- Mac上安装Claude Code的步骤
以下是基于现有信息的简明安装指南,适用于macOS系统。请按照以下步骤操作:前提条件操作系统:macOS10.15或更高版本。Node.js和npm:ClaudeCode基于Node.js,需安装Node.js18+和npm。请检查是否已安装:打开终端,运行node--version和npm--version。如果未安装,访问Node.js官方网站下载并安装最新LTS版本,或使用Homebrew:
- Uniapp微信小程序开发:后端服务器搭建指南(语言选择+部署方案)
目录前言:Uniapp+微信小程序的架构模式️后端服务器的作用后端语言选择(Node.js/Java/Python/PHP/Go)☁️服务器部署方案(云服务器vsServerless)实战:如何连接Uniapp与后端API安全优化:HTTPS、JWT、接口鉴权数据库选择(MySQL、MongoDB、云数据库)总结&最佳实践1.前言:Uniapp+微信小程序的架构模式Uniapp是一个基于Vue.j
- exports使用 package.json字段控制如何访问你的 npm 包
前端 贾公子
jsonnpm前端
目录想象一下你正在开发一个npm包……术语什么是exports领域?exports好处保护内部文件多格式包将子路径映射到dist目录子路径导出单一入口点多个入口点公开软件包文件的子集有条件出口设置使用条件默认条件句法针对Node.js和浏览器想象一下你正在开发一个npm包……您希望提供多个入口点,但同时限制对内部文件的访问。您需要同时支持CJS和ESM,包含类型定义,甚至可能还要确保浏览器兼容性。
- Ubuntu安装Electron环境
咖喱鱼蛋
Web项目记录ubuntuelectronlinux
前言Electron官方文档要开发Electron应用,您需要安装Node.js运行环境和它的包管理器npm。我们推荐安装最新的长期支持(LTS)版本。 安装nvmnode.js的版本管理工具curl-o-https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh|bash 安装最新的LTS版本的Node.jsnvminsta
- ReactJS与Node.js:前后端整合之道
背景简介在当前的Web开发领域中,ReactJS作为前端框架的佼佼者,其组件化和声明式的编程方式广受开发者喜爱。而Node.js作为后端技术的热门选择,也因其实时、非阻塞I/O的特性而大放异彩。当ReactJS与Node.js结合时,我们可以构建出全栈的应用程序,实现从前端到后端的无缝对接。本文将从ReactJS与FacebookAPI的集成讲起,逐步过渡到使用Node.js来构建React应用的
- node.js 为什么要装 express组件
思静鱼
node.jsnode.jsexpress
在Node.js中安装Express组件(框架)主要是为了解决以下核心问题:1.原生Node.js开发HTTP服务的痛点原生http模块虽然能创建服务器,但需要手动处理大量底层细节:consthttp=require('http');constserver=http.createServer((req,res)=>{//需要手动解析URL、HTTP方法、请求头等if(req.url==='/'&&
- 如何清除 npm 缓存
BIBI2049
前端开发Windowsnpm缓存前端node.js
清除npm缓存:利弊分析与操作指南在使用Node.js和npm进行项目开发时,我们经常会与npminstall命令打交道。这个过程中,npm会在本地建立一个缓存机制,用以存储已下载的包,从而显著提升后续安装的速度。然而,有时这个缓存也可能成为问题的根源。本文将探讨清除npm缓存的利弊,并提供清晰的操作指引。清除npm缓存的好处清除npm缓存主要能带来以下几点好处:解决依赖安装失败问题:当缓存中的包
- 从零开发推客小程序系统:完整技术方案与实战经验
wx_ywyy6798
小程序推客小程序开发推客系统开发微信小程序推客小程序推客系统推客分销系统开发
一、推客小程序的市场价值社交电商爆发式增长背景推客模式的优势:低成本获客、用户裂变小程序作为推客系统载体的天然优势二、技术架构设计text1.前端技术栈:-微信小程序原生开发/uni-app跨平台方案-自定义分享组件开发-可视化数据看板实现2.后端技术选型:-Node.js/PHP/JavaSpringBoot等后端框架对比-高性能分销关系链存储方案-佣金结算系统的设计要点3.数据库设计:-用户层
