cookie信息无法获取问题研究
背景
在oneapi这个前后端都有的开源项目中,我想接入chatnextweb到oneapi的后端。
由于需要二开chatnextweb,添加登录注册功能,考虑到java后端的性能问题和内存占用,决定不重启写个服务,而是将登录注册接入到oneapi的登录注册api,没错,和oneapi的前端公用一套登录注册
熬了个大夜后,终于对接好了登录注册,并且数据写成功的流转了起来。
就在我以为没问题的时候,问题来了,前端在使用登录后的功能时,自动跳转到了登录页面,没错,前端判定当前页面出于未登录的状态。于是麻烦的debug开始了......
问题分析过程
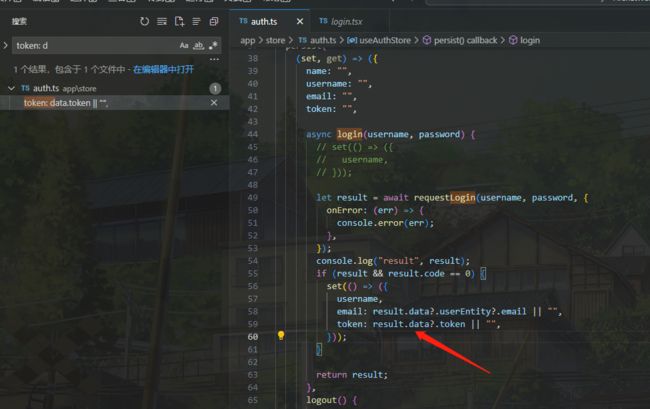
梳理了一遍前端代码逻辑,关于是否登录的判断取决于token是否为空,在登录后,前端会将获取到了token暂存
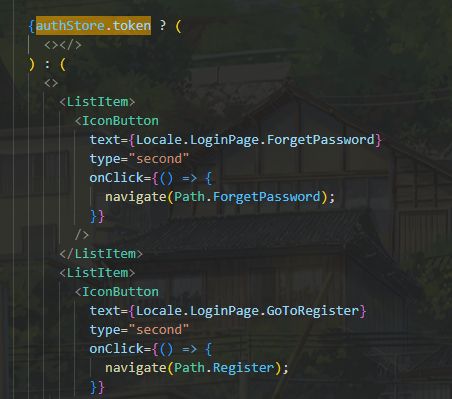
紧接着在调用其他登录后的界面时,前端判断token是否为空,如果为空就不展示,并且跳转到登录界面,以下截图效果差不多,虽然没有登录跳转逻辑,但也放上来了
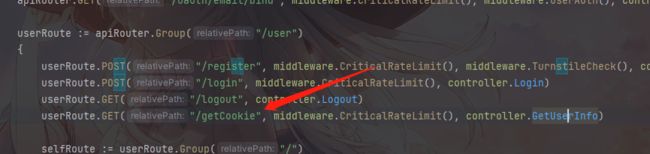
经过debug后,发现后端返回的token为空,梳理了后端代码,发现后端的鉴权是通过cookie和session,前端是通过token,但是问题不大,后端在注册时也会生成token,只需要调用获取token的接口即可。
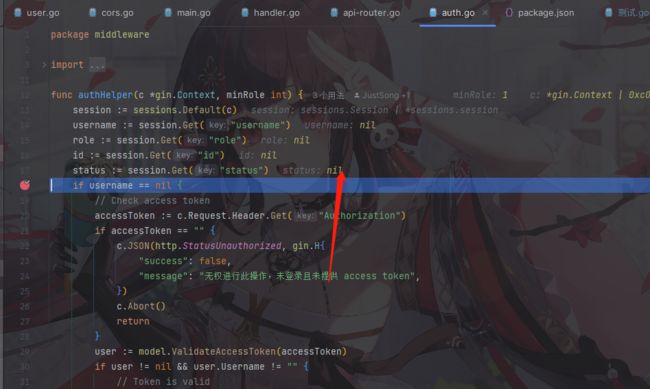
于是我这么做了,新的问题也这么来了,鉴权失败,后端解析cookie里面的用户数据,解析为空.......
