不要图片?CSS实现圆角边框渐变色+背景透明
前言
不要图片?CSS实现圆角边框渐变色+背景透明,最近在工作中常常实现这些效果,速速来Get吧~
文末分享源代码。记得点赞+关注+收藏!
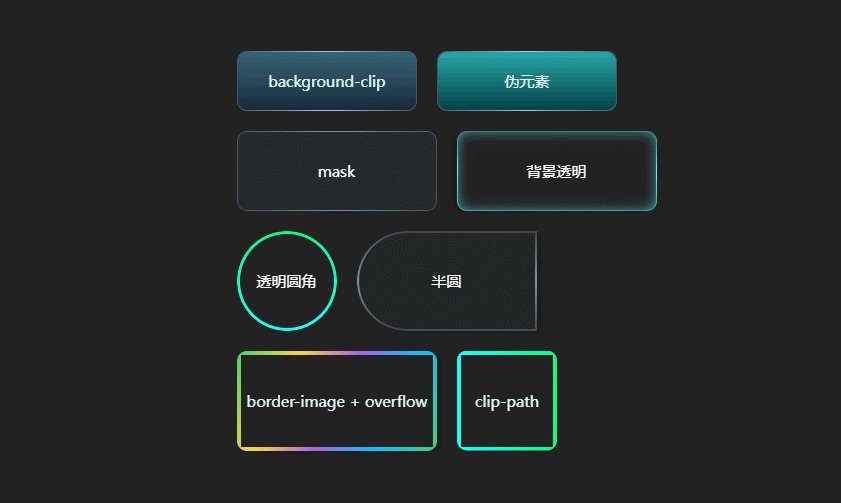
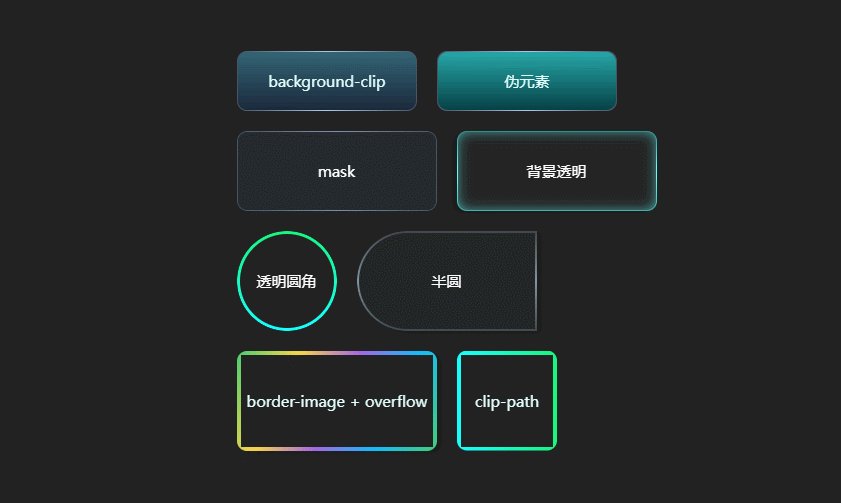
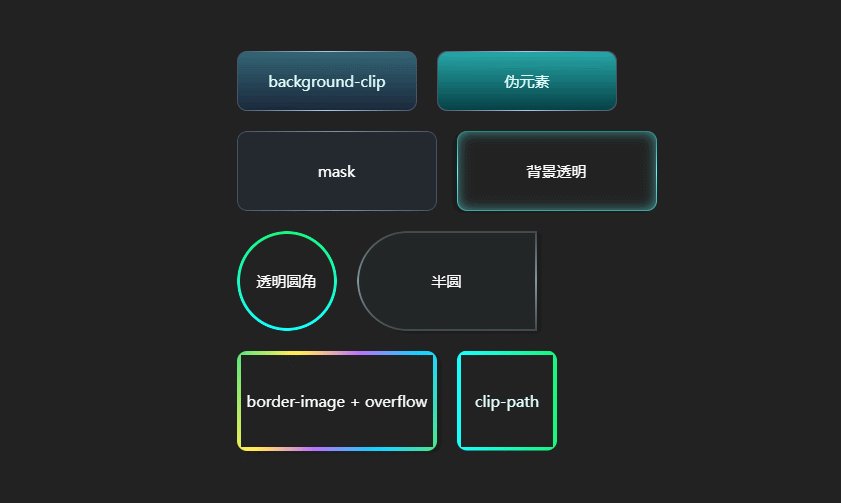
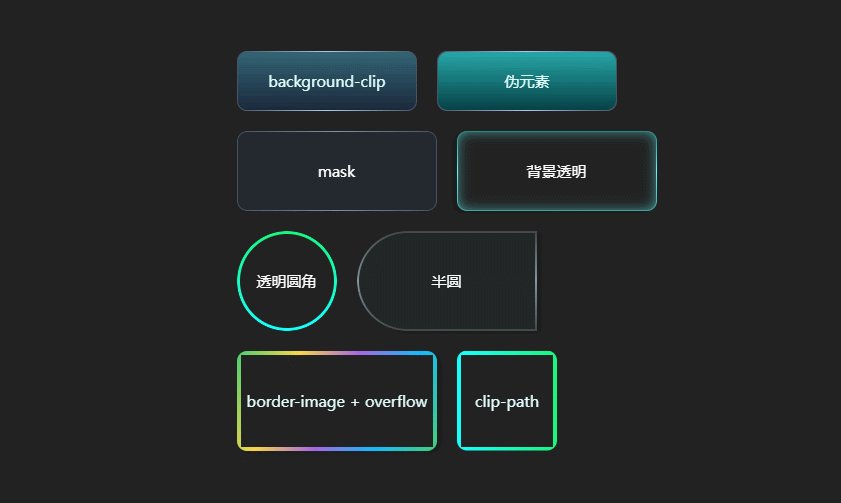
1.实现效果
2.实现原理
border-image:
border-image CSS 属性允许在元素的边框上绘制图像。这使得绘制复杂的外观组件更加简单,也不用在某些情况下使用九宫格了。使用 border-image 时,其将会替换掉border-style 属性所设置的边框样式。
我们都知道,实现一个边框渐变色可以用border-image,但是border-image不支持圆角;那么如何通过一些方法,去实现边框圆角呢?
border-image: linear-gradient( 115deg, #4fcf70, #fad648, #a767e5, #12bcfe, #44ce7b ) 2 2;
3.实现步骤
方法一:
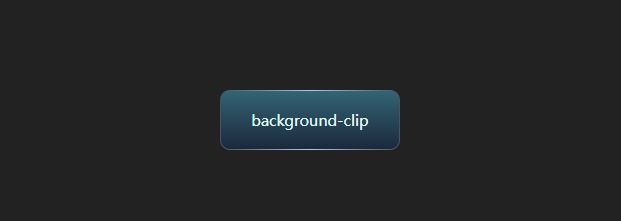
background-clip :content-box, border-box
缺点:背景无法透明
background-clip:规定背景的绘制区域
语法:
background-clip: border-box|padding-box|content-box;
| 值 | 描述 |
|---|---|
| border-box | 背景被裁剪到边框盒 |
| padding-box | 背景被裁剪到内边距框 |
| content-box | 背景被裁剪到内容框 |
background-origin:
background-Origin属性指定background-position属性应该是相对位置。
注意如果背景图像background-attachment是"固定",这个属性没有任何效果。
- 绘制一个标签,为其设置相应的宽高
<div class="flex-column j_c">background-clip</div>
div {
cursor: pointer;
position: relative;
width: 180px;
height: 60px;
font-size: 15px;
color: #e2fffd;
transition: all 0.5s ease-in-out;
position: relative;
}
设置背景颜色为边框颜色+元素背景色,设置background-origin,以及background-clip,并设置透明色边框
div:nth-child(1) {
--bg: linear-gradient(180deg, #346575 0%, #1a283b 100%);
--border: linear-gradient(270deg, #455364, #aec9e9, #455364);
border: 1px solid transparent;
/* var(--bg)背景色 var(--border)边框色 */
background-image: var(--bg), var(--border);
background-origin: border-box;
background-clip: content-box, border-box;
border-radius: 10px;
}
- 该方法不能设置透明色的背景
方法二:
伪元素叠加
缺点:背景无法透明
- 绘制一个标签,设置背景颜色为边框渐变色的色值,设置相对定位,层级设置为1
<div class="flex-column j_c">伪元素</div>
div:nth-child(2) {
z-index: 1;
width: 180px;
height: 60px;
border-radius: 10px;
background: linear-gradient(270deg, #455364, #aec9e9, #455364);
}
- 为其添加一个伪元素,宽度设置为100% - 2px(对应为边框的宽高),设置背景色,层级为-1,避免遮挡内容区域
div:nth-child(2)::after {
content: "";
position: absolute;
/* 设置层级为-1,避免遮挡内容 */
z-index: -1;
width: calc(100% - 2px);
height: calc(100% - 2px);
background: linear-gradient(180deg, #27a6a7 0%, #054146 100%);
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border-radius: 10px;
}
- 该方法不能设置透明色的背景
方法三:
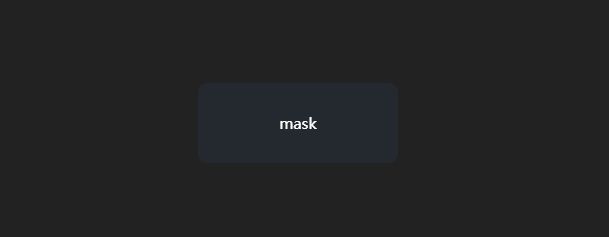
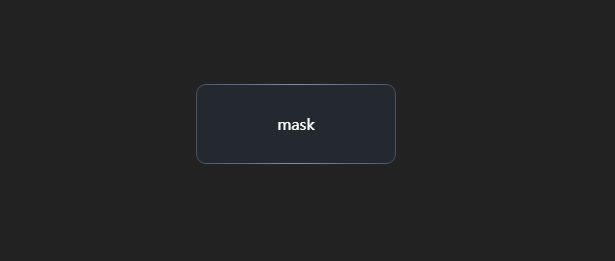
mask遮罩
可以实现背景透明,能满足使用需求
mask:CSS 属性 mask 允许使用者通过遮罩或者裁切特定区域的图片的方式来隐藏一个元素的部分或者全部可见区域。
mask-image:mask-image CSS 属性设置了用作元素蒙版层的图像。默认情况下,这意味着蒙版图像的 alpha 通道将与元素的 alpha 通道相乘,类似于background-image;
mask-clip:CSS属性确定受遮罩影响的区域。元素的绘制内容必须限制在这个区域,类似background-clip;
content-box:绘制的内容被裁剪到内容框中;
padding-box:绘制的内容被裁剪到填充框;
mask-composite:CSS属性表示在当前遮罩层及其下方的遮罩层上使用的合成操作;标准属性下有4种;
mask-composite: add; /* 叠加(默认) */
mask-composite: subtract; /* 减去,排除掉上层的区域 */
mask-composite: intersect; /* 相交,只显示重合的地方 */
mask-composite: exclude; /* 排除,只显示不重合的地方 */
-webkit-mask-composite:非标准:此功能是非标准的,不在标准轨道上。该-webkit-mask-composite属性指定应用于同一元素的多个蒙版图像相互合成的方式。蒙版图像的合成顺序与使用-webkit-mask-image属性声明的顺序相反。
-webkit-mask-composite: clear; /*清除,不显示任何遮罩*/
-webkit-mask-composite: copy; /*只显示上方遮罩,不显示下方遮罩*/
-webkit-mask-composite: source-over;
-webkit-mask-composite: source-in; /*只显示重合的地方*/
-webkit-mask-composite: source-out; /*只显示上方遮罩,重合的地方不显示*/
-webkit-mask-composite: source-atop;
-webkit-mask-composite: destination-over;
-webkit-mask-composite: destination-in; /*只显示重合的地方*/
-webkit-mask-composite: destination-out;/*只显示下方遮罩,重合的地方不显示*/
-webkit-mask-composite: destination-atop;
-webkit-mask-composite: xor; /*只显示不重合的地方*/
- 定义圆角变量–border-radius,边框宽度–border-width,边框渐变色–border-color
div:nth-child(3){
--border-radius: 10px;
--border-width: 1px;
--border-color: linear-gradient(
270deg,
rgba(69, 83, 100, 1),
rgba(126, 145, 169, 1),
rgba(69, 83, 100, 1)
);
}
- 绘制一个div标签,设置宽高,border-radius为–border-radius,及带有透明度的背景色
<div class="flex-column j_c">mask</div>
div:nth-child(3){
width: 200px;
height: 80px;
position: relative;
color: #fff;
border-radius: var(--border-radius);
background: rgba(38, 70, 93, 0.2);
backdrop-filter: blur(10px);
