如何使用ChatGPT构建一个Web应用程序?
围绕ChatGPT的最大卖点之一是它可以成为一种有效的编程工具。其想法是这样的:你用自然语言描述需求,该聊天机器人生成满足该需求的代码。但是ChatGPT在这方面到底有多好呢?
还有什么比亲自测试一下更好的方法呢?我们让ChatGPT从头开始构建一个简单的Web应用程序。以下是我们测试的结果,以及你可以使用ChatGPT从头开始构建一个网站的几个步骤。
步骤1:为你的Web应用程序生成蓝图
就像你在使用任何工具构建Web应用程序时所做的那样,在让ChatGPT发挥功效之前,你需要描绘你希望应用程序所需外观的蓝图以及构建它所需的步骤。
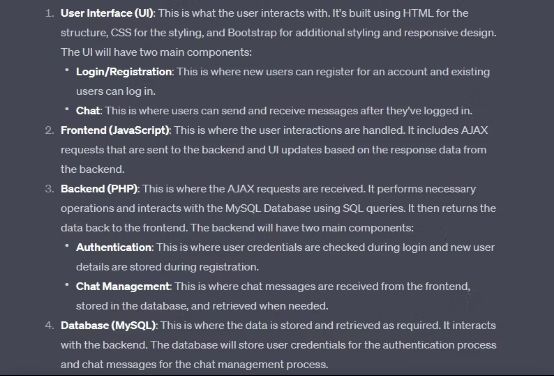
对于我们的第一个任务,我们让ChatGPT为一个简单的聊天应用程序开发一个蓝图。为此,我们描述了这个Web应用程序的需求,然后让聊天机器人详细制定开发该应用程序的计划。
使用上面的提示后,我们得到的结果如下:
你需要在你的ChatGPT帐户上启用“Show Me”插件,以生成像上面这样的流程图。你可以仅需几个步骤安装和使用ChatGPT插件,不过你需要付费订阅。
没有插件,你会得到一个基于文本的蓝图或ASCII艺术流程图。即使没有插件,ChatGPT仍然应该像下面的例子一样提供应用程序的清晰蓝图。
步骤2:将蓝图分割成更小的模块
现在我们已描绘了一个大的蓝图,我们让ChatGPT帮助我们将应用程序分成更小的组件,以便我们可以单独开发,然后集成起来构成完整的Web应用程序。ChatGPT建议将其分为三个组件:
1. 注册模块
2. 登录模块
3. 聊天模块
我们有其他的想法,但这里的目标是让ChatGPT做主。
1. 构建注册组件
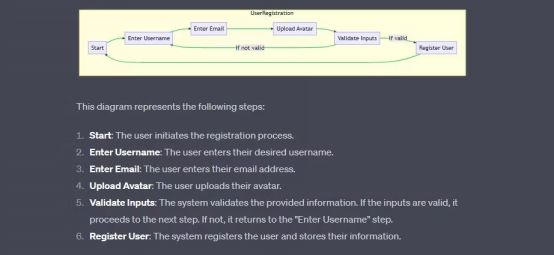
我们径直开始构建注册组件。我们让ChatGPT设计出一个合适的算法。在这里,我们通过指定只需要用户的用户名、电子邮件和注册头像来进行干预。下面是提示:
结果如下:
接下来,我们提示ChatGPT构建注册组件。
虽然我们没有将密码字段包含在注册过程中,但ChatGPT通过将密码包含在生成的HTML代码中做出了正确的选择。我们在没有任何修改的情况下复制了代码,下面是它在浏览器上的样子。
接下来,我们提示ChatGPT生成PHP注册脚本。首先,我们提示“编写用于处理表单提交的服务器端逻辑的PHP代码”。虽然生成的脚本运行良好,但它有很多漏洞。
没有密码散列,没有错误处理,而且容易发生SQL注入攻击——ChatGPT只做了最基本的工作。解决这个问题比较容易。我们只是让ChatGPT“识别您刚生成的代码中的所有错误,然后使用已识别的内容来优化代码”。这样,我们的PHP注册脚本就准备好了。
要点提醒:
提示的具体措辞很重要。您需要非常清楚和具体地了解您需要ChatGPT做什么。当我们只是让它“用这段代码修复问题”时,它并没有修复我们希望它修复的大部分问题。
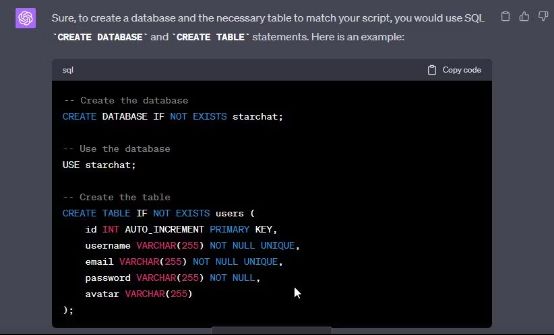
接下来,我们让ChatGPT“编写SQL代码,为PHP脚本中捕获的数据创建数据库”。下面是生成的SQL代码:
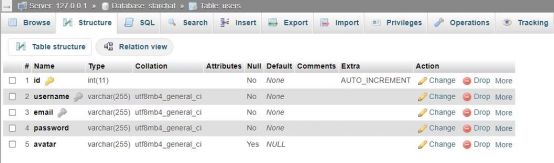
下面是通过执行SQL生成的表:
数据库创建好后,我们尝试了第一次注册,没有出现任何错误。
2. 构建登录组件
在完成注册组件之后,我们开始构建登录组件。令人惊讶的是,尽管有额外的会话管理逻辑,它却是最容易构建的部分。
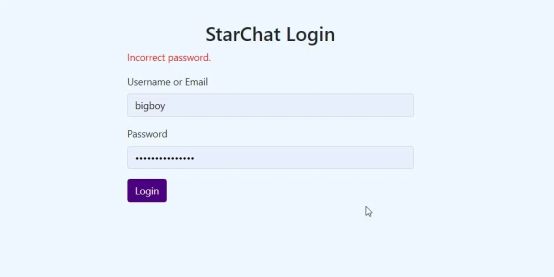
这是生成的登录页面。一个关键的亮点是它使用了与注册页面相同的颜色选项。
在按照ChatGPT的指示创建“server.login.php”文件并添加生成的PHP脚本之后,我们在没有任何修改或调试的情况下进行了第一次成功登录。
3.构建聊天组件
构建聊天组件是我们这个小实验的最后一个部分,可能也是最困难的部分。首先,我们只是让ChatGPT为聊天组件编写代码。不用说,这是一个巨大的失败。对于您想要创建的任何应用程序比较复杂的组件,您需要将其拆分成更小的组件,并逐个处理它们。
我们询问了ChatGPT关于拆分聊天组件的建议,它建议我们创建三个页面:
1. Chat.php
2. Send-messages.php
3. Fetch-messages.php
要点提醒:
当ChatGPT建议文件名时,在项目中使用不同的名称可能会无意中导致问题,因为聊天机器人将在整个项目中创建的所有代码中引用相同的名称。对此我们深有体会。别犯同样的错误。
创建Chat.php页面
首先,我们向ChatGPT详细说明了我们希望聊天界面的外观。
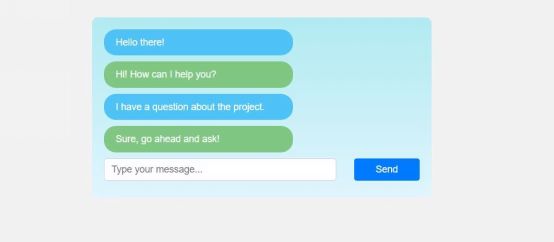
在运行生成的HTML代码之后,我们有了一个没有消息输入框的聊天界面。为了解决这个问题,我们只是提示ChatGPT“重写代码以包含消息输入框和发送按钮”。下面是生成的代码在浏览器上第二次试用时的样子。
要点提醒:
每当生成的代码未能提供期望的结果或遗漏重要的组件时,只需提示ChatGPT重写最后的代码。告诉它添加组件或执行初始代码中未完成的任何操作。
创建“send-messages.php”和“Fetch-messages”页面
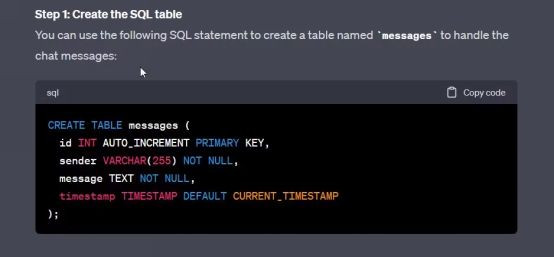
对界面感到满意后,我们继续构建脚本来处理聊天逻辑。为了能够从数据库中发送和获取消息,ChatGPT正确地强调了我们需要一个“消息”表。我们让聊天机器人为消息表创建一个SQL。
