等信息我们就可以简单通过shell脚本后台运行,持续监控需要监控的资源情况【上代码】看官们,请根据实际使用情况,调整监控内容(如下代码只有cpu,内存),for循环次数等信息(或者调整为while循环)1.在自己的目录下创建文件:touchmy_shell.sh2.编写的s
- 字符串p型编码(信息奥赛一本通1145)
涵涵子RUSH
算法
题目来源信息学奥赛一本通(C++版)在线评测系统题目描述1145:字符串p型编码时间限制:1000ms内存限制:65536KB提交数:32989通过数:24135【题目描述】给定一个完全由数字字符(‘0’,‘1’,‘2’,…,‘9’)构成的字符串str,请写出str的p型编码串。例如:字符串122344111可被描述为"1个1、2个2、1个3、2个4、3个1",因此我们说122344111的p型编
- Effective Objective-C 2.0学习笔记(部分)
bigjar_W
iOS
10.关联对象(通过关联对象机制来把两个对象连起来;定义关联对象时可指定内存管理语意,用以模仿定义属性时采用的拥有关系与非拥有关系;只有在其他做法不可行时才应该选用关联对象,因为这种做法会引入难于查找的bug。)11.理解objc_msgSend的作用(消息由接收者、选择子及参数构成;发给某对象的全部消息都要由“动态消息派发系统”来处理,该系统会查出对应的方法,并执行其代码)12.消息转发机制(首
- C++中常用的排序方法之——冒泡排序
Stanford_1106
学习C++高级教程算法java排序算法微信开放平台微信小程序微信公众平台学习
成长路上不孤单【14后///计算机爱好者///持续分享所学///如有需要欢迎收藏转发///】今日分享关于C++中常用的排序方法之——冒泡排序的相关内容!关于【C++中常用的排序方法之——冒泡排序】目录:一、冒泡排序的定义二、冒泡排序的算法原理三、冒泡排序的算法示例四、冒泡排序的算法分析五、冒泡排序的特点六、冒泡排序的优点七、冒泡排序的缺点冒泡排序(BubbleSort)一、冒泡排序的定义冒泡排序
- 关于人工智能(AI)的发展现状和未来趋势的详细分析!
Stanford_1106
学习关于AI人工智能c++微信开放平台微信小程序微信公众平台aitwitter
成长路上不孤单【14后///C++爱好者///持续分享所学///如有需要欢迎收藏转发///】今日将继续分享关于人工智能(AI)的发展现状和趋势的相关内容!关于【人工智能(AI)的发展现状和未来趋势】目录:一、AI人工智能行业背景二、AI人工智能产业细分领域三、AI人工智能产业链结构四、AI人工智能行业发展现状五、AI人工智能行业未来发展趋势预测六、AI人工智能行业前景七、AI人工智能行业目前存
- .cc扩展名是什么语言?C语言必须用.c为扩展名吗?主流编程语言扩展名?Java为什么不能用全数字的文件名?
程序员小迷
编程语言小话c语言Javac语言开发语言javaswiftobjective-cc++扩展名
.cc扩展名是什么语言?.cc是C++语言使用的扩展名,一种说法是它是cwithclass的简写,当然C++语言使用的扩展名不止.cc和.cpp,还包含.cxx,.c++,.C等,这些在不同编译器系统采用的默认设定不同,需要区分使用。当然,编译器提供编译选项将源代码指定为特定编程语言的方式,例如gcc提供-xc++将源代码指定为c++代码,哪怕源代码扩展名是.java也会被当做c++代码。关于.c
