Windows下和Linux下VS Code与C/C++ Python Go Java Vue3 Git vim Latex开发环境搭建和配置史上最详细易懂的讲解
提示:本文会不断更新
文章目录
- VS Code与系统说明(重要)
- 一、VS Code与C/C++开发环境搭建
-
-
- 首先安装gcc,g++编译器和gdb调试器
- 1.Windows11
- 2.Deepin20
-
- 二、VS Code与Python开发环境搭建
-
- 1.Windows11
- 2.Deepin20
- 三、VS Code与Go开发环境搭建
-
- 细细说来(必看)
- 1.Windows11
- 2.Deepin20
-
- 首先安装go
- 四、VS Code与Java开发环境搭建
-
- 1.Windows11
- 2.Deepin20
- 五、VS Code与Vue.js(js的框架)开发环境搭建
-
- 1.Windows11
- 2.Deepin20
- 六、VS Code配置Git
- 七、VS Code和vim配置
- 八、VS Code 配置Latex
- 九、遇到的坑
-
- 1.Windows11
- 1.插件不能用了
- 2.解决vscode控制台乱码
- 十、VS Code常用快捷键和一些小知识
-
- 更多帮助:[https://code.visualstudio.com/docs/editor/tasks#vscode](https://code.visualstudio.com/docs/editor/tasks#vscode)
- 总结
VS Code与系统说明(重要)
VS Code下载链接:https://code.visualstudio.com/
说明:Windows以Windows11专业版为例,Linux以Deepin20为例,在Linux下问题会少一些。配环境会有各种问题,可能一个问题就得整很多天。。。
VS Code的特点:
1、支持30多种常用语言的语法高亮,并对html、js、css、Angular等很好的语法支持,并且还支持MarkDown的预览。
2、体积小,功能强大,当然性能也是很好的,打开超大型的文本文件也不会卡死。
3、支持命令操作(Ctrl + Shift + P)和鼠标操作,还有大量的快捷键,可以适应各种开发者的操作习惯。
4、支持Git版本控制器,可以完成创建分支、解决冲突、提交修改等操作。
5、强大的搜索功能,并且支持多文件搜索。
6、跨平台、免费。
左下角小人头可以登录下自己的微软账户,自动同步插件和VS Code相关的设置
在VS Code的 “文件” 菜单中, “打开文件夹(Open Folder)” 是指开打项目文件夹的根目录。一个项目文件夹(Project Folder)包含一个或多个文件夹与项目相关的文件夹,以及与该项目相关的VS Code配置(放在.vscode文件夹中)。
自己在文件-首选项-设置里面改下字体大小调整到合适大小
用户代码片段,文件->首选项->用户代码片段,打开后选择对应语言即可设置

用户代码片段文件里面加这个$TM_FILENAME_BASE可以自动获取文件名(不带路径和后缀名)
代码智能提示不够可以装下:IntelliCode这个插件
运行方式:
启动调试:F5
开始运行(不调试):Ctrl+F5
运行(安装了Code Runner插件):Ctrl+Alt+n
前两种需要配置根目录.vscode文件夹里面的json文件(可能运行时会自动生成一个),最后一种是把执行程序的命令输入终端执行一下
在设置里面搜索下Run In Terminal,勾选后,以后就会在vscode下面的终端运行,
Save File Before Run也需要在设置中搜索并且勾选下,因为不勾选以后必须先保存再运行,不然运行的还是修改前的代码
Deepin换源:
deepin 和kali直接从 debian 构建,而 ubuntu 也是从 debian 构建的。所以deepin ,kali与 ubuntu 是兄弟关系。不过/etc/apt/sources.list 文件形式和ubuntu不一样,kali,deepin和debian形式是一样的,就两行。不过源文件内容有差异。
清华源我没有用过,不过自己之前鼓捣kali的时候,中科大源快阿里十倍。
下面两行是中科大的debian源,自己测试deepin可以用,直接加到/etc/apt/sources.list前两行,
deb http://mirrors.ustc.edu.cn/debian stable main contrib non-free
deb http://mirrors.ustc.edu.cn/debian stable-updates main contrib non-free
之后更新源:sudo apt-get update
注:不换源会有一些问题,比如默认安装的node 10版本,然后安装vue还是vue-cli会报错,说node必须大于14,然后的安装n,用n安装指定版本的node会有两点问题,首先不科学上网,n安装不上指定版本的node,其次就算安装上,node版本不一定就变,不过我换成中科大源后,虽然安装的是node12,但是一切正常可以运行。不过官网https://nodejs.org/zh-cn/download/下载压缩包在安装node,通过 PPA 安装指定或最新版本的 nodejs,以及采用清华镜像安装,我没有尝试过。
提示:以下是本篇文章正文内容,后续会不断更新
一、VS Code与C/C++开发环境搭建
首先安装gcc,g++编译器和gdb调试器
sudo apt-get install build-essential gdb
然后检查, gcc、g++、gdb是否安装成功, 通过在命令后加个 -v,查看版本号的形式;例如
g++ -v
安装VS Code 插件:
C/C++
test.cpp
#include 然后Ctrl+F5不调试运行,
想F5调试的话,需要创建.vscode文件夹,里面有tasks.json和launch.json两个文件
launch.json
{
"version": "0.2.0",
"configurations": [
{
"name": "C/C++",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}/${fileBasenameNoExtension}", //可执行文件的完整路径,文件名与build.json 中生成的可执行文件名保持一致
"args": [],
"stopAtEntry": false, //是否在 main 函数处暂定执行
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false, //true在打开外部终端执行程序,而不是在 VSCode 的控制台中运行
"MIMode": "gdb",
"preLaunchTask": "compile",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}
tasks.json:
{
"version": "2.0.0",
"tasks": [
{
"type": "cppbuild",
"label": "C/C++: g++ build active file",
"command": "/usr/bin/g++",
"args": [
"-fdiagnostics-color=always",
"-g",
"${file}",
"-o",
"${fileDirname}/${fileBasenameNoExtension}"
],
"options": {
"cwd": "${fileDirname}"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "compiler: /usr/bin/g++"
},
]
}
更加详细配置流程请点击:
详细的win10下vscode配置c/c++环境流程
1.Windows11
MinGW包含gcc,g++编译器和gdb调试器,
MinGW在腾讯电脑管家里面就可以下载
MinGW的bin目录加到环境变量
安装C++,Code Runner,Include Autocomplete三个插件
.vscode 文件夹复制到所有存放代码的文件夹里面(若多个存放代码目录,放到最外面那个文件夹里面)
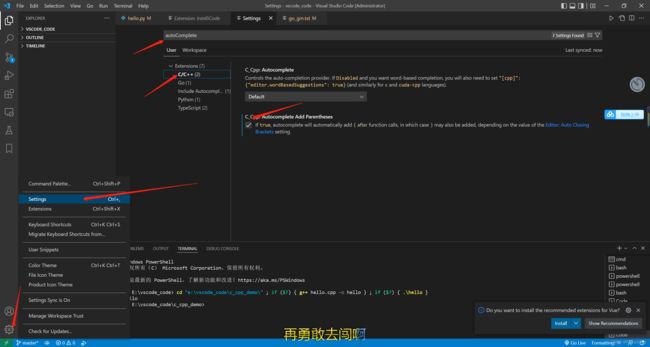
Settings(设置)打开,选择 User(用户)下面的 Extensions(扩展)下面的 C/C++,
Run In Terminal
Save File Before Run
勾选下
然后括号希望自动补全的话,设置搜索autoComplete,
在c++插件对应的地方勾上就行了
VS Code C/C++开发自动加括号补充

勾选上后,当时没起作用,关闭在打开就行了
自己设置下模板
c.json
"Print to console": {
"prefix": "#i",
"body": [
"#include " ,
"int main()",
"{",
"\t$0",
"\treturn 0;",
"}",
],
"description": "C file"
}
cpp.json
"Print to console": {
"prefix": "#in",
"body": [
"#include " ,
"using namespace std;",
"int main()",
"{",
"\t$0",
"\treturn 0;",
"}",
],
"description": "Cpp file"
}
2.Deepin20
二、VS Code与Python开发环境搭建
anaconda清华镜像:https://mirrors4.tuna.tsinghua.edu.cn/anaconda/archive/
其实直接安装python首先虚拟环境创建不如conda创建方便,比如我之前用的virtualenv创建有点麻烦而且还出问题,其次,我遇到过python某些包安装的时候会有其他依赖包版本错误问题,然后一直没有整好,最后用anaconda啥事没有
pypi 镜像使用帮助
pypi 镜像在每次同步成功后间隔 5 分钟同步一次。
临时使用
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple some-package
注意,simple 不能少, 是 https 而不是 http
设为默认
升级 pip 到最新的版本 (>=10.0.0) 后进行配置:
python -m pip install --upgrade pip
pip config set global.index-url https://pypi.tuna.tsinghua.edu.cn/simple