}
- 添加伪元素,宽高为父元素一致,圆角设置为–border-radius,设置padding为–border-width(即为边框的大小),背景色为–border-color
div:nth-child(3)::after{
content: "";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
padding: var(--border-width);
border-radius: var(--border-radius);
background: var(--border-color);
}
- 伪元素设置mask遮罩,mask-clip,以及mask-composite的合成方式
/* 随便定义一个颜色 */
--mask-bg: linear-gradient(red, red);
--mask-clip: content-box, padding-box;
-webkit-mask-image: var(--mask-bg), var(--mask-bg);
-webkit-mask-clip: var(--mask-clip);
/* exclude排除,只显示不重合的地方,Firefox支持4个属性 */
mask-composite: exclude;
/* 只显示下方遮罩,重合的地方不显示 */
-webkit-mask-composite: destination-out;
- 根据上述的方法,通过改变自定义变量,实现不同的圆角边框渐变色并且背景透明
方法四:
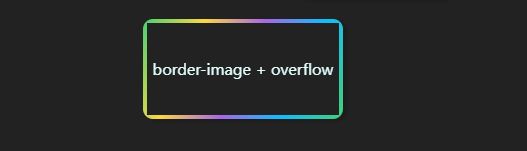
border-image + overflow: hidden
背景可以设置透明,边框内不是圆角,边框宽度和圆角幅度不能设置的随意
- 绘制一个div标签,设置宽高
<div class="flex-column j_c">border-image + overflow</div>
div:nth-child(7) {
width: 200px;
height: 100px;
border-radius: 10px;
box-shadow: 4px 2px 4px 0px rgba(0, 0, 0, 0.2);
}
- 添加伪元素,设置border-image
div:nth-child(7):after {
content: "";
position: absolute;
width: 100%;
height: 100%;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
border: 4px solid;
border-image: linear-gradient(
115deg,
#4fcf70,
#fad648,
#a767e5,
#12bcfe,
#44ce7b
)
2 2;
}
div:nth-child(7) {
overflow: hidden;
}
- 边框内不是圆角,边框宽度和圆角幅度不能设置的随意
方法五:
clip-path
背景可以设置透明,边框内不是圆角,边框宽度和圆角幅度不能设置的随意
clip-path:clip-path CSS 属性使用裁剪方式创建元素的可显示区域。区域内的部分显示,区域外的隐藏。
- 绘制div标签,设置宽高与border-image
div:nth-child(8) {
width: 100px;
height: 100px;
border: 4px solid;
border-image: linear-gradient(270deg, #18f77f, #17ffff) 1 1;
}
- 设置clip-path进行裁剪
div:nth-child(8) {
clip-path: inset(0 round 10px);
}
- 与方法四一致,边框内不是圆角,边框宽度和圆角幅度不能设置的随意
4.实现代码
<style>
section {
width: 460px;
}
div {
cursor: pointer;
position: relative;
width: 180px;
height: 60px;
margin-bottom: 20px;
margin-right: 20px;
font-size: 15px;
color: #e2fffd;
transition: all 0.5s ease-in-out;
position: relative;
}
div:hover {
filter: brightness(1.3);
}
div:nth-child(1) {