- Effective Objective-C 2.0 读书笔记
chidu8866
内存管理移动开发c/c++
EffectiveObjective-C2.0编写高质量iOS与OSX代码的52个有效方法第1章熟悉Objective-C第1条:了解Objective-C语言的起源第2条:在类的头文件中尽量少引入其他头文件需要引入许多用不到的内容,增加编译时间循环引用,使用import不会像include那样发生编译死循环,但是会导致两个类中有一个类无法被正确编译第3条:多用字面量好处缩减代码长度,更易读使用下
- rust如何连接oracle数据库,Rust方法
weixin_39866963
方法方法是附着于对象的函数。这些方法通过self关键字访问对象的数据和它的其他方法。方法是一个实现了impl块的定义。structPoint{x:f64,y:f64,}//Implementationblock,all`Point`methodsgoinhereimplPoint{//Thisisastaticmethod//Staticmethodsdon'tneedtobecalledbyan
- 读人工智能时代与人类未来笔记11地缘
躺柒
读人工智能时代与人类未来人工智能笔记百度机器学习GPT-3人类
1.网络平台和地缘zz1.1.新兴的网络平台地缘zz学构成了国际战略的一个重要的新方面,而zf并不是唯一的参与者1.2.本国的经济和社会生活的各个方面竟然要在由其他潜在竞争gj设计的人工智能所驱动的网络平台上展开,其隐含意义令人不安1.3.米国和东大的全国性网络平台能够从一个大洲级别的地理规模起步,让它们的公司能够更容易获得所需投资,以便继续扩展至其他语言地区1.4.一个社会创造的人工智能赋能网络
- 如何使用 DeepSeek API 结合 VSCode 提升开发效率
异构算力老群群
好用的AI助手vscodeide编辑器
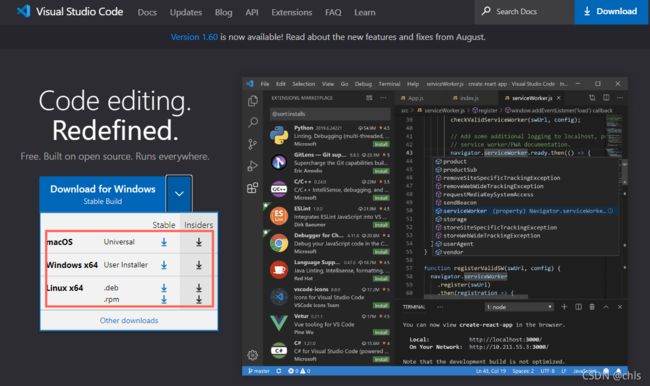
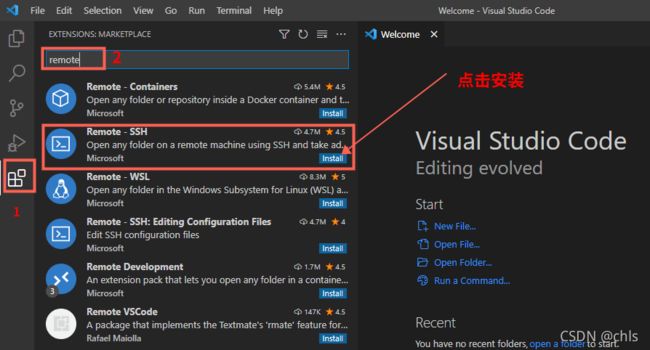
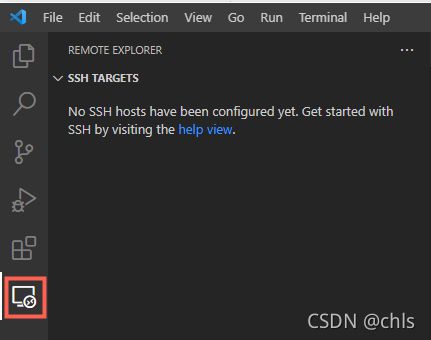
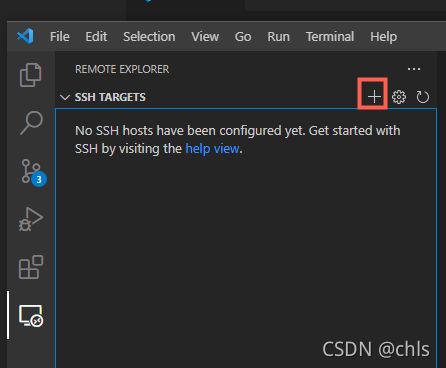
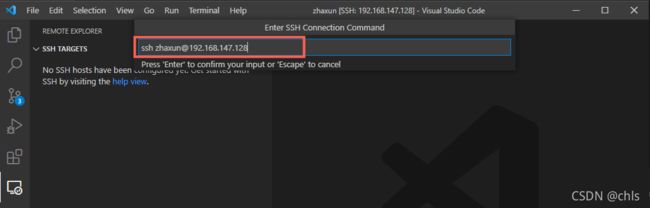
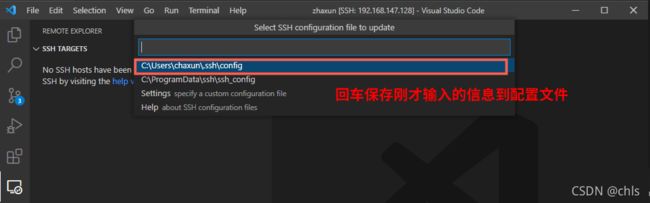
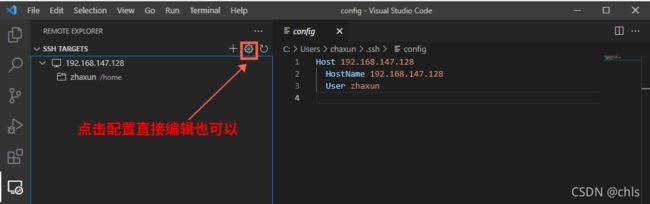
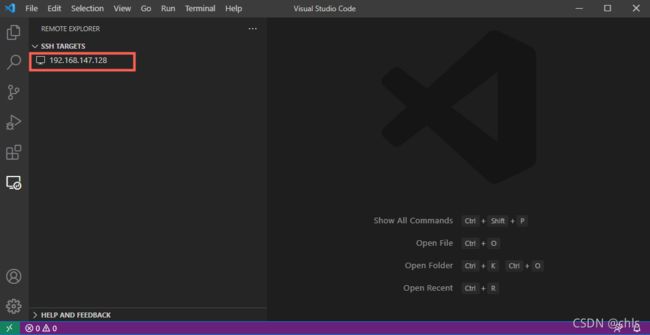
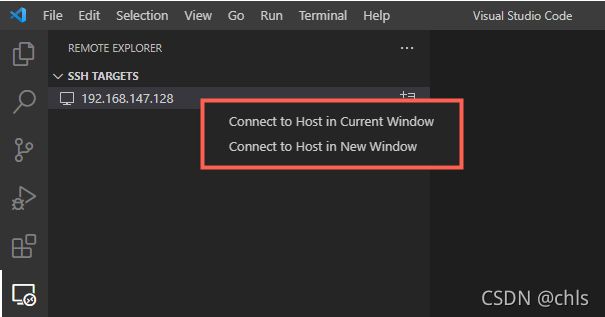
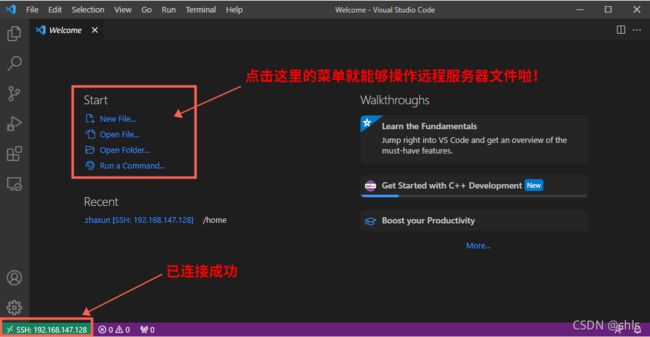
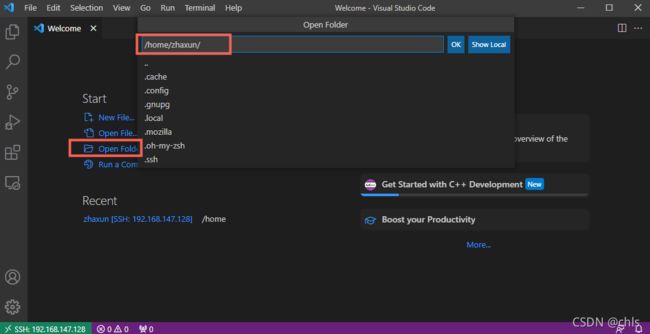
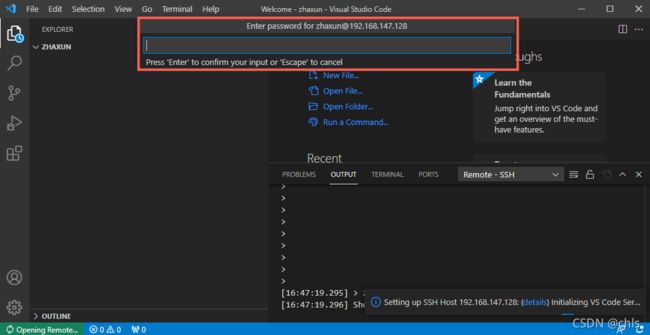
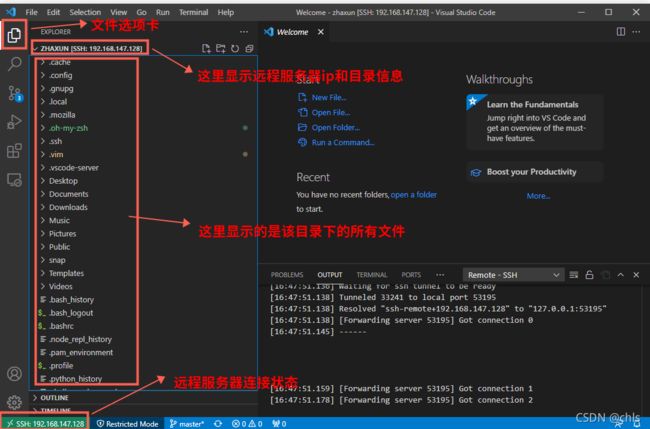
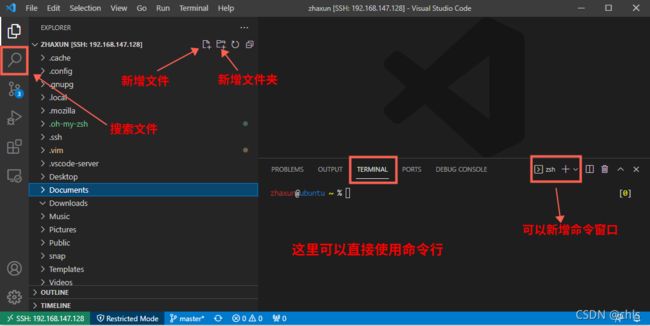