如果您到 pip 默认源的网络连接较差,临时使用本镜像站来升级 pip:
python -m pip install -i https://pypi.tuna.tsinghua.edu.cn/simple --upgrade pip
python插件装好后,然后搜索python.autoComplete.addBrackets,下面的方框勾选上以后就能自动补全括号,若没有效果,关闭vscode在启动就行了
或者settings.json中加入"python.autoComplete.addBrackets": true,
关闭在打开就行了
另外在vscode中也可以写jupyter notebook类型的代码
用户代码片段
"HEADER":{
"prefix": "py",
"body": [
"# -*- encoding: utf-8 -*-",
"'''",
"@File : $TM_FILENAME",
"@Time : $CURRENT_YEAR/$CURRENT_MONTH/$CURRENT_DATE $CURRENT_HOUR:$CURRENT_MINUTE:$CURRENT_SECOND",
"@Author : LanLong ",
"@Version : 1.0",
"@Contact : [email protected]",
"'''",
"",
"# here put the import lib",
"$0"
],
}
1.Windows11
2.Deepin20
安装anaconda时候安装位置选择自己的家目录
配置虚拟环境(python版本可以自己指定)
测试是否安装成功
输入命令
conda --version
有版本信息则说明安装成功,否则可能没有在步骤2中没有将conda加入环境变量中,需执行:
export PATH=~/anaconda3/bin:$PATH
source ~/.bashrc
查看当前存在虚拟环境
conda env list
创建虚拟环境
conda create -n py37 python=3.7
激活虚拟环境
conda activate py37
若报错CommandNotFoundError: Your shell has not been properly configured to use ‘conda activate’,则执行:
source ~/anaconda3/etc/profile.d/conda.sh
退出虚拟环境
conda activate
删除虚拟环境
conda remove -n py37 --all
打包当前环境中用到的python包名称
conda env export > py37.yaml
载入打包的环境
conda create -n py37 -f py37.yaml
创建一个名为py2_shaopf 的python2.7环境
conda create --name py2_shaopf python=2.7
同样可以创建其他环境。
创建一个名为py3_shaopf 的python3.6 环境
conda create --name py3_shaopf python=3.6
激活 py2 环境
activate test_py2_shaopf # windows
source activate test_py2 # linux/mac
切换到python3
activate py3_shaopf
当在运行 python – version时候,python = 3.6
查看现在已经安装的python的版本
conda info --envs
由于anaconda是安装在linux的一个文件夹里面,卸载anaconda只需要两步
删除anaconda文件夹
删除Anaconda的环境变量
三、VS Code与Go开发环境搭建
细细说来(必看)
go语言中文网下载自己需要的版本:https://studygolang.com/dl
安装Go最好将git也装上
通常开发 go 程序,要在 GOPATH 下的 src 下创建源码来开发。用了 go mod 就可以不用这样了。比如。我们有一个空目录 d:/code/go/wallet , 并且,该目录不是 GOPATH 下的。我们可以这样操作。
先进入 wallet 目录下
go mod init wallet
这个时候,会生成一个 go.mod 的文件,内容如下
module wallet
go 1.14
写入 code,运行之后,会在该目录生成 go.sum 文件。go.sum 是记录所依赖的项目的版本的锁定。
引入文件也非常方便
比如,在 wallet 目录下,有个 app 包,可以这样引入:
import (
“fmt”
“wallet/app”
)
引入的很舒心。
说明:弃用 $GOPATH,Go Modules 出现的目的之一就是为了解决 GOPATH 的问题
Go Modules 是 Go 语言的代码一开管理工具。类似于 PHP 中的 Composer、Node.js 中的 npm 。Go Modules 由官方维护。自 Go 版本 1.14 开始,官方鼓励所有用户迁移到 Go Modules 以进行依赖项管理。Go 依赖管理工具大统一,Go 1.11 之前,最令人诟病的问题是其缺少一个现代化、统一的、官方推荐的依赖管理工具。虽说开源社区自发创建了许多依赖工具,其中优秀的如 dep、glide 等。然而,他们都有同一个问题——非官方推荐。开源社区出现无意义的分裂和消耗。Go 1.11 推出的模块(Modules)无疑为 Go 语言开发者打开了一扇新的大门。
