移动端Web开发 流式布局、flex布局、rem布局
文章目录
- 移动端Web开发
-
- 流式布局
- flex布局
-
- 布局原理
- 常用属性
- rem布局
-
- rem基础
- 媒体查询
- less
移动端Web开发
流式布局
在PC端进行网页制作时,经常使用固定像素的网页布局,但这种布局方式对小屏幕的设备不友好。为了适应小屏幕的设备,在移动设备和跨平台(响应式)网页开发过程中,多数使用流式布局。
流式布局是一种等比例缩放布局方式,在CSS代码中使用百分比来设置宽度,所以也称百分比自适应布局。
流式布局实现方法是,将CSS固定像素宽度换算为百分比宽度,其换算公式如下:目标元素宽度 / 父盒子宽度 = 百分数宽度
固定布局和百分比布局的区别:
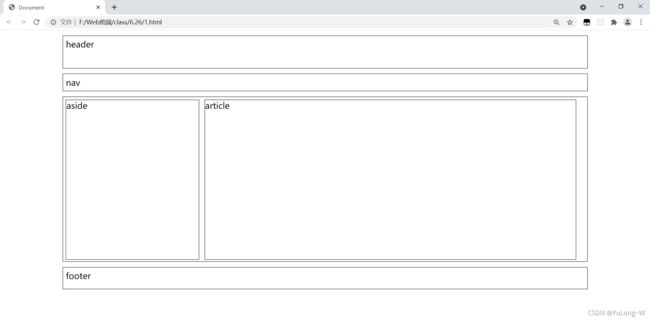
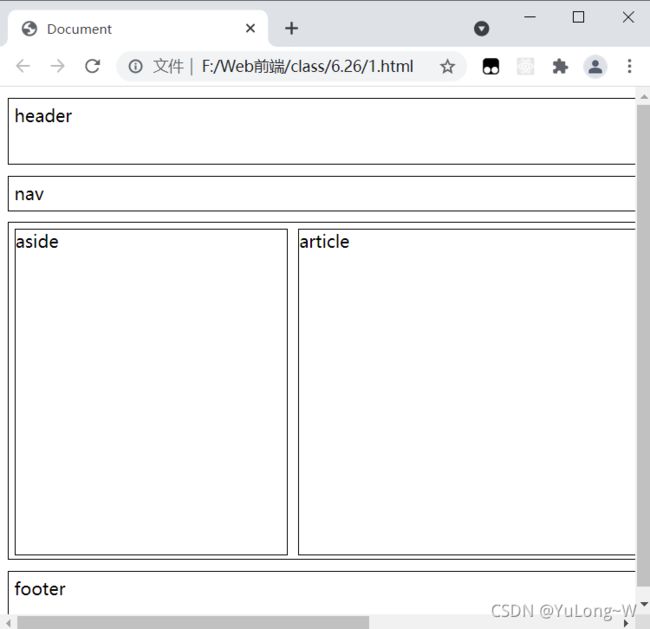
编写HTML结构代码,实现页面结构
<body>
<header>headerheader>
<nav>navnav>
<section>
<aside>asideaside>
<article>articlearticle>
section>
<footer>footerfooter>
body>
编写CSS样式代码,使用固定宽度的布局方式来编写页面样式
<style>
body > * {
width: 980px;height: auto;margin: 0 auto;margin-top: 10px;
border: 1px solid #000;padding: 5px;
}
header {height: 50px;}
section {height: 300px;}
footer {height: 30px;}
section > * {height: 100%;border: 1px solid #000;float: left;}
aside {width: 250px;}
article {width: 700px;margin-left: 10px;}
style>
当改变浏览器窗口的大小,会发现页面元素的大小不会随浏览器窗口改变,浏览器会出现滚动条。

修改CSS样式代码,将所有固定的宽度修改为百分比的形式
<style>
body > * {
width: 95%; height: auto; margin: 0 auto; margin-top: 10px;
border: 1px solid #000; padding: 5px;
}
header { height: 50px; }
section { height: 300px; }
footer { height: 30px; }
section > * { height: 100%; border: 1px solid #000; float: left; }
aside { width: 25%; }
article { width: 70%; margin-left: 1%; }
style>
刷新浏览器页面,然后将浏览器窗口宽度缩小,会发现页面宽度也按百分比的形式进行缩小

