【CSS】css转换、css过渡、css动画_09
目录
❣️ 转换
1.什么是转换
2.转换的属性
3.2D转换
(1) 位移
(2) 缩放
(3) 旋转
(4) 倾斜
4.3D旋转
❣️ 过度
1. 指定参与过渡的css属性
2.设置过渡的出持续时长
3.设置过渡的时间曲线函数(设置过渡的速度)
4.过渡的延迟
5.过渡代码的编写位置
6.过渡的简写方式
❣️ 动画
1.关键帧
2.使用
(1) 创建动画
(2) 调用动画
3.动画的专有属性
(1) 动画的播放次数
(2) 动画的播放顺序
(3) 动画的简写方式
(4) 动画的填充状态
4.animate.css的使用
❣️ CSS优化
❣️ css reset
【前文回顾】 定位—相对定位,绝对定位,固定定位_06
❣️ 转换
1.什么是转换
改变元素在页面中的位置,大小,角度,形状
2D转换,只在x和y轴上进行转换
3D转换,添加了z轴
2.转换的属性
语法:transform: none|transform-functions; 默认值none 定义不进行转换。
transform:转换函数1 转换函数2 转换函数3......;
2D,学习4个转换函数,3个要背
3D,学习1个转换函数
3.2D转换
(1) 位移
改变元素在页面中的位置 —— x、y不区分大小写
transform: translate(v1); 在x轴上向右水平位移。(y轴省略的话,默认是0,这跟scale(v1)不一样)
translateX(v1); 在x轴上向右水平位移,即定义转换,只是用 X 轴的值。
translateY(v1); 在y轴上向下垂直位移,即定义转换,只是用 Y 轴的值。
translate(v1,v2); 分别设置x和y轴的位移,即定义 2D 转换。
① translateX(v1)
向X轴平移,v1为正数,往右平移,v1为负数,往左平移
② translateY(v1)
向Y轴平移,v1为正数,往下平移,v1为负数,往上平移
扩展:translate() 和 translate3d()
① translate是同时设置translateX和translateY,所以里面可以填两个参数,第一个值X 第二个 Y