在 $GOPATH 时代,Go 源码必须放置于 $GOPATH/src 下,抛弃 G O P A T H 的 好 处 , 是 你 能 在 任 意 地 方 创 建 的 G o 项 目 。 另 外 , GOPATH 的好处,是你能在任意地方创建的 Go 项目。另外, GOPATH的好处,是你能在任意地方创建的Go项目。另外,GOPATH 有非常落后的依赖管理系统。因在执行go get时,无法传达任何版本信息。在构建 Go 应用程序上,我们无法保证其它人与你所期望依赖的第三方库是相同的版本(相同的代码),也就是说无法保证所有人的依赖版本都一致。
相关环境变量
1). GO111MODULE
此变量为 Go modules 的开关,此值有以下几个可能:
auto:项目包含了 go.mod 文件的话启用 Go modules,目前在 Go1.11 至 Go1.15 中仍然是默认值。
on:启用 Go modules,推荐设置,将会是未来版本中的默认值。
off:禁用 Go modules,不推荐设置。
因是在 Go1.11 版本添加,故命名为 GO111MODULE。
未来 GO111MODULE 会先调整为默认值为 on(曾经在 Go1.13 想想改为 on,并且已经合并了 PR,但最后因为种种原因改回了 auto),然后再把 GO111MODULE 这个变量去掉,目前猜测会在 Go 2。太早去掉 GO111MODULE 的支持,会存在兼容性问题。
2). GOPROXY
此变量用于设置 Go 模块代理(Go module proxy),其作用是拉取源码时能够脱离传统的 VCS 方式,直接通过镜像站点来快速拉取。
镜像的好处多多,一个是防止某个版本的代码被有意或无意删除。第二是能将源码压为 zip 包,方便传输。最重要的——可以做镜像加速站点,这在例如国内这种不稳定的网络环境下尤为重要。GOPROXY 的默认值是:https://proxy.golang.org,direct
然而 proxy.golang.org 在国内是无法访问的,所以我们使用 Go modules 时,需设置国内的 Go 模块代理:
$ go env -w GOPROXY=https://goproxy.cn,direct
信息: goproxy.cn 是一个由 CDN 提供商七牛云支持的非营利性项目。七牛云也是中国最早在生产环境中使用 Go 的公司之一,项目介绍请见:https://github.com/goproxy/goproxy.cn/blob/master/README.zh-CN.md 。
GOPROXY的值是一个以英文逗号 , 分割的 Go 模块代理列表,可设置多个模块代理。将其设置为 off ,将会禁止 Go 在后续操作中使用任何 Go 模块代理。direct 标志意味着从源地址抓取(比如 GitHub 等)。如我们设置 GOPROXY 的值为:https://goproxy.cn,direct
则告诉 go get 在获取源码包时先尝试 https://goproxy.cn,如果遇到 404 等错误时,再尝试从源地址抓取。
3). GOSUMDB
此值是 Go Checksum Database 的缩写,用于在拉取模块版本时(无论是从源站拉取还是通过 Go Module Proxy 拉取)保证拉取到的模块代码包未经过篡改,若发现不一致将会立即中止。
GOSUMDB 的默认值为:
sum.golang.org
在国内同样无法访问,所幸 GOSUMDB 可以被 Go Module Proxy 代理。我们所设置的模块代理 goproxy.cn 支持代理 sum.golang.org。
另外,此变量还可设置为 off,会禁止 Go 在后续操作中校验模块哈希。
非$GOPATH下go mod若出现这个错误的话,
G O P A T H / g o . m o d e x i s t s b u t s h o u l d n o t 是 因 为 GOPATH/go.mod exists but should not 是因为 GOPATH/go.modexistsbutshouldnot是因为GOPATH里面设置了go mod,在别的目录又设置go mod,
因为两个都是用来管理项目的,go mod是后面新版本的管理方式,我是直接删除GOPATH目录下的go.mod文件就可以直接编译了,当设置好编译环境之后那么在命令行中输入go env会正常显示相关的环境设置。若输入go env依旧报错,换个vscode终端就可以了。
创建文件夹比如gintest,
go mod init gintest
打开go mod
go env -w GO111MODULE=on
设置代理
go env -w GOPROXY=https://goproxy.cn,direct
安装gin
go get -u github.com/gin-gonic/gin
创建main.go,写入
package main
import (
"net/http"
"github.com/gin-gonic/gin"
)
func main() {
// 1.创建路由
r := gin.Default()
// 2.绑定路由规则,执行的函数
// gin.Context,封装了request和response
r.GET("/", func(c *gin.Context) {
c.String(http.StatusOK, "hello World!")
