原型设计用得最多的是PS吗?该如何画原型?
在产品开发的前期工作中,产品经理或设计师通常需要进行原型设计工作,创建一个可交互和可视化的原型,以更准确地表达他们的设计构思和想法,并为项目顺利递交给开发人员做好准备。进行原型设计时,使用设计工具来画原型图是最高效的方式。
那么,产品经理或设计师会使用什么设计工具来画原型图呢?通常,产品经理会使用专业的原型图工具,比如摹客RP、Axure等,但也有不少的设计师会使用图形软件PS来进行原型图界面设计。PS是否可以用来做原型设计?PS是最常用的原型设计工具吗?
本文将一起探讨以下内容:
- 原型设计是什么?
- PS是什么样的工具?
- PS是否可以用来做原型设计?
- 如何画原型?
下面我们一起看看文章详情吧~
原型设计是什么?
原型设计是指在产品开发过程中创建和测试初步设计概念的阶段。它是将概念转化为可视化和可交互的形式,以便评估产品设计的功能性、可用性和用户体验。原型设计可以根据项目的需求和复杂性采用不同的工具和技术,例如手绘草图、线框图、可交互的数字原型等。
原型设计是什么
原型设计的主要目的是验证产品的设计理念、功能和用户体验,帮助团队从概念到实际产品的转变,以确保最终产品符合用户需求和期望。通过原型设计,产品团队可以快速迭代和改进设计,发现和解决问题,并减少后续开发阶段的风险和成本。
PS是什么样的工具?
PS通常指的是Adobe Photoshop,它是一款功能强大的图像编辑软件,被广泛用于图像处理、平面设计和UI设计领域。
PS设计工具
以下是Adobe Photoshop的一些主要功能和特点:
- 图像编辑:Photoshop提供图像处理工具和功能,用户可以裁剪、调整色彩和对比度、应用滤镜效果、移除不需要的对象或瑕疵等。
- 平面设计:Photoshop被广泛用于创建各种平面设计作品,如海报、名片、传单、杂志封面等。它提供了文字处理、图层管理、矢量图形编辑等功能,可以帮助设计师实现他们的创意。
- UI设计:在用户界面(UI)设计领域,Photoshop用于创建和编辑应用程序和网站的界面。它提供了设计界面元素、图标、按钮、菜单等的工具和功能。
- 数字绘画和插图:许多艺术家和插画师使用Photoshop进行数字绘画和创作。它提供了绘画工具、图层混合模式、笔刷和纹理等功能,可以模拟传统绘画的效果。
除了以上应用,Adobe Photoshop还支持3D图形制作、视频编辑、批处理、扩展脚本和自动化等功能,是许多专业设计师、摄影师和艺术家的首选工具之一。
PS是否可以用来做原型设计?
是的,PS是可以用于做原型设计。
使用Photoshop进行原型设计时,可以利用其图层管理功能、矢量形状工具、样式和效果,以及切片和导出功能,创建静态界面元素和页面布局。虽然它的原型设计功能可能不如一些专门的原型设计工具如Axure、摹客RP或ProtoPie,但Photoshop软件仍然提供了一些基础的原型设计功能,可以用于创建初步的界面原型。
因此,如果你需要产出专业的原型设计图,就需要考虑选择专门的原型设计工具。这些工具提供更多的交互设计功能,如可交互的链接、页面转换、动画和共享功能,更适合快速创建、测试和迭代原型。但是,如果你已经熟悉使用Photoshop或希望在设计过程中更多地使用图像编辑功能,Photoshop仍然可以是创建基本界面原型的一个选择。
如何画原型?
产品原型是将抽象的想法和需求转化为具体产品的过程,它可以直观地展示给团队成员和早期用户,用于验证产品的可行性和合理性。通过这种高效、低成本的方式,原型可以帮助我们表达、测试和验证产品的功能、交互和设计。
那么原型图要怎么画?该如何进行原型图设计呢?
1.确定目标和需求
确定目标和需求是原型设计过程的关键一步,一般可以考虑以下的几个方面:
- 用户研究:通过用户访谈、问卷调查、用户行为观察等方法,深入了解目标用户的需求、偏好和行为模式。收集用户反馈和意见,探索他们的痛点和期望。
- 产品定义:明确产品的核心功能、特性和目标市场。理解产品的竞争优势和差异化点,确定原型设计应该关注的重点和关键交互。
- 目标和指标:设定清晰的目标和衡量指标,如用户满意度、用户转化率、使用体验等,这有助于评估原型设计的效果和成功度。
- 范围和优先级:根据资源和时间限制,确定必须包含的核心功能和最重要的交互,以确保原型的有效性和可实施性。
2.创意和概念设计
创意和概念设计是原型设计过程中的关键阶段,它涉及与团队成员共同进行头脑风暴和创意生成,以提出不同的设计概念和解决方案。
- 头脑风暴:组织团队成员的创意和想法,鼓励开放的讨论和思维。通过集思广益,从不同的角度和思维方式来探索原型设计的可能性。
- 设计工作坊:组织设计工作坊,采用各种创意工具和方法,如思维导图、故事板、角色扮演等,促进创意的涌现。
- 创意评估和筛选:评估并筛选出最有潜力的创意概念,考虑创意的创新性、可行性、用户体验等因素,以及与产品目标和需求的匹配程度。
- 概念设计:基于选定的创意概念,进行更详细的概念设计,包括手绘草图或线框图,以更好地展示和沟通设计的想法和交互。
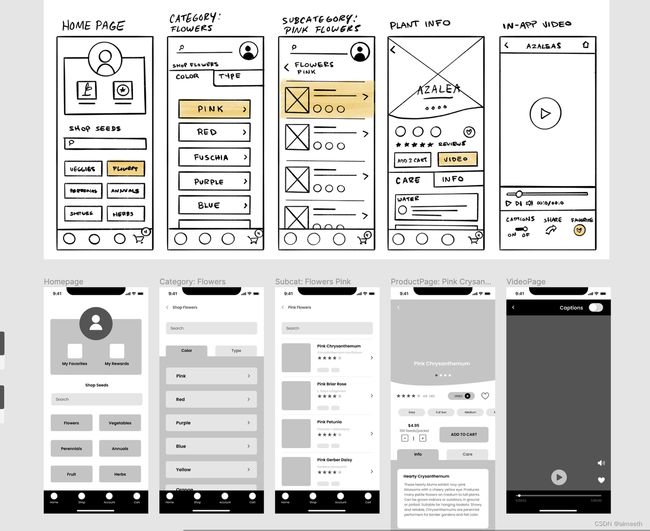
3.低保真原型
低保真原型主要关注页面的整体结构和布局,通过简化的元素和基本的页面组织方式,来呈现设计的概念和基本的信息架构。
- 创建页面结构:使用原型设计工具创建页面,确定页面之间的导航关系,并使用箭头或链接来表示页面之间的转换和导航。
- 添加基本元素和内容:使用简化的元素和样式,例如占位符文本、基本图标和简单的形状,来表示页面中的不同元素。
- 设计基本交互:通过添加基本交互效果来模拟用户与界面的互动。例如,可以为按钮添加点击效果,为下拉菜单添加展开和收起效果,或者为链接添加页面跳转效果。
- 组织页面布局:使用网格系统或布局工具来组织页面的布局和元素排列,确保页面的结构清晰,元素之间的对齐和间距一致。
低保真原型设计
4.内部评审和迭代
内部评审和迭代阶段是团队合作和共享意见的关键阶段,通过与团队成员进行充分的沟通和合作,可以收集到多样化的观点和见解,从而优化原型设计并确保其符合团队和产品目标。
- 内部评审会议:邀请团队成员参与讨论和评审原型设计,包括产品经理、设计师、开发人员等,会议可以面对面或使用在线协作工具进行。
- 分享原型设计:使用原型设计工具进行演示,并确保团队成员可以清楚地理解设计的意图和预期的用户体验。
- 收集反馈和建议:鼓励团队成员对原型设计的功能、交互、界面、布局等方面提出意见和建议。
- 迭代和改进:根据收集到的反馈和建议,进行原型的迭代和改进,确保每一轮迭代都能够改进原型的质量和用户体验。
5.用户反馈收集
用户反馈收集阶段的目标是确保原型能够符合用户需求和期望,验证产品的合理性和可用性。
- 分享原型演示链接:将原型演示链接直接分享给客户,客户可以通过链接打开原型并直接点评给予反馈;
- 分析和整理反馈:对收集到的用户反馈进行数据归类、总结,通过分析用户的反馈,识别出重复出现的问题、用户的关注点和改进的需求。
- 调整和改进原型:根据用户的反馈和分析结果,修复功能问题、改善交互设计、优化界面布局等,确保根据用户需求和意见,优化原型的设计,以提供更好的用户体验。
6.高保真原型
基于低保真原型和用户测试结果,可以创建高保真原型。高保真原型比低保真原型更加详细和精确,需要使用真实的内容、图像和样式,准确呈现最终产品的外观和交互。
- 选择原型工具:选择适合创建高保真原型的工具,如摹客RP、Proto.io、Invision等, 这些工具提供了丰富的界面设计和交互功能,可以更精确地表达设计细节和交互效果。
- 界面设计:使用原型工具中的矢量绘图工具和布局功能,准确绘制界面元素,如按钮、表单、导航栏等,根据低保真原型和用户测试结果进行界面布局和设计,确保高保真原型与最终产品的外观一致。
- 动效和过渡:为高保真原型添加动效和过渡效果,使界面元素在用户操作时具有平滑的过渡和动画效果。
- 交互设计:在高保真原型中添加更丰富的交互效果,如悬停状态、下拉菜单、轮播图等,确保用户可以在高保真原型中进行更深入的交互体验,以更好地评估产品的可用性和交互设计。
7.多次迭代和优化
根据用户测试和反馈的结果,进行多次迭代和优化。关注用户体验、界面的可用性和设计的一致性,确保原型能够满足用户需求和预期目标。
- 优化功能和交互:根据用户反馈,优化原型的功能和交互设计,简化复杂操作,提升用户的操作效率。
- 调整界面设计:对界面的布局、样式和视觉元素进行调整和优化,确保界面的一致性、可读性和美观性。
- 团队评审:与团队成员进行定期的评审会议,借助团队的多样化视角和专业知识,提出建设性的意见和改进建议,共同推动原型的优化和进步。
- 周期性反馈循环:持续进行用户测试和收集反馈,周期性地进行迭代和优化,不断地与目标用户保持沟通和互动,确保原型与用户需求的匹配度。
8.确认原型图并文档化
确认原型图并文档化是原型设计流程的最后一步,在这一阶段,可以对经过多次迭代和优化后的原型进行最终确认,并记录设计规范和交互细节。这有助于促进团队合作,减少沟通误差,并最终实现预期的产品设计目标。
- 确认原型图终稿:对最终版本的原型进行全面审查和确认,确保原型的功能和交互设计与预期目标一致,并满足用户需求和体验要求。确认原型图时,可以与团队成员进行最终评审,以确保所有人对最终版本的原型达成共识。
- 记录设计规范:在确认原型图的基础上,记录设计规范,详细说明界面元素的样式、尺寸、颜色和排版规则等。设计规范可以作为开发团队的参考,确保在开发过程中保持一致的设计风格和用户体验。
- 文档化交互细节:记录原型中的交互细节和动效效果,包括按钮状态、页面切换、过渡效果等。描述交互细节时,可以使用文字描述、流程图或交互原理图等方式,以便于开发团队理解和实现。
- 创建原型设计文档:文档可以包括界面截图、交互动效示例、设计规范说明和交互细节的文本描述等,原型设计文档可以与开发团队、产品经理和其他相关人员共享,以便他们理解和实现原型的设计。
总结
尽管Photoshop(PS)是一款功能强大的图像处理软件,但在原型设计领域,它并不是最常用的工具。它可以用于创建静态界面和进行图形处理,但在交互设计和可交互原型方面,它的功能相对有限。
在原型设计中,产品经理或设计师更倾向于使用专门的原型设计工具,这些工具提供了丰富的交互设计功能、易于学习的界面以及良好的团队协作能力。与PS相比,这些工具更加便捷和高效,更加专注于提供优秀的原型设计体验和工作流程,帮助产品经理或设计师更准确地表达设计构思,改善用户体验,并加快项目的进程。