Web网页设计之HTML_3. HTML 图片、视频、音频的引入
上一篇博客讲述了 HTML 的元素和文本排版,这一篇,我们就来说一下图片、视频、音频的引入,首先准备好一些图片,一个视频,一个音频
一、图片的引入
我们平时看到的网页啥的,都是有很多图片,比如说我的网站,lemon1234 里面就有图片的引入,那么我们是如何引入的呢?我们是使用 img 标签来进行引入的
img 标签
先来看看这个 img 标签的用法

这个 src 就是 img 标签的一个属性,主要是告诉 img 标签是调用的那里的图片的,这个这个路径有两种,一个是绝对路径,一个是相对路径(先知道这两个路径,我们下面详细介绍),大概知道用法,我们就来使用一下。
这里大家自己去网上找点图片,然后复制到项目里
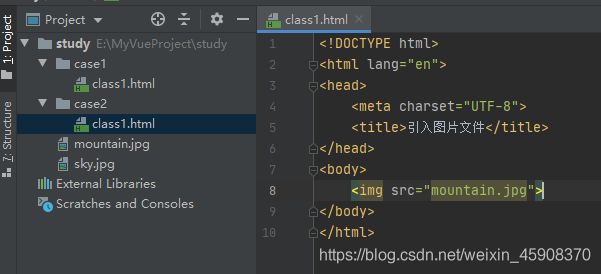
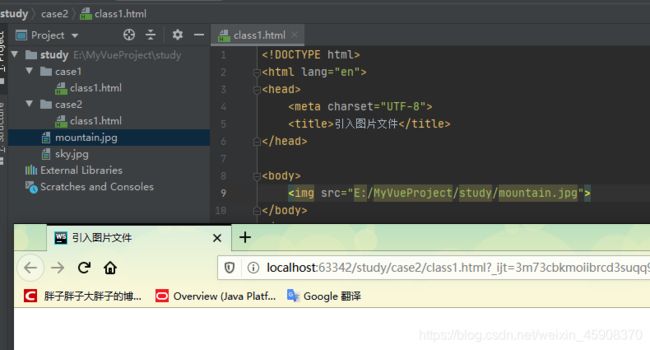
然后我们再创建一个 case 2,然后顺便创建好 class1.html
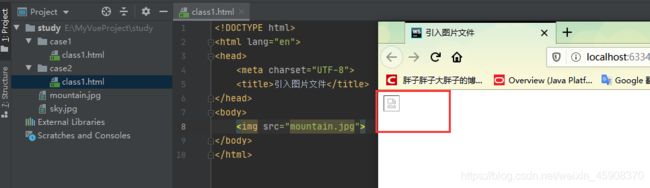
我们来看一下效果
可以看到啊,图片没有引入,这里需要给大家说一个问题,叫路径问题。
相对路径 & 绝对路径
这里有两种路径,一个是相对路径,一个是绝对路径,我们一般都是使用相对路径,很少用绝对路径的,先来介绍一下
相对路径,这个相对的是整个项目来说的一个路径,/ 这个就是根路径,./ 就是当前文件夹目录,../就是上一级文件夹目录
绝对路径,这个就是你计算机的那个盘,下面的什么文件夹的什么文件,好比 c://abc.txt
这里说一下为啥要用相对路径,因为用绝对路径,你的这个项目移植性啊,可以说是0,因为一旦放到其他服务器上,还得修改源码,才能使用,这里大家也要去适应相对路径哦~
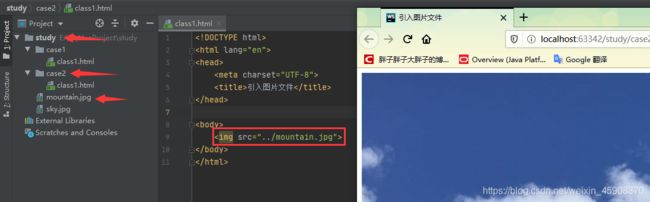
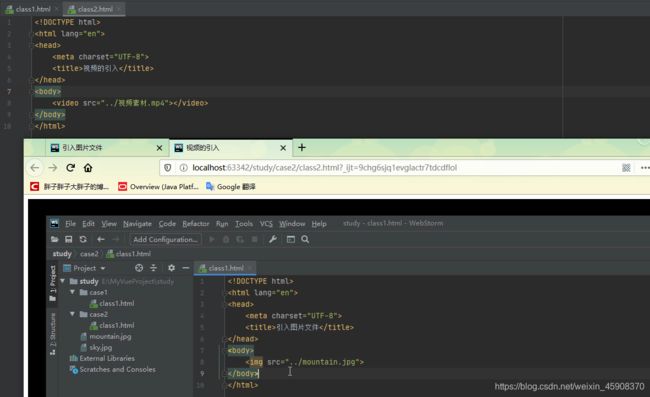