② translate3d是同时设置translateX,translateY和translateZ ,所以里面可以填三个参数
只不过有点不同的是, translate 如果第二个参数不填的话,默认是0, 不过translate3d的话,人家就不同意你不填了,你三个参数,必须都给我填。
3d位移示例——translate3d(v1,v2,v3),例如translate3d(100px,100px,0)
更多详情,请参考:CSS3转换属性—transform之translate、rotate、scale函数详解
(2) 缩放
改变图片在页面中的尺寸
transform: scale(v1); 同时设置x轴和y轴的缩放倍数
注意:改变的不是元素的宽高,而是 X 和 Y 轴的刻度
v1>=1 放大
0
-1
v1<-1 放大并翻转
scaleX(v1) 单独设置x轴缩放,即通过设置 X 轴的值来定义缩放转换。
scaleY(v1) 单独设置y轴缩放,即通过设置 Y 轴的值来定义缩放转换。
scale(x,y) 分别设置x和y轴的缩放,即定义 2D 缩放转换。
注意:缩放该元素,>1 放大,<1 缩小,默认值是 1;
示例:transform:scale(1.5);表示元素放大1.5倍,如果要缩小0.5倍就将设为0.5即可,默认数值等于1。也可以单独设置x轴的缩放和y轴的缩放,也可以将数值设置为负数。
scale数值为负数实现翻转:scaleX(-1) 水平方向上的翻转;scaleY(-1) 纵轴方向上的翻转
(3) 旋转
设置元素在页面上的角度
transform: rotate(45deg); +顺时针,-逆时针 定义 2D 旋转
旋转的问题
① 通过设置转换原点,来设置旋转的圆心,圆心不同,旋转效果不同
transform-origin: x y; 取值:1.px为单位的数字 (默认值0 0)——元素左上角
2.% (默认值50% 50%)——元素的中心点旋转
3.关键字 x:left/center/right y:top/center/bottom
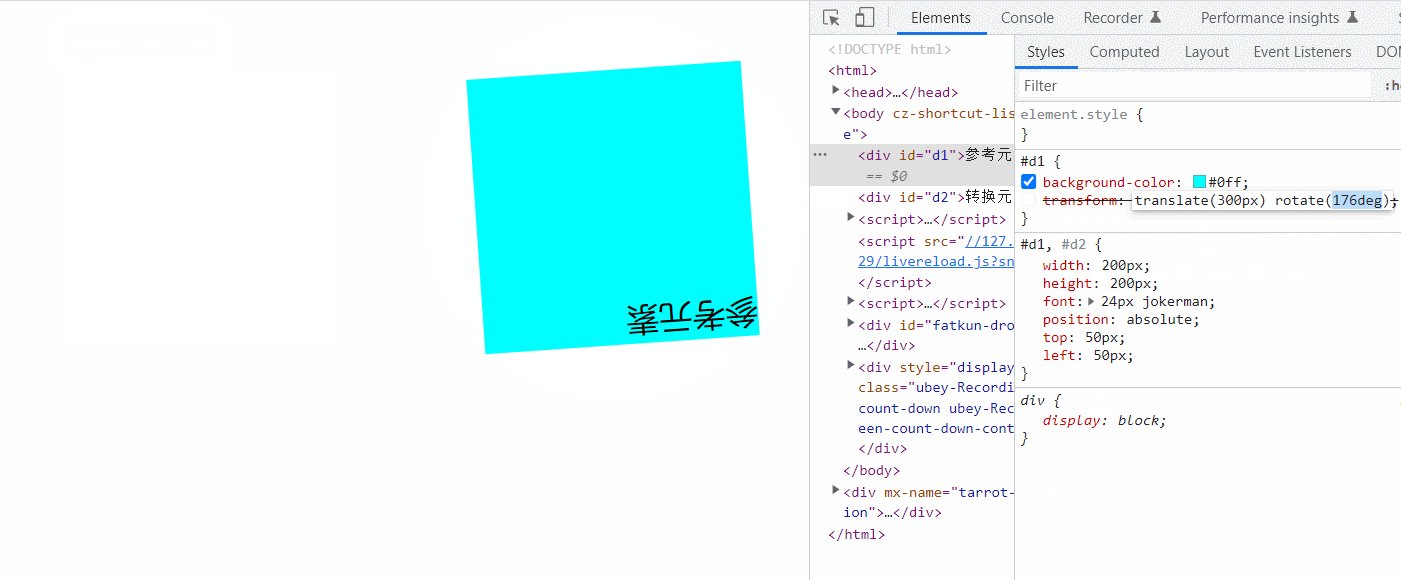
