xpath定位 ,css定位 笔记 ,以及怎么用chrome的console 调试xpath ,css
背景介绍:
通过浏览器 F12 快捷键,打开开发者工具,查看页面元素。以百度为例子,用工具查看的源代码,并非百度首页的页面源代码,工具查看所得到页面代码与结构。做web自动话测试,一般都会用到Selenium的库。 这个Selenium库,提供了多种定位元素的方式,常用 4 种定位方式:id、 name、xpath 和 css。 id 和 name这两种非常简单且实用, xpath 和 css这两种定位方式足够强大,可以满足几乎所有定位需求。
举例:RobotFramework的Selenium2Library 提供了非常丰富的定位器:
Strategy Example Description
xpath 定位
1、xpath 的绝对路径:
xpath = /html/body/div[1]/div[4]/div[2]/div/form/span[1]/input
我们可以从最外层开始找,html 下面的 body 下面的 div 下面的第 4 个 div 下面的....input 标签。通过 一级一级的锁定就找到了想要的元素。
2、xpath 的相对路径:
绝对路径的用法往往是在我们迫不得已的时候才用的。大多时候用相对路径更简便。
2.1、元素本身:
Xpath 同样可以利用元素自身的属性:
Xpath = //*[@id=’kw1’]
//表示某个层级下,*表示某个标签名。@id=kw1 表示这个元素有个 id 等于 kw1 。
当然,一般也可以指定标签名:标签名是input,id属性
Xpath = //input[@id=’kw1’]
元素本身,可以利用的属性就不只局限为于 id 和 name ,如:type属性,autocomplete属性
Xpath = //input[@type=’text’]
Xpath = //input[@autocomplete=’off’]
但要保证这些元素可以唯一的识别一个元素。
2.2、找上级:
当我们要找的一个人是个刚出生的婴儿,还没起名子也没有入户口(身份证号),但是你会永远跟在
你父亲的身边,你的父亲是有唯一的名字和身份证号的,这样我们可以先找到你父亲,自然就找到你的。
元素的上级属性为:
<form id="form1" class="fm" action="/s" name="f1">
<span class="bg s_ipt_wr">
<input id="kw1" class="s_ipt" type="text" maxlength="100" name="wd" utocomplete="off">
找爸爸:
xpath = //span[@class=’bg s_ipt_w’]/input
如果爸爸没有唯一的属性,可以找爷爷:
xpath = //form[@id=’form1’]/span/input
这样一级一级找上去,直到 html ,那么就是一个绝对路径了。
2.3、布尔值写法:
如果一个人的姓名不是唯一的,身份证号也不是唯一的,但是同时叫张三,并且 身份证号为 123 的 却可以唯一的确定一个人。那么可以这样写:
Xpath = //input[@id=’kw1’ and @name=’wd’] 可以 and ,当然也可以 or : Xpath = //input[@id=’kw1’ or @name=’wd’]
但 or 的实际意义不太。我们一般不需要说,找的人名字或者叫张三,或者身份证号是 123 也可以。
Robot framework 中的写法:
| input text | xpath = //*[@id=’kw1’] | robot framework 学习 |
| input text | xpath = //span[@class=’bg s_ipt_w’]/input | robot framework 学习 |
| input text | xpath = //input[@id=’kw1’ and @name=’wd’] | robot framework 学习 |
css 定位
