【Vue入门】语法 —— 插值、指令、过滤器、计算属性、监听器
目录
一、模版语法
1.1 插值
1.1.1 文本
1.1.2 html解析
1.1.3 属性
1.1.4 表达式
1.2 指令
1.2.1 核心指令
1.2.3 动态参数
二、过滤器
2.1 局部过滤器
2.2 全局过滤器
三、计算属性
四、监听器
五、排座案例
小结:计算属性和监听属性的区别
一、模版语法
1.1 插值
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解析器解析。vue将模板编译成虚拟dom,结合响应系统,Vue 能够智能地计算出最少需要重新渲染多少组件,并把 DOM 操作次数减到最少。
html模板语法: 这是一种基于字符串的模板技术,以字符串和数据为输入,通过用正则表达式将占位符替换为所需数据的方式,构建出完整的 HTML 字符串。
1.1.1 文本
直接使用{{xxx}}的形式,标签将会被替换成为数据对象(data)上xxx属性值,当绑定的数据对象上的xxx属性值发生变化时,插值处的值也会发生变化(双向绑定)
{{msg}}
1.1.2 html解析
如果要输出html格式的数据,需要使用v-html指令。
html解析
1.1.3 属性
HTML属性中的值应使用v-bind指令。类型与jQuery中的$("#xxx").attr(Name,Val)
html解析
哈哈
也可以这样写:
//在html使用v-bind:style指令设置样式
哈哈
data() {
return {
//定义一个属性,其值为所需样式
color:"color: yellowgreen;"
}
}1.1.4 表达式
Vue提供了完全的JavaScript表达式支持:
- {{str.substr(0,3)}}
- {{ number + 1 }}
- {{ ok ? 'YES' : 'NO' }}
- 我的Id是js动态生成的
示例1:字符截取
{{str.substring(5,9)}}
data() {
return {
str: '大家都叫我king'
}
}示例二:很简单就不一一演示了
数字:{{number+1}}
{{ok ? 'yes' : 'no'}}
小威new Vue({
el: "#xw",
data() {
return {
number: 99,
ok: false,
id: 66
}
}
})1.2 指令
1.2.1 核心指令
v-if|v-else|v-else-if :根据其后表达式的bool值进行判断是否渲染该元素
v-show:与v-if类似,只是会渲染其身后表达式为false的元素,而且会给这样的元素添加css代码:style="display:none"
v-for:类似JS的遍历
v-bind:在上面已用到,添加属性或元素
v-on:v-on:(也可以用@替代),在上篇已讲述过,用来调用函数。
v-model:用来自动更新绑定的元素的值
示例1:
核心指令
分数:
优秀
良好
还需努力
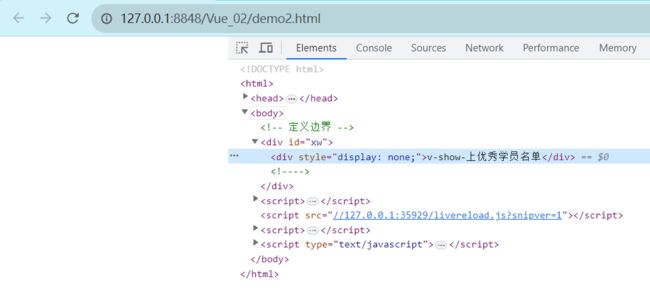
示例二:
v-show-上优秀学员名单示例3:
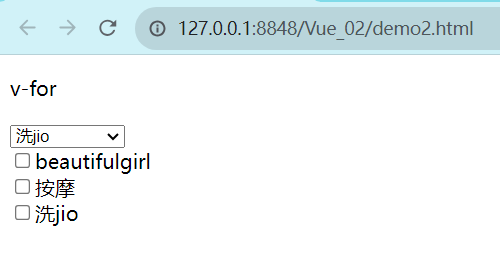
结合v-model实现下拉框和复选框
核心指令
v-for
{{h.name}}
示例4:
1.2.3 动态参数
注意:在动态参数中,作为参数的变量名(如:attrname)要全部小写,否则无效 !!