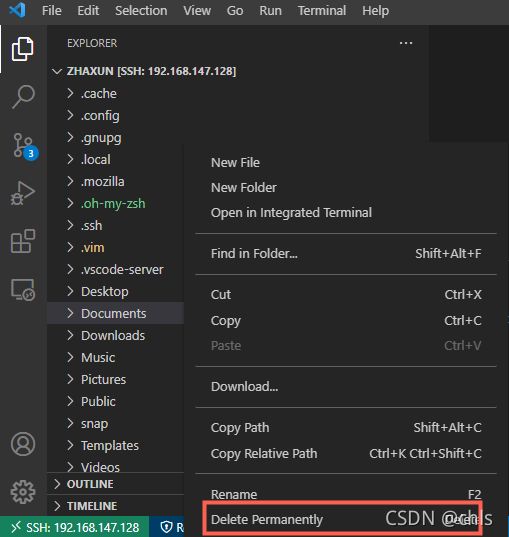
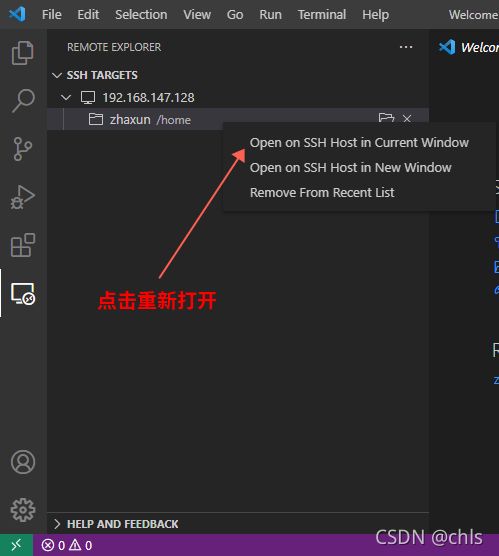
引言在当今的软件开发领域,API的使用已经成为不可或缺的一部分。DeepSeek是一个强大的API平台,提供了丰富的功能和数据,可以帮助开发者快速构建和优化应用程序。而VisualStudioCode(VSCode)作为一款轻量级但功能强大的代码编辑器,深受开发者喜爱。本文将详细介绍如何将DeepSeekAPI与VSCode结合使用,以提升开发效率。准备工作在开始之前,确保你已经完成以下准备工作:
- 读算法简史:从美索不达米亚到人工智能时代01算法机器
躺柒
算法java开发语言排序算法插入排序快速排序
1.算法1.1.algorithm1.1.1.该词起源于阿拉伯语al-Kwārizmī1.1.1.1.意为“来自花剌子模(现称‘希瓦’)的人”1.1.1.2.一位9世纪数学家的名字,其全名是阿布·贾法尔·穆罕默德·伊本·穆萨(AbūJa’farMuhammadibnMūsa)1.1.1.2.1.他所著的代数和算术著作被广泛翻译1.2.在计算或其他解决问题的操作中所要遵循的处理过程或一组规则,特别是
- 2025年美国大学生数学建模竞赛思路与源代码【2025美赛A题】
迎风斯黄
数学建模美赛数学建模美赛2025美赛
A题时间考验:楼梯的持续磨损石头是坚固永恒的象征,雕刻的岩石之所以被用作建筑材料,是因为它具有抗磨损的能力。尽管石头经久耐用,但它也并非不受磨损。人的毅力是最有韧性的东西之一。图1:长期使用后磨损不均的台阶示例。用于制作台阶的石材和其他材料会受到长期不断的磨损,而且这种磨损可能是不均匀的。例如,极其古老的寺庙和教堂的台阶可能会出现这样的情况:台阶中央的磨损程度大于台阶边缘的磨损程度,而且台阶的顶部
- 2024年美国大学生数学建模竞赛思路与源代码【2024美赛A题】
迎风斯黄
数学建模2024美赛
B站账号,提前关注,会有直播:有为社的个人空间-有为社个人主页-哔哩哔哩视频(bilibili.com)题目:资源可用性和性别比例虽然有些动物物种没有通常意义上的雌雄性别之分,但大多数物种都是基本上不是雄性就是雌性。尽管许多物种在出生时的性别比例为1:1,但其他物种物种则偏离了均匀的性别比例。这就是所谓的适应性性别比例变异。例如美洲鳄孵卵巢的温度会影响其出生时的性别比例。灯鱼的作用十分复杂。在一些
- Java基础入门-Day1
weixin_45795542
JAVAJAVA基础入门-Day1
Java基础入门-Day1JAVA开发入门特点分类Java字节执行方式JDK的使用Java垃圾回收机制Java编译JAVA开发入门Java是一种高级计算机语言。他是由Sun公司(已被Oracle公司于2009年4月20日收购)于1995年5月推出的一种可以编写跨平台应用软件丶完全面向对象的程序设计语言。特点资源免费跨平台健壮,安全高性能简单面向对象动态性多线程分类Java针对不同的开发市场,Sun
- VSCode:deepspeed调试【.vscode/launch.json配置】
u013250861
图神经网络#LLM/训练vscodeide编辑器
