- Vue打印组件
_AndyLau
vue.js
Vue打印组件vue-print-nb是一个用于Vue.js的轻量级打印插件,它允许你轻松地将页面或特定元素转换为可打印格式,并提供了额外的功能如预览和生成PDF。下面是使用vue-print-nb的步骤:安装首先,你需要通过npm或yarn来安装vue-print-nb。bash深色版本npminstallvue-print-nb--save#或者yarnaddvue-print-nb引入并注册
- Nginx 部署 Vue.js 项目指南:结合慈云数据服务器的实践
慈云数据
博客ailinuxnginxvue.js服务器
一、部署Vue前端项目1.1Nginx的下载安装与SSL配置首先,检查服务器是否已安装Nginx:whereisnginx如果已安装,会显示Nginx的安装路径;否则,需要进行安装。安装必要环境:yuminstallgcc-c++yuminstall-ypcrepcre-develyuminstall-yzlibzlib-develyuminstall-yopensslopenssl-devel
- Vue.js 学习笔记
剑走偏锋o.O
vue.js学习笔记
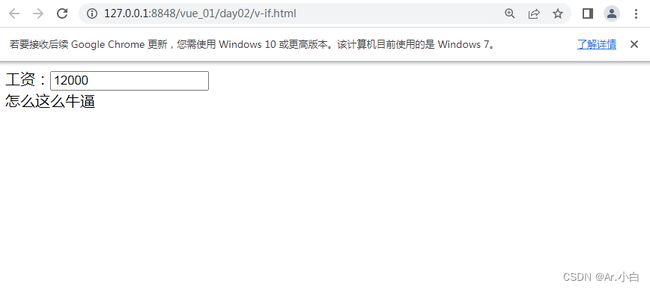
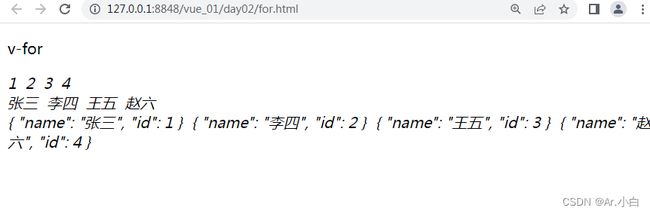
文章目录前言一、Vue.js基础概念1.1Vue.js简介1.2Vue.js的特点1.3Vue.js基础示例二、Vue.js常用指令2.1双向数据绑定(`v-model`)2.2条件渲染(`v-if`和`v-show`)2.3列表渲染(`v-for`)2.4事件处理(`v-on`)2.5表单绑定(`v-model`)三、Vue.js组件化开发3.1组件的概念3.2创建组件3.2.1全局注册3.2.
- 【Vue】Vue入门--双向绑定,Vue的组件,Axios异步通信,计算属性,插值,自定义事件
a碟
vuevue前端
目录1.Vue双向绑定2.Vue的组件3.Axios异步通信3.1.什么是Axios3.2.为什么要使用Axios3.3.第一个Axios应用程序4.Vue的生命周期5.计算属性6.插槽7.自定义事件8.Vue入门小结1.Vue双向绑定Vue.js是一个MVVM框架,即数据双向绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会同步变化。这就是Vue.js的精髓之处了。可
- UniApp设备适配
uniapp
UniApp是一个使用Vue.js开发跨平台应用的框架,它支持将同一套代码编译发布到多个平台,如H5、小程序、iOS、Android等。设备适配是UniApp开发中的关键环节,旨在确保应用在不同设备和操作系统上都能提供良好的用户体验。以下是UniApp设备适配的主要策略和技巧:1.使用自适应单位rpx(ResponsivePixel):定义:rpx是UniApp提供的自适应单位,1rpx等于屏幕宽
- Vue3新特性指南:探索新增指令、内置组件和改进
山川湖海
Vuevue.js
Vue.js是一款流行的JavaScript框架,用于构建现代Web应用。Vue3是Vue.js的最新版本,引入了许多新特性和改进。本文将介绍Vue3新增的指令、内置组件以及其他值得关注的改进,并提供使用组合式API的用法示例。一、新增指令v-is指令:v-is指令用于动态组件,可以根据表达式的值来渲染不同的组件。用法:示例代码:import{ref}from'vue';importCompone
- Vue.js之MVVM设计模式
炑焽
前端web开发JavaScript核心技术vue.js前端vuejavascript
前言看到招聘信息网站上有对MVVM框架经验的需求,刚好曾有过这方面的笔记,在复习的同时总结核心知识点分析给大家。MVVM是可以实现View和Model的完全分离,通过ViewModel这个桥梁进行交互,然后ViewModel通过双向数据绑定把View层和Model层连接起来,而View层和Model层之间的通信则完全由ViewModel负责。一、MVC设计模式与MVVM设计模式,vue.js1、什
- Vue.js中的MVVM