- Node.js package.json常用配置字段(Node.js配置、Node项目配置、Node配置)(package-lock.json、yarn.lock)
Dontla
前端nodejsnode.jsjson
文章目录Node.jspackage.json配置字段详解引言基础元数据字段nameversiondescriptionkeywordsauthorlicense依赖管理dependenciesdevDependenciespeerDependenciesoptionalDependenciesoverrides脚本配置scripts发布配置privatepublishConfigfilesmai
- Java实习模拟面试之创玖科技:前后端交互、数据库、Spring全家桶、性能优化与Linux实战
培风图南以星河揽胜
java面试java面试科技
关键词:JavaScript、JQuery、Ajax、Node.js、MySQL、Oracle、Spring、SpringMVC、SpringBoot、MyBatis、Tomcat、Redis、Nginx、Linux、Git、SAAS系统开发一、面试开场:自我介绍面试官提问:请做个自我介绍,重点突出你的技术栈和项目经验。候选人回答:您好,我是一名计算机科学与技术专业的应届生,具备扎实的Java基础
- Node.js特训专栏-实战进阶:16. RBAC权限模型设计
爱分享的程序员
Node.jsnode.js安全算法前端
欢迎来到Node.js实战专栏!在这里,每一行代码都是解锁高性能应用的钥匙,让我们一起开启Node.js的奇妙开发之旅!Node.js特训专栏主页专栏内容规划详情我将从RBAC权限模型的基础概念、核心组件讲起,详细阐述其设计原则、数据库模型设计,还会结合代码示例展示在实际开发中的实现方式,以及探讨模型的扩展与优化。RBAC权限模型设计:从理论到实战的完整方案在现代应用系统中,权限管理是保障数据安全
- 基于 Python/PHP/Node.js 的淘宝 API 商品数据抓取开发教程
在电商数据分析、竞品监控等场景中,抓取淘宝商品数据是常见需求。淘宝开放平台(OpenPlatform)提供了标准化的API接口,通过合法途径调用可高效获取商品信息。本文将分别基于Python、PHP、Node.js三种语言,详解淘宝API商品数据抓取的开发流程,并提供完整代码示例。一、淘宝API准备工作在开发前,需完成以下准备步骤:注册开发者账号访问注册账号并完成实名认证,创建应用(应用类型选择“
- Event Loop 在浏览器和 Node.js 中的区别
阿珊和她的猫
node.js前端
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录一、事件循环的阶段浏览器Node.js二、微任务队列的处理浏览器Node
- Node.js:process模块
process是Node.js中的一个全局对象,提供了与当前Node.js进程相关的信息和控制能力。它不需要通过require()引入即可使用。一、进程信息1.基础信息属性process.pid;//当前进程的PIDprocess.ppid;//父进程的PID(Node.jsv10+)process.title;//进程名称(可修改)process.arch;//CPU架构,如'x64','arm
- Nodejs中process有哪些常用方法?
在Node.js中,process是一个全局对象,提供了与当前Node.js进程互动的接口。它包含了一系列的方法和属性,可以帮助你获取系统信息,处理命令行参数,以及控制进程的行为等。以下是一些process对象的常用方法:process.argv:这不是一个方法,而是一个包含命令行参数的数组。第一个元素是’node’,第二个元素是正在执行的JavaScript文件的路径,接下来的元素则是任何其他命
- nodejs值process.kill
在Node.js中,process.kill()是一个核心方法,用于向指定进程发送信号以控制其行为(如终止、暂停或恢复)。它不仅限于终止进程,还能通过不同信号实现精细化的进程管理。以下从功能、参数、信号类型、使用场景、注意事项及示例等方面进行全面解析:一、核心功能process.kill(pid[,signal])的主要作用是向目标进程(通过pid指定)发送信号,从而控制其生命周期或状态。其名称中
- 从架构到API,你真的掌握了Electron的全貌吗?
露露在前端
javascript前端前端框架vue.js面试架构
前言Electron的原理是每个开发Electron应用的开发者都需要了解的知识内容,因为知道整个原理全貌后你才能在设计一个应用的时候更加的合理,遇到问题才知道从哪个方面去分析。这篇文章将主要从架构层面,协作方式,底层支持,源码层面,API设计等方面来剖析Electron的原理。架构层面两个组件Electron的核心架构是基于Chromium和Node.js两个主要组件,各自扮演不同的角色。Chr
- [特殊字符] Electron 中的 `global` 变量
几道之旅
electronjavascript前端
在Electron的多进程架构(主进程+渲染进程)中,global对象是主进程内全局变量的核心载体,用于存储跨窗口或模块共享的数据或服务。其设计类似于Node.js的全局对象,但在Electron中需特别注意进程边界和安全性限制。⚙️一、global的核心作用与使用场景主进程中的全局存储global仅在主进程中可用,用于保存需跨多个渲染进程访问的数据或服务。示例:存储全局缓存、数据库连接实例或配置
- Node.js基础用法
Komorebi_9999
node.js
一、基础用法与核心模块1.运行Node.js脚本bash#运行JS文件nodescript.js#进入交互式环境(REPL)node2.核心模块示例文件系统(fs模块)javascriptconstfs=require('fs').promises;//异步Promise版本constpath=require('path');//读取文件asyncfunctionreadFile(){try{co
- Hyperledger Fabric:构建企业区块链网络的实践指南
boyedu
区块链fabric区块链网络
一、环境准备与工具安装1.必要工具安装Docker与DockerCompose:用于容器化部署,确保环境一致性。Go语言环境:链码开发所需,建议版本1.10+。Node.js与npm:客户端应用开发依赖,建议版本6.x+。Git:版本控制与代码管理。cURL:命令行测试工具。2.获取Fabric资源克隆官方仓库:bashgitclonehttps://github.com/hyperledger/
- Node.js全栈开发指南:从基础到进阶
码字仙子
Node.js非阻塞I/O模块生态系统npm应用场景
背景简介本文基于DavidGuttman撰写的《FullstackNode.js》一书,旨在为读者提供关于Node.js全栈开发的深入理解。书籍内容涵盖了从Node.js基础知识到构建生产级应用的完整指南。Node.js的诞生与特性Node.js由RyanDahl于2009年首次发布,它对当时的Web服务器响应缓慢的现状提出了挑战。Node.js将所有I/O任务非阻塞化和异步化,从而使得服务器能够
- nodeJs笔记(一)
a_xiaotaotao
nodeJs笔记前端
nodeJs笔记(一)基础知识什么是nodejs?nodejs的生态系统结构nodejs的工作原理V8JavaScript引擎:libuv:异步I/O与事件循环引擎:事件循环(EventLoop)的详细阶段:非阻塞I/O的工作流程(以fs.readFile为例):单线程与高并发:核心依赖库:工作原理全景图关键点:node.js的优缺点核心优势(优点)高性能与高并发(I/O密集型场景):核心原理:结
- Windows 安装 nvm-windows(Node.js 版本管理器)
听听你说的--
nuxtwindowsnode.js
