webpack5构建ts开发项目实用教程
目录
一、安装webpack和webpack-cli
二、webpack-cli init 选择配置
1、是否安装@webpack-cli/generator
2、选择语言
3、是否使用webpack-dev-server
4、是否创建html 在仓库里
5、是否需要pwa
6、css预处理
7、是否使用PostCSS
8、提取css
9、选择包管理器
9、是否要覆盖原来package.json
三、重点关注webpack.config
webpack.config.js
四、配置tsconfig 生成声明文件
五、发布包到npm
如果需要发布到NPM上需要,指定npm 包上传内容
打包上传
一、安装webpack和webpack-cli
从使用webpack5从零开始创建一个ts项目,首先安装webpack和webpack-cli.
yarn add webpack webpack-cli -D
二、webpack-cli init 选择配置
yarn webpack-cli init
这时候进入选择配置模式,一一介绍配置:
1、是否安装@webpack-cli/generator
这个包包含所有与 webpack-cli 相关的 yeoman 生成器,建议安装,选择:Y。
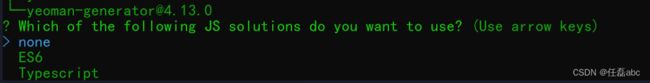
2、选择语言
Which of the following JS solutions do you want to use?
您希望使用以下哪种JS解决方案?
既然是搭建ts项目,当然是选择Typescript,选择typescript,按回车。
3、是否使用webpack-dev-server
Do you want to use webpack-dev-server? (Y/n)
是否使用webpack-dev-server
webpack-dev-server主要用来写例子测试,可以watch 比较方便,这里输入Y使用。
4、是否创建html 在仓库里
Do you want to simplify the creation of HTML files for your bundle?
是否要简化捆绑包HTML文件的创建?
![]() HtmlWebpackPlugin会把打包好的js文件,自动绑到html 文件,交给wepack 配置,需要。输入y。
HtmlWebpackPlugin会把打包好的js文件,自动绑到html 文件,交给wepack 配置,需要。输入y。
5、是否需要pwa
Do you want to add PWA support?
是否要添加PWA支持?
这里是一个第三方库PWA,PWA(Progressive Web App,渐进式网页应用,逐渐接近原生app的web app)是一种理念,使用多种技术来增强web app的功能,可以让网站的体验变得更好,能够模拟一些原生功能,比如通知推送。在移动端利用标准化框架,让网页应用呈现和原生应用相似的体验。根据自己需要,我这选择Y。
6、css预处理
下载预处理的loader,这里我选择Sass.
Will you be using CSS styles along with SASS in your project?
你会在你的项目中使用CSS样式和SASS吗?
![]()
选择Y。
7、是否使用PostCSS
Will you be using PostCSS in your project?
是否使用PostCSS
postcss可以通过插件机制,预处理css,这里选择里使用。
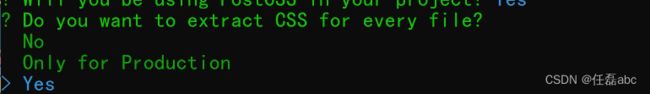
8、提取css
Do you want to extract CSS for every file?
是否要为每个文件提取CSS?
选择YES
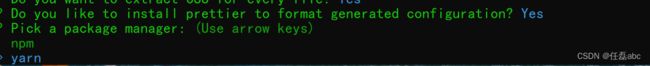
9、选择包管理器
Pick a package manager
选择包管理器
经常使用yarn,选择Yarn.
9、是否要覆盖原来package.json
输入Y
下载完成后就,自动生成相应的目录结构
自动生成了
- tsconfig.json
- postcss.config.js
- webpack.config.js
三、重点关注webpack.config
webpack.config.js
// Generated using webpack-cli https://github.com/webpack/webpack-cli
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
const WorkboxWebpackPlugin = require("workbox-webpack-plugin");
const isProduction = process.env.NODE_ENV == "production";
const stylesHandler = MiniCssExtractPlugin.loader;
const config = {
entry: "./src/index.ts",
output: {
path: path.resolve(__dirname, "dist"),
},
devServer: {
open: true,
host: "localhost",
port: 3000
},
devtool: isProduction ? false : 'source-map',// 生产环境下设为false,关闭source-map
plugins: [
new HtmlWebpackPlugin({
template: "index.html",
}),
new MiniCssExtractPlugin(),
// Add your plugins here
// Learn more about plugins from https://webpack.js.org/configuration/plugins/
],
module: {
rules: [
{
test: /\.(ts|tsx)$/i,
loader: "ts-loader",
exclude: ["/node_modules/"],
},
{
test: /\.s[ac]ss$/i,
use: [stylesHandler, "css-loader", "postcss-loader", "sass-loader"],
},
{
test: /\.css$/i,
use: [stylesHandler, "css-loader", "postcss-loader"],
},
{
test: /\.(eot|svg|ttf|woff|woff2|png|jpg|gif)$/i,
type: "asset",
},
// Add your rules for custom modules here
// Learn more about loaders from https://webpack.js.org/loaders/
],
},
resolve: {
extensions: [".tsx", ".ts", ".js"],
},
};
module.exports = () => {
if (isProduction) {
config.mode = "production";
config.plugins.push(new WorkboxWebpackPlugin.GenerateSW());
} else {
config.mode = "development";
}
return config;
};
资源配置策略:
{
test: /\.(eot|svg|ttf|woff|woff2|png|jpg|gif)$/i,
type: "asset",
},
现在,webpack 将按照默认条件,自动地在 resource 和 inline 之间进行选择:小于 8kb 的文件,将会视为 inline 模块类型,否则会被视为 resource 模块类型。
tsconfig.json
{
"compilerOptions": {
"allowSyntheticDefaultImports": true,
"noImplicitAny": true,
"module": "es6",
"target": "es5",
"allowJs": true
},
"files": [
"src/index.ts"
]
}四、配置tsconfig 生成声明文件
如果需要声明文件,到dist 一起发版,所以需要配置下tsconfig
{
"compileOnSave": false,
"compilerOptions": {
"outDir": "./dist/",// 打包到的目录
"sourceMap": false,// 是否生成sourceMap(用于浏览器调试)
"noImplicitAny": false,
"noUnusedLocals": true,
"noUnusedParameters": true,
"declaration": true,// 是否生成声明文件
"declarationDir": "./dist/types/",// 声明文件打包的位置
"declarationMap": false,// 是否生成声明文件map文件(便于调试)
"moduleResolution": "node",
"module": "esnext",
"target": "es5",// 转化成的目标语言
"baseUrl": "./",
"types": [
"node"
],
"typeRoots": [
"./node_modules/@types"
],
"lib": [
"dom",
"es2015"
],
"jsx": "react",
"allowJs": false
},
"include": [
"src/**/*.ts",
"typings.d.ts",
],// 要打包的文件
"exclude": [
"node_modules",
"*.test.ts"
]
}
不需要就不进行tsconfig.json的配置了。
五、发布包到npm
如果需要发布到NPM上需要,指定npm 包上传内容
修改package.json 修改main和files ,新增 types字段。
具体配置如下:
{
"name": "webpack5-ts-lib-boilerplate",
"version": "1.0.0",
"description": "My webpack project",
"author": "ZY",
"license": "MIT",
"main": "./dist/main.js",
"types": "./dist/types/index.d.ts",
"files": [
"dist"
],
"devDependencies": {
"@webpack-cli/generators": "^2.4.1",
"autoprefixer": "^10.4.2",
"css-loader": "^6.5.1",
"html-webpack-plugin": "^5.5.0",
"less": "^4.1.2",
"less-loader": "^10.2.0",
"postcss": "^8.4.5",
"postcss-loader": "^6.2.1",
"prettier": "^2.5.1",
"style-loader": "^3.3.1",
"ts-loader": "^9.2.6",
"typescript": "^4.5.4",
"webpack": "^5.66.0",
"webpack-cli": "^4.9.1",
"webpack-dev-server": "^4.7.3"
},
"scripts": {
"build": "webpack --mode=production --node-env=production",
"build:dev": "webpack --mode=development",
"build:prod": "webpack --mode=production --node-env=production",
"watch": "webpack --watch",
"serve": "webpack serve"
}
}
打包上传
npm 源切换到公有。执行npm publish 没有登录的记得登录,这个就不在这啰嗦。