CSS(Cascading Style Sheets)是一种语言,它被用来描述 HTML 和 XML 文档的表现。CSS 使用选择器 来为页面元素绑定属性。这些选择器可以被 selenium 用作另外的定位策略。
CSS 可以比较灵活选择控件的任意属性,一般情况下定位速度要比 XPath 快,但对于初学者来说比较 难以学习使用,下面我们就详细的介绍 CSS 的语法与使用。
CSS 选择器的常见语法:
| 选择器 | 例子 | 描述 |
| .class |
.intro | class 选择器,选择 class="intro"的所有元素. 点号(.)表示通过 class 属性来定位元素。 |
| #id |
#firstname | id 选择器,选择所有 id="firstname"所有元素. 井号(#)表示通过 id 属性来定位元素。 |
| * |
* | 选择所有元素 |
| element |
p | 元素所有元素 |
| element > element |
div > input | 选择父元素为 元素的所有 元素 |
| element + element |
div + input | 选择紧接在 元素。 |
| [attribute=value] | [target=_blank] | 选择 target="_blank" 的所有元素。 |
通过 class 属性定位: css=.s_ipt 点号(.)表示通过 class 属性来定位元素。
通过 id 属性定位: css=#kw 井号(#)表示通过 id 属性来定位元素。
通过标签名定位: css=input 不需要任何符号标识,直接使用标签名即可,但重复的概率非常大,很难唯一的标识一个元素。
通过父子关系定位: css=span>input 有父亲元素,它的标签名叫 span,查找它的所有标签名叫 input 的子元素。
通过属性定位: css=input[autocomplete='off'] css=input[maxlength='100'] css=input[type='submit'] 在 CSS 当中也可以使用元素的任意属性,只要这些属性可以唯一的标识这个元素
组合定位: 我们当然可以把上面的定位策略组合起来使用,这样就大大加强了元素的唯一性。
-----分界线--------
参考文档:
https://blog.51cto.com/2681882/2287812
笔记:
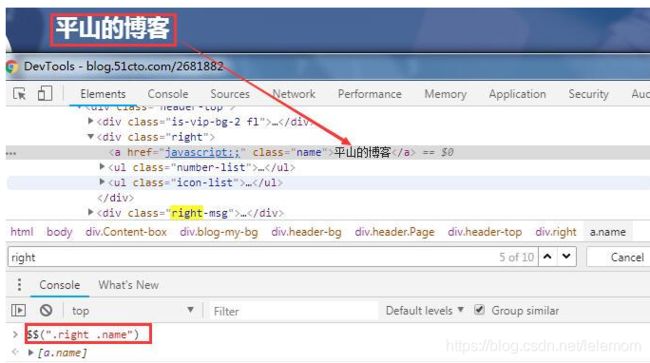
切换到console,
验证css,
命令: $$(“”),双引号内写css表达式,如图:
如图,我们用简洁的css定位到了“平山的博客”,并且验证了表达式写法的正确性。
现在我们使用工具获得该元素的表达式,工具傻瓜式获得的表达式如下:
body > div.Content-box > div > div.header-bg > div > div.header-top > div.right > a
结果不言而喻了吧。
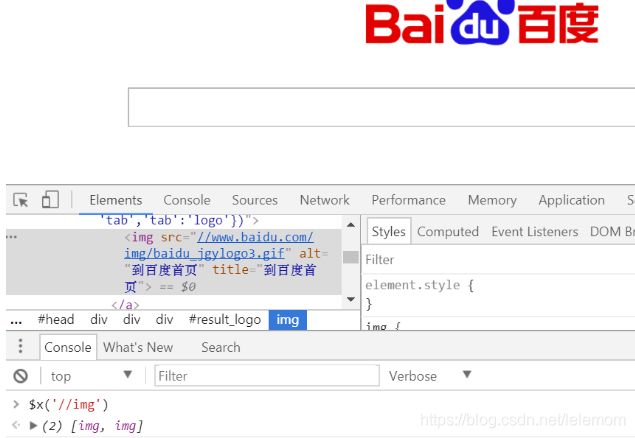
验证xpath,
命令:$x(“xpath”),双引号内写xpath表达式,返回的是一个数组,数组中即为与xpath匹配的所有元素。
参考文档
https://developers.google.cn/web/tools/chrome-devtools/console/command-line-reference?hl=zh-cn
https://getfirebug.com/wiki/index.php/Command_Line_API
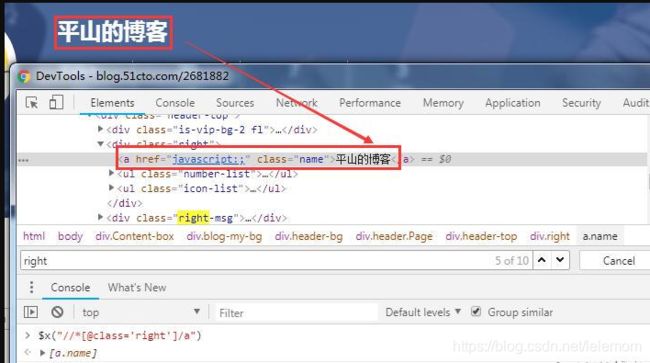
如图,我们用简洁的xpath定位到了“平山的博客”,并且验证了表达式写法的正确性。
直接使用工具获得元素的xpath路径是这样的:/html/body/div[2]/div/div[1]/div/div[1]/div[2]/a
由此可知,我们可以直接利用chrome自带的开发工具进行xpath、css的验证,简单、方便。