青提WiFi微信小程序项目介绍
1、 项目简介
公司已经有完善的上游,上游广告商(中国移动、腾讯广告平台)已经签约!
公司会通过同等模式做多个项目,形成流量矩阵,公司的目标是做成中国商家和顾客最大的广告流量池!
2、 青提WIFI项目
项目介绍
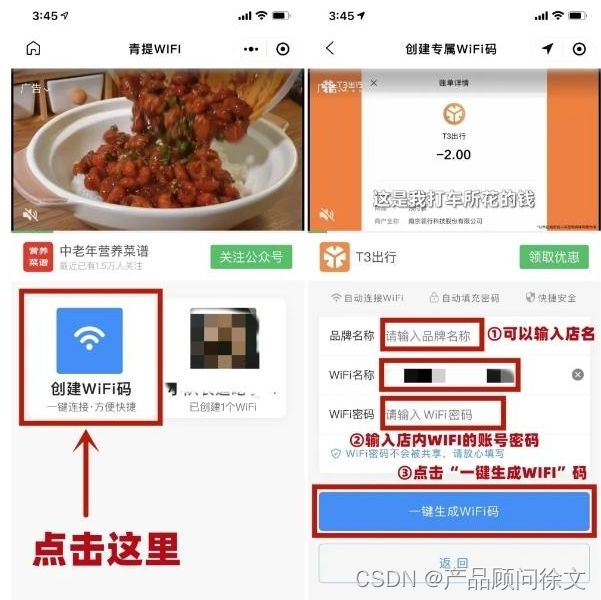
青提WiFi整合了线下实体店的闲置wifi,实现广告流量变现,老板没有任何损失就能获得额外的收入,进店的客户连接店家的wifi也很简单,直接扫下就可以连上网络,用户(顾客)扫码商家墙上贴的wifi码,连wifi会弹广告,广告对接微信官方流量主广告,用户看广告点击广告会自动连接,微信官方会给广告费。

地推内容及项目收益情况
①地推内容:向商家推广扫码一键连Wi-Fi,在桌面、墙面等粘贴小e序图片!
②项目收益情况:
二级代理价格2.1毛/条;团队拓店200家涨到2.45毛/条;拓店500家涨到2.8毛/条
团队拓店200家单价升到2.45毛;拓店500家升到2.8毛)收199元意向金,整个团队拓店200家退还!
地推员不收意向金,价格1.8毛/条。
收益举例:你自己两个月推了300家,找了5个认真干的拓展员,两个月每人推了500家,你自己推的单价0.21;拓展员每条你挣0.03!假设每个店每天10个有效链接的情况下收益就是:300100.21+550010*0.03=1380元,这都是按照最低标准算的也就是你每天最低1380元!
3、项目优势
①资料简单,只需提供WIFI名称及密码,使得商家更容易接受、合作意愿增强;消费者体验感好,回头率高,间接提高商家门店收益
②该项目市场空白份额大,且青提自有优势
③从拓展员乃至商家都有独立后台,方便发展!
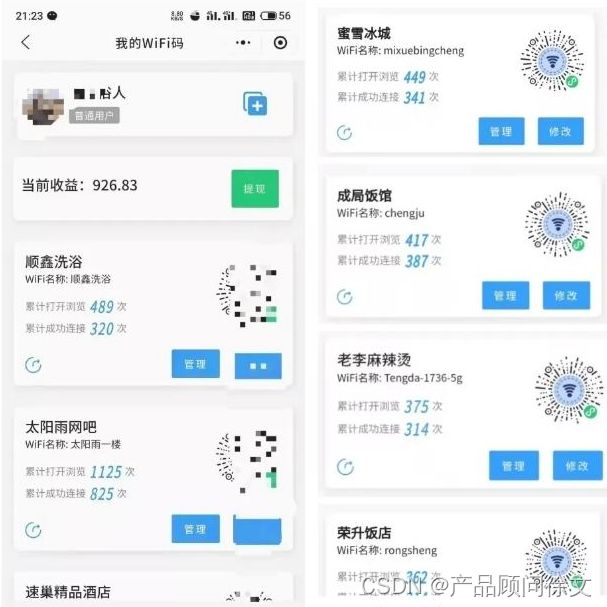
④这是长期管道收益的项目。你只需要在推广成功,那么只要店铺在开,有人连WIFI你就有收益!长期源源不断!

4、推广范围
优先作业KTV、酒店、酒吧、宾馆、网吧、洗浴中心、足疗按摩、奶茶咖啡、理发店、大型餐饮店、娱乐场所等流量大流动性大的场所!先抢这些地方,谁拿下这些地方谁挣大钱。
5、收益结算
收益t1结算(次日中午12点)到后台,5元起提,秒到你注册后台的这个微信,不收手续费。
微信小程序实现连接wifi功能的方法
小程序怎么连WIFI
在已知wifi账号和wifi密码的情况下,一般采用以下的流程来连接wifi。
Wi-Fi 接口调用:
1、AndroidstartWifi —> connectWifi —> onWifiConnected
2、iOS(仅iOS 11及以上版本支持):startWifi —> connectWifi —> onWifiConnected
操作步骤如下:
1、获取手机的型号:connectWifi:function() {undefined
var that = this;
//检测手机型号
wx.getSystemInfo({undefined
success: function(res) {undefined
var system = ‘’;
if (res.platform == ‘android’) system = parseInt(res.system.substr(8));
if (res.platform == ‘ios’) system = parseInt(res.system.substr(4));
if (res.platform == ‘android’ && system
wx.showToast({undefined
title: ‘手机版本不支持’,
})
return
}
if (res.platform == ‘ios’ && system
wx.showToast({undefined
title: ‘手机版本不支持’,
})
return
}
//2.初始化 Wi-Fi 模块
that.startWifi();
}
})
},
//初始化 Wi-Fi 模块
startWifi: function() {undefined
var that=this
wx.startWifi({undefined
success: function() {undefined
//请求成功连接Wifi
that.Connected();
},
fail: function(res) {undefined
this.setData({undefined
wx.showToast({undefined
title: ‘接口调用失败’,
})
});
}
})
},
2、连接已知WifiConnected: function() {undefined
var that=this
wx.connectWifi({undefined
SSID: that.data.accountNumber,
BSSID: that.data.bssid,
password: that.data.password,
success: function(res) {undefined
wx.showToast({undefined
title: ‘wifi连接成功’,
})
},
fail: function(res) {undefined
wx.showToast({undefined
title: ‘wifi连接失败’,
})
}
})
},
//使用的参数
data:{undefined
accountNumber: ‘’,//Wi-Fi 的SSID,即账号
bssid: ‘’,//Wi-Fi 的ISSID
password: ‘’,//Wi-Fi 的密码
}
3、 .wxml连接按钮