})
r.Run(":8000")
}
运行
go run main.go
打开127.0.0.1:8000,显示helloworld
1.Windows11
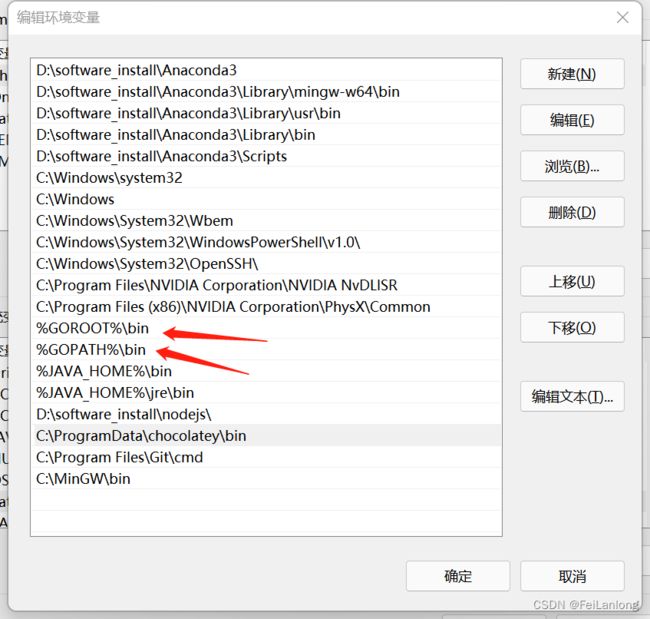
以上 %GOPATH% 目录约定有三个子目录:
src 存放源代码(比如:.go .c .h .s等)
pkg 编译后生成的文件(比如:.a)
bin 编译后生成的可执行文件(为了方便,可以把此目录加入到 windows的PATH 变量中,在环境变量path后追加%GOPATH%\bin)
CMD控制台用go env命令查看环境变量设置
VS Code安装Go插件即可在VS Code中开发Go语言程序
在windows下将go程序打包为linux可执行程序
在dos窗口下
cd到main.go所在目录,执行命令:
set GOARCH=amd64
set GOOS=linux
go build main.go
打包后会生成一个main程序,将此程序拷贝至linux服务器,给打包好的项目文件main赋予执行权限,两种方式启动:
1、在当前会话执行
./main
2、后台启动
setsid ./main
注意事项
如果有其他页面静态文件,也要一并上传到Linux上
确保项目使用的端口号没有被Linux上的其他服务占用
2.Deepin20
首先安装go
解压到usr/local目录下
sudo tar -zxvf go*.linux-amd64.tar.gz -C /usr/local
加入环境变量
修改profile
vim $HOME/.profile
写入以下内容
export GOROOT=/usr/local/go
export PATH=$GOROOT/bin:$PATH
export GOPATH=自定义目录
export GO111MODULE=on
export GOPROXY=https://goproxy.cn,direct
export PATH=$PATH:$GOROOT/bin:$GOPATH/bin
激活profile
```bash
source $HOME/.profile
检查
go version
修改代理
export GOPROXY=https://goproxy.cn
或
go env -w GOPROXY=https://goproxy.io,direct
四、VS Code与Java开发环境搭建
jdk目前长期被支持的版本主要是jdk8和jdk11
Java和JVM(Java的虚拟机)是许多软件所必需的,包括Tomcat,Jetty,Glassfish,Cassandra和Jenkins。在安装之前,我们先简单的说一下openjdk oracle jdk区别。OpenJDK采用GPL V2协议放出,而Oracle JDK则采用JRL放出。 两者协议虽然都是开放源代码的,但是在使用上的不同在于GPL V2允许在商业上使用,而JRL只允许个人研究使用。所以,如果项目自己玩,两者差不多,Oracle JDK由专业的公司维护更稳定一些。如果项目准备商用,建议使用OpenJDK,可以避免法律上的纠纷。并且两个功能差不多,但是从一个切到另一个还是需要测试,所以尽量一开始就选择自己需要的版本。
Oracle公司为Linux、Mac OS X、Solaris和Windows提供了Java开发工具包(JDK)的最新、最完整的版本。
https://www.oracle.com/cn/java/technologies/javase/jdk11-archive-downloads.html
VS Code装下Extension Pack for Java这个插件
之后新建.java文件,执行用code runner插件执行就可以了
装下Java prettier formatter这个插件,可以一键格式化代码(其他插件没有好的,这个可以是可以,不过缩进是两个空格)
插件装好后执行有异常,关闭vscode在打开就是了
在用户代码片段那里可以自定义java代码模板
java.json(抄写上去不知为何报错,所以自己写一段程序,运行成功后格式化后的代码在抄写到java.json里面吧)
“Print to console”: {
“prefix”: “pu”,
“body”: [
“public class $TM_FILENAME_BASE {”,
" public static void main(String[] args) {“,
" System.out.println(“Hello World!”);”,
" }",
“}”,
],
“description”: “Log output to console”
}
目前没有解决是tab函数自动补全后,括号无法补全
1.Windows11