FwgForth
vue.jsflutter前端
MVVM(Model-View-ViewModel)是一种软件架构模式,它在Vue.js中得到了广泛应用。本文将详细介绍MVVM模式在Vue.js中的实现方式,并提供相应的源代码示例。Model(模型):在Vue.js中,模型代表应用程序的数据和业务逻辑。模型可以是从后端API获取的数据,也可以是前端应用程序内部的状态。在Vue.js中,我们可以使用Vue实例的data属性来定义模型。varapp
- Vite:现代前端构建工具的新选择
前端切图仔001
前端
引言随着前端项目复杂度的不断提高,开发者对构建工具的要求也越来越高。我们需要更快的启动时间、更高效的热更新和更优化的构建结果。Vite作为一个由Vue.js创建者尤雨溪开发的新一代前端构建工具,正是为了解决这些问题而诞生的。本文将深入探讨Vite的优势、核心特性以及它与传统构建工具的对比。Vite官网文档中文指南为什么选择Vite?Vite(法语中"快"的意思)名副其实地提供了极速的开发体验。它主
- Vue.js表单输入绑定
孤客网络科技工作室
vue.jsvue.js前端javascript
表单输入绑定在前端处理表单时,我们常常需要将表单输入框的内容同步给JavaScript中相应的变量。手动连接值绑定和更改事件监听器可能会很麻烦:templatetext=event.target.value">v-model指令帮我们简化了这一步骤:template另外,v-model还可以用于各种不同类型的输入,、元素。它会根据所使用的元素自动使用对应的DOM属性和事件组合:文本类型的和元素会绑
- Vue 与 React:前端框架的区别与联系
一休哥助手
前端前端框架vue.jsreact.js
一、引言随着前端技术的发展,Vue和React作为目前最流行的前端框架之一,被广泛应用于各种Web开发项目中。尽管它们都能实现组件化开发,提高代码的复用性和可维护性,但在设计理念、使用方式以及性能优化等方面存在诸多不同。本文将详细探讨Vue和React之间的区别与联系,帮助开发者更好地理解并选择合适的技术栈。二、Vue和React的基本介绍1.Vue.js简介Vue.js(简称Vue)是由尤雨溪(
- uni-app实现用接口编写新闻
2021级计算机应用技术1班-童秀萍
uni-app前端
一、uni-app是一个使用vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。二、uni-app官网上(官网)有各种可以学习组件包括内置组件、常用的有:视图容器组件里的,view,scroll-view,swiper等,还有表单组件,如button、f
- Vue 3 项目中的路由管理详解
前端老曹
vue.js前端javascript
#随着前端单页应用(SPA)的兴起,路由管理成为了前端项目中不可或缺的一部分。VueRouter作为Vue.js官方的路由管理器,与Vue.js深度集成,为构建单页应用提供了强大的路由功能。在Vue3中,VueRouter也相应地进行了更新和优化,以更好地支持Vue3的新特性。本文将详细介绍Vue3项目中的路由管理。#一、VueRouter4概述VueRouter4是与Vue3配套使用的路由管理器
- Vue Router 4与路由管理实战
qcidyu
文章归档动态路由代码分割路由懒加载导航守卫路由管理单页面应用VueRouter
title:VueRouter4与路由管理实战date:2024/6/7updated:2024/6/7excerpt:这篇文章介绍了如何在Vue.js应用中利用VueRouter实现单页面应用的路由管理,包括配置路由、导航守卫的使用、路由懒加载以优化性能以及动态路由的实现方法,旨在提升用户体验和应用加载效率categories:前端开发tags:VueRouter单页面应用路由管理导航守卫路由懒
- 前端21:Vue.js开发实践指南
mater lai
本文还有配套的精品资源,点击获取简介:Vue.js是前端开发领域流行的JavaScript框架,"前端21"项目展示了基于Vue.js的Web应用程序开发。本文详细介绍了Vue.js的核心概念、项目设置、npm脚本、自定义配置、文件结构、开发过程和VueCLI工具,以帮助开发者高效构建Web应用。1.Vue.js框架基础1.1Vue.js简介Vue.js是一套构建用户界面的渐进式JavaScrip
