相信看到「Future.js」这个名字,会想起之前某厂连续开源的好几个前端相关项目之一的「Modern.js」——没错!就像「Fxxk Design」一样,这个名字也是受「启发」而起的,也是把一些正在建设中与规划要做的项目进行了「概念包装」。
从目前的了解来看,Modern.js 是要建设「大而全」的体系和打造「事实标准」。这种目标我是支持的,但反对由商业组织牵头,尤其是国内的,应该由非盈利个人/组织发起并牵头主导与社区共建——不会出现 KPI 开源等情况。
「大而全」的体系和打造「事实标准」是相辅相成的,一个「大而全」的体系和一系列「事实标准」可以让当前混乱的 Web 前端变得更加有序,让技术深耕技术,令业务专注业务——这也是「反混沌」要做的事情。
业界现状
在 React/Vue、Babel/Webpack 等出现并流行之前的 jQuery 时代,前端开发是「面向页面」的,并且几乎没有构建工具的参与,这时的范式可以说是「手动」或「人工」——DOM 的操作和数据的更新都要写很多代码去处理。
当 React/Vue、Babel/Webpack 等流行起来后,前端开发转为「基于组件」的,不仅代码的内聚性大幅提升,DOM 操作也不用费心了——React/Vue 这一类库/框架将视图结构的变化与状态进行了绑定,状态变化时视图结构就会跟着变化。
与此同时,掀起了「工程化」潮流,构建工具链越发成熟,谱写了「流程自动化」的序章——可以认为当代的范式是「半自动」。
伴随着 Node.js 的问世与发展,前端不断地扩展着自己的能力边界——从 GUI 到 CLI,从运行时到编译时,从前端到后端,甚至是跳到 Rust、Dart 等非 JS 系的语言去了……
然而,这些层出不穷的技术对于业务开发人员来说无疑是不友善的——
最直接的影响就是分散注意力。业务开发人员的主要关注点应该是业务相关的事情,如领域知识、业务需求的落地等,而不是三天两头的「新技术」轰炸。搞得人人都很焦虑,恨不得多买点课程抓紧时间学,连吃饭拉屎都在学!
然后就是提高了业务开发的复杂度。回想一下当初新立个项目都需要做啥,与现在对比下,哪个让页面跑起来更容易更简单些?哪个出现问题了排查起来更好找些?说实话,我听到 Babel/Webpack 就青筋抽动。
上面所列的是当前很明显很有影响的两个问题,为前端开发带来了混乱——这是(我认为的)下一代范式要着重解决的,同时也是「反混沌」的使命——促进前端工业化进程,打造装配导向的工业流水线。
最近这几年也有其他人/团队在向类似方向探索,例如飞冰。但它们的一些关键特性不是我想要的——锁定在某个视图库/框架上,并且是背靠商业组织。
Future.js
要治理这混乱局势,有两个关键点——将系统(广义的)各个层次、各个环节之间的通信规范化、标准化,这就需要一个「大而全」的体系和一系列「事实标准」;足够的抽象和封装,让上层业务开发人员无需太去关注具体用的是什么技术以及怎么去用,并帮他们更好更快地完成业务需求。
也许有人会说:「都规范化、标准化了,你让那些做业务开发的还怎么跳槽?!」我只想说:「真想提高自己的话,快速把业务需求完成之后用那省下来的时间去参与标准和基础设施的建设不好吗?」
作为「反混沌」体系的子体系之一,「Future.js」就是「大而全」的体系和「事实标准」在工具层面的体现。
名字中「Future」的含义不是它代表自己是「未来的做法」、「未来的方向」,而是「Future-oriented」,即「面向未来」。因此,它不是一个「大而全」的「框架」,而是「大而全」的、可自由组合、渐进式的「生态矩阵」。
