- ikun-ui v0.2.7版本发布:组件功能增强与体验优化
时琦旖
ikun-uiv0.2.7版本发布:组件功能增强与体验优化ikun-ui是一个基于Svelte框架构建的现代化UI组件库,专注于为开发者提供高质量、易用的前端组件。在最新发布的v0.2.7版本中,团队对多个核心组件进行了功能增强和体验优化,特别是在交互体验和视觉表现方面有了显著提升。组件功能增强工具提示与弹出框组件优化工具提示(Tooltip)和弹出框(Popover)组件新增了两项实用的交互控制
- JavaScript 基础语法与核心概念实战:从变量到定时器
Elieal
javascript开发语言ecmascript
JavaScript作为前端开发的核心语言,其基础语法和数据类型是入门的关键。本文将通过实际代码示例,详解JavaScript的变量、数据类型、复合类型及常用交互功能,帮助初学者快速掌握核心概念。一、变量与基本数据类型变量是存储数据的容器,JavaScript中通过var(ES5)、let/const(ES6)声明。基本数据类型是构建复杂程序的基础,包括以下5种://基本数据类型示例vara=10
- 【前端】ikun-qrcode:极简的二维码生成组件,使用view而非canvas避免层级问题
青春狗头少年不会梦到格温学姐
前端
文章目录背景ikun-qrcode界面效果如何发布一款自己的插件到uniapp市场。(5分钟搞定)背景之前在uniapp上100行搞定二维码生成,现在封装为vue组件分享出来:下载地址:https://ext.dcloud.net.cn/plugin?id=19351ikun-qrcode使用基础的view渲染二维码,需要给定宽高和单位和数据:uniapp默认整体宽度是750rpx。界面效果如何发
- 【前端】ikun-pptx编辑器前瞻问题二: pptx的压缩包结构,以及xml正文树及对应元素介绍
文章目录PPTX文件本质:一个压缩包核心文件解析1.幻灯片内容文件(ppt/slides/slideX.xml)2.元素类型解析文本框元素(p:sp)图片元素(p:pic)单位系统开发注意事项参考工具pptx渲染路线图PPTX文件本质:一个压缩包PPTX文件实际上是一个遵循OpenXML标准的ZIP压缩包,包含多个XML文件和其他资源。我们可以通过解压工具查看其内部结构:pptx文件├──[Con
- PHP与Web页面交互:从基础表单到AJAX实战
独立开发者阿乐
综合性原创前端php交互Web页面表单处理AJAX技术AJAX
文章目录PHP与Web页面交互:从基础到高级实践1.引言2.基础表单处理2.1HTML表单与PHP交互基础2.2GET与POST方法比较3.高级交互技术3.1AJAX与PHP交互3.2使用FetchAPI进行现代AJAX交互4.文件上传处理5.安全性考量5.1常见安全威胁与防护5.2数据验证与过滤6.现代PHP与前端框架交互6.1构建RESTfulAPI6.2使用JWT进行认证7.性能优化7.1缓
- OpenHarmony外设驱动移植指南
你我皆是牛马星人
鸿蒙开发HarmonyOSOpenHarmonyharmonyosOpenHarmony鸿蒙开发源码分析迁移学习嵌入式硬件驱动开发
往期推文全新看点(文中附带最新·鸿蒙全栈学习笔记)鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……外设驱动子
- 【OpenHarmony】鸿蒙开发:轻量系统服务管理|存储机制详解(一)
你我皆是牛马星人
HarmonyOS鸿蒙开发OpenHarmonyharmonyos鸿蒙开发OpenHarmony嵌入式硬件SAStore模块物联网
往期推文全新看点(文中附带最新·鸿蒙全栈学习笔记)鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……一、前言本
- 【学术会议投稿】Vue.js组件开发实战:从零构建高效可复用组件
小周不想卷
艾思科蓝学术会议投稿vue.js
【IEEE出版|会后3-4个月EI检索】第三届云计算、大数据应用与软件工程国际学术会议(CBASE2024)_艾思科蓝_学术一站式服务平台更多学术会议请看:https://ais.cn/u/nuyAF3目录引言一、Vue.js组件开发基础二、构建高效可复用组件三、Vue.js组件的高级特性四、Vue.js的优点与缺点Vue.js的优点Vue.js的缺点引言在现代前端开发中,Vue.js凭借其简洁的
- 《Vue.js 核心概念:前端魔法世界的奇幻基石》
Muai木离
前端vue.jsflutter
在当今数字化浪潮汹涌澎湃,Web应用如梦幻仙境般绚烂多彩且变幻无穷的时代,Vue.js仿若一位神秘而强大的魔法画师,其核心概念则是绘制出震撼人心的Web开发魔法画卷的神来之笔。这些概念宛如星空中最耀眼、最具魔力的星座,不仅赋予Vue.js令人心醉神迷的独特魅力与蓬勃无尽的创造力,更为构建灵动如仙、性能超凡且用户体验犹如置身奇幻梦境的Web应用勾勒出清晰可见的魔法蓝图。对于那些心怀对前端开发领域的炽
- 关于猫头虎,认识猫头虎,建联猫头虎,商务合作,产品评测,产品推广,个人自媒体创作,超级个体,涨粉秘籍,一起探索编程世界的无限可能!