② 旋转会带着坐标轴一起旋转,会影响旋转之后的位移方向
注意:先位移后旋转和先旋转后位移的效果是有区别的。
transform: translate(300px) rotate(45deg) 与 transform: rotate((45deg) translate(300p)
扩展:关于transform-origin
transform-origin 属性允许您改变被转换元素的位置。2D 转换元素能够改变元素 x 和 y 轴。3D 转换元素还能改变其 Z 轴。
语法:transform-origin: x-axis y-axis z-axis; 默认值:50% 50% 0
关于rotate,旋转该元素,配合着transform-origin属性,transform-origin 是设置旋转点的。(没有设置transform-origin 属性也可以,只不过是根据该元素的中心点旋转,也就是center center) 。加上 transform-origin 设置旋转点。transform-origin 是根据自己而定位的,所以 0px 0px 就是左上角那个点
2D 和 3D旋转
rotate(angle)定义2D旋转 ——原点为基点
rotateX(angle) 定义沿着 X 轴的 3D 旋转——X轴为基点
rotateY(angle) 定义沿着 X 轴的 3D 旋转——Y轴为基点
rotateZ(angle) 定义沿着 Z轴的 3D 旋转——Z轴为基点
transform: rotate3d(x,y,z,angle)定义3d旋转 ——(x,y,z)为基点 +旋转角度
注:x、y可以写成大写的,也可以写成小写的x、y, 没有影响
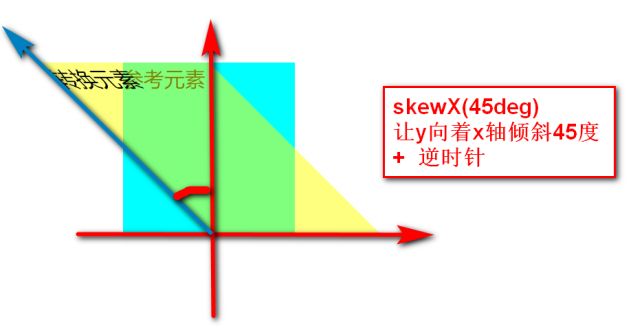
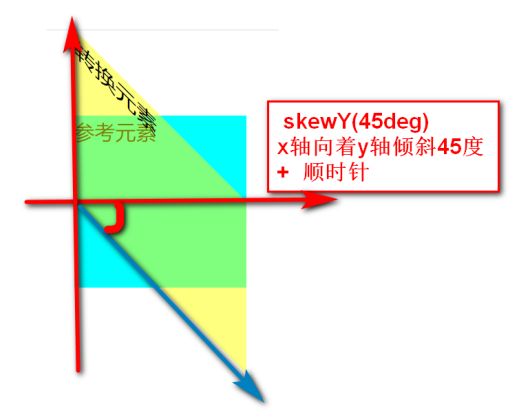
(4) 倾斜
skewX(ndeg)和skewY(ndeg)
skewX(ndeg) 定义沿着 X 轴的 2D 倾斜转换。
skewY(ndeg) 定义沿着 Y 轴的 2D 倾斜转换。
skew(x,y) 定义沿着 X 和 Y 轴的 2D 倾斜转换。
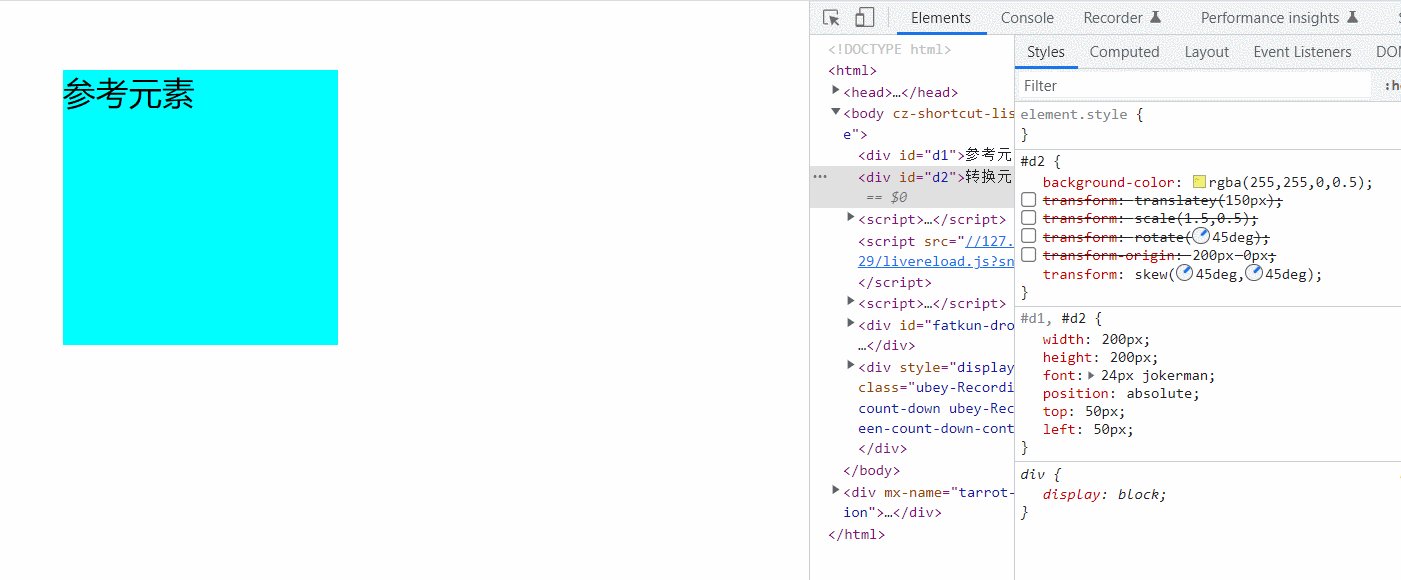