- Vue 路由基础:Vue 2 和 Vue 3 的比较与使用
念九_ysl
Vuevue.js前端javascript
Vue.js是一款非常流行的前端框架,而VueRouter是Vue.js的官方路由管理库。在前端开发中,路由是处理页面跳转和视图管理的关键部分。Vue2和Vue3都使用VueRouter来管理路由,但是随着Vue3的发布,VueRouter也有了不少变化。在本文中,我们将详细介绍Vue2和Vue3中的路由使用,比较它们之间的不同,并提供一些示例代码。一、安装VueRouter在Vue项目中使用Vu
- Vue.js 全面技术指南
2301_81335708
vue.js前端javascript
目录1.Vue.js基础入门1.1脚手架安装1.2基础指令使用v-bind动态绑定v-model双向绑定1.3条件渲染2.核心概念详解2.1计算属性与监听器2.2Methods方法2.3Filters过滤器3.组件化开发3.1组件基础3.2组件通信4.实战应用4.1ElementUI使用4.2Axios网络请求4.3路由配置5.进阶技巧5.1BOM定时器5.2DOM操作总结Vue.js高级开发指南
- Weex中使用vue.js
前端_学习之路
跨平台开发vue.js前端javascript
在WeexSDKv0.10.0以及后续的版本中,集成了v2版本的Vue.js。Vue是一套构建用户界面的渐进式框架,截止于作者发文,Weex官方没有对Vue3提供支持。内置构建版本Vue.js有两种构建版本:运行时+编译器与只包含运行时。它们之间的区别在于编译器是否需要能够在运行时编译template选项。由于运行时构建版本比完整版本的构建版本轻约30%(Vue官方估算),为了更好的性能和更小的代
- uniapp学习心得:跨平台开发
sdfcr
uni-appjavascripthtml5cssvue.js
一.介绍UniApp是一个基于Vue.js开发的跨平台应用开发框架,可以用于快速构建同时运行在多个平台(包括iOS、Android、Web等)的应用程序。相比于传统的原生开发和其他跨平台框架,选择学习UniApp具有许多优势。为什么选择学习UniApp?跨平台性:UniApp可以将同一套代码运行在多个平台上,极大地提高了开发效率,减少了重复开发的工作量。Vue.js生态:UniApp基于Vue.j
- 初识uniApp
家里有只小肥猫
uni-app
详细思考一下uniApp这个跨平台开发框架。首先,我对uniApp还不是很了解,所以需要从基本概念开始,逐步深入。什么是uniApp?我记得uniApp是基于Vue.js的,可能是一个用来开发多个平台的应用的框架。用户可能想了解它是什么,它的特点是什么,适合什么样的项目。uniApp的特点和优势跨平台开发:一次编写,多端运行,可能包括H5、微信小程序、支付宝小程序、App等。基于Vue.js:这意
- Vue 系列之:基础知识
程序员SKY
VUEvue.js
什么是MVVMMVVM(Model-View-ViewModel)一种软件设计模式,旨在将应用程序的数据模型(Model)与视图层(View)分离,并通过ViewModel来实现它们之间的通信。降低了代码的耦合度。Model代表数据模型,是应用程序中用于处理数据的部分。在Vue.js中,Model通常指的是组件的data函数返回的对象,或者Vue实例的data属性。View是用户界面,是用户与应用
- vue中在哪个生命周期中dom被渲染_Vue.js 组件的生命周期
丁晓斌
本文目录结构问题Vue组件的生命周期答案总共分为8个阶段创建前/后,载⼊前/后,更新前/后,销毁前/后创建前/后:在beforeCreate阶段,vue实例的挂载元素el和数据对象data都为undefined,还未初始化。在created阶段,vue实例的数据对象data有了,el还没有载⼊前/后:在beforeMount阶段,vue实例的$el和data都初始化了,但还是挂载之前为虚拟的dom
- Vue实战指南 获取DOM、操作组件
DTcode7
