CocosCreator3.8研究笔记(十七)CocosCreator UI组件(一)
CocosCreator 中,用户界面 User-interface(UI)组件和2d渲染对象的区别在于2D 渲染对象一般只负责将2D 对象渲染出来,而 UI 则更多的承担着用户交互的能力。
常用的 UI 控件可通过添加节点的方式来创建。
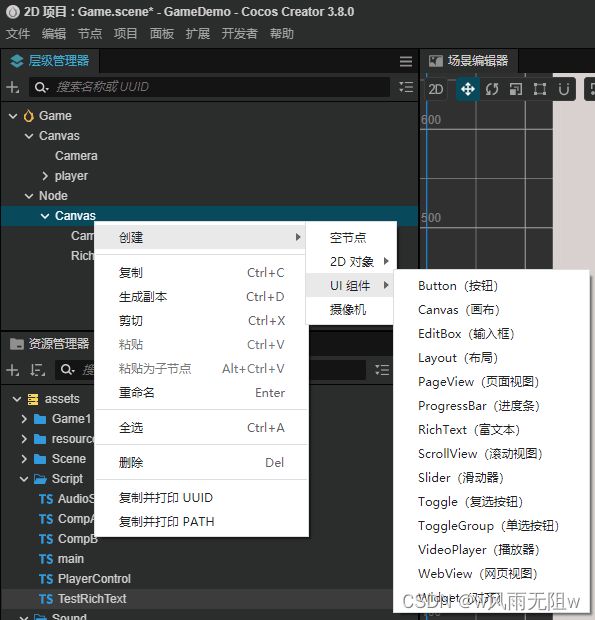
在 层级管理器 中点击左上角的 + 创建节点按钮,然后选择 UI 来创建所需的 UI 节点,相应的 UI 组件便会自动挂载到节点上:
其它的 UI 组件,可以手动在 层级管理器 中选中节点,然后在 属性检查器 中点击 添加组件 -> UI 的方式来添加:
接下来,就一一介绍常用的UI组件使用和注意事项,由于UI组件内容较多,篇幅原因,后续将持续进行介绍。
这篇文章主要介绍Canvas 组件、UITransform 组件、Widget 组件 。
想了解常用的 2D 渲染对象,请查看 CocosCreator3.8研究笔记(十六)CocosCreator 2D对象。
一、Canvas 组件
(1)、Canvas 组件的作用
Canvas(画布) 组件继承自 RenderRoot2D 组件,因此Canvas 组件是数据收集入口。
场景中 Canvas 节点可以有多个,所有 2D 渲染元素都必须作为 RenderRoot2D 的子节点才能被渲染。
Canvas 节点除了继承自 RenderRoot2D 的数据入口能力,其本身还作为屏幕适配的重要组件,在游戏制作上面对多分辨率适配也起到关键作用。
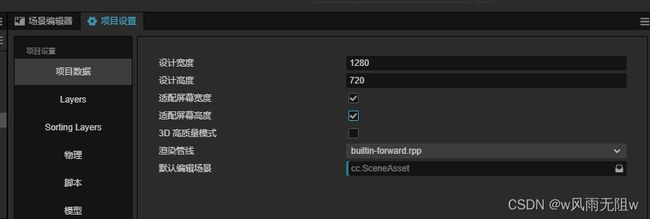
Canvas 的设计分辨率和适配方案统一通过 项目设置 配置。
(2)、Canvas 组件的属性
| 属性 | 功能说明 |
|---|---|
| CameraComponent | Canvas 关联的相机,此相机不一定会渲染 Canvas 下内容,可以与 AlignCanvasWithScreen 属性配合自动改变 Camera 的一些参数使其与 Canvas 对齐 |
| AlignCanvasWithScreen | Canvas 关联的相机是否要与 Canvas 对齐,如果想要自己控制相机位置请勿勾选此选项 |
(3)、注意事项
如果遇到了 UI 渲染出错,花屏,闪屏等现象,首先要检查的就是场景里所有相机(Camera 和 Canvas)的 ClearFlag,确保 场景里必须有一个相机要执行 Solid_Color 清屏操作。
具体如何设置 ClearFlag,可参考以下几种情况:
-
如果场景中只有一个 UI Canvas 或者 3D Camera,那么 ClearFlag 属性设置为
Solid_Color。 -
如果场景中包含 2D 背景层、3D 场景层、 2D UI 层,则:
用于 3D 场景渲染的摄像机,请确保第一个渲染的摄像机是 SOLID_COLOR(如果有配置天空盒,则设置为 SKYBOX ),其余摄像机根据项目需求决定。
用于 UI 渲染(Canvas下面)的摄像机,要用 DEPTH ONLY。
如果某个摄像机的设置了targetTexture,请设置为 SOLID_COLOR。
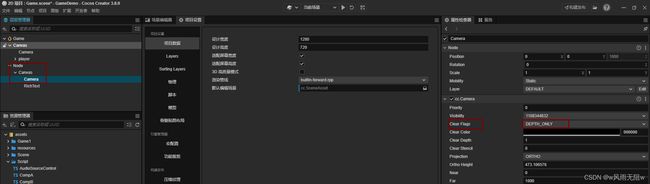
如图:第一个渲染的摄像机 ClearFlag 属性设置为 Solid_Color
如图: UI 渲染(Canvas下面)的摄像机, ClearFlag 属性设置为 DEPTH ONLY
二、UITransform组件
(1)、UITransform组件的作用
定义 UI 上的矩形信息,包括矩形的尺寸和锚点位置。
可以通过该组件任意地操作矩形的大小、位置,一般用于渲染、点击事件的计算、界面布局以及屏幕适配等。
(2)、UITransform组件属性
| 属性 | 功能说明 |
|---|---|
| ContentSize | UI 矩形内容尺寸 |
| AnchorPoint | UI 矩形锚点位置 |
(3)、添加 UITransform 组件
点击 属性检查器 下面的 添加组件 按钮,然后选择 UI/UITransform 即可添加 UITransform 组件到节点上。