--bg: linear-gradient(180deg, #346575 0%, #1a283b 100%);
--border: linear-gradient(270deg, #455364, #aec9e9, #455364);
border: 1px solid transparent;
/* var(--bg)背景色 var(--border)边框色 */
background-image: var(--bg), var(--border);
background-origin: border-box;
background-clip: content-box, border-box;
border-radius: 10px;
}
div:nth-child(2) {
z-index: 1;
width: 180px;
height: 60px;
border-radius: 10px;
background: linear-gradient(270deg, #455364, #aec9e9, #455364);
}
div:nth-child(2)::after {
content: "";
position: absolute;
/* 设置层级为-1,避免遮挡内容 */
z-index: -1;
width: calc(100% - 2px);
height: calc(100% - 2px);
background: linear-gradient(180deg, #27a6a7 0%, #054146 100%);
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border-radius: 10px;
}
div:nth-child(3),
div:nth-child(4),
div:nth-child(5),
div:nth-child(6) {
--border-radius: 10px;
--border-width: 1px;
--border-color: linear-gradient(
270deg,
rgba(69, 83, 100, 1),
rgba(126, 145, 169, 1),
rgba(69, 83, 100, 1)
);
width: 200px;
height: 80px;
position: relative;
color: #fff;
border-radius: var(--border-radius);
background: rgba(38, 70, 93, 0.2);
backdrop-filter: blur(10px);
}
div:nth-child(3)::after,
div:nth-child(4)::after,
div:nth-child(5)::after,
div:nth-child(6)::after {
content: "";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
padding: var(--border-width);
border-radius: var(--border-radius);
background: var(--border-color);
/* 随便定义一个颜色 */
--mask-bg: linear-gradient(red, red);
/* 类似background-clip */
--mask-clip: content-box, padding-box;
/* mask允许使用者通过遮罩或者裁切特定区域的图片的方式来隐藏一个元素的部分或者全部可见区域 */
/* mask-image类似background-image 设置了用作元素蒙版层的图像,默认值为none,值为透明图片,或透明渐变 */
-webkit-mask-image: var(--mask-bg), var(--mask-bg);
/* 默认值为border-box,可选值与background-origin相同 */
-webkit-mask-clip: var(--mask-clip);
/* exclude排除,只显示不重合的地方,Firefox支持4个属性 */
mask-composite: exclude;
/* 只显示下方遮罩,重合的地方不显示 */
-webkit-mask-composite: destination-out;
}
div:nth-child(4) {
--border-color: linear-gradient(
180deg,
rgba(44, 135, 124, 1),