flex布局
布局原理
flex 是 flexible Box 的缩写,意为 “弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为 flex 布局。可以轻松地 创建响应式网页布局
- 当父盒子设为 flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效
- 伸缩布局 = 弹性布局 = 伸缩盒布局 = 弹性盒布局 =flex布局
弹性盒改进了块模型,既不使用浮动,也不会合并弹性盒容器与其内容之间的外边距。它是一种非常灵活的布局方法,就像几个小盒子放在一个大盒子里一样,相对独立,容易设置。
组成:
由容器、子元素和轴构成,并且默认情况下,子元素的排布方向与横轴的方向是一致的。弹性盒模型可以用简单的方式满足很多常见的复杂的布局需求,它的优势在于开发人员只是声明布局应该具有的行为,而不需要给出具体的实现方式。
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
总结flex布局原理: 就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式
弹性盒模型几乎在主流浏览器中都得到了支持,如表所示:
常用属性
弹性盒布局的常用属性:
| 属性 | 作用 |
|---|---|
| display | 用于指定元素容器的类型。 |
| flex-flow | 是属性flex-direction和flex-wrap的简写,用于排列弹性子元素。 |
| justify-content | 能够设置子元素在主轴方向的排列方式。 |
| align-items | 用于定义子元素在侧轴上的对齐方式(单行)。 |
| align-content | 用于定义子元素在侧轴上的对齐方式(多行)。 |
| order | 用于设置子元素出现的排列顺序,数值越小,排列将会越靠前,默认为0。 |
| flex | 是flex-grow(扩展比率)、flex-shrink(收缩比率)和flex-basis(宽度,像素值)的简写形式,能够设置子元素的伸缩性。 |
| align-self | 能够覆盖容器中的align-items属性,用于设置单独的子元素如何沿着纵轴排列。 |
1、display属性
编写HTML结构代码,实现弹性盒页面结构
<body>
<div class="box">
<div class="a">Adiv>
<div class="b">Bdiv>
<div class="c">Cdiv>
div>
body>
编写CSS样式代码
- display属性默认值为inline,这意味着此元素会被显示为一个内联元素,在元素前后没有换行符
- 设置display的值为flex,则表示用于指定弹性盒的容器
- 设置display的值为none,则表示此元素不会被显示
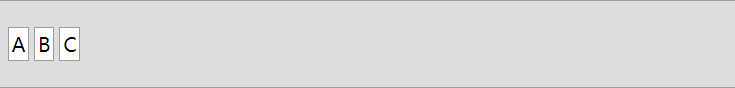
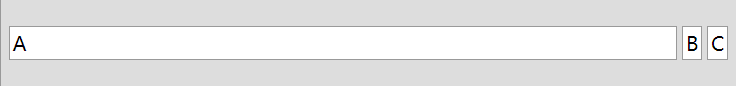
此处设置display为flex:
<style>
.box {
display: flex;
border: 1px solid #999;
height: 60px;
padding: 4px;
background: #ddd;
}
.box > div {
margin: 2px;
padding: 2px;
border: 1px solid #999;
background: #fff;
}
style>
效果展示:

图中当父元素.box的display设为flex后,子元素就会按照内容的实际宽度来显示,且子元素的高度会占满父元素的可用高度。
2、flex-flow属性
当使用flex-flow时,其值是flex-direction的值和flex-wrap的值的组合
例如,将flex-direction设为row,将flex-wrap设为nowrap 等价于 flex-flow:row nowrap
/* 简写形式 */
flex-flow: row nowrap;
/* 分开写 */
flex-direction: row;
flex-wrap: nowrap;
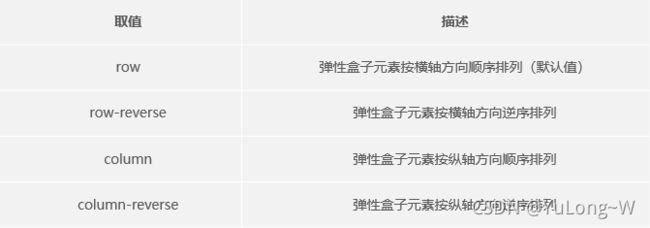
flex-direction 用于调整主轴的方向,可以调整为横向或者纵向。默认情况下是横向,此时横轴为主轴,纵轴为侧轴;如果改为纵向,则纵轴为主轴,横轴为侧轴,取值如表所示:

flex-wrap 用于让弹性盒元素在必要的时候拆行,取值如表所示:

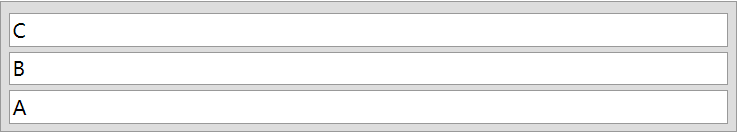
修改.box元素的样式,设置flex-flow的值为column-reverse
3、justify-content属性
justify-content属性能够设置子元素在主轴方向的排列方式,其取值如表所示:

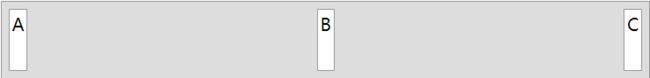
修改.box元素的样式,设置justify-content:为space-between
4、align-items属性
align-items属性用于定义子元素在侧轴上的对齐方式,其取值如表所示