Vue实战指南VUEHTMLwebvue框架前端
Vue实战指南获取DOM、操作组件引言获取DOM元素示例一:使用`ref`获取DOM元素示例二:使用`$el`访问根元素操作组件实例示例三:使用`methods`和`computed`属性示例四:使用`watch`属性监控变化示例五:使用`$emit`触发自定义事件实际开发中的使用技巧引言Vue.js是一个轻量级的前端框架,它允许开发者高效地构建交互式用户界面。在Vue应用中,有时我们需要直接操作
- 人事管理系统设计与实现
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型AI大模型企业级应用开发实战计算计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
人事管理系统设计与实现1.背景介绍在现代企业管理中,人力资源管理是一个非常重要的环节。传统的人事管理方式效率低下,无法满足企业快速发展的需求。因此,开发一套功能完善、高效实用的人事管理系统就显得尤为重要。本文将详细介绍一个基于Web的人事管理系统的设计与实现过程,该系统采用B/S架构,后端使用Java语言,前端采用Vue.js框架。系统主要包括员工信息管理、招聘管理、考勤管理、薪酬管理、绩效考核等
- 政务大屏项目 Vue + DataV + Echarts 使用教程
苏鹃咪Healthy
政务大屏项目Vue+DataV+Echarts使用教程Big-Screen-Vue-Datav-Echarts政务大屏-前端(VUE+DataV+Echarts)项目地址:https://gitcode.com/gh_mirrors/bi/Big-Screen-Vue-Datav-Echarts1.项目目录结构及介绍此项目是基于Vue.js、DataV和Echarts的政务大屏可视化模板。以下是主
- uniapp 系统学习,从入门到实战(五)—— 组件库与常用 UI 组件
小那同学
uniappuni-app
全篇大概7000字(含代码),建议阅读时间30minUniApp基于Vue.js的跨平台特性,提供了丰富的内置组件和灵活的扩展能力。本文将从内置组件、扩展组件库和自定义组件开发三个维度,系统解析UniApp的组件生态,并结合实际开发场景提供实践建议。目录内置组件扩展组件库自定义组件开发总结1.内置组件UniApp内置组件经过多端适配,可自动转换为原生控件,确保一致性和性能。以下是核心分类及使用要点
- 从Hello Vue到构建未来:探索渐进式框架的无限可能
skyksksksksks
综合个人杂记vue.js前端开发语言前端框架
一、当代码遇见人性:Vue的诞生故事2013年某个深夜,谷歌前员工尤雨溪在键盘前陷入沉思。当时的前端框架要么像Angular般庞大复杂,要么如React般需要哲学思考。他想创造一种更"人性化"的工具——就像用铅笔素描般自然,却能画出数字油画般精致的作品。于是,Vue.js这个融合东方设计美学的框架悄然诞生。这个轻量级的框架最初只有运行时库,却像一粒精心培育的种子。尤雨溪将"渐进式"理念注入DNA:
- Vue.js 实战:开发动态日历式待办事项管理页面」 「从零开始:用 Vue2 实现一个直观的任务日程管理系统」 「前端新手项目:基于 Vue.js 的待办事项与日程管理页面」 「Vue.js 教程:
南北极之间
web前端特效源码前端vue.jscss网页设计javascript日历待办事项
效果图【定制化开发服务,让您的项目领先一步】如有需求,直接私信留下您的联系方式。谢谢。我的邮箱:2351598671@qq.com完整代码
- 深入剖析 Vue 的响应式原理:构建高效 Web 应用的基石
东锋1.3
vue.jsvue.js前端javascript
深入剖析Vue的响应式原理:构建高效Web应用的基石在前端开发的广阔天地里,Vue.js凭借其简洁易用的特性和强大的功能,成为众多开发者的心头好。其中,响应式原理作为Vue的核心亮点之一,让数据与视图之间实现了高效的自动同步,极大地提升了开发体验和应用性能。今天,就让我们深入探究Vue响应式原理背后的奥秘。一、什么是响应式编程在前端领域,响应式编程是一种编程范式,它赋予程序对数据变化做出自动反应的