rgba(95, 250, 255, 1),
rgba(63, 166, 156, 1)
);
background: transparent;
box-shadow: -4px 2px 4px 0px rgba(0, 0, 0, 0.2),
inset 0px 0px 12px 0px rgba(92, 242, 246, 0.61);
}
div:nth-child(5) {
--border-width: 3px;
--border-radius: 50%;
--border-color: linear-gradient(180deg, #18f77f, #17ffff);
background: transparent;
width: 100px;
height: 100px;
}
div:nth-child(6) {
--border-width: 2px;
--border-radius: 100px 0 0 100px;
--border-color: linear-gradient(
180deg,
rgba(151, 151, 151, 0.3),
rgba(131, 150, 162, 1),
rgba(151, 151, 151, 0.3)
);
width: 180px;
height: 100px;
background: rgba(20, 97, 125, 0.06);
box-shadow: 4px 2px 4px 0px rgba(0, 0, 0, 0.2);
backdrop-filter: blur(4px);
}
div:nth-child(7) {
width: 200px;
height: 100px;
border-radius: 10px;
box-shadow: 4px 2px 4px 0px rgba(0, 0, 0, 0.2);
overflow: hidden;
}
div:nth-child(7):after {
content: "";
position: absolute;
width: 100%;
height: 100%;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
border: 4px solid;
border-image: linear-gradient(
115deg,
#4fcf70,
#fad648,
#a767e5,
#12bcfe,
#44ce7b
)
2 2;
}
div:nth-child(8) {
width: 100px;
height: 100px;
border: 4px solid;
border-image: linear-gradient(270deg, #18f77f, #17ffff) 1 1;
clip-path: inset(0 round 10px);
}
</style>
<body>
<section class="flex-wrap">
<!-- 方法一:background-clip :content-box, border-box,背景无法透明-->
<div class="flex-column j_c">background-clip</div>
<!-- 方法二:伪元素叠加,背景无法透明 -->
<div class="flex-column j_c">伪元素</div>
<!-- 方法三 :mask遮罩 背景色带透明 -->
<div class="flex-column j_c">mask</div>
<!-- mask遮罩 背景透明 -->
<div class="flex-column j_c">背景透明</div>
<!-- mask遮罩 背景透明 -->
<div class="flex-column j_c">透明圆角</div>
<div class="flex-column j_c">半圆</div>
<!-- 方法四: border-image + overflow: hidden 边框内不是圆角 -->
<div class="flex-column j_c">border-image + overflow</div>
<!-- 方法五:clip-path 边框内不是圆角-->
<div class="flex-column j_c">clip-path</div>
</section>
</body>
5.写在最后
看完本文如果觉得对你有一丢丢帮助,记得点赞+关注+收藏鸭
更多相关内容,关注苏苏的bug,苏苏的github,苏苏的码云~
参考链接
巧妙实现带圆角的渐变边框
CSS 实现优惠券的技巧-关于mask遮罩部分