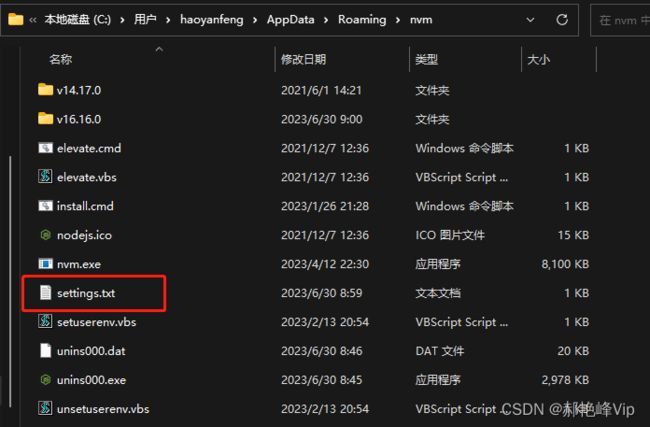
Windows安装nvm-windows(Node.js版本管理器)教程✅第一步:卸载旧版Node.js(如已安装)打开「控制面板」→「程序和功能」找到Node.js,点击卸载确保命令行输入node-v显示不是命令,表示已卸载干净✅第二步:下载安装nvm-windows下载地址:nvm-windowsGitHubReleases下载方式:找到最新版本(如1.1.12)点击下载nvm-setup.e
- Java Script学习笔记(1)
MERRYME2
笔记java学习javascript
JavaScript学习笔记(1)(课程:黑马程序员)JavaScript是什么JavaScript是世界最流行的语言之一,是一种运行在客户端的脚本语言(Script是脚本的意思)脚本语言:不需要编译,运行过程中由js解释器(js引擎)逐行来进行解释并执行现在也可以基于Node.js技术进行服务器端编程JS的组成ECMAScript(JavaScript语法)和DOM(页面文档对象)和BOM(浏览
- js运行,控制台显示乱码
wangsrc
javascriptlinux开发语言
"code-runner.executorMap":{ "javascript":"C:\\ProgramFiles\\nodejs\\node.exe" //node.js的安装路径}参考文章:https://blog.csdn.net/m0_63785629/article/details/129432129
- 2024 前端技术指南:从趋势到实战,构建你的知识地图
王旭晨
前端
一、2024前端领域的“破局者”与“新势力”2024年的前端圈依然热闹非凡,技术迭代与行业焦虑并存。React19带来的useActionState与服务端渲染升级,Vite6的多线程编译挑战Webpack的地位,Bun和Deno对Node.js发起的性能冲击,都在重塑开发者的选择。而尤雨溪创立VoidZero融资460万美金,更是为开源商业化注入了一剂强心针。尽管“前端已死”的论调此起彼伏,但技
- 工具篇:(八)MacOS 上使用 Docker 容器化 Node.js 应用的完整指南
全栈探索者chen
工具macosdockermacosdockernode.js程序人生容器
MacOS上使用Docker容器化Node.js应用的完整指南在现代应用开发中,Docker已成为一种流行的工具,它使得开发、测试和部署应用程序变得更加高效和灵活。本文将详细介绍如何在MacOS上安装Docker,并演示如何将Node.js应用容器化、构建Docker镜像以及管理容器。一、安装Docker下载DockerDesktop前往Docker官方网站下载适用于MacOS的DockerDes
- linux安装Node.js 环境,Docker 环境,Ruby 环境,MongoDB 环境,PostgreSQL 数据库,Go 开发环境,Python 虚拟环境
2401_87017622
数据库linuxnode.js
在Linux上安装其他常见的开发环境可以根据具体需求而定,以下是一些常见的安装步骤:1.Node.js环境Node.js是一个基于ChromeV8引擎的JavaScript运行环境,适用于服务器端开发。安装Node.js:通过包管理器安装:sudoyuminstall-ygcc-c++makecurl-sLhttps://rpm.nodesource.com/setup_14.x|sudo-Eba
- 如何使用 Docker 部署一个简单的 Node.js 应用