安装(不出意外无脑下一步(安装在c盘上配置环境变量的时候好找),出意外再说))
开始配置环境变量
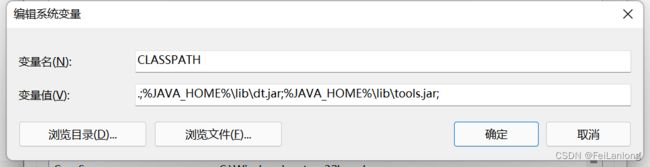
JAVA_HOME指向jdk的安装目录。

CLASSPATH作用是指定类搜索路径,要使用已经编写好的类,前提当然是能够找到它们了,JVM就是通过CLASSPTH来寻找类的。需要把jdk安装目录下的lib子目录中的dt.jar和tools.jar设置到CLASSPATH中,当然,当前目录“.”也必须加入到该变量中。
.;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;
不过有传闻,就是只放.代表当前目录,然后直接放lib文件就ok了。里面的jar自然都被引入:
.;%JAVA_HOME%\lib

点击path变量在点击编辑,添加
%JAVA_HOME%\bin和 %JAVA_HOME%\jre\bin
之后在cmd控制台:
如果依次输入完"java -version"、“java”、"javac"之后出现以上显示 那么恭喜 jdk的安装及环境变量已全部配置完成
2.Deepin20
在本篇教程中,使用apt安装OpenJDK 11版本的Java Runtime Environment(JRE)和Java Developer Kit(JDK)
安装JRE / JDK
安装Java的最简单方法是使用与Ubuntu一起打包的版本。默认情况下,Ubuntu 18.04包含Open JDK,它是JRE和JDK的开源变体。该软件包将安装OpenJDK 10或11。建议安装jdk 11
在2018年9月之前,这将安装OpenJDK 10。
2018年9月之后,这将安装OpenJDK 11。
要安装此版本,请先更新本地软件包:
sudo apt update
接下来,检查是否已安装Java:
java -version
如果当前未安装Java,您将看到以下输出:
Command 'java' not found, but can be installed with:
apt install default-jre
apt install openjdk-11-jre-headless
apt install openjdk-8-jre-headless
执行以下命令安装OpenJDK:
sudo apt install openjdk-11-jre-headless
此命令将安装Java运行时环境(JRE)。这将允许您运行几乎所有Java软件。验证安装:
java -version
您将看到以下输出:
openjdk version "11.0.11" 2021-04-20
OpenJDK Runtime Environment (build 11.0.11+9-Ubuntu-0ubuntu2.18.04)
OpenJDK 64-Bit Server VM (build 11.0.11+9-Ubuntu-0ubuntu2.18.04, mixed mode, sharing)
除了JRE之外,您可能还需要Java Development Kit(JDK)才能编译和运行某些特定的基于Java的软件。通过检查Java编译器的javac版本,来验证是否已安装JDK
javac -version
如果当前未安装Jdk,您将看到以下输出:
Command ‘javac’ not found, but can be installed with:
apt install default-jdk
apt install openjdk-11-jdk-headless
apt install ecj
apt install openjdk-8-jdk-headless
要安装JDK,请执行以下命令,该命令还将安装JRE:
sudo apt install openjdk-11-jdk-headless
再次检查Java编译器的javac版本,来验证是否已安装JDK :
javac -version
您将看到以下输出:
javac 11.0.11
设置JAVA_HOME环境变量许多使用Java编写的程序使用JAVA_HOME环境变量来确定Java安装位置。要设置此环境变量,请首先确定Java的安装位置。
使用update-alternatives命令:
sudo update-alternatives --config java
此命令显示Java的每个安装及其安装路径:
There is only one alternative in link group java (providing /usr/bin/java): /usr/lib/jvm/java-11-openjdk-amd64/bin/java
Nothing to configure.
在这种情况下,安装路径如下:
OpenJDK 11位于/usr/lib/jvm/java-11-openjdk-amd64/bin/java.
OpenJDK 8位于/usr/lib/jvm/java-8-openjdk-amd64/jre/bin/java。
Oracle Java 8位于/usr/lib/jvm/java-8-oracle/jre/bin/java。
从想要的安装中复制路径。然后使用vim或其他文本编辑器打开
sudo vim /etc/environment
在此文件的末尾,添加以下行,确保使用您自己复制的路径替换突出显示的路径:JAVA_HOME="/usr/lib/jvm/java-11-openjdk-amd64/bin/java"
修改此文件将为系统上的所有用户设置JAVA_HOME路径。保存文件并退出编辑器。现在重新加载此文件:
source /etc/environment
验证是否已设置环境变量:
echo $JAVA_HOME
您将看到刚刚设置的路径:/usr/lib/jvm/java-11-openjdk-amd64/bin/java
其他用户需要执行命令source /etc/environment或注销并重新登录才能应用此设置。
五、VS Code与Vue.js(js的框架)开发环境搭建
1.Windows11
windows下安装node.js
https://nodejs.org/zh-cn/download/
太慢的话考虑清华镜像
https://mirrors.tuna.tsinghua.edu.cn/help/nodejs-release/
https://nodejs.org/dist/v16.14.0/
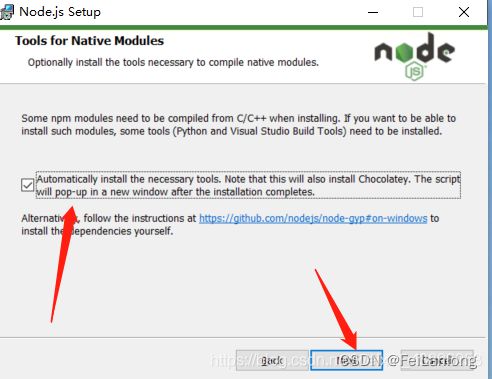
安装时候勾选下

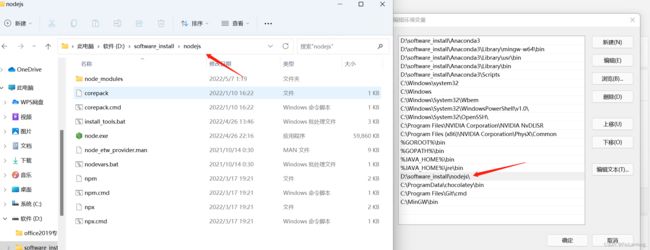
安装好后
配置环境变量

验证是否安装成功
打开cmd命令窗口,录入一下命令,如下图所示,即安装成功。
node -v
npm -v
在cmd下输入下面这一行命令,利用淘宝
回车之后,等待安装,这是使用管理员身份安装的
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装全局,vue-cli 这是用于帮助搭建所需的模板框架,在cmd中输入
cnpm install -g vue-cli
2.Deepin20
安装node和npm
更新源
sudo apt-get update
安装node
sudo apt-get install nodejs
查看node版本(下面两条命令都可以)
nodejs -v
node --version
npm 安装下载
sudo apt-get install npm
安装淘宝镜像—cnpm下载
sudo npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm 安装是否成功,可能测试失败,但可以使用,原因未知
cnpm -v
其中出现很多问题,更多的是没有权限,出现这种情况,可以先用sudo,不行的话在执行chmod +x 文件名
vue3环境搭建
下载vue
sudo cnpm install vue
安装vue脚手架工具vue-cli vue3专用
sudo cnpm install -g @vue/cli
查看vue版本,一般都高于4.5.6
vue --version
创建vue3项目
vue create test_vue
输入Y,是否使用淘宝源
Your connection to the default yarn registry seems to be slow.