- 深入理解 Vue 的异步更新机制:原理、应用与最佳实践
东锋1.3
vue.jsvue.js前端javascript
深入理解Vue的异步更新机制:原理、应用与最佳实践在前端开发领域,Vue.js凭借其简洁易用、性能卓越的特点,成为众多开发者构建用户界面的首选框架。其中,异步更新机制作为Vue的核心特性之一,对提升应用性能和优化开发体验起着至关重要的作用。本文将深入探讨Vue的异步更新机制,从其基础概念、工作原理,到实际应用中的注意事项与最佳实践,全方位剖析这一特性。Vue的响应式系统:异步更新的基石在深入了解异
- Spring中@Value注解,需要注意的地方
无量
springbean@Valuexml
Spring 3以后,支持@Value注解的方式获取properties文件中的配置值,简化了读取配置文件的复杂操作
1、在applicationContext.xml文件(或引用文件中)中配置properties文件
<bean id="appProperty"
class="org.springframework.beans.fac
- mongoDB 分片
开窍的石头
mongodb
mongoDB的分片。要mongos查询数据时候 先查询configsvr看数据在那台shard上,configsvr上边放的是metar信息,指的是那条数据在那个片上。由此可以看出mongo在做分片的时候咱们至少要有一个configsvr,和两个以上的shard(片)信息。
第一步启动两台以上的mongo服务
&nb
- OVER(PARTITION BY)函数用法
0624chenhong
oracle
这篇写得很好,引自
http://www.cnblogs.com/lanzi/archive/2010/10/26/1861338.html
OVER(PARTITION BY)函数用法
2010年10月26日
OVER(PARTITION BY)函数介绍
开窗函数 &nb
- Android开发中,ADB server didn't ACK 解决方法
一炮送你回车库
Android开发
首先通知:凡是安装360、豌豆荚、腾讯管家的全部卸载,然后再尝试。
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
&nb
- canvas中的像素绘制问题
换个号韩国红果果
JavaScriptcanvas
pixl的绘制,1.如果绘制点正处于相邻像素交叉线,绘制x像素的线宽,则从交叉线分别向前向后绘制x/2个像素,如果x/2是整数,则刚好填满x个像素,如果是小数,则先把整数格填满,再去绘制剩下的小数部分,绘制时,是将小数部分的颜色用来除以一个像素的宽度,颜色会变淡。所以要用整数坐标来画的话(即绘制点正处于相邻像素交叉线时),线宽必须是2的整数倍。否则会出现不饱满的像素。
2.如果绘制点为一个像素的
- 编码乱码问题
灵静志远
javajvmjsp编码
1、JVM中单个字符占用的字节长度跟编码方式有关,而默认编码方式又跟平台是一一对应的或说平台决定了默认字符编码方式;2、对于单个字符:ISO-8859-1单字节编码,GBK双字节编码,UTF-8三字节编码;因此中文平台(中文平台默认字符集编码GBK)下一个中文字符占2个字节,而英文平台(英文平台默认字符集编码Cp1252(类似于ISO-8859-1))。
3、getBytes()、getByte
- java 求几个月后的日期
darkranger
calendargetinstance
Date plandate = planDate.toDate();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
Calendar cal = Calendar.getInstance();
cal.setTime(plandate);
// 取得三个月后时间
cal.add(Calendar.M
- 数据库设计的三大范式(通俗易懂)
aijuans
数据库复习
关系数据库中的关系必须满足一定的要求。满足不同程度要求的为不同范式。数据库的设计范式是数据库设计所需要满足的规范。只有理解数据库的设计范式,才能设计出高效率、优雅的数据库,否则可能会设计出错误的数据库.