iOS开发届的一个人
node.js
如何使用Docker部署一个简单的Node.js应用在现代的软件开发中,容器化技术已经成为了提高开发效率和简化部署流程的重要工具。Docker是最流行的容器化工具之一,它可以帮助开发者打包应用程序以及其所有的依赖,使其在任何环境下都能一致地运行。本篇博客将向大家展示如何使用Docker来部署一个简单的Node.js应用。1.环境准备在开始之前,我们需要确保系统已经安装了以下工具:Docker:如果
- npm 切换 node 版本 和npm的源
爱敲代码的小冰
npm前端node.js
在开发过程中,不同项目可能需要不同版本的Node.js,同时于由XX原因,我们需要切换npm的源。这时如果需要切换node版本或者npm的源,我们可以使用以下方法。使用nvm切换Node版本1、安装npminstallnvm-g2、使用#列出所有可用版本nvmlist-remote#安装指定版本nvminstall16.15.1#使用指定版本nvmuse16.15.1#查看当前使用的版本nvmcu
- apache ftpserver-CentOS config
gengzg
apache
<server xmlns="http://mina.apache.org/ftpserver/spring/v1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://mina.apache.o
- 优化MySQL数据库性能的八种方法
AILIKES
sqlmysql
1、选取最适用的字段属性 MySQL可以很好的支持大数据量的存取,但是一般说来,数据库中的表越小,在它上面执行的查询也就会越快。因此,在创建表的时候,为了获得更好的 性能,我们可以将表中字段的宽度设得尽可能小。例如,在定义邮政编码这个字段时,如果将其设置为CHAR(255),显然给数据库增加了不必要的空间,甚至使用VARCHAR这种类型也是多余的,因为CHAR(6)就可以很
- JeeSite 企业信息化快速开发平台
Kai_Ge
JeeSite
JeeSite 企业信息化快速开发平台
平台简介
JeeSite是基于多个优秀的开源项目,高度整合封装而成的高效,高性能,强安全性的开源Java EE快速开发平台。
JeeSite本身是以Spring Framework为核心容器,Spring MVC为模型视图控制器,MyBatis为数据访问层, Apache Shiro为权限授权层,Ehcahe对常用数据进行缓存,Activit为工作流
- 通过Spring Mail Api发送邮件
120153216
邮件main
原文地址:http://www.open-open.com/lib/view/open1346857871615.html
使用Java Mail API来发送邮件也很容易实现,但是最近公司一个同事封装的邮件API实在让我无法接受,于是便打算改用Spring Mail API来发送邮件,顺便记录下这篇文章。 【Spring Mail API】
Spring Mail API都在org.spri
- Pysvn 程序员使用指南
2002wmj
SVN
源文件:http://ju.outofmemory.cn/entry/35762
这是一篇关于pysvn模块的指南.
完整和详细的API请参考 http://pysvn.tigris.org/docs/pysvn_prog_ref.html.
pysvn是操作Subversion版本控制的Python接口模块. 这个API接口可以管理一个工作副本, 查询档案库, 和同步两个.