在控制台利用whichdeepspeed找到deepspeed路径:/home/wyr/anaconda3/envs/rlhf/bin/deepspeed{//使用IntelliSense了解相关属性。//悬停以查看现有属性的描述。//欲了解更多信息,请访问:https://go.microsoft.com/fwlink/?linkid=830387"version":"0.2.0","confi
- 青少年编程与数学 02-008 Pyhon语言编程基础 10课题、列表与循环语句
明月看潮生
编程与数学第02阶段青少年编程python开发语言编程与数学
青少年编程与数学02-008Pyhon语言编程基础10课题、列表与循环语句一、列表二、定义与使用定义列表访问列表元素访问列表的切片修改列表元素列表的其他操作三、运算1.列表连接(Concatenation)2.列表复制(Copying)3.列表重复(Repetition)4.成员资格测试(MembershipTesting)5.长度计算(LengthCalculation)6.最大值和最小值(Ma
- python和C++联合编程
pumpkin84514
python相关pythonc++开发语言
将Python和C++结合起来编程可以充分利用Python的易用性和C++的高性能。为什么要结合Python和C++编程?Python具有简洁的语法和强大的库支持,非常适合快速开发和数据处理。然而,Python在某些计算密集型任务上的性能不如C++。通过将这两种语言结合,可以既享受Python的便利,又获得C++的高性能。主要方法和工具使用ctypes:允许Python调用C函数库。使用cffi:
- 【2024年华为OD机试】(B卷,100分)- 热点网站统计(Java & JS & Python&C/C++)
妄北y
华为odjavajavascript矩阵c语言python
一、问题描述题目描述企业路由器的统计页面需要动态统计公司访问最多的网页URL的TopN。设计一个算法,能够高效动态统计TopN的页面。输入描述每一行都是一个URL或一个数字:如果是URL,代表一段时间内的网页访问。如果是数字N,代表本次需要输出的TopN个URL。输入约束:总访问网页数量小于5000个,单网页访问次数小于65535次。网页URL仅由字母、数字和点分隔符组成,且长度小于等于127字节
- Python和C++混合编程
源代码分析
硬件测试C++11基础和特性pythonc++开发语言
Python与Cython和C++混合编程指南在现代软件开发中,结合使用多种编程语言可以充分利用各自的优势。Python以其简洁易用和广泛的生态系统而著名,而Cython和C++则在性能优化和系统级编程方面表现出色。本文将详细介绍如何实现Python与Cython、Python与C++的混合编程,解释像NumPy这样的库是如何利用C/C++实现高性能的,并提供最佳实践与示例。目录概述Python与
- C++,STL 简介:历史、组成、优势
智驾
C/C++c++开发语言STL
文章目录引言一、STL的历史STL的核心组成三、STL的核心优势四、结语进一步学习资源:引言C++是一门强大且灵活的编程语言,但其真正的魅力之一在于其标准库——尤其是标准模板库(StandardTemplateLibrary,STL)。STL提供了一系列高效的数据结构和算法,极大地简化了开发者的工作。无论是处理复杂的数据操作,还是优化代码性能,STL都已成为C++开发中不可或缺的工具。本文将带您了
