JavaWeb-HTML
JavaWeb
JavaWeb黑马课程
课程特点
- 前后端分离开发,基于接口交互(接口文档)
- 前端——基于Vue脚手架,构建工程化的前端项目
- 后端——基于主流SpringBoot高效学习SSM
- 参照企业开发模式,需求分析-表结构设计-接口文档-功能实现-测试
Web定义
Web:全球广域网,也称为万维网(www World Wide Web),能够通过浏览器访问的网站。
网站:全球广域网,也称为万维网(万维网),能够通过浏览器访问的网站。
Web网站的工作流程
Web标准
- Web标准也称为网页标准,由一系列的标准组成,大部分由W3C ( World Wide Web Consortium,万维网联盟)负责制定。
- 三个组成部分:
HTML:负责网页的结构(页面元素和内容)。
CSS:负责网页的表现(页面元素的外观、位置等页面样式,如:颜色、大小等)。
JavaScript:负责网页的行为(交互效果)。
HTML与CSS
HTML
CSS
CSS:(Cascading Style Sheet):层叠样式表,用于控制页面的样式(表现)。
HTML参考手册
HTML参考手册
-
HTML结构标签
<html> <head> <title>HTML快速入门title> head> <body> <h1>hello HTMLh1> <img src="C:\Users\1900\Pictures\笔记图片\001.jpg" /> body> html> -
特点
1.HTML标签不区分大小写
2.HTML标签属性值单引号都可以
3.HTML语法松散
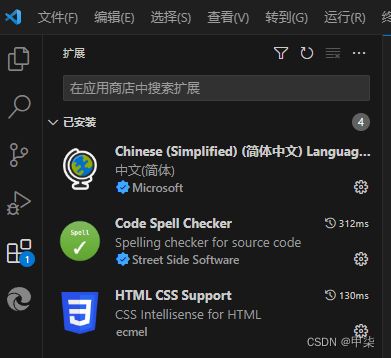
VS Code安装使用
- Visual Studio Code(简称VS Code )是Microsoft 于2015年4月发布的一款代码编辑器。
- VS Code对前端代码有非常强大的支持,同时也其他编程语言(例如:C++、Java、Python、PHP、Go等)。
- VS Code提供了非常强大的插件库,大大提高了开发效率。
VS Code插件建议
注意:
作为一名软件开发工程师,建议以后安装所有与开发相关的软件,尽量安装在一个没有中文,不带空格的目录下。
基础标签&样式
新浪新闻-标题
-
图片标签:
src:指定图像的url(绝对路径/相对路径)
width:图像的宽度(像素/相对于父元素的百分比)
height:图像的高度(像素/相对于父元素的百分比)
绝对路径:绝对磁盘路径(D:\xxxx)、绝对网络路径(https://xxxx)
相对路径:从当前文件开始查找。(./:当前目录, . ./:上级目录) -
标题标签:
-
-
水平线标签:
-
css引入方式:
行内样式:写在标签的style属性中(不推荐)
内嵌样式:写在style标签中(可以写在页面任何位置,但通常约定写在head标签中)
外联样式:写在一个单独的.css文件中(需要通过link标签在网页中引入)
行内样式:
小米商城
内嵌样式:
<style>
h1{
xxx: xxx;
xxx: xxx;
}
style>
外联样式:
h1{
xxx: xxx;
xxx: xxx;
}
<link rel="stylesheet" href="css/new.css">
颜色表示形式
颜色属性
color:设置文本内容的颜色
CSS参考文档
https://www.runoob.com/cssref/css-reference.html
CSS菜鸟教程
https://www.runoob.com/css/css-tutorial.html
CSS选择器
用来选取需要设置样式的元素(标签)
元素选择器
id选择器
类选择器
标签
- 是一个在开发网页时大量会用到的没有语义的布局标签
- 特点:一行可以显示多个(组合行内元素),宽度和高度默认由内容撑开
CSS选择器
- 元素选择器:标签名{ … }
- id选择器:#id属性值{ … }
- 类选择器:.class属性值{ … }
- 优先级:id选择器〉类选择器〉元素选择器
CSS属性
- color:设置文本的颜色
- font-size:字体大小(注意单位px)
超链接
标签
属性
href:指定资源访问的url
target:指定在任何处打开资源链接
_self:默认值,在当前页面打开
_blank:在空白页打开
CSS属性
text-decoration:规定添加到文本的修饰符,none表示定义标准的文本
color:定义文本的颜色
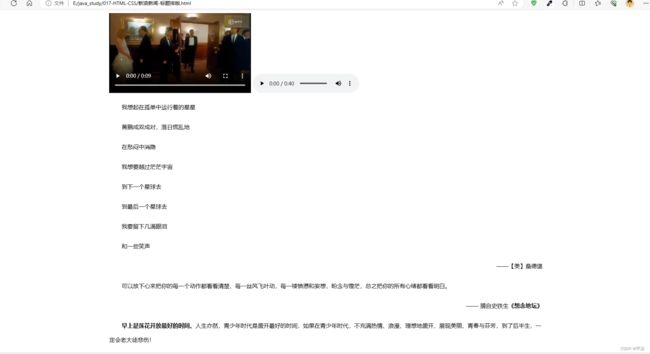
正文排版
视频标签:
- src:规定视频的url
- controls:显示播放控件
- width:播放器的宽度
- height:播放器的高度
音频标签:
- src:规定音频的url
- controls:显示播放控件
段落标签:
文本加粗标签:/
CSS样式
- line-height:设置行高
- text-indent:定义第一个行内容的缩进
- text-align:规定元素中的文本的水平对齐方式
注意
- 在HTML中无论输出多少个空格,只会显示一个。可以使用空格占位符:
代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>焦点访谈:中国底气 新思想夯实大国粮仓title>
<style>
h2 {
/* 十六进制表示方法 */
color: #9cf866;
}
h4 {
/* rgb表示方法 */
color: rgb(255, 0, 0);
}
/* 元素选择器 */
span {
/* 将时间设置成灰色 */
color: gray;
}
/* 类选择器 */
.cls {
color: cadetblue;
}
/* ID选择器,优先级更高 */
#time {
color: blue;
/* font-size设置字体大小 */
font-size: 14px;
}
/* 设置文本为一个标准文本 */