该
- 在SQLSERVER中查找被阻塞和正在被阻塞的SQL
357029540
SQL Server
SELECT R.session_id AS BlockedSessionID ,
S.session_id AS BlockingSessionID ,
Q1.text AS Block
- Intent 常用的用法备忘
7454103
.netandroidGoogleBlogF#
Intent
应该算是Android中特有的东西。你可以在Intent中指定程序 要执行的动作(比如:view,edit,dial),以及程序执行到该动作时所需要的资料 。都指定好后,只要调用startActivity(),Android系统 会自动寻找最符合你指定要求的应用 程序,并执行该程序。
下面列出几种Intent 的用法
显示网页:
- Spring定时器时间配置
adminjun
spring时间配置定时器
红圈中的值由6个数字组成,中间用空格分隔。第一个数字表示定时任务执行时间的秒,第二个数字表示分钟,第三个数字表示小时,后面三个数字表示日,月,年,< xmlnamespace prefix ="o" ns ="urn:schemas-microsoft-com:office:office" />
测试的时候,由于是每天定时执行,所以后面三个数
- POJ 2421 Constructing Roads 最小生成树
aijuans
最小生成树
来源:http://poj.org/problem?id=2421
题意:还是给你n个点,然后求最小生成树。特殊之处在于有一些点之间已经连上了边。
思路:对于已经有边的点,特殊标记一下,加边的时候把这些边的权值赋值为0即可。这样就可以既保证这些边一定存在,又保证了所求的结果正确。
代码:
#include <iostream>
#include <cstdio>
- 重构笔记——提取方法(Extract Method)
ayaoxinchao
java重构提炼函数局部变量提取方法
提取方法(Extract Method)是最常用的重构手法之一。当看到一个方法过长或者方法很难让人理解其意图的时候,这时候就可以用提取方法这种重构手法。
下面是我学习这个重构手法的笔记:
提取方法看起来好像仅仅是将被提取方法中的一段代码,放到目标方法中。其实,当方法足够复杂的时候,提取方法也会变得复杂。当然,如果提取方法这种重构手法无法进行时,就可能需要选择其他
- 为UILabel添加点击事件
bewithme
UILabel
默认情况下UILabel是不支持点击事件的,网上查了查居然没有一个是完整的答案,现在我提供一个完整的代码。
UILabel *l = [[UILabel alloc] initWithFrame:CGRectMake(60, 0, listV.frame.size.width - 60, listV.frame.size.height)]
- NoSQL数据库之Redis数据库管理(PHP-REDIS实例)
bijian1013
redis数据库NoSQL
一.redis.php
<?php
//实例化
$redis = new Redis();
//连接服务器
$redis->connect("localhost");
//授权
$redis->auth("lamplijie");
//相关操
- SecureCRT使用备注
bingyingao
secureCRT每页行数
SecureCRT日志和卷屏行数设置
一、使用securecrt时,设置自动日志记录功能。
1、在C:\Program Files\SecureCRT\下新建一个文件夹(也就是你的CRT可执行文件的路径),命名为Logs;
2、点击Options -> Global Options -> Default Session -> Edite Default Sett
- 【Scala九】Scala核心三:泛型
bit1129
scala
泛型类
package spark.examples.scala.generics
class GenericClass[K, V](val k: K, val v: V) {
def print() {
println(k + "," + v)
}
}
object GenericClass {
def main(args: Arr
- 素数与音乐
bookjovi
素数数学haskell
由于一直在看haskell,不可避免的接触到了很多数学知识,其中数论最多,如素数,斐波那契数列等,很多在学生时代无法理解的数学现在似乎也能领悟到那么一点。
闲暇之余,从图书馆找了<<The music of primes>>和<<世界数学通史>>读了几遍。其中素数的音乐这本书与软件界熟知的&l
- Java-Collections Framework学习与总结-IdentityHashMap
BrokenDreams
Collections
这篇总结一下java.util.IdentityHashMap。从类名上可以猜到,这个类本质应该还是一个散列表,只是前面有Identity修饰,是一种特殊的HashMap。
简单的说,IdentityHashMap和HashM
- 读《研磨设计模式》-代码笔记-享元模式-Flyweight
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.HashMap;
import java.util.List;
import java
- PS人像润饰&调色教程集锦
cherishLC
PS
1、仿制图章沿轮廓润饰——柔化图像,凸显轮廓
http://www.howzhi.com/course/retouching/
新建一个透明图层,使用仿制图章不断Alt+鼠标左键选点,设置透明度为21%,大小为修饰区域的1/3左右(比如胳膊宽度的1/3),再沿纹理方向(比如胳膊方向)进行修饰。
所有修饰完成后,对该润饰图层添加噪声,噪声大小应该和
- 更新多个字段的UPDATE语句
crabdave
update
更新多个字段的UPDATE语句
update tableA a
set (a.v1, a.v2, a.v3, a.v4) = --使用括号确定更新的字段范围
- hive实例讲解实现in和not in子句
daizj
hivenot inin
本文转自:http://www.cnblogs.com/ggjucheng/archive/2013/01/03/2842855.html
当前hive不支持 in或not in 中包含查询子句的语法,所以只能通过left join实现。
假设有一个登陆表login(当天登陆记录,只有一个uid),和一个用户注册表regusers(当天注册用户,字段只有一个uid),这两个表都包含
- 一道24点的10+种非人类解法(2,3,10,10)
dsjt
算法
这是人类算24点的方法?!!!