目前,主要有六种范式:第一范式、第二范式、第三范式、BC范式、第四范式和第五范式。满足最低要求的叫第一范式,简称1NF。在第一范式基础上进一步满足一些要求的为第二范式,简称2NF。其余依此类推。
- 想学工作流怎么入手
atongyeye
jbpm
工作流在工作中变得越来越重要,很多朋友想学工作流却不知如何入手。 很多朋友习惯性的这看一点,那了解一点,既不系统,也容易半途而废。好比学武功,最好的办法是有一本武功秘籍。研究明白,则犹如打通任督二脉。
系统学习工作流,很重要的一本书《JBPM工作流开发指南》。
本人苦苦学习两个月,基本上可以解决大部分流程问题。整理一下学习思路,有兴趣的朋友可以参考下。
1 首先要
- Context和SQLiteOpenHelper创建数据库
百合不是茶
androidContext创建数据库
一直以为安卓数据库的创建就是使用SQLiteOpenHelper创建,但是最近在android的一本书上看到了Context也可以创建数据库,下面我们一起分析这两种方式创建数据库的方式和区别,重点在SQLiteOpenHelper
一:SQLiteOpenHelper创建数据库:
1,SQLi
- 浅谈group by和distinct
bijian1013
oracle数据库group bydistinct
group by和distinct只了去重意义一样,但是group by应用范围更广泛些,如分组汇总或者从聚合函数里筛选数据等。
譬如:统计每id数并且只显示数大于3
select id ,count(id) from ta
- vi opertion
征客丶
macoprationvi
进入 command mode (命令行模式)
按 esc 键
再按 shift + 冒号
注:以下命令中 带 $ 【在命令行模式下进行】,不带 $ 【在非命令行模式下进行】
一、文件操作
1.1、强制退出不保存
$ q!
1.2、保存
$ w
1.3、保存并退出
$ wq
1.4、刷新或重新加载已打开的文件
$ e
二、光标移动
2.1、跳到指定行
数字
- 【Spark十四】深入Spark RDD第三部分RDD基本API
bit1129
spark
对于K/V类型的RDD,如下操作是什么含义?
val rdd = sc.parallelize(List(("A",3),("C",6),("A",1),("B",5))
rdd.reduceByKey(_+_).collect
reduceByKey在这里的操作,是把
- java类加载机制
BlueSkator
java虚拟机
java类加载机制
1.java类加载器的树状结构
引导类加载器
^
|
扩展类加载器
^
|
系统类加载器
java使用代理模式来完成类加载,java的类加载器也有类似于继承的关系,引导类是最顶层的加载器,它是所有类的根加载器,它负责加载java核心库。当一个类加载器接到装载类到虚拟机的请求时,通常会代理给父类加载器,若已经是根加载器了,就自己完成加载。
虚拟机区分一个Cla
- 动态添加文本框
BreakingBad
文本框
<script> var num=1; function AddInput() { var str=""; str+="<input
- 读《研磨设计模式》-代码笔记-单例模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
public class Singleton {
}
/*
* 懒汉模式。注意,getInstance如果在多线程环境中调用,需要加上synchronized,否则存在线程不安全问题
*/
class LazySingleton
- iOS应用打包发布常见问题
chenhbc
iosiOS发布iOS上传iOS打包
这个月公司安排我一个人做iOS客户端开发,由于急着用,我先发布一个版本,由于第一次发布iOS应用,期间出了不少问题,记录于此。
1、使用Application Loader 发布时报错:Communication error.please use diagnostic mode to check connectivity.you need to have outbound acc
- 工作流复杂拓扑结构处理新思路
comsci
设计模式工作算法企业应用OO
我们走的设计路线和国外的产品不太一样,不一样在哪里呢? 国外的流程的设计思路是通过事先定义一整套规则(类似XPDL)来约束和控制流程图的复杂度(我对国外的产品了解不够多,仅仅是在有限的了解程度上面提出这样的看法),从而避免在流程引擎中处理这些复杂的图的问题,而我们却没有通过事先定义这样的复杂的规则来约束和降低用户自定义流程图的灵活性,这样一来,在引擎和流程流转控制这一个层面就会遇到很
- oracle 11g新特性Flashback data archive
daizj
oracle
1. 什么是flashback data archive
Flashback data archive是oracle 11g中引入的一个新特性。Flashback archive是一个新的数据库对象,用于存储一个或多表的历史数据。Flashback archive是一个逻辑对象,概念上类似于表空间。实际上flashback archive可以看作是存储一个或多个表的所有事务变化的逻辑空间。