- C++ 5
四代目 水门
C++面试常见问题c++java开发语言
虚函数和纯虚函数的区别虚函数和纯虚函数都用于实现多态。虚函数●虚函数是在普通函数之前加一个virtual关键字●虚函数是在基类中声明的,并且可以在派生类中被重写。●虚函数可以有实现,也就是说,基类中的虚函数可以有一个定义,派生类可以选择提供自己的实现,也可以使用基类的实现。●通过虚函数,可以在基类指针或引用中实现动态绑定,即在运行时确定调用哪个类中的函数实现。纯虚函数●纯虚函数是在虚函数后面加一个
- docker compose 部署 nacos
自在1990
linux运维之拿来就用docker容器运维阿里云
简介Nacos(NamingandConfigurationService)是一个开源的动态服务发现、配置管理和服务管理平台,旨在帮助微服务架构中的服务治理。它由阿里巴巴开发,广泛应用于云原生应用和微服务环境中。核心特性服务发现:支持服务的注册与发现,允许服务实例动态注册到Nacos,其他服务可以通过Nacos查询相应的服务实例。配置管理:提供集中式的配置管理,可以动态管理和推送配置文件,支持多种
- VSCode提示pylint isnot installed
weixin_30838921
开发工具python
1.下载所需扩展在https://www.lfd.uci.edu/~gohlke/pythonlibs/中下载所需扩展,我下载的是:pylint-2.1.1-py2.py3-none-any.whl。2.在CMD中执行命令在CMD中执行如下命令:pip3installpylint-2.1.1-py2.py3-none-any.whlC:\Users\Downloads>pip3installpyl
- vscode python pylint 问题汇总解决
嘉禾天成
目录一、问题类型:二、解决问题2.1、Unabletoimport'xxx'pylint2.2、Noname'xxx'inmoudle'xxx'2.3、Accesstomemberxxxbeforedefinitionpylint!!!!本文章长期更新!!!!一、问题类型:1、Unabletoimport'xxx'pylint2、Noname'xxx'inmoudle'xxx'3、Accessto
- java excel 转 图片_Java 将Excel转为图片、html、XPS、XML、CSV
甜甜呀嘿
javaexcel转图片
通过文档格式转换,可满足不同办公场合对文档操作的需求。本文将介绍转换Excel文档为其他常见文档格式的方法。通过文中的方法,可支持将Excel转换为包括PDF、图片、html、XPS、XML、CSV、PCL、ODS、PostScript、以及OfficeExcel不同版本,如,version97-2003,version2007,version2010,version2013,version201
- python实现先来先服务_Python基础并发编程——进程
weixin_39568653
python实现先来先服务