猫头虎
猫头虎精品博客专栏CSDN开发云人机交互交互程序人生程序员创富创业创新学习方法
猫头虎建联猫头虎,商务合作,产品评测,产品推广,个人自媒体创作,超级个体,涨粉秘籍,一起探索编程世界的无限可能!猫头虎是谁?大家好,我是猫头虎,别名猫头虎博主,擅长的技术领域包括云原生、前端、后端、运维和AI。我的博客主要分享技术教程、bug解决思路、开发工具教程、前沿科技资讯、产品评测图文、产品使用体验图文、产品优点推广文稿、产品横测对比文稿,以及线下技术沙龙活动参会体验文稿。内容涵盖云服务产品
- 聊聊 iframe:网页中的“窗口”是怎么回事?
结城
前端前端html
在网页开发中,是一个挺常见但又有点“低调”的HTML标签。你可能在浏览网页时见过它,比如嵌入的YouTube视频、地图,或者一些外部的小工具。它就像网页里开了一扇小窗口,能把另一个网页的内容嵌进来。今天就来聊聊iframe的前世今生、怎么用、包括srcdoc的妙用,它在微前端、传统后端开发、打印场景、通信机制中的应用,以及如何防止别人用iframe内嵌你的网站,尽量说得自然又接地气。iframe是
- 前端实现大文件分片下载
冒气er
javaScript前端express
第一步利用node开发服务端接口//获取文件大小app.get('/length',(req,res,next)=>{res.setHeader('Access-Control-Allow-Origin','*');res.end(''+fs.statSync(`${__dirname}/lifivcyc.gif`).size);});//下载app.get('/',(req,res,next)=
- lvs 集群技术
一.lvs概述LVS是LinuxVirtualServer的缩写,中文通常称为Linux虚拟服务器。它是一个开源的、高性能的、基于四层(传输层,TCP/UDP)的服务器负载均衡解决方案。简单来说,LVS的核心功能就是:将客户端的请求流量智能地、高效地分发到后端的多个真实服务器上,对外表现为一个单一的、高性能、高可用的虚拟服务器。LVS的核心组件和工作原理负载均衡器/调度器/前端服务器:通常被称为D
- 阿里工程师教你使用 Svelte 构建阅读列表的小技巧
JAVA学习
velte在过去两年中获得了很多赞誉,远非“只是另一个前端框架”。它在2019年JS调查中获得了“年度突破奖”,随后在2020年的满意度评分中名列前茅。它还在StackOverflow2021调查中被评为最受喜爱的Web框架。Svelte以其小包大小、非常好的性能和易用性的组合吸引了开发人员。同时,它还装满了很多好东西。已经提供了一个简单的状态管理解决方案,以及现成的过渡和动画。本介绍性教程将阐明
- JavaWeb 文件上传和下载
dawsonenjoy
一、文件上传步骤前端部分1.提供一个post方法的表单,并设置enctype属性(设置请求内容的MIME类型)为multpart/from-data,代表该表单支持文件上传2.提供一个文件上传框:举例:后端部分将内容通过流读取进来,举例:publicvoiddoGet(HttpServletRequestrequest,HttpServletResponseresponse)throwsServl
- 前端项目利用Gitlab CI/CD流水线自动化打包、部署云服务
黑心的奥利奥
前端gitlabci/cd
叠甲前言本文仅作为个人学习GitLab的CI/CD功能记录,不适合作为专业性指导,如有纰漏,烦请君指正。Gitlab的CI/CD做什么用的自工作以来,去过大大小小公司,有一些公司技术人员专业性欠佳,每当产品经理或测试人员需要最新或者某个版本的包时【比如安卓的apk包,IOS的ipa包,前端的打包静态资源】,开发总是要停下手中的工作,去手动给测试打包,这类手动工作包括了打开某个项目,加载项目依赖,构
- Java全栈开发性能优化全攻略:从数据库到前端
AI天才研究院
计算AI大模型企业级应用开发实战AI人工智能与大数据java性能优化数据库ai
Java全栈开发性能优化全攻略:从数据库到前端关键词:Java全栈、性能优化、数据库索引、后端缓存、前端渲染、响应时间、系统瓶颈摘要:本文从全栈视角出发,系统讲解Java开发中数据库、后端服务、前端页面三大核心层的性能优化方法。通过生活类比、代码示例和实战案例,带你一步步理解索引设计、缓存策略、懒加载、防抖节流等关键技术,掌握从“发现瓶颈”到“精准优化”的完整流程,最终实现用户体验与资源效率的双重
- 如何让用户回到上次阅读的位置?
玛卡巴卡半夜不睡觉
状态模式
【前端实战】如何让用户回到上次阅读的位置?在阅读类、资讯类、博客类网站中,记忆用户上次阅读到的位置,并在下次访问时自动滚动回那个位置,可以大大提升用户体验感。今天我们就来详细讲一讲:前端如何实现用户回到上次阅读的位置,包括基础scroll方法+优化、IntersectionObserverAPI+探针追踪、锚点URLHASH定位跳转等策略实现一个流畅且高效的方案。一、总体思路1、核心目标在用户滚动
- Spring Boot、Spring MVC 和 Spring 有什么区别
spring是⼀个IOC容器,⽤来管理Bean,使⽤依赖注⼊实现控制反转,可以很⽅便的整合各种框架,提供AOP机制弥补OOP的代码重复问题、更⽅便将不同类不同⽅法中的共同处理抽取成切⾯、⾃动注⼊给⽅法执⾏,⽐如⽇志、异常等springmvc是spring对web框架的⼀个解决⽅案,提供了⼀个总的前端控制器Servlet,⽤来接收请求,然后定义了⼀套路由策略(url到handle的映射)及适配执⾏h
- 前后端分离项目进阶1---后端
屋外雨大,惊蛰出没
java开发语言
前端链接:前端解析一.项目目录二.关键代码分析1)Admin.javapackageimprov1.improv1.entity;publicclassAdmin{privateStringaccount;privateStringpassword;privateStringname;//构造方法、getter和setterpublicAdmin(){}publicAdmin(Stringacco
- 社交应用全栈开发实战:前后端与数据库整合
本文还有配套的精品资源,点击获取简介:本资源包详细介绍了构建一个社交应用程序的全过程,包括前端、后端以及数据库管理的核心组件和关键功能。Uniapp框架用于开发跨平台的移动端用户界面,Java后端负责处理业务逻辑和数据交互,MySQL数据库用于管理用户信息和动态数据。项目还包括前后端通信、身份验证、性能优化和推送通知服务的实现。学习这些代码可以提升开发者的技能,帮助快速构建社交应用。1.社交APP
- JavaScript进阶:探索模块化、ES6+与前端框架
WayneYalejk
javascriptes6前端框架
随着Web技术的快速发展,JavaScript也在不断演进。ES6(ECMAScript2015)及更高版本的发布为JavaScript带来了许多新特性和改进,使得JavaScript更加强大和易用。同时,模块化编程和前端框架的兴起也极大地推动了前端开发的现代化进程。本文将带您深入探索JavaScript的进阶话题,包括模块化、ES6+新特性以及前端框架的应用。1.模块化编程模块化的重要性:解释模
- 前端使用 Vue 3,后端使用 Spring Boot 构建 Hello World 程序
天天进步2015
编程技巧前端vue.jsspringboot
前端使用Vue3,后端使用SpringBoot构建HelloWorld程序前端(Vue3)首先,创建一个Vue3项目。1.安装VueCLInpminstall-g@vue/cli2.创建Vue项目vuecreatefrontend在交互式提示中,选择默认的Vue3预设。3.修改App.vue在frontend/src目录下,修改App.vue文件:{{message}}{{error}}expor
- URL GET +号后台接收成空格
墨着染霜华
javavue
问题:参数spdm=whbs+001其中包含URL特殊符号如果用GET请求方式不做任何不处理那么浏览器自动将+转为%20请求链接为details?spdm=whbs%20001&limitKcysType=1后台接收到的参数为whbs001,自动将+号转成空格了。尝试解决(失败):前端URLENCODE然后后台解密params:{spdm:encodeURIComponent(this.spdm)