然后继续看我们的项目,我们修改一下路径,很明显啊,我们这个应该是上一层文件夹下面的 mountain.jpg 啊,所以我们需要加一个 ../ 即可,再来看
可以看到啊,我们已经使用相对路径,将图片成功引入了我们的 HTML 页面了。
再来看一下绝对路径。我们找到图片当前所在的地址,将整个地址复制到 src 中
我们可以看到啊,没有图片,这里我和大家说一下,看不到的原因是因为整个图片路径都改变了
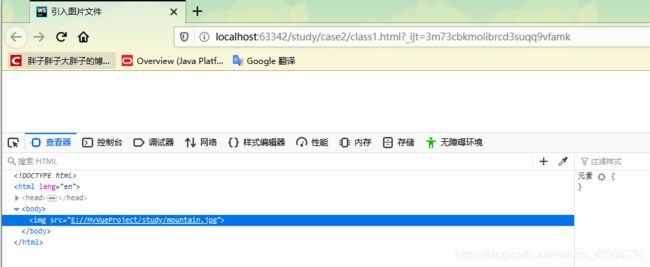
我们按一下 在浏览器中按一下 F12 ,然后点击这个 查看器,找到我们刚刚的路径,然后看它的 src
我们会发现,路径是没有错误的,但是为啥显示不了呢,是因为我们整个网站的地址是错误的,导致了图片加载不到
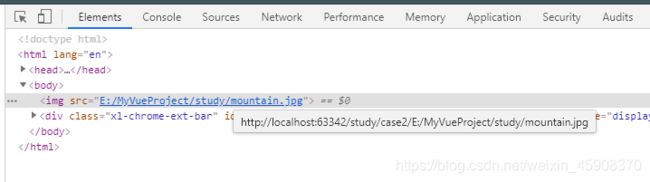
这里可能看的不是很清楚,我们再用 Chrome浏览器打开一下我们的网站,再按 F12 ,去看 Elements
我们可以看到,图片路径是错误的,如果我们通过目录找到浏览器文件,通过文件进行打开,我们再来看
就是OK的,这个就是绝对路径,所以,我们都要去使用这个相对路径
图片大小
当然啊,这个图片太大了,我们需要缩放一下,不然我只能截图到一部分,这里我们需要用到 img 标签的一个属性,就是 width 和 height ,width 是宽度,height 是高度,单位呢是 % 或者是具体的值,类似: 123px;来使用一下
这样我就能全部截取下来了,这个图就是我家,内蒙古呼和浩特的一座大山上拍到的。
除去这个我们再用一下 %,这个百分号,指的是原来图片的大小百分比,我们调成原来图像的百分之10看看
再来调整成原来图片的百分之20
当然啊,如果是原尺寸可以不加,也可以就直接写 100%
当然啊,img 标签的属性不止这些哦~,大家可以去 W3school_HTML _img 这里看哦,直接点击链接即可。
二、视频的引入
上面我们说完这个图片,再来说说视频,首先啊,先准备一段视频,这里我就不给大家发了,自己去网上找一个视屏即可。
