CSS浮动、定位
三种网页布局方式:普通流、浮动、定位
普通流:浏览器默认方式,块元素从上到下排序,行内元素从左到右排序(碰到父元素的边界会自动换行)
浮动
让一行内容纳多个盒子
核心:脱离普通流的控制
float:left | right | none(默认)
float:inherit;/*继承父元素的float属性值*/
元素浮动后,会把本来占据的空间让给下一个元素,自己转换成类似行内块的元素
浮动起来的盒子互相贴靠在一起,如果父级宽度装不下了,多出的盒子会自动换行

列表浮动
让li排列在同一行
li{
float:left;
}
清除浮动
父盒子会产生自适应子盒子的高度
四种方法:额外标签、父级overflow、after伪元素、双伪元素
额外标签
添加一个新标签,设置该标签清除浮动
clear:left | right | both
父级添加overflow
overflow:hidden | auto | scroll
after伪元素
是额外标签的升级版,利用CSS3的新特性自动创建一个叫after的伪元素,再利用clear:both清除浮动
.clearfix:after{
content:"";
display:block;
height:0;
clear:both;
visibility:hidden;
}
/*IE6\7专用清除浮动写法*/
.clearfix{
*zoom:1;
}
<div class="father clearfix">
<div class="son">div>
div>
双伪元素
利用CSS3的新特性自动创建before和after两个伪元素,再利用clear:both进行浮动清除
.clearfix:before,.clearfix:after{
content:"";
display:table;
}
.clearfix:after{
clear:both;
}
/*IE6\7专用清除浮动写法*/
.clearfix{
*zoom:1;
}
<div class="father clearfix">
<div class="son">div>
div>
display:none 和 visibility:hidden的区别:
visibility方式隐藏的元素仍然在页面中占据空间,display不再占了。
display:table 转换为表格形式
overflow溢出
overflow清除浮动
定位
将盒子定在页面的某个位置
定位由两部分组成:定位模式 | 边偏移;
定位模式:相对定位、绝对定位、固定定位、静态定位
边偏移:top / bottom、left / right
(不能同时使用top和bottom,left和right)
静态定位:无定位,无法使用边偏移来调整盒子位置
相对定位:relative
元素相对于自己在标准流中的位置,不会放弃该位置,不会脱离标准流;
div{
position:relative;
left:50px;
top:50px;
}
绝对定位:absolute
以带有定位(相对、绝对、固定)的父级元素来计算定位位置,如果父级没有定位,则找父级的父级
绝对定位会脱离标准流,不再占据原来的位置
<div class="father">
<div class="son">div>
div>
.father{
position: relative;
width: 500px;
height: 500px;
background-color: red;
margin-top: 100px;
margin-left:100px;
}
.son{
position:absolute;
left:50px;
top:50px;
width: 200px;
height: 200px;
background-color: blue;
}
子绝父相:子元素使用绝对定位,父元素使用相对定位。
父元素使用相对定位不会脱离标准流,更加方便页面布局;子元素使用绝对定位脱离标准流,可以在父元素中随意定位
固定定位:fixed
将盒子定位到页面的固定位置
固定定位脱离了标准流,只认浏览器的可视窗口
position:fixed;
top:300px;
left:0;
寻找最后一个子元素:
li:last-child{
border-bottom: 0px;
}
鼠标变成手:
cursor:pointer;
堆叠
定位会让盒子重叠,后面的盒子会压住前面的盒子
z-index调整盒子的堆叠顺序,默认值为0
z-index:整数值;
z-index:1;
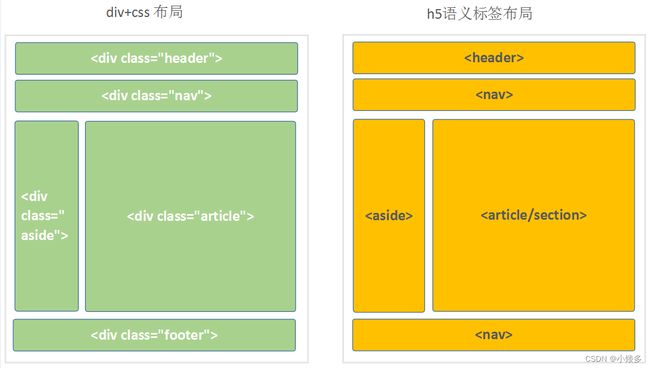
h5语义化标签:
- header 头部标签
- nav 导航标签
- article 内容标签
- section 块级标签
- aside 侧边栏标签
- footer 尾部标签