(4)、动态修改尺寸和锚点
const uiTransform = this.getComponent(UITransform);
// 方法一
uiTransform.setContentSize(100, 220);
uiTransform.setAnchorPoint(0.5, 0);
// 方法二
uiTransform.width = 100;
uiTransform.height = 220;
uiTransform.anchorX = 0.5;
uiTransform.anchorY = 0;
三、Widget 组件
(1)、Widget 的作用
Widget (对齐挂件) 是一个很常用的 UI 布局组件。
能使当前节点自动对齐到父物体的任意位置,或者约束尺寸,可以方便地适配不同的分辨率。
点击 属性检查器 下面的 添加组件 按钮,然后选择 UI/Widget 即可添加 Widget 组件到节点上。
(2)、Widget 选项
| 选项 | 说明 | 备注 |
|---|---|---|
| Top | 对齐上边界 | 选中后,将在旁边显示一个输入框,用于设定当前节点的上边界和父物体的上边界之间的距离。 |
| Bottom | 对齐下边界 | 选中后,将在旁边显示一个输入框,用于设定当前节点的下边界和父物体的下边界之间的距离。 |
| Left | 对齐左边界 | 选中后,将在旁边显示一个输入框,用于设定当前节点的左边界和父物体的左边界之间的距离。 |
| Right | 对齐右边界 | 选中后,将在旁边显示一个输入框,用于设定当前节点的右边界和父物体的右边界之间的距离。 |
| HorizontalCenter | 水平方向居中 | |
| VerticalCenter | 竖直方向居中 | |
| Target | 对齐目标 | 指定对齐参照的节点,当这里未指定目标时会使用直接父级节点作为对齐目标 |
| AlignMode | 指定 Widget 的对齐方式,用于决定运行时 Widget 应何时更新 | 通常设置为 ALWAYS,每次节点产生变动时重新对齐。 设置为 ONCE 时,仅在组件初始化时进行一次对齐。ON_WINDOW_RESIZE 时会在每次窗口变动时候更新一次 |
(3)、Widget 的使用
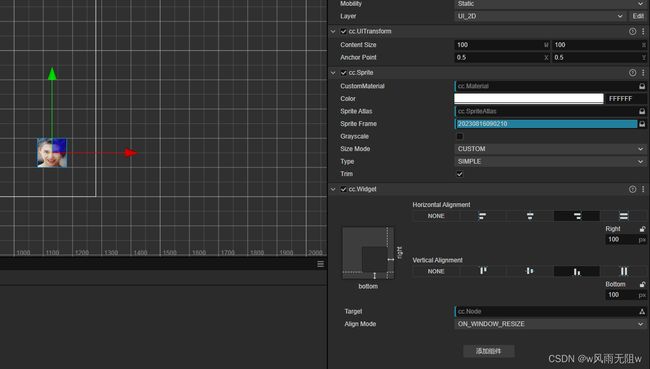
这里以Spite 节点,添加 Widget 组件为例,进行演示。
下图: 左对齐,上对齐,左、上边距100px。
下图: 右对齐,下对齐,右、下边距100px。
下图,垂直居中、水平居中。
下图:宽度拉伸,高度拉伸,上下边距50px
(4)、对节点位置、尺寸的限制
如果 Align Mode 属性设为 ALWAYS 时,会在运行时每帧都按照设置的对齐策略进行对齐,组件所在节点的位置(position)和尺寸(width,height)属性可能会被限制,不能通过 API 或动画系统自由修改。
如果需要同时满足对齐策略和可以在运行时改变位置和尺寸的需要,可以通过以下两种方式实现:
-
确保 Widget 组件的 Align Mode 属性设置为 ONCE,该属性只会负责在组件初始化(onEnable)时进行一次对齐,而不会每帧再进行一次对齐。可以在初始化时自动完成对齐,然后就可以通过 API 或动画系统对 UI 进行移动变换了。
-
通过调用 Widget 组件的对齐边距 API,包括 top、 bottom、 left、 right,直接修改 Widget 所在节点的位置或某一轴向的拉伸。这些属性也可以在动画编辑器中添加相应关键帧,保证对齐的同时实现各种丰富的 UI 动画。
(5)、代码修改对齐距离
const widget = this.getComponent(Widget);
// 设置默认对齐单位是 px
widget!.bottom = 50;
widget!.top = 50;
// 设置对齐单位是 %
widget!.isAbsoluteTop = false;
widget!.isAbsoluteBottom = false;
widget!.bottom = 0.1; // 10%
widget!.top = 0.1; // 10%