修改.box元素的样式,设置align-items为center
5、align-content属性
align-content属性用于定义子元素在侧轴上的对齐方式,并且只能用于出现多行的情况。其取值如表所示

align-content 和 align-items 区别:
- align-items 适用于单行情况下, 只有上对齐、下对齐、居中和 拉伸
- align-content适应于换行(多行)的情况下(单行情况下无效), 可以设置 上对齐、 下对齐、居中、拉伸以及平均分 配剩余空间等属性值。
- 总结就是单行找 align-items 多行找 align-content
6、order属性
定义项目的排列顺序,数值越小,排列越靠前,默认为0。
注意:和 z-index 不一样
修改CSS样式代码,将子元素A、B、C的order值分别修改为2、3、1
7、flex-grow属性
修改CSS样式代码,将子元素A的flex-grow改为1
8、align-self属性
align-self属性取值有auto、flex-start、flex-end、center、baseline、stretch,每个值的意义与align-items属性的取值类似
需要注意的是,在使用弹性盒布局时,以下属性不起作用
- 多列布局中的column-*属性对弹性子元素无效
- float和clear对弹性子元素无效。使用float会导致display属性计算为block
- vertical-align属性对弹性子元素的对齐无效
rem布局
使用Rem适配布局,可以实现根据不同设备的情况,按比例设置页面的字体大小。在页面中,元素使用rem尺寸单位,当页面字体大小变化时,元素的宽度和高度也会发生变化,从而达到等比缩放的适配
rem基础
rem 单位: rem (root em)是一个相对单位,类似于em,em是父元素字体大小。当使用rem单位时,根节点的字体大小(font-size)决定了rem的尺寸
通过代码对比rem单位和em单位的区别:
不同的是:rem的基准是相对于html元素的字体大小
rem单位:
html {font-size: 14px;}
div {font-size: 12px;}
div > p {
width: 10rem; /* 结果为140px */
height: 10rem; /* 结果为140px */
}
em单位:
div {
font-size: 12px;
}
div > p {
width: 10em; /* 结果为120px */
height: 10em; /* 结果为120px */
}
比如,根元素(html)设置font-size=12px; 非根元素设置width:2rem; 则换成px表示就是24px
/* 根html 为 12px */
html {
font-size: 12px;
}
/* 此时 div 的字体大小就是 24px */
div {
font-size: 2rem;
}
rem的优势:父元素文字大小可能不一致, 但是整个页面只有一个html,可以很好来控制整个页面的元素大
媒体查询
媒体查询:
CSS的Media Query媒体查询(也称为媒介查询)用来根据窗口宽度、屏幕比例和设备方向等差异来改变页面的显示方式。使用媒体查询能够在不改变页面内容的情况下,为特定的输出设备制定显示效果
媒体查询(Media Query)是CSS3新语法。
- 使用 @media 查询,可以针对不同的媒体类型定义不同的样式
- @media 可以针对不同的屏幕尺寸设置不同的样式
- 当重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
- 目前针对很多苹果手机、Android手机,平板等设备都用得到多媒体查询
常用的媒体查询属性
- 设备宽高: device-width、device-height
- 渲染窗口的宽和高:width、height
- 设备的手持方向:orientation
- 设备的分辨率:resolution。
语法规范:
@media mediatype and|not|only (media feature) {
CSS-Code;
}
- 用 @media 开头 注意@符号
- mediatype 媒体类型
- 关键字 and not only
- media feature 媒体特性 必须有小括号包含
使用方法:
媒体查询的使用方法有两种,即 内联式和外联式
下面利用媒体查询实现当文档宽度大于640px 时,对CSS样式进行修改。
1、内联式是直接在CSS中使用
<style>
@media screen and (min-width:640px){
css属性: css属性
}
style>
2、外联式是作为单独的CSS文件从外部引入的
<link href="style.css" media="screen and (min-width:640px)" ref="stylesheet">
媒体查询在响应式布局中的使用
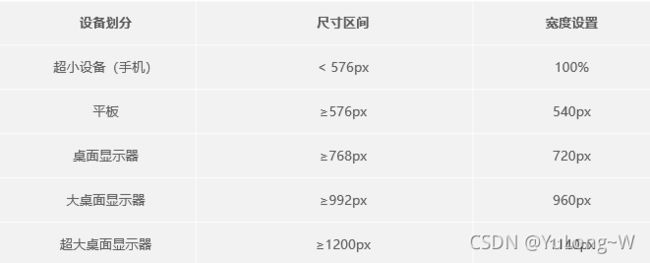
响应式网站中使用布局容器来实现控制页面中每个元素的大小和布局变化,需要一个父级元素作为布局容器,来配合子级元素实现变化效果。常见的响应式布局容器尺寸划分如表所示。
编写HTML结构代码,定义.container布局容器,并设置.container布局容器的样式
<head>
<meta name="viewport" content="width=device-width">
head>
<style>
.container {
