echarts中tooltip设为渐变色与模糊背景滤镜
关于echarts各项内容(包括图表面积区域)设为渐变色已在上篇文章里全部阐述: echarts折线图与柱状图等绘成渐变色的方法
单独将tooltip拉出来再写一篇,是因为用formatter配合超文本的形式在echarts的配置项中,于自定义样式方面很适合各类加工以应付UI和产品那边提出的各种花里胡哨的设计
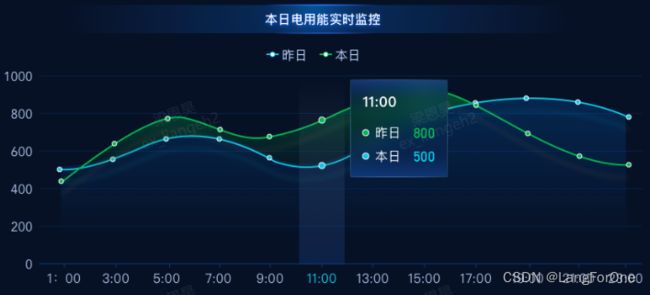
实现效果:
开发页面过程中写该模块样式时还原出的效果:
实现方法:
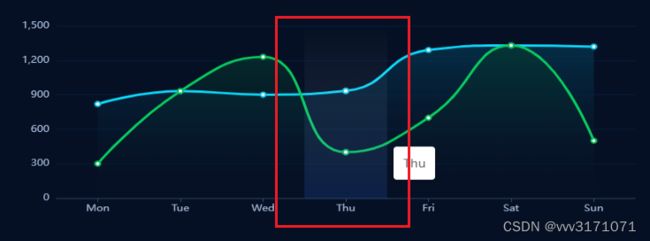
1、tooltip的shadow
在tooltip的shadowStyle里进行配置:
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow',
shadowStyle: {
color: new echarts.graphic.LinearGradient(
0, 0, 0, 1,
[
{ offset: 0, color: 'rgba(255, 255, 255, 0)' },
{ offset: 1, color: 'rgba(37, 107, 230, 0.18)' }
]
),
}
},
},
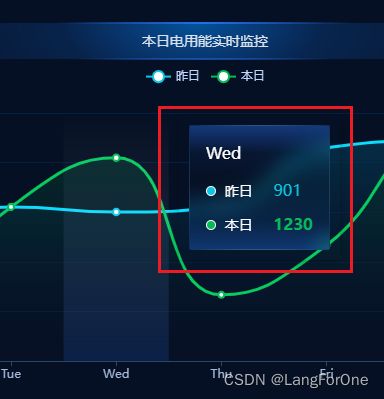
2、tooltip的文本框:
这部分没有特供的配置属性,直接用formatter配合超文本的形式进行样式加工:
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow',
shadowStyle: {
color: new echarts.graphic.LinearGradient(
0, 0, 0, 1,
[
{ offset: 0, color: 'rgba(255, 255, 255, 0)' },
{ offset: 1, color: 'rgba(37, 107, 230, 0.18)' }
]
),
}
},
backgroundColor: 'rgba(50,50,50,0)', // tooltip默认背景为白色,手动置为透明
borderWidth: 0,
formatter: function (params) {
let html = '';
html += `
${params[0].name}
${params[0].seriesName}
${params[0].value}
${params[1].seriesName}
${params[1].value}
`;
return html
},
},
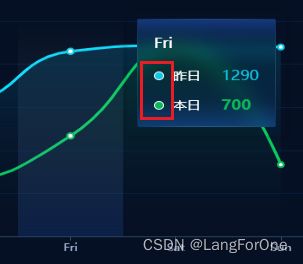
其中,tooltip的marker图例可以在formatter的参数中直接拿到:


可以直接拿来用也可以自己写,复制粘贴后记得去掉两个斜杠\,案例中我是在原有的基础上加了个白色边框:
![]()
这边值得一提的是CSS中的backdrop-filter这个属性,在案例中实现了一个模糊滤镜的效果
该属性的各项配置效果具体可参考该文章:css的backdrop-filter
未来有时间再好好研究下这个属性并将经验输出成文章分享给大家~
THX!