a {
color: #000;
text-decoration: none
}
p {
/* 设置首行缩进 */
text-indent: 35px;
/* 设置行高 */
line-height: 40px;
}
#plast {
/* text-align 文本对齐方式 */
text-align: right;
}
/* #center {
width: 65%
} */
style>
<link rel="stylesheet" href="./css/new.css">
head>
<body>
<div>
<img src="img/mi_logo.png"> 小米>正文
<h1 style="color: #ee6060;">小米手机屌爆了h1>
<h2>小米手机屌爆了h2>
<h3>小米手机屌爆了h3>
<h4>小米手机屌爆了h4>
<h5>小米手机屌爆了h5>
<h6>小米手机屌爆了h6>
<hr>
<span>2023年09月14日 15:20span> <a href="https://www.mi.com/global/" target="_self">小米商城a>
<hr>
<hr>
<span class="cls">2023年09月14日 15:20span> <a href="https://www.mi.com/global/" target="_blank">小米商城a>
<hr>
<hr>
<span id="time">2023年09月14日 15:20span> 小米商城
<hr>
<hr>
<span class="cls" id="time">2023年09月14日 15:20span>
<span class="cls">小米商城span>
<hr>
<video src="video/c.mp4" controls="controls" width="400px">video>
<audio src="audio/b.mp3" controls="controls">audio>
<p>我想起在孤单中运行着的星星p>
<p> 黄鹂成双成对,落日慌乱地p>
<p> 在愁闷中消隐p>
<p> 我想要越过茫茫宇宙p>
<p> 到下一个星球去p>
<p> 到最后一个星球去p>
<p> 我要留下几滴眼泪p>
<p> 和一些笑声p>
<p id="plast"> ——【美】桑德堡p>
<p>可以放下心来把你的每一个动作都看看清楚,每一丝风飞叶动,每一缕愤懑和妄想,盼念与惶茫,总之把你的所有心绪都看看明白。p>
<p id="plast"> —— 摘自史铁生<b>《想念地坛》b>p>
<p> <strong>早上是莲花开放最好的时间。strong>人生亦然,青少年时代是盛开最好的时间,如果在青少年时代,不充满热情、浪漫、理想地盛开,展现美丽、青春与芬芳,到了后半生,一定会老大徒悲伤!p>
div>
body>
html>
h3 {
color: #4af3eb;
}
h5{
color: darkviolet;
}
div{
width: 65%;
margin: 0% auto;
}
页面效果
页面布局
盒子
页面中所有的元素(标签),都可以看作是一个盒子,由盒子将页面中的元素包含在一个矩形区域内,通过盒子的视角更方便的进行页面布局
CSS盒子模型组成
- 内容区域(content)
- 内边距区域(padding)
- 边框区域(border)
- 外边距区域(margin)
CSS属性
- width:设置宽度
- height:设置高度
- border:设置边框属性,如1px solid #000
- padding:内边距
- margin:外边距
- 注意:只需设置某一个方位的边框、内边距、外边距,可以在属性后加上 -位置,如:padding-top、padding-left、padding-right
布局标签:
在实际开发网页中,会大量频繁的使用div和span两个没有语义的布局标签
标签:
特点:
-
div标签:
- 一行只显示一个(独占一行)
- 宽度默认是父元素的宽度,高度默认由内容撑开
- 可以设置宽高(width、height)
-
span标签:
- 一行可以显示多个
- 宽度和高度默认由内容撑开
- 不可以设置宽高(width、height)
标签、表单标签
表格标签
场景:
在网页中以表格(行、列)形式整齐展示数据,如:班级表
标签:
表格标签:
标签
描述
定义表格
定义表格中的行,一个 表示一行
表示表头单元格,具有加粗居中效果
表示普通单元格
代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML-表格标签title>
head>
<body>
<table border="1px" cellspacing="3" width="600px">
<tr>
<th>序号th>
<th>品牌Logoth>
<th>品牌名称th>
<th>企业名称th>
tr>
<tr>
<td>1td>
<td>td>
<td>华为td>
<td>华为技术有限公司td>
tr>
<tr>
<td>2td>
<td>td>
<td>阿里td>
<td>阿里巴巴集团控股有限公司td>
tr>
table>
body>
html>
表单标签
场景:
在网页中主要负责数据采集功能,如注册、登录等
标签:
特点:
-
div标签:
- 一行只显示一个(独占一行)
- 宽度默认是父元素的宽度,高度默认由内容撑开
- 可以设置宽高(width、height)
-
span标签:
- 一行可以显示多个
- 宽度和高度默认由内容撑开
- 不可以设置宽高(width、height)
标签、表单标签
表格标签
场景:
在网页中以表格(行、列)形式整齐展示数据,如:班级表
标签:
表格标签:
| 标签 | 描述 | ||||||||
|---|---|---|---|---|---|---|---|---|---|
代码表单标签场景:在网页中主要负责数据采集功能,如注册、登录等 标签: |