Use https://registry.npm.taobao.org for faster installation? (Y/n)
then,选择vue3回车就可以
? Please pick a preset: (Use arrow keys) //请选择预选项
Default ([Vue 2] babel, eslint) //使用Vue2默认模板进行创建
Default (Vue 3 Preview) ([Vue 3] babel, eslint) //使用Vue3默认模板进行创建
Manually select features //手动选择(自定义)的意思
vue 运行
npm run serve
#打包
npm run build
六、VS Code配置Git
七、VS Code和vim配置
如果你喜欢vim的操作,那么你可以使用vscode的插件来映射vim操作,
待更新。。。
八、VS Code 配置Latex
九、遇到的坑
1.Windows11
1.插件不能用了
前一天还用的好好的,今天下午开始还行,后来不知怎么回事。。。
Extension host terminated unexpectedly…
按照网上说的尝试了各种办法,允许vscode通过防火墙,关闭防火墙,卸载git,卸载某些插件,关闭所以插件在启动所有插件,都不行,甚至我突发奇想降低某些插件版本也不行。最后干脆卸载所有插件(卸载前都有截图备份),在安装一个Python插件,结果还不行,发现自动多装了几个插件,于是只是留下一个Python插件,其余干掉终于可以了正常运行了,然后又陆续安装其他插件,边装边测试,没啥问题。
2.解决vscode控制台乱码
在控制台中输入chcp,可以通过chcp命令查看cmd的编码设置,GBK2312的代码页编号是936,utf-8的代码页编号为 65001。而VScode设置的编码为utf8,编码不统一,出现乱码。在控制台中输入chcp 65001, 回车,修改活动代码也为utf8的代码页编号
十、VS Code常用快捷键和一些小知识
常用快捷键:
自动保存:File->AutoSave或者Ctrl+Shift+p,输入auto
新建文件:Ctrl+n
保存:Ctrl+s
启动调试:F5
开始运行(不调试):Ctrl+F5
运行(安装了Code Runner插件):Ctrl+Alt+n
变量统一命名:F2
选择从光标到行尾的内容:Shift+End
选择从光标到行首的内容:Shift+Home
删除当前行光标右侧的所有内容:Ctrl+Delete
光标定位到行首/行未:Home/End
移动到文件结尾:Ctrl+End
移动到文件开头:Ctrl+Home
移动到定义处:F12
多行编辑(列编辑):Alt+Shift+鼠标左键或者直接鼠标中键或者Ctrl + Alt +Up/Down
选定多个相同的单词: Ctrl + d(先双击选定一个单词,然后按下 Ctrl + d 可以往下依次选择相同的单词。 这样同时修改相同的单词就非常方便)
快速定位到某一行:Ctrl+g
全局搜索:Ctrl+F
全局替换:Ctrl+H
全选:Ctrl+a
回退上一个光标操作:Ctrl+U
当前行向上或者向下移动一行:Alt+Up或Alt+Down
向上或者向下复制当前行:Shift+Alt+Up或Shift+Alt+Down
注:或者 Ctrl+c 然后 Ctrl+v
缩进:Ctrl+]/[
当前行下方插入一行:Ctrl+Enter
当前行上方插入一行:Ctrl+Shift+Enter
全屏:F11
分屏:Ctrl+
打开终端:Ctrl+`
放大缩小整个编辑器界面:Ctrl++/-
关闭侧边栏:Ctrl+B
关闭当前文件:Ctrl+W
文件之间切换:Ctrl+Tab
打开一个新的VS Code编辑器:Ctrl+Shift+N
转到文件/其他常用操作:Ctrl+p
小知识
tasks.json文件和目录的引用说明
${workspaceRoot} 当前打开的文件夹的绝对路径+文件夹的名字
${workspaceRootFolderName} 当前打开的文件夹的名字
${file} 当前打开正在编辑的文件名,包括绝对路径,文件名,文件后缀名
${relativeFile} 从当前打开的文件夹到当前打开的文件的路径
如 当前打开的是test文件夹,当前的打开的是main.c,并有test / first / second / main.c
那么此变量代表的是 first / second / main.c
${fileBasename} 当前打开的文件名+后缀名,不包括路径
${fileBasenameNoExtension} 当前打开的文件的文件名,不包括路径和后缀名
${fileDirname} 当前打开的文件所在的绝对路径,不包括文件名
${fileExtname} 当前打开的文件的后缀名
${cwd} the task runner’s current working directory on startup
不知道怎么描述,这是原文解释,
跟 cmd 里面的 cwd 是一样的
${lineNumber} 当前打开的文件,光标所在的行数
待更
更多帮助:https://code.visualstudio.com/docs/editor/tasks#vscode
总结
未完待续。。。