height: 50px;background: #ddd;margin: 0 auto;
}
style>
<body>
<div class="container">布局容器div>
body>
编写CSS样式代码,当超小设备(小于576px)时设置布局容器的宽度为100%
<style>
@media screen and (max-width: 575px) {
.container {
width: 100%;
}
}
style>
编写CSS样式代码,当设备是平板设备(大于等于576px)时,布局容器的宽度为540px;当设备为桌面显示器(大于等于768px)时,布局容器宽度为720px
<style>
@media screen and (min-width: 576px) {
.container {width:540px; }
}
@media screen and (min-width: 768px) {
.container {width: 720px;}
}
style>
编写CSS样式代码,当设备是大桌面显示器(大于等于992px)时,布局容器宽度为960px;当设备是超大桌面显示器(大于等于1200)时,布局容器宽度为1140px ,具体代码如下。
<style>
@media screen and (min-width: 992px) {
.container {width: 960px;}
}
@media screen and (min-width: 1200px) {
.container {width: 1140px;}
}
style>
观察在不同窗口宽度下布局容器是否会相应发生变化
less
Less(Leaner Style Sheets)是一门CSS扩展语言,也称为CSS预处理器。
作为CSS的一种形式的扩展,Less并没有减少CSS的功能,而是在现有的CSS语法上,为CSS加入程序式语言的特性。
Less中文网址:Less 中文网
总结:Less 是一门 CSS 预处理语言,它扩展了CSS的动态特性
Less使用:
新建一个后缀名为.less的文件, 在这个less文件里面书写less语句
- Less 变量
- Less 编译
- Less 嵌套
- Less 运算
1、Less 变量
变量是指没有固定的值,可以改变的。因为我们CSS中的一些颜色和数值等经常使用
基本语法: @变量名: 值;
命名规范:
- 必须以@为前缀。例如,@color是合法的变量名。
- 不能包含特殊字符。例如,@color~@#则是错误的变量名。
- 不能以数字开头。例如,@1color是错误的变量名。
- 大小写敏感。由于变量名区分大小写,@color和@Color是两个不同的变量。
//直接使用
body{
color:@color;
}
a:hover{
color:@color;
}
2、Less 编译
本质上,Less 包含一套自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的 CSS 文件。
所以,需要把的 less文件,编译生成为css文件,这样html页面才能使用。
3、Less 嵌套
经常用到 选择器的嵌套:
#header .logo {
width: 300px;
}
Less 嵌套写法:
#header {
.logo {
width: 300px;
}
}
如果是(交集|伪类|伪元素选择器):
- 内层选择器的前面没有 & 符号,则它被解析为父选择器的后代
- 如果有 & 符号,它就被解析为父元素自身或父元素的伪类。
a:hover{
color:red;
}
Less 嵌套写法:
a{
&:hover{
color:red;
}
}
4、Less 运算
任何数字、颜色或者变量都可以参与运算。就是Less提供了加(+)、减(-)、乘(*)、除(/)算术运算。
/*Less 里面写*/
@witdh: 10px + 5;
div {
border: @witdh solid red;
}
/*生成的css*/
div {
border: 15px solid red;
}
/*Less 甚至还可以这样 */
width: (@width + 5) * 2
注意:
- 乘号(*)和除号(/)的写法
- 运算符中间左右有个空格隔开 1px + 5
- 对于两个不同的单位的值之间的运算,运算结果的值取第一个值的单位
- 如果两个值之间只有一个值有单位,则运算结果就取该单位
rem适配方案:
- 1、让一些不能等比自适应的元素,达到当设备尺寸发生改变的时 候,等比例适配当前设备。
- 2、使用媒体查询根据不同设备按比例设置html的字体大小,然后 页面元素使用rem做尺寸单位,当html字体大小变化元素尺寸也会发生变化,从而达到等比缩放的适配。
rem 实际开发适配方案:
① 按照设计稿与设备宽度的比例,动态计算并设置 html 根标签的 font-size 大小;(媒体查询)
② CSS 中,设计稿元素的宽、高、相对位置等取值,按照同等比例换算为 rem 为单位的值
rem 适配方案技术使用:
1、技术方案1
- less
- 媒体查询
- rem
步骤:
- 设计稿常见尺寸宽度
- 动态设置 html 标签 font-size 大小
- 元素大小取值方法
- ① 最后的公式: 页面元素的rem值 =页面元素值(px) / (屏幕宽度 / 划分的份数)
- ② 屏幕宽度/划分的份数 就是 html font-size 的大小 ③ 或者:页面元素的rem值 = 页面元素值(px) / html font-size 字体大
2、技术方案2(推荐)
- flexible.js
- rem