- 从零入门 HTML 开发:构建网页世界的基石指南
incidite
html前端
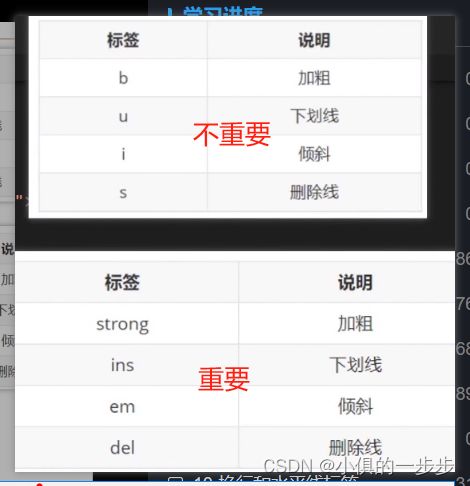
从零入门HTML开发:构建网页世界的基石指南在互联网蓬勃发展的今天,我们每天浏览的网页、使用的App界面,背后都离不开HTML这一基础技术的支撑。作为前端开发的入门语言,HTML(超文本标记语言)就像建筑中的砖石,是构建网页骨架的核心。无论你是想成为专业的前端工程师,还是单纯想了解网页背后的运作原理,掌握HTML基础都是迈出的第一步。认识HTML:网页的“骨架”语言HTML的全称为HyperTex
- Taro 网络 API 详解与实用案例
Taro网络API详解与实用案例在现代前端开发中,网络通信是不可或缺的一环。Taro作为一款多端开发框架,提供了丰富且统一的网络API,帮助开发者在小程序、H5、ReactNative等多端环境下高效地进行数据交互。本文将详细介绍Taro的四大网络API:Taro.request、Taro.uploadFile、Taro.downloadFile和Taro.connectSocket,并结合实际案
- Vite:下一代前端构建工具的革命
布兰妮甜
vitejavascript前端构建工具
Hi,我是布兰妮甜!在现代前端开发领域,构建工具的选择对开发体验和项目效率有着决定性影响。从早期的Grunt、Gulp到Webpack、Rollup,前端构建工具不断演进。而Vite的出现,则彻底改变了传统构建工具的工作模式,为开发者带来了前所未有的开发体验。本文将深入探讨Vite的设计哲学、核心特性、工作原理以及实际应用场景。文章目录一、什么是Vite?二、Vite的核心设计理念2.1利用浏览器
- MEMS定向短节的作用如何在HDD中体现?
ericco123
MEMS陀螺仪惯性技术制造科技
ER-MNS-09作为一款基于MEMS陀螺技术的定向短节,其异形圆柱体设计(直径30mm,长度120mm)使其能适配探管等钻探设备前端的有限空间。其核心在于采用可自寻北的高精度MEMS陀螺仪,摆脱了对地磁场的依赖。这一特性对于HDD至关重要,因其常在埋地管线、强电磁干扰或金属结构密集区域施工,传统磁传感器易受干扰失效,而ER-MNS-09能在此类复杂地下环境中提供稳定、可靠的方位基准。在HDD管道
- 前端基础知识Vue系列 - 17(vue中key的原理)
一、Key是什么开始之前,我们先还原两个实际工作场景当我们在使用v-for时,需要给单元加上key...用+newDate()生成的时间戳作为key,手动强制触发重新渲染那么这背后的逻辑是什么,key的作用又是什么?一句话来讲key是给每一个vnode的唯一id,也是diff的一种优化策略,可以根据key,更准确,更快的找到对应的vnode节点场景背后的逻辑当我们在使用v-for时,需要给单元加上
- Vue.js 全面解析:构建现代前端应用的渐进式框架
斯~内克
vue知识点前端vue.js
一、Vue.js的核心价值与演进1.1前端框架的变革与Vue的定位根据2024年StateofJS调查报告,Vue.js以82%的开发者满意度稳居前端框架前三甲。其核心优势体现在:渐进式架构:可从轻量级视图层扩展至全栈解决方案响应式系统:基于Proxy的精准依赖追踪(Vue3)组合式API:代码复用率提升60%以上生态系统:覆盖SSR、状态管理、移动端等20+场景1.2版本演进里程碑版本发布时间里
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$