动态参数
动态参数
Vue为v-bind和v-on这两个最常用的指令,提供了特定简写
| 指令 | 简写 | 示例 |
| v-bind:xxx | :xxx | v-bind:href 简写为 :href |
| v-on:xxx | @xxx | v-on:click 简写为 @click |
二、过滤器
vue允许自定义过滤器,一般用于常见的文本格式化,过滤器可用的两个地方:双花括号插值与v-bind表达式,过滤器应该被添加在js表达式的尾部,使用管道运算符 " | "
2.1 局部过滤器
过滤器
{{msg}}
{{msg|single}}
{{msg|param(2,3)}}
注1:过滤器函数接受表达式的值作为第一个参数
注2:过滤器可以串联
{{ message | filterA | filterB }}
注3:过滤器是JavaScript函数,因此可以接受参数:
{{ message | filterA('arg1', arg2) }}
2.2 全局过滤器
时间转换案例:
//给Date类添加了一个新的实例方法format
Date.prototype.format = function (fmt) {
//debugger;
var o = {
"M+": this.getMonth() + 1, //月份
"d+": this.getDate(), //日
"h+": this.getHours(), //小时
"m+": this.getMinutes(), //分
"s+": this.getSeconds(), //秒
"q+": Math.floor((this.getMonth() + 3) / 3), //季度
"S": this.getMilliseconds() //毫秒
};
if (/(y+)/.test(fmt))
fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));
for (var k in o)
if (new RegExp("(" + k + ")").test(fmt))
fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));
return fmt;
};
function fmtDate(date, pattern) {
var ts = date.getTime();
var d = new Date(ts).format("yyyy-MM-dd hh:mm:ss");
if (pattern) {