一、进程的基础知识1、理论基础知识顾名思义,进程即正在执行的一个过程。进程是对正在运行程序的一个抽象。进程的概念起源于操作系统,是操作系统最核心的概念,也是操作系统提供的最古老也是最重要的抽象概念之一。操作系统的其他所有内容都是围绕进程的概念展开的。PS:即使可以利用的cpu只有一个(早期的计算机确实如此),也能保证支持(伪)并发的能力。将一个单独的cpu变成多个虚拟的cpu(多道技术:时间多路复
- DB2-Db2StreamingChangeEventSource
DataLu
DB2-debezium数据库数据库开发大数据开源
提示:Db2StreamingChangeEventSource类主要用于从IBMDb2数据库中读取变更数据捕获(CDC,ChangeDataCapture)信息。CDC是一种技术,允许系统跟踪数据库表中数据的更改,这些更改可以是插入、更新或删除操作。在大数据和实时数据处理场景中,CDC可以用来同步数据到其他系统,比如数据仓库、数据湖或者流处理平台如ApacheKafka。文章目录前言一、核心功能
- MySQL系列之(一)---MySQL使用方法总结(不断更新)
Frodo先生
MySQL不断更新系列
MySQL的使用方法总结在这里先标注上个人认为其他朋友总结的最好的MySQL的学习笔记:这个网站是一大佬博客,名字叫格物,特别值得学习,还有资料可以学习一千行MySQL学习笔记MySQL复习笔记(实例全)1.数据库的介绍数据库就是存储和管理数据的仓库,数据按照一定的格式进行存储,用户可以对数据库中的数据进行增加、修改、删除、查询等操作。2.数据库的分类关系型数据库非关系型数据库关系型数据库:是指采
- 使用aspose.words将Word转为PDF
平平无奇路人甲
java工具类java
使用aspose.words将Word转换为PDF最近整理的代码,所以记录一下,也是参考了CSDN其他大佬的,但是太久忘了是谁了。话不多说上代码maven引用com.asposeaspose-words15.8.0jdk16不过阿里云maven库里好像没有,我是官网上下载了个jar包,放入本地库中。aspose官网下载地址CSDN下载地址
- java解析APK
3213213333332132
javaapklinux解析APK
解析apk有两种方法
1、结合安卓提供apktool工具,用java执行cmd解析命令获取apk信息
2、利用相关jar包里的集成方法解析apk
这里只给出第二种方法,因为第一种方法在linux服务器下会出现不在控制范围之内的结果。
public class ApkUtil
{
/**
* 日志对象
*/
private static Logger
- nginx自定义ip访问N种方法
ronin47
nginx 禁止ip访问
因业务需要,禁止一部分内网访问接口, 由于前端架了F5,直接用deny或allow是不行的,这是因为直接获取的前端F5的地址。
所以开始思考有哪些主案可以实现这样的需求,目前可实施的是三种:
一:把ip段放在redis里,写一段lua
二:利用geo传递变量,写一段
- mysql timestamp类型字段的CURRENT_TIMESTAMP与ON UPDATE CURRENT_TIMESTAMP属性
dcj3sjt126com
mysql
timestamp有两个属性,分别是CURRENT_TIMESTAMP 和ON UPDATE CURRENT_TIMESTAMP两种,使用情况分别如下:
1.