- 多叉树:2-3-4树
dieslrae
树
平衡树多叉树,每个节点最多有4个子节点和3个数据项,2,3,4的含义是指一个节点可能含有的子节点的个数,效率比红黑树稍差.一般不允许出现重复关键字值.2-3-4树有以下特征:
1、有一个数据项的节点总是有2个子节点(称为2-节点)
2、有两个数据项的节点总是有3个子节点(称为3-节
- C语言学习七动态分配 malloc的使用
dcj3sjt126com
clanguagemalloc
/*
2013年3月15日15:16:24
malloc 就memory(内存) allocate(分配)的缩写
本程序没有实际含义,只是理解使用
*/
# include <stdio.h>
# include <malloc.h>
int main(void)
{
int i = 5; //分配了4个字节 静态分配
int * p
- Objective-C编码规范[译]
dcj3sjt126com
代码规范
原文链接 : The official raywenderlich.com Objective-C style guide
原文作者 : raywenderlich.com Team
译文出自 : raywenderlich.com Objective-C编码规范
译者 : Sam Lau
- 0.性能优化-目录
frank1234
性能优化
从今天开始笔者陆续发表一些性能测试相关的文章,主要是对自己前段时间学习的总结,由于水平有限,性能测试领域很深,本人理解的也比较浅,欢迎各位大咖批评指正。
主要内容包括:
一、性能测试指标
吞吐量、TPS、响应时间、负载、可扩展性、PV、思考时间
http://frank1234.iteye.com/blog/2180305
二、性能测试策略
生产环境相同 基准测试 预热等
htt
- Java父类取得子类传递的泛型参数Class类型
happyqing
java泛型父类子类Class
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
import org.junit.Test;
abstract class BaseDao<T> {
public void getType() {
//Class<E> clazz =
- 跟我学SpringMVC目录汇总贴、PDF下载、源码下载
jinnianshilongnian
springMVC
----广告--------------------------------------------------------------
网站核心商详页开发
掌握Java技术,掌握并发/异步工具使用,熟悉spring、ibatis框架;
掌握数据库技术,表设计和索引优化,分库分表/读写分离;
了解缓存技术,熟练使用如Redis/Memcached等主流技术;
了解Ngin
- the HTTP rewrite module requires the PCRE library
流浪鱼
rewrite
./configure: error: the HTTP rewrite module requires the PCRE library.
模块依赖性Nginx需要依赖下面3个包
1. gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2. rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3. s
- 第12章 Ajax(中)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Optimize query with Query Stripping in Web Intelligence
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Optimize+query+with+Query+Stripping+in+Web+Intelligence
and a very straightfoward video
http://www.sdn.sap.com/irj/scn/events?rid=/library/uuid/40ec3a0c-936
- Java开发者写SQL时常犯的10个错误
tomcat_oracle
javasql
1、不用PreparedStatements 有意思的是,在JDBC出现了许多年后的今天,这个错误依然出现在博客、论坛和邮件列表中,即便要记住和理解它是一件很简单的事。开发者不使用PreparedStatements的原因可能有如下几个: 他们对PreparedStatements不了解 他们认为使用PreparedStatements太慢了 他们认为写Prepar
- 世纪互联与结盟有感
阿尔萨斯
10月10日,世纪互联与(Foxcon)签约成立合资公司,有感。
全球电子制造业巨头(全球500强企业)与世纪互联共同看好IDC、云计算等业务在中国的增长空间,双方迅速果断出手,在资本层面上达成合作,此举体现了全球电子制造业巨头对世纪互联IDC业务的欣赏与信任,另一方面反映出世纪互联目前良好的运营状况与广阔的发展前景。
众所周知,精于电子产品制造(世界第一),对于世纪互联而言,能够与结盟