d = new Date(ts).format(pattern);
}
return d.toLocaleString();
};
拷入date.js(日期格式化)放入项目js目录中,在页面中引入。
定义全局过滤器
过滤器
{{date | fmtDate}}
无过滤器:
{{date}}
三、计算属性
计算属性可用于快速计算视图(View)中显示的属性。这些计算将被缓存,并且只在需要时更新。
使用场景:当一个属性需要复杂的逻辑运算之后才能获取其值,可以使用计算属性,在一个计算属性中可以完成各种复杂的逻辑,包括运算,方法调用等,只要最终返回一个结果就可以了
语法:computed:{}
购物车案例:
计算属性
计算属性
物品
单价
数量
小计
帽子
{{maoziDanjia}}
{{maoziTotal}}
衣服
{{yifuDanjia}}
{{yifuTotal}}
裤子
{{kuziDanjia}}
{{kuziTotal}}
总价
{{total}}
四、监听器
监听属性 watch,我们可以通过 watch 来响应数据的变化
语法:watch:{}
示例: 米和厘米的单位换算
计算属性
监听属性
米:
厘米:
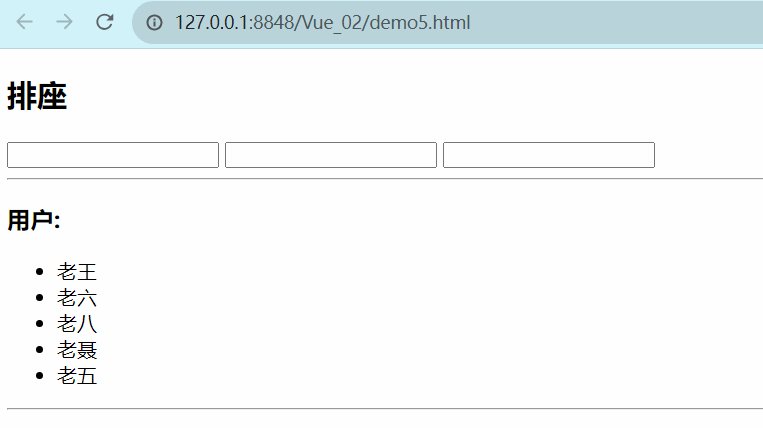
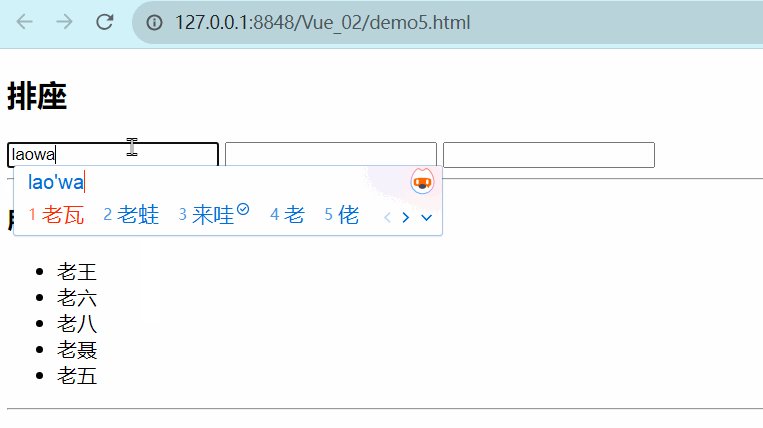
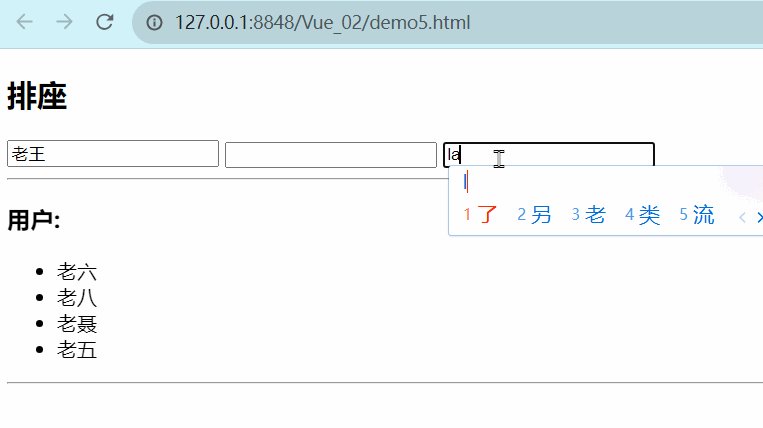
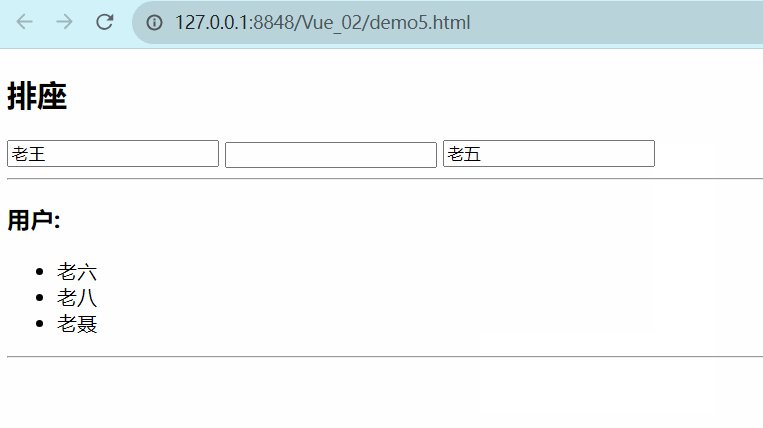
五、排座案例
排座
排座
用户:
- {{ user.name }}
小结:计算属性和监听属性的区别
计算属性:是一种依赖于其他属性计算得出的属性。它的值是根据其依赖的属性动态计算而来的,并且会进行缓存,只有在依赖的属性发生变化时才会重新计算。计算属性适用于需要根据其他属性进行复杂计算或处理的场景。通过使用计算属性,可以将复杂的逻辑封装起来,使代码更加清晰和可维护。
监听属性:是一种用于监听指定属性变化并执行相应操作的属性。当监听的属性发生变化时,可以执行指定的回调函数来响应变化。监听属性适用于需要在属性变化时执行异步或开销较大的操作的场景。通过使用监听属性,可以实时监测属性的变化并执行相应的操作,例如发送网络请求或执行复杂的计算。
计算属性适用于根据其他属性进行计算得出结果的场景,而监听属性适用于需要实时监测属性变化并执行相应操作的场景。两者的区别在于计算属性是根据其他属性进行计算得出结果,而监听属性是在属性变化时执行相应操作。