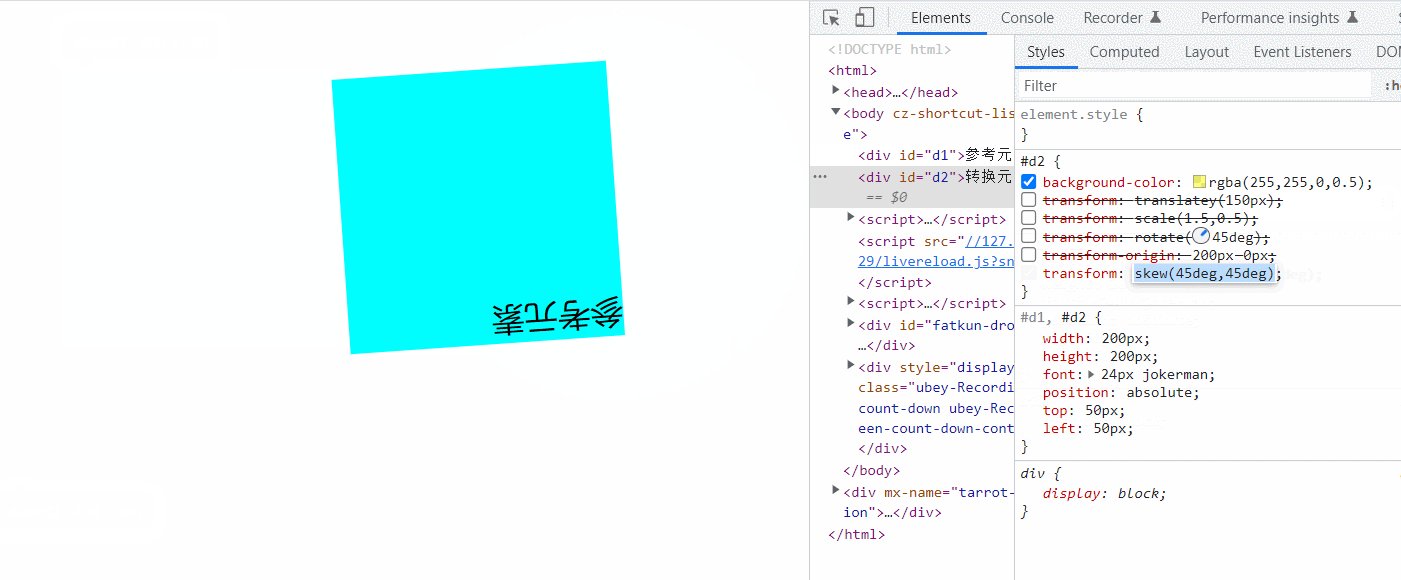
示例:01_transform.html
运行结果:
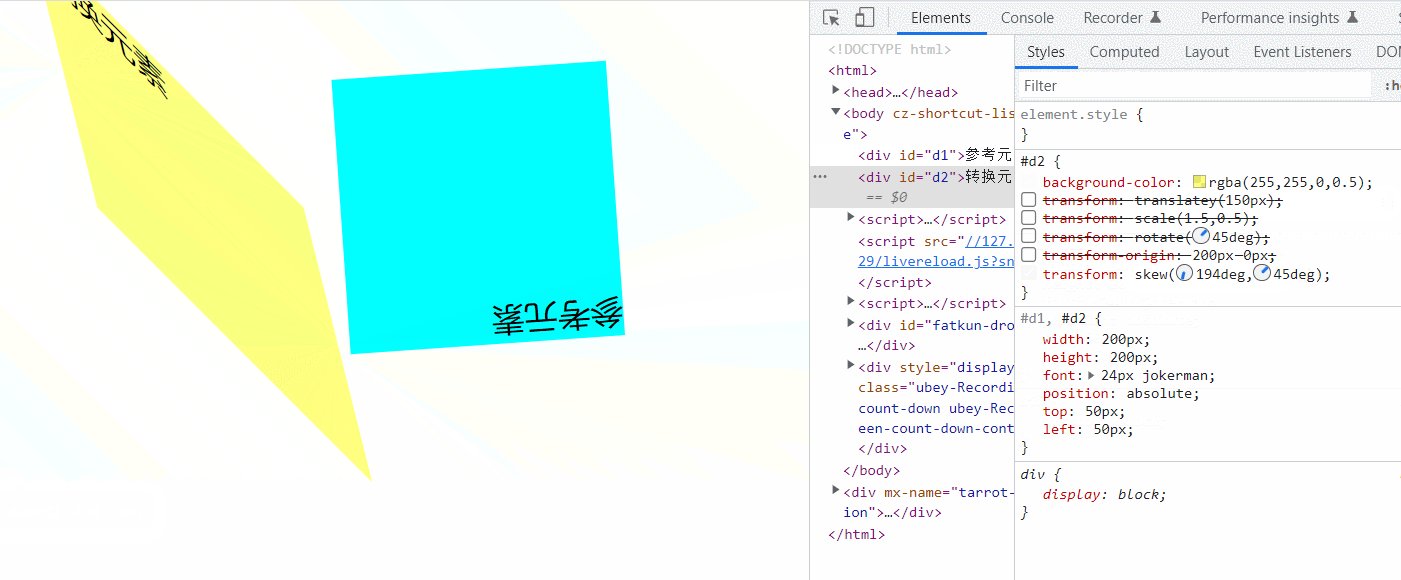
示例:ex.html
运行结果:
4.3D旋转
页面中的3D都是模拟的
透视距离,会影响人看这个3D转换的效果不同
设置透视距离,一定要写在3D转换元素的父元素上
perspective: 200px; ——给3D 转换元素定义透视视图。
transform:① 定义沿着 X 轴的 3D 旋转。
rotateX(xdeg); 元素围绕x轴进行旋转 就像:单杠,烤羊腿
② 定义沿着 Y 轴的 3D 旋转。
rotateY(ydeg); 元素围绕y轴进行旋转 就像:土耳其烤肉,旋转门
③ 定义沿着 Z 轴的 3D 旋转。
rotateZ(zdeg); 元素围绕Z轴进行旋转 就像:风车,电风扇,摩天轮
④ 定义 3D 旋转。
rotate3d(x,y,z,ndeg); x,y,z>0 参与旋转,等于0不参与,具体取值是旋转的倍数
扩展:3D的位移和缩放转换
1. translate3d(x,y,z) ——定义 3D位 移转换。
① translateX(x) 定义转换,只是用 X 轴的值。
② translateY(y) 定义转换,只是用 Y 轴的值。
③ translateZ(z) 定义 3D 转换,只是用 Z 轴的值。
2. scale3d(x,y,z) ——定义 3D 缩放转换。
① scaleX(x) 通过设置 X 轴的值来定义缩放转换。
② scaleY(y) 通过设置 Y 轴的值来定义缩放转换。
③ scaleZ(z) 通过设置 Z 轴的值来定义 3D 缩放转换。
更多详情,请参考:CSS3转换属性—transform之translate、rotate、scale函数详解
示例:02_3d.html
运行结果:
❣️ 过渡
定义:css值在两个状态间,在一段时间内平缓的变化过程
1. 指定参与过渡的css属性
transition-property:css属性1 css属性2 css属性3...... ——各属性之间可以空格,也可以加逗号
all; 支持过渡的属性,都参与过渡
语法:transition-property: none|all| property;
① none:没有属性会获得过渡效果。
② all:所有属性都将获得过渡效果。
③ property:定义应用过渡效果的 CSS 属性名称列表,列表以空格或逗号分隔。
哪些属性是支持过渡
(1) 颜色属性
例如:background-color ——transition-property: background-color
(2) 阴影
例如:box-shadow、text-shadow ——transition-property:text-shadow
(3) 转换
例如:trasform ——transition-property: trasform
(4) 大多数取值为具体数字的属性
2.设置过渡的出持续时长
transition-duration: s/ms;
规定完成过渡效果需要花费的时间(以秒或毫秒计)。 默认值是 0,意味着不会有效果。
3.设置过渡的时间曲线函数(设置过渡的速度)
transition-timing-function: (贝塞尔曲线)
(1) ease 默认值,慢速开始,先加速,在减速,慢速结束
(2) linear 匀速运动
(3) ease-in 慢慢开始,一直提速
(4) ease-out 急速开始,一直减速
(5) ease-in-out 慢速开始,疯狂加速,疯狂减速,慢速结束
4.过渡的延迟
transition-delay:2s;
5.过渡代码的编写位置
过渡代码写在原来的样式中,过渡效果,有去有回;写在伪类中,过渡效果,有去无回
6.过渡的简写方式
transition:property duration timing -function delay ;
最简方式:transition: duration; 相当于 transition:all duration ease 0s
记住过渡的使用口诀:谁做过渡给谁加
小结
① transition-property 指定CSS属性的name,transition效果
② transition-duration transition效果需要指定多少秒或毫秒才能完成
③ transition-timing-function 指定transition效果的转速曲线
④ transition-delay 定义transition效果开始的时间
示例:03_transition.html
运行结果:
示例: 如果没有过渡效果,鼠标经过盒子时盒子会立马变宽,就会显得很突兀,此时就可以用过渡属性来设置的更好看些
CSS3过渡效果
运行结果:
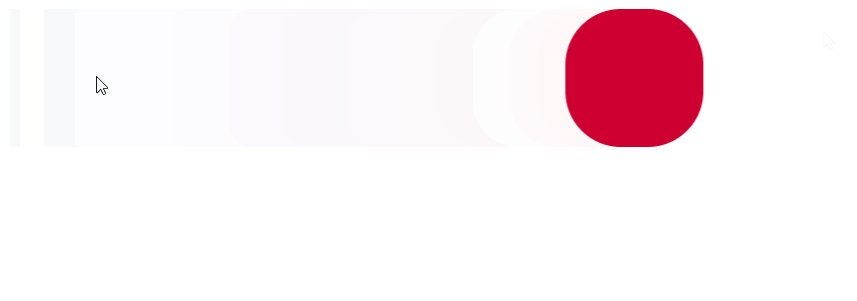
示例:使用过渡,实现鼠标经过时进度条会被慢慢拉满
CSS3过渡小练习-进度条
运行结果:
❣️ 动画
| 过渡 |
动画 |
|---|---|
| 两个css之间的变化 |
两个,两个以上css的变化 |
| 伪类激活过渡 |
F5(刷新网页)和伪类激活动画 |
1.关键帧
关键帧,某一个时间点执行的样式
来控制动画的每一个状态
2.使用
(1) 创建动画
① 定义和用法
通过 @keyframes 规则,您能够创建动画。
创建动画的原理是,将一套 CSS 样式逐渐变化为另一套样式。
在动画过程中,您能够多次改变这套 CSS 样式。
以百分比来规定改变发生的时间,或者通过关键词 "from" 和 "to",等价于 0% 和 100%。
0% 是动画的开始时间,100% 动画的结束时间。
为了获得最佳的浏览器支持,您应该始终定义 0% 和 100% 选择器。
注释:请使用动画属性来控制动画的外观,同时将动画与选择器绑定。
② 语法
@keyframes animationname {keyframes-selector {css-styles;}}
| 值 | 描述 |
|---|---|
| animationname | 必需。定义动画的名称。 |
| keyframes-selector | 必需。动画时长的百分比。 合法的值:
|
| css-styles | 必需。一个或多个合法的 CSS 样式属性。 |
@keyframes 动画名称 {
0% | from{样式....} // 0%或者from 0%等同于from
.....
100% | to{样式....}
}
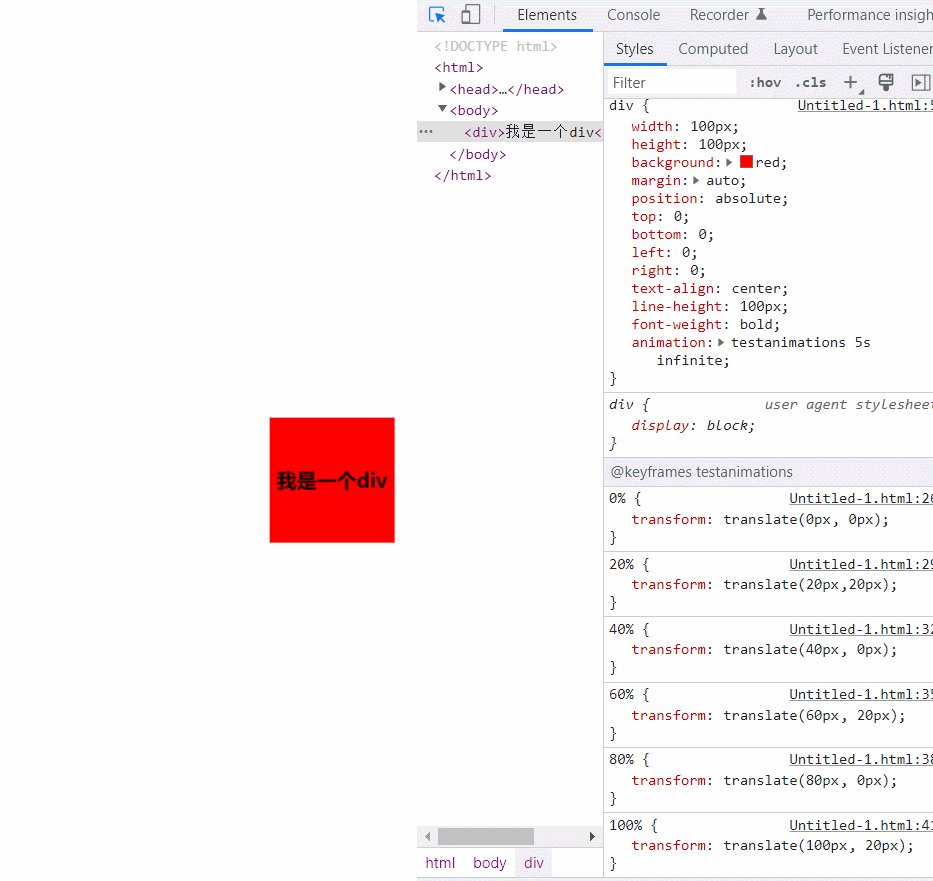
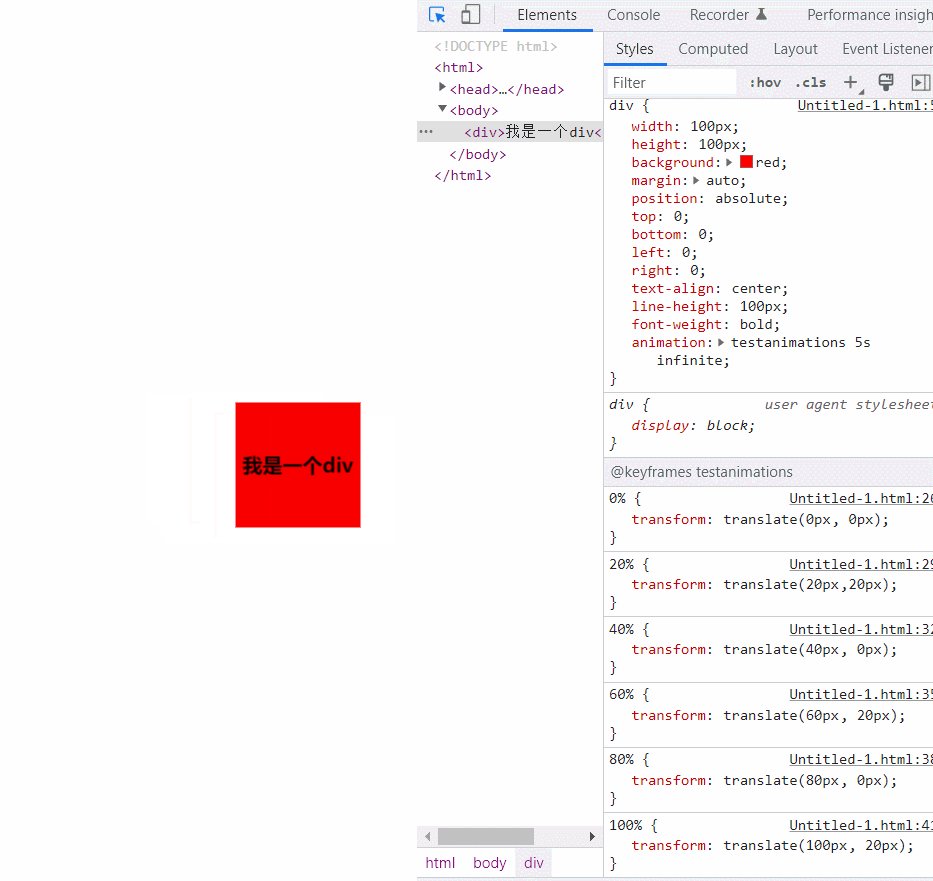
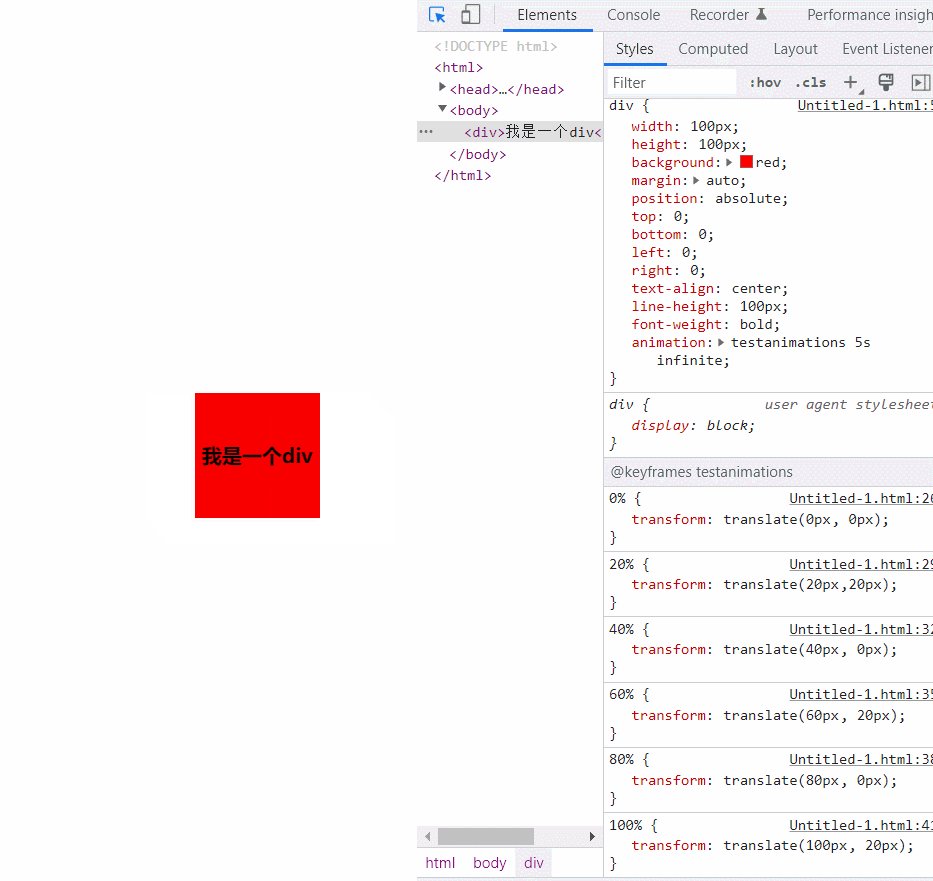
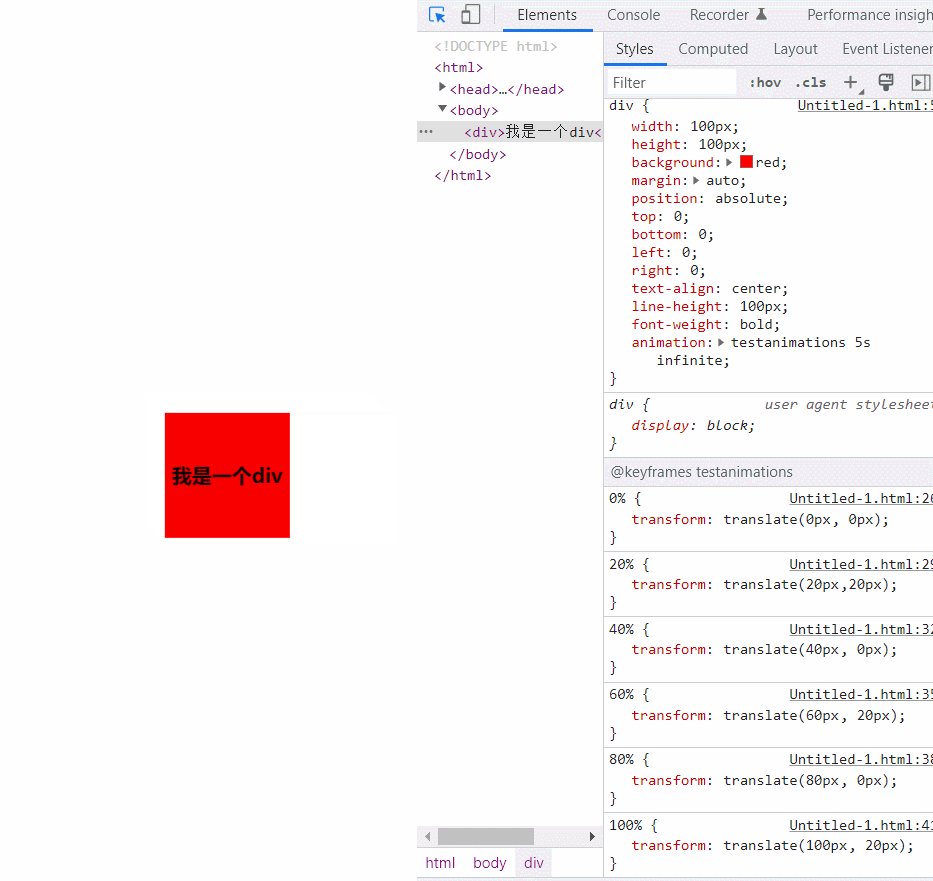
示例1:animation
我是一个div
运行结果:
注意:20%代表的是动画持续时间的百分比,比如动画时长为10s,则20%是经过2s时的时间点
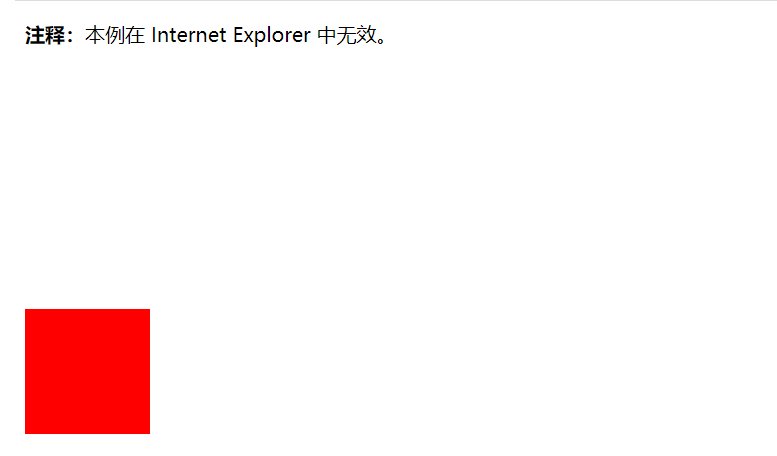
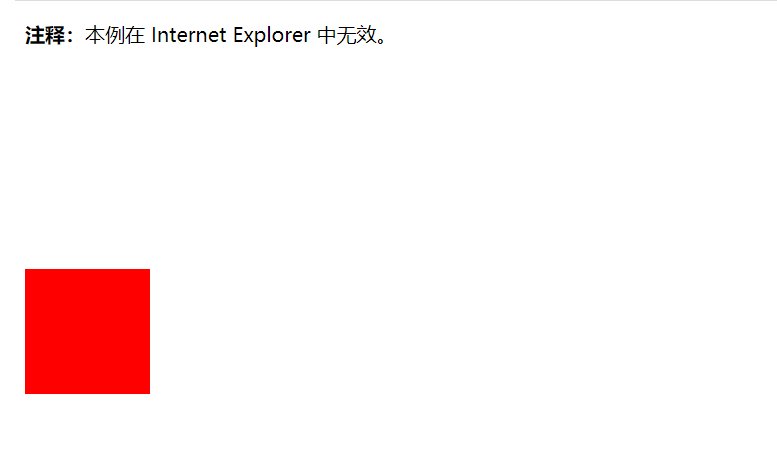
示例2:animation
注释:本例在 Internet Explorer 中无效。
运行结果:
示例3:animation
Document
运行结果:
(2) 调用动画
/* 指定调用的动画名称 */
animation-name: change;
/* 设置持续时间 */
animation-duration: 5s;
/* 设置时间曲线函数 */
animation-timing-function: ease;
/* 设置延迟 */
animation-delay: 0s;
3.动画的专有属性
(1) 动画的播放次数
animation-iteration-count:
① 具体的数字
② infinite;
(2) 动画的播放顺序
animation-direction:
normal; 0%~~100%
reverse; 100%~0%
(3) 动画的简写方式
animation:name duration timing-function delay count direction;
最简方式——animation:name duration
(4) 动画的填充状态
animation-fill-mode:
backwards 在动画延迟时间内,填充动画的第一帧
forwards 在动画播放结束之后,填充动画的最后一帧
both 前后都填充
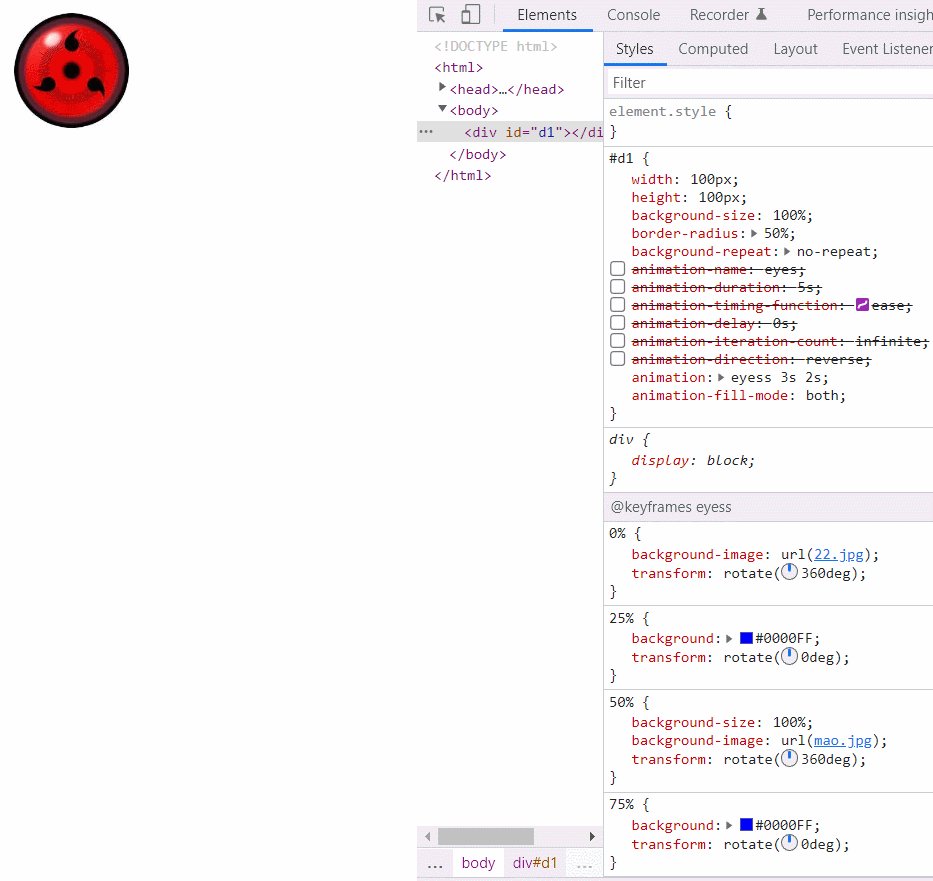
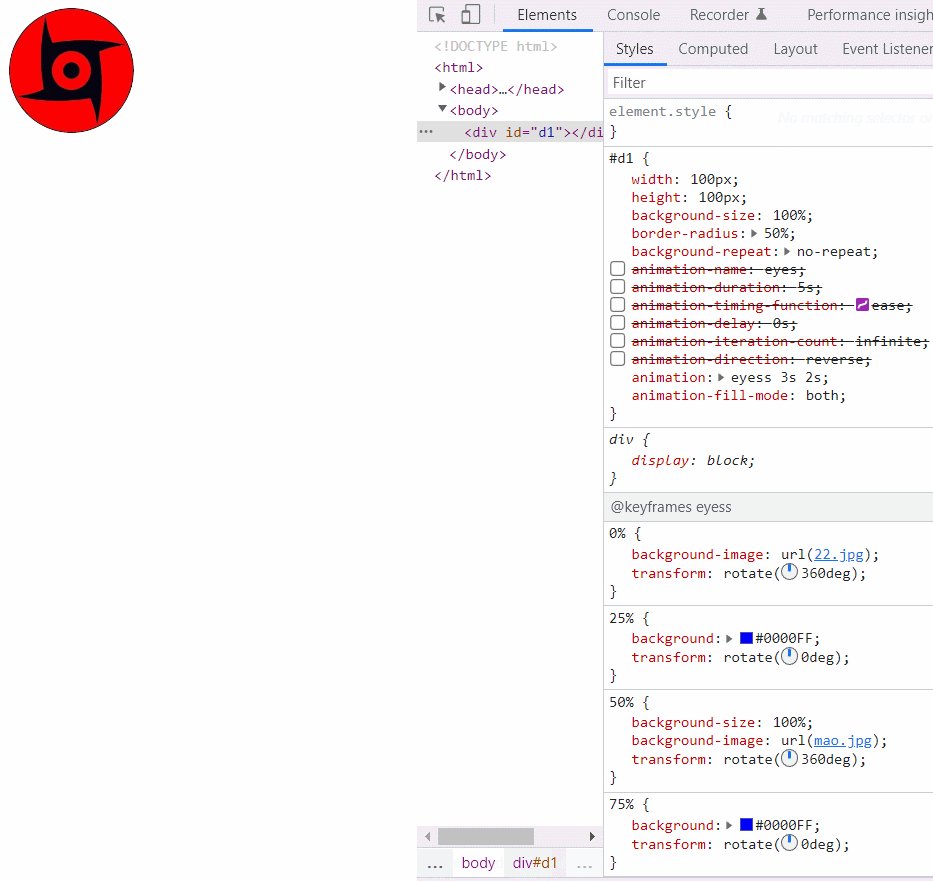
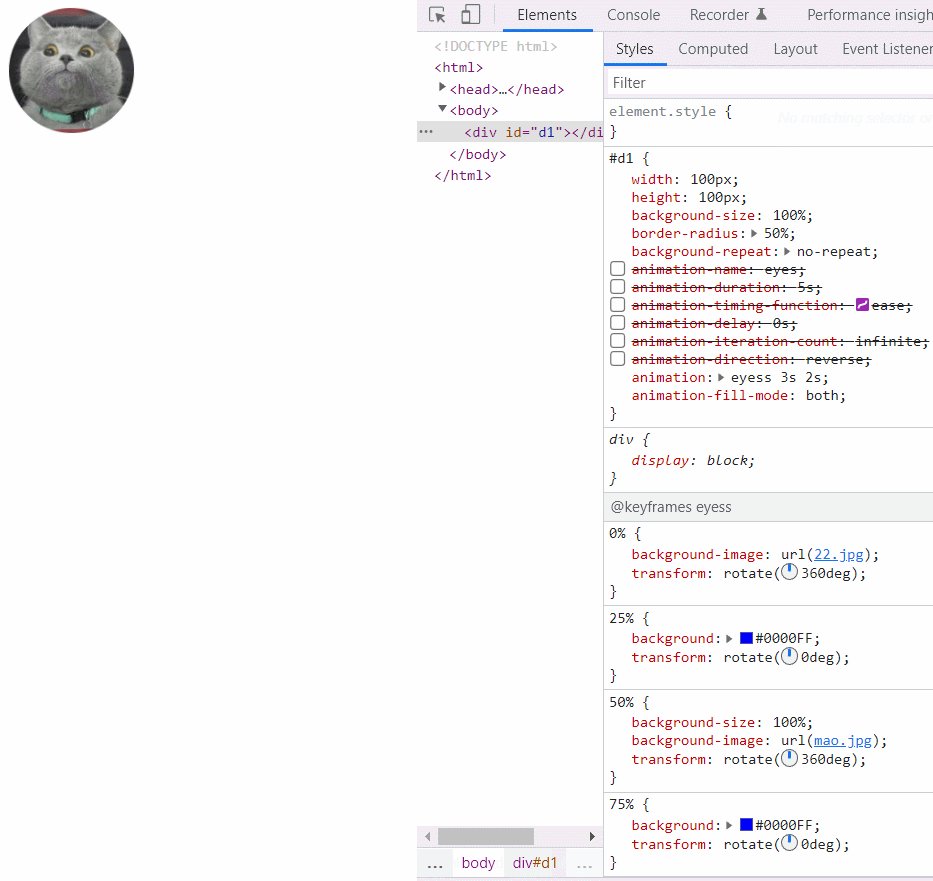
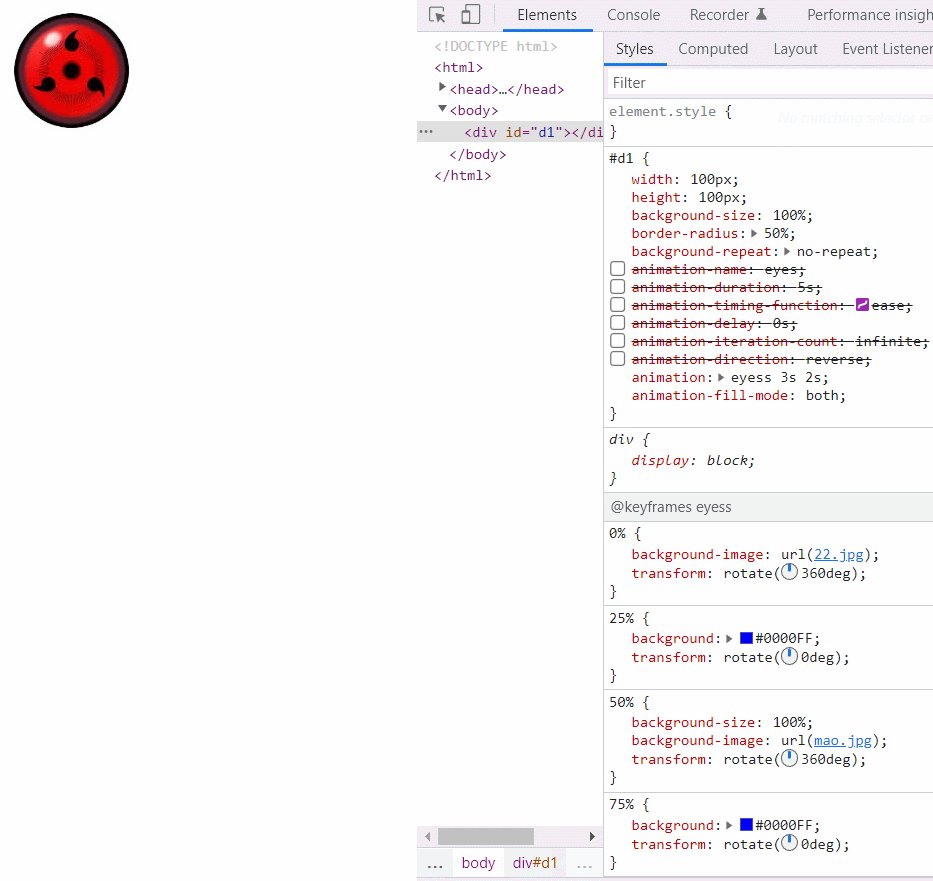
示例:04_animation.html
素材:22.jpg、11.jpg、mao.jpg
4.animate.css的使用
animate.css是全世界程序员共用的动画库
https://animate.style/
只要把css文件导入,就可以直接使用动画名称了
示例:05_animate.html
运行结果:
素材:Sprites.jpg
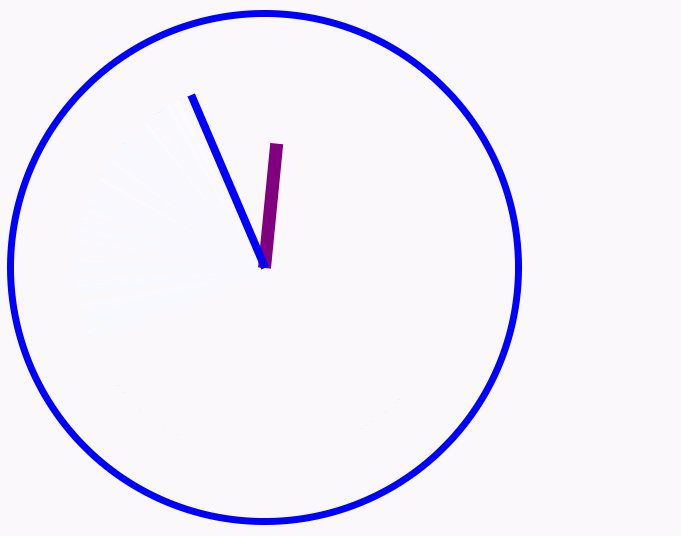
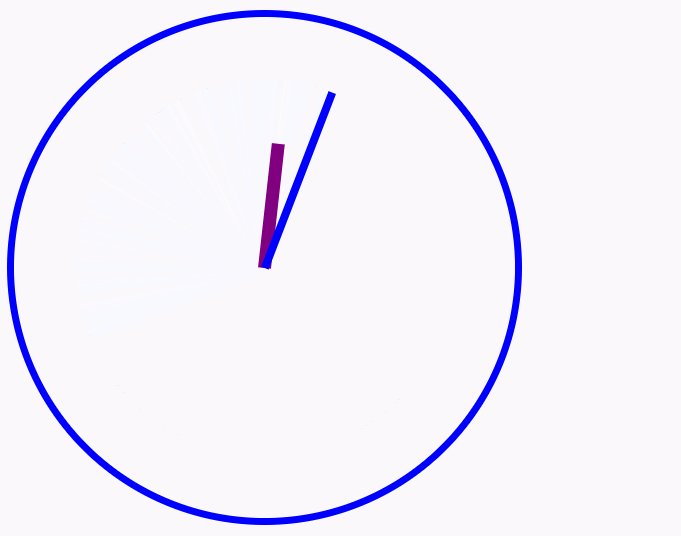
示例:css动画时钟
Document
运行结果:
❣️ CSS优化
1.优化的目的
(1) 减少服务器的压力
(2) 提升用户体验
2.CSS优化的原则
(1) 尽量减少请求的个数------缓存(精灵图的使用,雪碧图)
(2) 在页面的顶部引入css文件
(3) 将css和js写在独立的文件中
3.CSS代码的优化
(1) 尽量合并样式(能群组就群组,能简写就简写)
(2) 避免出现空的href和src
(3) 代码压缩,压缩之后代码在名称中会添加min
❣️ css reset
HTML的标签在不同浏览器中,有不同的默认样式
一般情况下,我们在开发之前,会把这些不同的默认样式,进行统一
① 都清除
② 给统一值
1.css reset
样式重置,没有规则,只要适合你的项目,怎么写怎么对
css reset很霸道,把html语义中的样式,都清除了。这种霸道的统一,有人追捧,有人抵触
2.normalize.css
normalize.css是一种温和的解决浏览器兼容性和bug的css文件。
是一个非常小的css文件,保留了默认语义样式,只为不同浏览器的兼容性,和bug做了修改,非常温和
示例:06_cssreset
我是一个p
- 123
- 123
- 123
- 123
运行结果: