¶准备工作
1.nodejs下载及安装
2.mongodb的下载及安装配置 (其中包含了NoSQL for MongoDB 的使用方式)
3.【vue】后台管理项目搭建Demo (另一篇:【vue】vue.js安装教程/vue项目搭建 ) 俩个所选的技术栈稍微不同
4.生成express框架
进入项目目录,输入命令 npm install express 即可
¶搭建node服务器环境
(可参考地址 与我想要的完整 后台搭建 用料一样 :第4步起)
1、在项目的根目录新建一个叫server的目录,用于放置Node的东西。进入server目录,再新建三个js文件:
index.js (入口文件)
db.js (设置数据库相关)
api.js (编写接口)
index.js文件代码:
// 引入编写好的api const api = require('./api'); // 引入文件模块 const fs = require('fs'); // 引入处理路径的模块 const path = require('path'); // 引入处理post数据的模块 const bodyParser = require('body-parser') // 引入Express const express = require('express'); const app = express(); app.use(bodyParser.json()); app.use(bodyParser.urlencoded({extended: false})); app.use(api); // 访问静态资源文件 这里是访问所有dist目录下的静态资源文件 app.use(express.static(path.resolve(__dirname, '../dist'))) // 因为是单页应用 所有请求都走/dist/index.html app.get('*', function(req, res) { const html = fs.readFileSync(path.resolve(__dirname, '../dist/index.html'), 'utf-8') res.send(html) }) // 监听8088端口 app.listen(8088); console.log('success listen…………');
db.js文件代码:
// Schema、Model、Entity或者Documents的关系请牢记,Schema生成Model,Model创造Entity,Model和Entity都可对数据库操作造成影响,但Model比Entity更具操作性。 const mongoose = require('mongoose'); // 连接数据库 如果不自己创建 默认test数据库会自动生成 mongoose.connect('mongodb://127.0.0.1:27017'); // 地址跟第一步的地址对应。 // 为这次连接绑定事件 const db = mongoose.connection; db.once('error',() => console.log('Mongo connection error')); db.once('open',() => console.log('Mongo connection successed')); /************** 定义模式loginSchema **************/ const loginSchema = mongoose.Schema({ account : String, password : String }); /************** 定义模型Model **************/ const Models = { Login : mongoose.model('Login',loginSchema) } module.exports = Models;
api.js文件代码:
// 可能是我的node版本问题,不用严格模式使用ES6语法会报错 "use strict"; const models = require('./db'); const express = require('express'); const router = express.Router(); /************** 创建(create) 读取(get) 更新(update) 删除(delete) **************/ // 创建账号接口 router.post('/api/login/createAccount',(req,res) => { // 这里的req.body能够使用就在index.js中引入了const bodyParser = require('body-parser') let newAccount = new models.Login({ account : req.body.account, password : req.body.password }); // 保存数据newAccount数据进mongoDB newAccount.save((err,data) => { if (err) { res.send(err); } else { res.send('createAccount successed'); } }); }); // 获取已有账号接口 router.get('/api/login/getAccount',(req,res) => { // 通过模型去查找数据库 models.Login.find((err,data) => { if (err) { res.send(err); } else { res.send(data); } }); }); module.exports = router;
2、对比node_modules目录缺少body-parser模块和mongoose模块,因此要添加这两个模块
执行命令:(因为在项目初设时选择yarn ,所以之后的安装都可以用yarn add *执行)
①npm install body-parser 或 yarn add body-parser
②npm install mongoose 或 yarn add mongoose
以上,后端服务器配置成功。进入server目录,输入命令 node index.js ,node就会跑起来,这时在浏览器输入http://localhost:8088/api/log...就能访问到这个接口了,执行命令启动项目如下:
¶统一服务器server端口与webpack生成的client端口
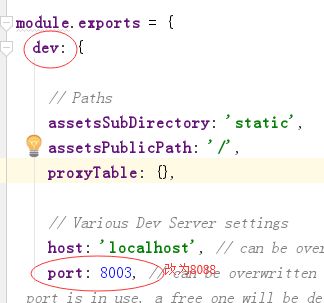
以上配置中我们的本地开发环境的 web server的接口是 index.js 里的8088,但是本地的webpack生成的网页端口是8080(默认),这两个不一致。需要进行代理(proxy)在config/index.js 中修改:
 此处端口不是默认的8080是因为在 项目初始配置时 有更改过
此处端口不是默认的8080是因为在 项目初始配置时 有更改过
¶重启项目(同上步2)
在前端接口地址前加上/api (格式参照: http://localhost:8088/api/log...),就会指向http://localhost:8088/api/,于是我们就能访问到后端的接口了!
¶前后端开发
开始项目的coding
¶项目打包
前后端开发完成后,最后一步,前端打包,后端部署。
1、前端打包就很简单了,一个命令:
npm run build 这就生成了一个dist目录,里面就是打包出来的东西。
现在回过头来看server里面的入口文件index.js
最后,我们在浏览器输入http://localhost:8088/,就会跳到index.html。
以上,就是整个前后端各自开发到正式部署的流程。
项目启动/数据连接命令 【MongoDB】MongoDB与项目搭配启动进程