事件缘由:今天晚上突然看到一条24点状态,当时惊为天人,这NM叫人啊?以下是那条状态
朱明西 : 24点,算2 3 10 10,我LX炮狗等面对四张牌痛不欲生,结果跑跑同学扫了一眼说,算出来了,2的10次方减10的3次方。。我草这是人类的算24点啊。。
然后么。。。我就在深夜很得瑟的问室友求室友算
刚出完题,文哥的暴走之旅开始了
5秒后
- 关于YII的菜单插件 CMenu和面包末breadcrumbs路径管理插件的一些使用问题
dcj3sjt126com
yiiframework
在使用 YIi的路径管理工具时,发现了一个问题。 <?php
- 对象与关系之间的矛盾:“阻抗失配”效应[转]
come_for_dream
对象
概述
“阻抗失配”这一词组通常用来描述面向对象应用向传统的关系数据库(RDBMS)存放数据时所遇到的数据表述不一致问题。C++程序员已经被这个问题困扰了好多年,而现在的Java程序员和其它面向对象开发人员也对这个问题深感头痛。
“阻抗失配”产生的原因是因为对象模型与关系模型之间缺乏固有的亲合力。“阻抗失配”所带来的问题包括:类的层次关系必须绑定为关系模式(将对象
- 学习编程那点事
gcq511120594
编程互联网
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- Reverse Linked List II
hcx2013
list
Reverse a linked list from position m to n. Do it in-place and in one-pass.
For example:Given 1->2->3->4->5->NULL, m = 2 and n = 4,
return
- Spring4.1新特性——页面自动化测试框架Spring MVC Test HtmlUnit简介
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Hadoop集群工具distcp
liyonghui160com
1. 环境描述
两个集群:rock 和 stone
rock无kerberos权限认证,stone有要求认证。
1. 从rock复制到stone,采用hdfs
Hadoop distcp -i hdfs://rock-nn:8020/user/cxz/input hdfs://stone-nn:8020/user/cxz/运行在rock端,即源端问题:报版本
- 一个备份MySQL数据库的简单Shell脚本
pda158
mysql脚本
主脚本(用于备份mysql数据库): 该Shell脚本可以自动备份
数据库。只要复制粘贴本脚本到文本编辑器中,输入数据库用户名、密码以及数据库名即可。我备份数据库使用的是mysqlump 命令。后面会对每行脚本命令进行说明。
1. 分别建立目录“backup”和“oldbackup” #mkdir /backup #mkdir /oldbackup
- 300个涵盖IT各方面的免费资源(中)——设计与编码篇
shoothao
IT资源图标库图片库色彩板字体
A. 免费的设计资源
Freebbble:来自于Dribbble的免费的高质量作品。
Dribbble:Dribbble上“免费”的搜索结果——这是巨大的宝藏。
Graphic Burger:每个像素点都做得很细的绝佳的设计资源。
Pixel Buddha:免费和优质资源的专业社区。
Premium Pixels:为那些有创意的人提供免费的素材。
- thrift总结 - 跨语言服务开发
uule
thrift
官网
官网JAVA例子
thrift入门介绍
IBM-Apache Thrift - 可伸缩的跨语言服务开发框架
Thrift入门及Java实例演示
thrift的使用介绍
RPC
POM:
<dependency>
<groupId>org.apache.thrift</groupId>