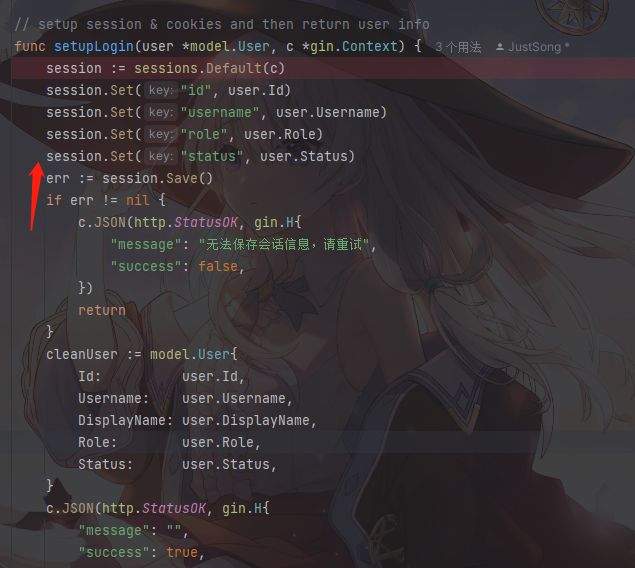
又分析了一波后端代码,发现在登录时,后端会将用户信息封装到session里面,然后保存到cookie中
最后封装后的cookie是这样的:
session=MTY5NTAwNTA3N3xEWDhFQVFMX2dBQUJFQUVRQUFCc180QUFCQVp6ZEhKcGJtY01CQUFDYVdRRGFXNTBCQUlBQWdaemRISnBibWNNQ2dBSWRYTmxjbTVoYldVR2MzUnlhVzVuREFZQUJISnZiM1FHYzNSeWFXNW5EQVlBQkhKdmJHVURhVzUwQkFNQV84Z0djM1J5YVc1bkRBZ0FCbk4wWVhSMWN3TnBiblFFQWdBQ3y5yImQjaV60qV8krs0fEG0tfGUzIu6sOCXYOTtpJaUlw==; Path=/; Expires=Wed, 18 Oct 2023 02:44:37 GMT; Max-Age=2592000那么为什么会解析为空呢?oneapi自带的前端能正常解析,但新接入的前端解析就为空,为什么呢?网上给出的答案是因为跨域了,导致传入的cookie是新的cookie,所以没有数据,抱着怀疑的态度,我在后端写了一个获取cookie中用户数据的接口,并通过postman进行调用,尝试验证传入的cookie。
果然,网上果然不是很靠谱,用户数据成功解析,传入的cookie没有问题。
继续分析,说是非同源跨域导致的,cookie无法传入到后端,我想了想,前端调用localhost:3001/getCookie,然后转发到localhost:3000/getCookie,确实是非同源跨域,于是有了两种解决方案
- 使用代理
- 手动传入Cookie
使用代理
按照oneapi前端设置代理的方法进行设置,发现不可行,暂时放弃这条思路(感觉深究下去,使用代理是一定可行的,比如使用nginx等。)
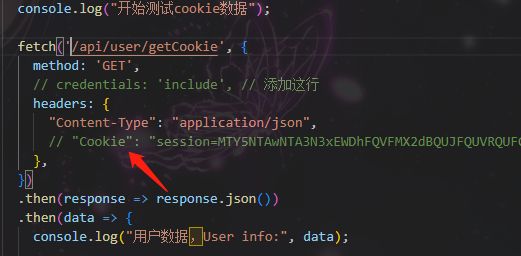
手动传入Cookie
主要是想尝试一下手动传入Cookie,因为有大佬说它就是采用这种方案
居然还是解析失败,这就奇怪了
除了手动传入cookie,我还尝试添加 credentials: 'include',作用是即使跨域,也能成功传入cookie,但也不行
于是又开始了debug的过程,看了很多篇博客后,找到一个思路可行的,说后端需要配置跨域访问,记得之前看到过后端跨域的代码,又翻出来看了看,发现了问题:
func CORS() gin.HandlerFunc {
config := cors.DefaultConfig()
config.AllowAllOrigins = true
config.AllowCredentials = true
config.AllowMethods = []string{"GET", "POST", "PUT", "DELETE", "OPTIONS"}
config.AllowHeaders = []string{"*"}
return cors.New(config)
}
func DefaultConfig() Config {
return Config{
AllowMethods: []string{"GET", "POST", "PUT", "PATCH", "DELETE", "HEAD", "OPTIONS"},
AllowHeaders: []string{"Origin", "Content-Length", "Content-Type"},
AllowCredentials: false,
MaxAge: 12 * time.Hour,
}
}问题就出在 AllowCredentials: false, 这一行,chatgpt告诉我,这代表了后端设置了不允许跨域认证,就是说你可以跨域,但不可以认证鉴权
所以前端调用不管是 手动传入cookie,还是添加 credentials: 'include',都不行,因为跨域了。
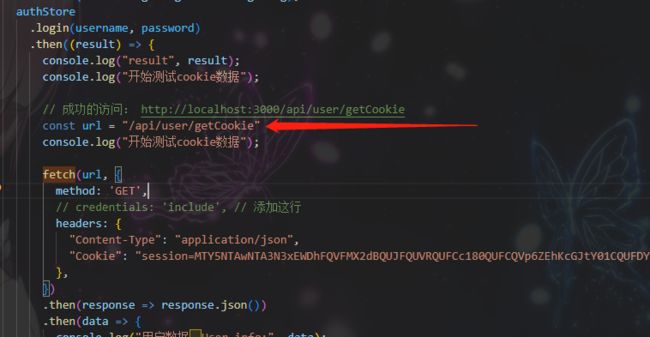
那么解决办法就很明显了,不要让它跨域,又得出了两个解决方案,使用代理,或者写全url。
关于写完整domain(就是url)
如果不写全量url,最后访问的是3001,也就是前端地址,然后前端再通过next等某些操作进行转发到3000(没细看),也就导致了非同源
所以需要写完整domain,并且可以不用手动传cookie
fetch('http://localhost:3000/api/user/token', {
method: 'GET',
headers: {
"Content-Type": "application/json",
},
})总结
成功传入cookie的方案总结:
- 使用代理
- 使用全量domain