CURRENT_TIMESTAMP
当要向数据库执行insert操作时,如果有个timestamp字段属性设为
CURRENT_TIMESTAMP,则无论这
- struts2+spring+hibernate分页显示
171815164
Hibernate
分页显示一直是web开发中一大烦琐的难题,传统的网页设计只在一个JSP或者ASP页面中书写所有关于数据库操作的代码,那样做分页可能简单一点,但当把网站分层开发后,分页就比较困难了,下面是我做Spring+Hibernate+Struts2项目时设计的分页代码,与大家分享交流。
1、DAO层接口的设计,在MemberDao接口中定义了如下两个方法:
public in
- 构建自己的Wrapper应用
g21121
rap
我们已经了解Wrapper的目录结构,下面可是正式利用Wrapper来包装我们自己的应用,这里假设Wrapper的安装目录为:/usr/local/wrapper。
首先,创建项目应用
&nb
- [简单]工作记录_多线程相关
53873039oycg
多线程
最近遇到多线程的问题,原来使用异步请求多个接口(n*3次请求) 方案一 使用多线程一次返回数据,最开始是使用5个线程,一个线程顺序请求3个接口,超时终止返回 缺点 测试发现必须3个接
- 调试jdk中的源码,查看jdk局部变量
程序员是怎么炼成的
jdk 源码
转自:http://www.douban.com/note/211369821/
学习jdk源码时使用--
学习java最好的办法就是看jdk源代码,面对浩瀚的jdk(光源码就有40M多,比一个大型网站的源码都多)从何入手呢,要是能单步调试跟进到jdk源码里并且能查看其中的局部变量最好了。
可惜的是sun提供的jdk并不能查看运行中的局部变量
- Oracle RAC Failover 详解
aijuans
oracle
Oracle RAC 同时具备HA(High Availiablity) 和LB(LoadBalance). 而其高可用性的基础就是Failover(故障转移). 它指集群中任何一个节点的故障都不会影响用户的使用,连接到故障节点的用户会被自动转移到健康节点,从用户感受而言, 是感觉不到这种切换。
Oracle 10g RAC 的Failover 可以分为3种:
1. Client-Si
- form表单提交数据编码方式及tomcat的接受编码方式
antonyup_2006
JavaScripttomcat浏览器互联网servlet
原帖地址:http://www.iteye.com/topic/266705
form有2中方法把数据提交给服务器,get和post,分别说下吧。
(一)get提交
1.首先说下客户端(浏览器)的form表单用get方法是如何将数据编码后提交给服务器端的吧。
对于get方法来说,都是把数据串联在请求的url后面作为参数,如:http://localhost:
- JS初学者必知的基础
百合不是茶
js函数js入门基础
JavaScript是网页的交互语言,实现网页的各种效果,
JavaScript 是世界上最流行的脚本语言。
JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。
JavaScript 被设计为向 HTML 页面增加交互性。
许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的
- iBatis的分页分析与详解
bijian1013
javaibatis
分页是操作数据库型系统常遇到的问题。分页实现方法很多,但效率的差异就很大了。iBatis是通过什么方式来实现这个分页的了。查看它的实现部分,发现返回的PaginatedList实际上是个接口,实现这个接口的是PaginatedDataList类的对象,查看PaginatedDataList类发现,每次翻页的时候最
- 精通Oracle10编程SQL(15)使用对象类型
bijian1013
oracle数据库plsql
/*
*使用对象类型
*/
--建立和使用简单对象类型
--对象类型包括对象类型规范和对象类型体两部分。
--建立和使用不包含任何方法的对象类型
CREATE OR REPLACE TYPE person_typ1 as OBJECT(
name varchar2(10),gender varchar2(4),birthdate date
);
drop type p
- 【Linux命令二】文本处理命令awk
bit1129
linux命令
awk是Linux用来进行文本处理的命令,在日常工作中,广泛应用于日志分析。awk是一门解释型编程语言,包含变量,数组,循环控制结构,条件控制结构等。它的语法采用类C语言的语法。
awk命令用来做什么?
1.awk适用于具有一定结构的文本行,对其中的列进行提取信息
2.awk可以把当前正在处理的文本行提交给Linux的其它命令处理,然后把直接结构返回给awk
3.awk实际工
- JAVA(ssh2框架)+Flex实现权限控制方案分析
白糖_
java
目前项目使用的是Struts2+Hibernate+Spring的架构模式,目前已经有一套针对SSH2的权限系统,运行良好。但是项目有了新需求:在目前系统的基础上使用Flex逐步取代JSP,在取代JSP过程中可能存在Flex与JSP并存的情况,所以权限系统需要进行修改。
【SSH2权限系统的实现机制】
权限控制分为页面和后台两块:不同类型用户的帐号分配的访问权限是不同的,用户使
- angular.forEach
boyitech
AngularJSAngularJS APIangular.forEach
angular.forEach 描述: 循环对obj对象的每个元素调用iterator, obj对象可以是一个Object或一个Array. Iterator函数调用方法: iterator(value, key, obj), 其中obj是被迭代对象,key是obj的property key或者是数组的index,value就是相应的值啦. (此函数不能够迭代继承的属性.)
- java-谷歌面试题-给定一个排序数组,如何构造一个二叉排序树
bylijinnan
二叉排序树
import java.util.LinkedList;
public class CreateBSTfromSortedArray {
/**
* 题目:给定一个排序数组,如何构造一个二叉排序树
* 递归
*/
public static void main(String[] args) {
int[] data = { 1, 2, 3, 4,
- action执行2次
Chen.H
JavaScriptjspXHTMLcssWebwork
xwork 写道 <action name="userTypeAction"
class="com.ekangcount.website.system.view.action.UserTypeAction">
<result name="ssss" type="dispatcher">
- [时空与能量]逆转时空需要消耗大量能源
comsci
能源
无论如何,人类始终都想摆脱时间和空间的限制....但是受到质量与能量关系的限制,我们人类在目前和今后很长一段时间内,都无法获得大量廉价的能源来进行时空跨越.....