在生成SQL代码之后,我们让聊天机器人生成PHP脚本来处理消息传递逻辑。
ChatGPT为“send-messages.php”页面和“fetch-messages.php”页面生成了脚本。在运行这两个脚本时,我们终于碰到了第一个错误(奇怪的是,这令人满意)。在没有调试任何一行代码的情况下对项目进行如此深入的研究似乎有点好得难以置信,尽管它比较简单。
事实证明,错误是由于ChatGPT在脚本中引入了对未声明的会话变量($_SESSION['user_id'])的检查。我们怀疑这是由于ChatGPT忘记了项目中使用的一些上下文和变量的名称。
要点提醒:
在使用ChatGPT构建应用程序时,请确保使用相同的聊天线程,并尽量尽快完成相关组件。使用新的聊天线程或长时间休息可能会导致不一致。如果您在编码会话之间休息很长时间,ChatGPT往往会忘记当前项目的一些细节(比如颜色方案)。
话虽如此,我们修复了这个漏洞,并部署了代码。我们注册、登录并尝试了聊天功能。虽然我们可以将一个注册用户的消息发送给另一个注册用户,但是消息框的颜色和排列有些偏差。然而,对于一个花了1小时23分钟完成的应用程序,我们不会太苛刻地评判它。
ChatGPT:一款优秀的编程助手
ChatGPT显然是一款功能强大的编程助手。该聊天机器人可以从简单的、有时不太清楚的指令生成令人印象深刻的代码,这证明了其出色的编程能力。
当然,它仍然有很多缺陷。有限的上下文窗口及其将来自多个独立构建的组件的逻辑连接在一起的能力是一大问题。然而,该聊天机器人可以帮助你快速构建相当复杂的Web应用程序,如果你知道怎么做的话。
JNPF:同样好用的开发工具介绍
低代码开发是近年来在网络开发领域备受关注的一个趋势。低代码开发是指使用最少的编程代码来开发应用程序或业务逻辑,这使得即使是没有IT或编程经验的初学者也能快速创建所需的功能。
虽然低代码开发还没有威胁到传统开发者的角色,但不可否认的是,这种趋势正在向低代码(或无代码)开发发展。据美国研究公司Gartner预测,到2024年,约65%的应用开发项目将通过低代码平台开发。这个趋势对于开发者来说是不容忽视的,预计未来几年开发者的工作方式也将逐渐发生变化。
这几年隐约碰过低代码,目前比较热门,很多大厂都相继加入。
到底啥是低代码,在我看来就是拖拉拽,呼呼呼,一通操作,搞出一套能跑的系统,前端,后端,数据库,一把完成。当然这可能是最终目标。
链接:http://www.jnpfsoft.com/?csdn,如果你感兴趣,可以尝试体验一下。
JNPF的优势就在于它能生成前后台代码,提供了极大的灵活性,能够创建更复杂、定制化的应用。它的架构设计也让开发者无需担心底层技术细节,能够专注于应用逻辑和用户体验的开发。