然后我们复制到我们的项目中,顺便在弄一个 class2.html
调用视频的标签是 video ,用法和上面的 img 类似,也是通过这个 src来填写路径进行引入的,我们来试试看
这样一来,我们就将视频引入了,然后鼠标移动到视频所在的地方,右键,选择播放即可
这里大家自己操作一下哦~~,因为是动态的,没有办法截图
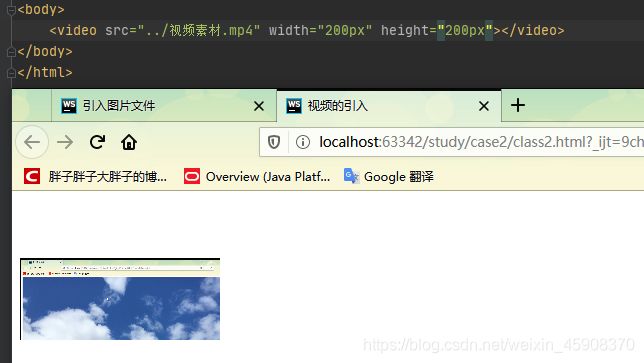
当然啊,我们认为这个视频的显示太大了,我们也可以将这个视频的显示进行缩放,同样使用 width 和 height
大家自己试试看,对,同样这个 video 属性也有很多,大家可以自己去找一下,给大家一个地址:W3school_HTML_video
三、音频的引入
最后啊,我们再来介绍一下这个音频,视频都可以引入,更不要说音频了,我们再弄一个音频,这个同样,自己去 QQ音乐啊啥地方下载一个歌曲就行,复制到我们的项目中,顺便再创建一个 class3.html
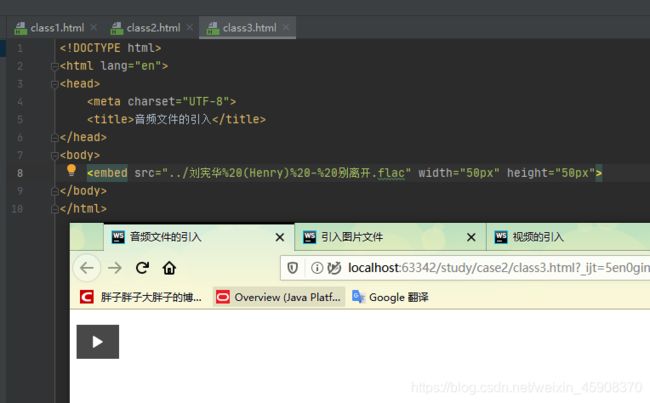
音频的引入,我们需要 embed 标签,用法类似于上面的图片和视频的用法,我们来试试看
然后我们点击页面上的播放按钮,试试看
是不是,就可以播放了哦~~~好好欣赏一下美妙的音乐。
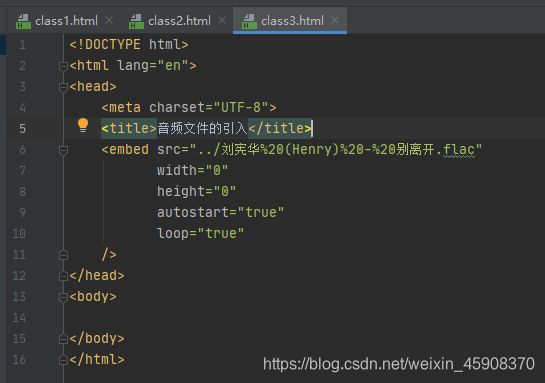
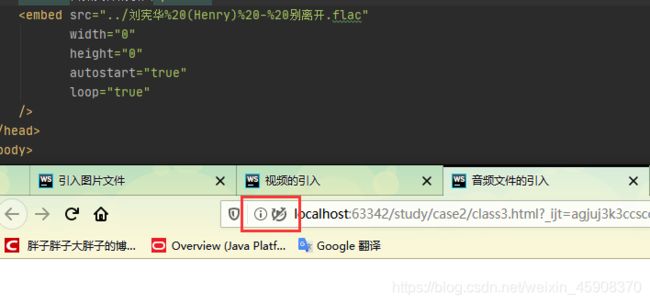
当然这里多说一下,这个 embed 可以放在 head 中,我们只需要简单设置,就可以打开页面的时候就听到了哦~
然后我说一下这些属性是干啥的
首先是 width 和 height,这个是隐藏播放按钮的
autostart 是打开页面就开始播放的
loop 就是这个歌曲一直循环播放
好,我们打开页面
我们会发现没有听到声音啊,原因是我们的浏览器默认给禁止了,我们点击这里,选择允许播放即可了。
到这里我们的这个引入就介绍完了,大家自己多练习练习。有不懂的可以联系我QQ:2100363119