在进行时空穿梭的实验中,消耗超大规模的能源是必然
- oracle的正则表达式(regular expression)详细介绍
daizj
oracle正则表达式
正则表达式是很多编程语言中都有的。可惜oracle8i、oracle9i中一直迟迟不肯加入,好在oracle10g中终于增加了期盼已久的正则表达式功能。你可以在oracle10g中使用正则表达式肆意地匹配你想匹配的任何字符串了。
正则表达式中常用到的元数据(metacharacter)如下:
^ 匹配字符串的开头位置。
$ 匹配支付传的结尾位置。
*
- 报表工具与报表性能的关系
datamachine
报表工具birt报表性能润乾报表
在选择报表工具时,性能一直是用户关心的指标,但是,报表工具的性能和整个报表系统的性能有多大关系呢?
要回答这个问题,首先要分析一下报表的处理过程包含哪些环节,哪些环节容易出现性能瓶颈,如何优化这些环节。
一、报表处理的一般过程分析
1、用户选择报表输入参数后,报表引擎会根据报表模板和输入参数来解析报表,并将数据计算和读取请求以SQL的方式发送给数据库。
2、
- 初一上学期难记忆单词背诵第一课
dcj3sjt126com
wordenglish
what 什么
your 你
name 名字
my 我的
am 是
one 一
two 二
three 三
four 四
five 五
class 班级,课
six 六
seven 七
eight 八
nince 九
ten 十
zero 零
how 怎样
old 老的
eleven 十一
twelve 十二
thirteen
- 我学过和准备学的各种技术
dcj3sjt126com
技术
语言VB https://msdn.microsoft.com/zh-cn/library/2x7h1hfk.aspxJava http://docs.oracle.com/javase/8/C# https://msdn.microsoft.com/library/vstudioPHP http://php.net/manual/en/Html
- struts2中token防止重复提交表单
蕃薯耀
重复提交表单struts2中token
struts2中token防止重复提交表单
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月12日 11:52:32 星期日
ht
- 线性查找二维数组
hao3100590
二维数组
1.算法描述
有序(行有序,列有序,且每行从左至右递增,列从上至下递增)二维数组查找,要求复杂度O(n)
2.使用到的相关知识:
结构体定义和使用,二维数组传递(http://blog.csdn.net/yzhhmhm/article/details/2045816)
3.使用数组名传递
这个的不便之处很明显,一旦确定就是不能设置列值
//使
- spring security 3中推荐使用BCrypt算法加密密码
jackyrong
Spring Security
spring security 3中推荐使用BCrypt算法加密密码了,以前使用的是md5,
Md5PasswordEncoder 和 ShaPasswordEncoder,现在不推荐了,推荐用bcrpt
Bcrpt中的salt可以是随机的,比如:
int i = 0;
while (i < 10) {
String password = "1234
- 学习编程并不难,做到以下几点即可!
lampcy
javahtml编程语言
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- 架构师之mysql----------------用group+inner join,left join ,right join 查重复数据(替代in)
nannan408
right join
1.前言。
如题。
2.代码
(1)单表查重复数据,根据a分组
SELECT m.a,m.b, INNER JOIN (select a,b,COUNT(*) AS rank FROM test.`A` A GROUP BY a HAVING rank>1 )k ON m.a=k.a
(2)多表查询 ,
使用改为le
- jQuery选择器小结 VS 节点查找(附css的一些东西)
Everyday都不同
jquerycssname选择器追加元素查找节点
最近做前端页面,频繁用到一些jQuery的选择器,所以特意来总结一下:
测试页面:
<html>
<head>
<script src="jquery-1.7.2.min.js"></script>
<script>
/*$(function() {
$(documen
- 关于EXT
tntxia
ext
ExtJS是一个很不错的Ajax框架,可以用来开发带有华丽外观的富客户端应用,使得我们的b/s应用更加具有活力及生命力。ExtJS是一个用 javascript编写,与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。
ExtJs最开始基于YUI技术,由开发人员Jack
- 一个MIT计算机博士对数学的思考
xjnine
Math
在过去的一年中,我一直在数学的海洋中游荡,research进展不多,对于数学世界的阅历算是有了一些长进。为什么要深入数学的世界?作为计算机的学生,我没有任何企图要成为一个数学家。我学习数学的目的,是要想爬上巨人的肩膀,希望站在更高的高度,能把我自己研究的东西看得更深广一些。说起来,我在刚来这个学校的时候,并没有预料到我将会有一个深入数学的旅程。我的导师最初希望我去做的题目,是对appe