「Future.js」的目标不仅是让前端开发变得有序,更是要做好前端的「本职工作」——连接(产品、UX/UI)设计与后端。在这一点上,「Future.js」的方向是「配置驱动」。
总的来说,「Future.js」表面上是一套 JS-based 的解决方案,在有些场景会借助于其他语言的能力。与「Fxxk Design」一样,该体系下的项目将采用分层、低耦合的架构作为基本原则。
建设中的
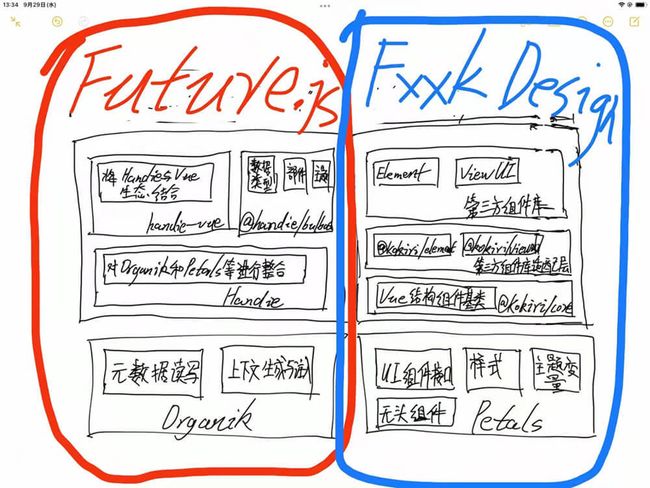
最先要解决的就是配置化开发中后台前端应用,目前与「Fxxk Design」体系相结合的部分架构为——
图中所示架构的思想在「聊聊中后台前端应用」系列文章中已经说明,这里不再赘述。可以看出,整体分为底层的 Organik 和上层的 Handie 这两大部分。
Organik 是一个配置驱动,或者说元数据驱动的逻辑引擎,主要作用就是收集各类元数据,如数据类型描述、模型描述、UI 组件描述、渲染类型描述、视图描述、模块描述等,根据需要将它们进行关联生成各种上下文。
Handie 则是一个包装在 Organik 和 Petals 外面的「壳儿」,直接面向业务开发人员。其内部又分为三层——技术栈无关的 handie;连接技术栈的 handie-vue 与 handie-react 等;将上下文与 UI 组件连接的 @handie/bulbasaur(Vue)和 @handie/squirtle(React)之类。
Handie 的定位是「渐进式元数据驱动中后台前端应用开发解决方案」,所以说,它支持在已有中后台前端应用的基础上逐步改造为完全的配置化开发。
在上文中提到,React/Vue 通过将视图结构的变化与状态绑定,做到了视图结构的响应式更新,让上层开发人员将关注点聚焦于状态的维护。
Handie 要做到更进一步的简化——用更简单的方式从对状态的维护变为对业务规则的维护,将关注点更加聚焦于业务本身。
规划中的
前端的疆土很广阔,「Future.js」所处的领域只是其中的一部分。虽然已经做了有段时间了,但将视野拉到更远处,只能说现在仍处于「刚起步」的阶段,还有很多事情需要做。
当前的 Organik 和 Handie 再加上「Fxxk Design」中的 Petals 与 Kokiri,只做了一些三层架构中的逻辑层和表现层的事情,数据层可以说还一点没做。因此,在它们比较完善了之后首当其冲去做些数据层的工作。
在现在,光有运行时的引擎不能说自己是一个「框架」,配套设施得跟得上啊!所以 CLI 工具、脚手架、IDE 插件、装饰器等都要安排上!
再稍微往远点看,基于 Web Components 的解决方案、可视化编辑等等都要做。
看到这,肯定会觉得:「咦?等等!这不就是飞冰嘛!」
哎……这就是「范式转移」带来的一个问题——范式是变了,但需求并没有变,因此要在新的范式指导下把旧的范式下做过的东西再做一遍——就像一个业务系统用新语言或新技术重写一样。
总结
上面列举的并不是全部,拍脑袋想想,「Future.js」的边界大概就是低代码/无代码工具/平台了吧!具体包含哪些,要做什么,想象空间很大!但,这些都是表象——「Future.js」的本质是「大而全」的体系和「事实标准」。
那些被「新技术」轰炸焦虑得人都要变「蕉绿」的,整天喊「学不动」了的,想要提升又不在大厂或平台类部门苦于没有机会的,还不参与到「Future.js」中来?!
治理混乱,反混沌,不是我一个人的事儿,是大家的事儿。
我愿充当先行者!