Vue基础语法(插值、指令、过滤器、计算属性与监听属性)
1. 插值
1.1.1 文本
{{msg}}
1.1.2 html
使用v-html指令用于输出html代码
1.1.3 属性
HTML属性中的值应使用v-bind指令
1.1.4 表达式
Vue提供了完全的JavaScript表达式支持
{{str.substr(0,6).toUpperCase()}}
{{ number + 1 }}
{{ ok ? ‘YES’ : ‘NO’ }}
我的Id是js动态生成的
插值 的html 代码如下:
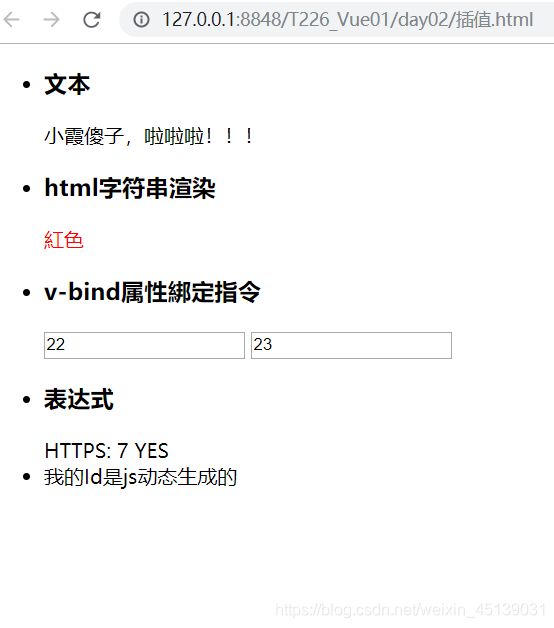
Vue的插值案例
-
文本
{{msg}}
-
html字符串渲染
-
v-bind属性綁定指令
-
表达式
{{str.substr(0,6).toUpperCase()}}
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
- 我的Id是js动态生成的
2. 指令
指的是带有“v-”前缀的特殊属性
1.2.1 核心指令
(v-if|v-else|v-else-if)/v-show/v-for/v-bind/v-on/v-model
v-if|v-else|v-else-if:根据其后表达式的bool值进行判断是否渲染该元素
他们只能是兄弟元素
v-else-if上一个兄弟元素必须是v-if
v-else上一个兄弟元素必须是v-if或者是v-else-if
v-show:与v-if类似,只是会渲染其身后表达式为false的元素,而且会给这样的元素添加css代码:style=“display:none”
v-for:类似JS的遍历,
遍历数组: v-for=“item in items”, items是数组,item为数组中的数组元素
遍历对象: v-for="(value,key,index) in stu", value属性值,key属性名,index下标
v-bind
v-on
v-model:用来在 input、select、textarea、checkbox、radio 等表单控件元素上创建双向数据绑定,根据表单上的值,自动更新绑定的元素的值
v-for/v-model一起绑定[多选]复选框和单选框
1.2.2 参数
一些指令能够接收一个“参数”,在指令名称之后以冒号表示,例如:
...
在这里href是参数,告知v-bind指令将该元素的href属性与表达式url的值绑定
...
在这里click参数是监听的事件名
1.2.3 动态参数
从2.6.0开始,可以用方括号括起来的JavaScript表达式作为一个指令的参数
…
同样地,你可以使用动态参数为一个动态的事件名绑定处理函数
…
注1:动态参数表达式有一些语法约束,evName无效,evname有效,回避大写
初学者了解下即可
1.2.4 修饰符
修饰符 (modifier) 是以半角句号 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。
例如:.prevent 修饰符告诉 v-on 指令对于触发的事件调用
event.preventDefault()
注1:event.preventDefault()方法的作用?
该方法将通知Web浏览器不要执行与事件关联的默认动作(如果存在这样的动作)
1.2.5 简写
Vue为v-bind和v-on这两个最常用的指令,提供了特定简写
...
...
...
...
指令的html
Vue的指令案例
-
分支
A
B
C
D
E
-
v-show指令
啦啦啦
-
v-for指令
{{item}}~{{index}}
{{item.id}}~{{item.name}}~{{index}}
-
动态事件调用
运行效果:

在看一下这个我们把输入框的数写50,然后它上面的字母也会改,直接看效果

3.过滤器
全局过滤器
Vue.filter('filterName', function (value) {
// value 表示要过滤的内容
});
new Vue({
filters:{'filterName':function(value){}}
});
vue允许你自定义过滤器,被用作一些常见的文本格式化,格式如下:
{{ name | capitalize }}
注1:过滤器函数接受表达式的值作为第一个参数
注2:过滤器可以串联
{{ message | filterA | filterB }}
注3:过滤器是JavaScript函数,因此可以接受参数:
{{ message | filterA('arg1', arg2) }}
注4:js定义一个类
function Stu(){};
Stu.prototype.add(a,b){};//添加一个新的实例方法
Stu.update(a,b){};//添加一个新的类方法
过滤器的htm 代码如下:
Vue的过滤器案例
-
局部过滤的注册
{{msg}}
{{msg|a}}
{{java|a}}
-
局部过滤的串联
{{java|a|b}}
-
全局过滤器的注册
{{java|c}}
运行效果:
4. 计算属性与监听属性
计算属性
计算属性可用于快速计算视图(View)中显示的属性。这些计算将被缓存,并且只在需要时更新
computed:{}
监听属性
监听属性 watch,我们可以通过 watch 来响应数据的变化
watch:{}
计算属性与监听属性 的 html 代码如下:
计算属性监听属性
-
计算属性
单价:
数量:
总价:{{total}}
-
监听属性
km:
m: