CocosCreator3.8研究笔记(二十)CocosCreator UI组件(四)
RichText 组件
RichText 组件是富文本控件,实际是由多个 Label 节点拼装而成,用来显示一段带有不同样式效果的文字,通过BBCode 标签来设置文字的样式。
目前支持的样式有:颜色(color)、字体大小(size)、字体描边(outline)、加粗(b)、斜体(i)、下划线(u)、换行(br)、图片(img)和点击事件(on)。

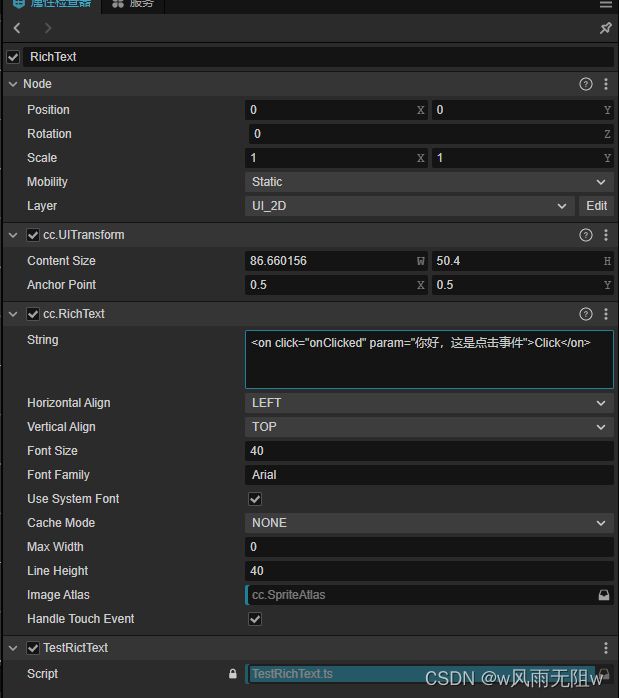
1、RichText 属性
| 属性 | 功能说明 |
|---|---|
| String | 富文本的内容字符串,可以在里面使用 BBCode 来指定特定文本的样式 |
| Horizontal Align | 水平对齐方式 |
| Vertical Align | 竖直对齐方式 |
| Font Size | 字体大小,单位是 point(注意:该字段不会影响 BBCode 里面设置的字体大小) |
| Font | 富文本定制字体,所有的 label 片段都会使用这个定制的 TTF 字体 |
| Font Family | 富文本定制系统字体 |
| Use System Font | 是否使用系统字体 |
| Max Width | 富文本的最大宽度,传 0 的话意味着必须手动换行 |
| Line Height | 字体行高,单位是 point |
| Image Atlas | 对于 img 标签里面的 src 属性名称,都需要在 imageAtlas 里面找到一个有效的 spriteFrame,否则 img tag 会判定为无效 |
| Handle Touch Event | 选中此选项后,RichText 将阻止节点边界框中的所有输入事件(鼠标和触摸),从而防止输入事件穿透到底层节点 |
2、BBCode 标签格式
(1)、基本格式
目前支持的标签类型有:size、color、b、i、u、img 和 on,分别用来定制字体大小、字体颜色、加粗、斜体、下划线、图片和点击事件。
每一个标签都有一个起始标签和一个结束标签,起始标签的名字和属性格式必要符合要求,且全部为小写。
结束标签的名字不做任何检查,只需要满足结束标签的定义即可。
注意:所有的 tag 名称必须是小写,且属性值是用 = 号赋值,如下:
test,test1
(2)、BBCode 支持的标签
| 名称 | 描述 | 示例 | 注意事项 |
|---|---|---|---|
| color | 指定字体渲染颜色,颜色值可以是内置颜色,比如 white,black 等,也可以使用 16 进制颜色值,比如 #ff0000 表示红色 |
|
|
| size | 指定字体渲染大小,大小值必须是一个整数 | |
Size 值必须使用等号赋值 |
| outline | 设置文本的描边颜色和描边宽度 | |
如果你没有指定描边的颜色或者宽度的话,那么默认的颜色是白色 (#ffffff),默认的宽度是 1 |
| b | 指定使用粗体来渲染 | This text will be rendered as bold |
名字必须是小写,且不能写成 bold |
| i | 指定使用斜体来渲染 | This text will be rendered as italic |
名字必须是小写,且不能写成 italic |
| u | 给文本添加下划线 | This text will have a underline |
名字必须是小写,且不能写成 underline |
| on | 指定一个点击事件处理函数,当点击该 Tag 所在文本内容时,会调用该事件响应函数 | |
除了 on 标签可以添加 click 属性,color 和 size 标签也可以添加,比如 |
| param | 当点击事件触发时,可以在回调函数的第二个参数获取该数值 | |
依赖 click 事件 |
| br | 插入一个空行 | |
注意: |
| img | 给富文本添加图文混排功能,img 的 src 属性必须是 ImageAtlas 图集里面的一个有效的 spriteframe 名称 | |
注意:只有 |
(3)、img 标签的可选属性
img 标签类型提供了可选属性,可以使用 width 及 height 来指定 SpriteFrame 的大小,允许该图片可以大于或是小于行高(但此设定不会改变行高)。
当改变了 SpriteFrame 的高度或宽度后,或许会需要使用 align 来调整该图片在行中的对齐方式。
| 属性 | 描述 | 示例 | 注意事项 |
|---|---|---|---|
| height | 指定 SpriteFrame 的渲染高度,大小值必须为整数 | |
如果你只使用了高度属性,该 SpriteFrame 会自动计算宽度以保持图片比例 |
| width | 指定 SpriteFrame 的渲染宽度,大小值必须为整数 | |
你可以同时使用高度及宽度属性 |
| align | 指定 SpriteFrame 在行中的对齐方式,值必需为 bottom、top 或 center |
|
预设对齐方式为 bottom |
为了支持定制图片排版,还提供了 offset 属性,用于微调 SpriteFrame 在 RichText 中的位置。
设置 offset 时需注意属性值必须为整数。
| offset 属性 | 示例 | 描述 | 注意事项 |
|---|---|---|---|
| Y | |
指定 SpriteFrame 的 y 轴加上 5 | 当 offset 只设定一个值的时候,它代表 y 轴的偏移 |
| Y | |
指定 SpriteFrame 的 y 轴减少 5 | 你可以设定负整数来减少 y 轴 |
| X, Y | |
指定 SpriteFrame 的 x 轴加上 6,y 轴减少 5 | 偏移属性的值只能包含 0-9、- 和 , 字符 |
(4)、标签嵌套
标签与标签是支持嵌套的,且嵌套规则跟 HTML 是一样的。比如下面的嵌套标签设置一个文本的渲染大小为 30,且颜色为绿色。
I'm green
也可以实现为:
I'm green
(5)、文本缓存
对于复杂的富文本,底层可能有十几个 label 节点,drawcall 数量会比较高,引擎为富文本组件提供了 Label 组件的文本缓存类型设置,来适当减少 drawcall 的增加。
一般情况下,不应该在游戏的主循环里面频繁地修改富文本的文本内容,这可能会导致性能比较低。
如果能不使用富文本组件,就尽量使用普通的文本组件,推荐使用 BMFont,因为 BMFont的效率是最高的。
| 类型 | 功能说明 |
|---|---|
| NONE | 默认值,对富文本所拆分创建的每个 Label 节点,设置其 CacheMode 为 NONE 类型,即将每个 Label 的整段文本生成一张位图并单独进行渲染。 |
| BITMAP | 选择后,对富文本所拆分创建的每个 Label 节点,设置其 CacheMode 为 BITMAP 类型,即将每个 Label 的整段文本生成一张位图,并将该位图添加到动态图集中,再依据动态图集进行合并渲染。 |
| CHAR | 选择后,对富文本所拆分创建的每个 Label 节点,设置其 CacheMode 为 CHAR 类型,即将每个 Label 的文本以“字”为单位缓存到全局共享的位图中,相同字体样式和字号的每个字符将在全局共享一份缓存。 |
二、RichText 组件的使用
这里以添加事件为例,进行演示:
1、新建任意一个带有 RichText 组件的节点。并创建一个自定义脚本,挂载在 RichText 组件上
这里新建了一个自定义脚本TestRichText.ts。
2、将如下的代码复制到 RichText 的 String 属性内
Click
3、复制下面的代码到TestRichText.ts中:
import { _decorator, Component, EventTouch } from 'cc';
const { ccclass, property } = _decorator;
@ccclass('TestRictText')
export class TestRictText extends Component {
start() {
}
update(deltaTime: number) {
}
onClicked(eventTouch:EventTouch, param:string){
console.log("onClicked", param);
}
}
4、编译运行
使用鼠标点击Click文本,可以查看到控制台的输出: