【Vue】安装并使用vue-cli搭建SPA项目
目录
一、Vue-cli安装
1.1 什么是Vue-cli
1.2 安装Vue-cli
1.3 使用Vue-cli构建项目
二、SPA项目
2.1 导入、运行SPA项目
2.2 vue项目结构说明
2.3 .什么是*.vue文件
2.4 基于SPA项目完成路由
2.5 基于SPA项目完成嵌套路由
一、Vue-cli安装
1.1 什么是Vue-cli
Vue CLI是一个基于Vue.js的官方脚手架工具,用于自动生成vue.js+webpack的项目模板,快速搭建Vue.js项目的开发环境。它提供了一套交互式的命令行界面,可以帮助开发者初始化项目、配置构建工具、管理依赖等。Vue CLI集成了一些常用的开发工具和最佳实践,使得开发者可以更加高效地开发Vue.js应用程序。
创建命令:vue init webpack xxx
- xxx 为自己创建项目的名称
- 必须先安装vue,vue-cli,webpack,node等一些必要的环境
1.2 安装Vue-cli
命令:npm install -g vue-cli
在cmd窗口输入如下命令,验证vue安装是否成功,注意:这里的V是大写。如果成功会打印版本号
vue -V1.3 使用Vue-cli构建项目
在需要保存的文件路径中打开cmd命令窗口,创建项目存放目录,运行如下命令:
vue init webpack 项目名接下来,安装程序会进入一问一答的安装模式:
1)Project name:项目名,默认是输入时的那个名称ycxw_spa,直接回车
2)Project description:项目描述,直接回车
3)Author:作者,随便填或直接回车
4)Vue build:选择题,一般选第一个Runtime + Compiler: recommended for most users //运行加编译,官方推荐 Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files - render functions are required elsewhere//仅运行时5)Install vue-router:是否需要vue-router,Y选择使用,这样生成好的项目就会有相关的路由配置文件
6)Use ESLint to lint your code:是否用ESLint来限制你的代码错误和风格。N7) Set up unit tests:是否安装单元测试 N
8)Setup e2e tests with Nightwatch?:是否安装e2e测试 N
9)Should we run npm install for you after the project has been created? (recommended) (Use arrow keys)
> Yes, use NPM (选择该项即可)
Yes, use Yarn
No, I will handle that myself全部选择好回车就进行了生成项目:
最后出现 Project initialization finished! 就下载好了:
二、SPA项目
2.1 导入、运行SPA项目
找到之前构建的spa项目的文件路径,在编程软件中导入:
1. 回到我们的cmd命令窗口输入该命令
cd 项目名(ycxw_spa)
2. 输入 npm run dev 命令运行
打开此网页即可运行:
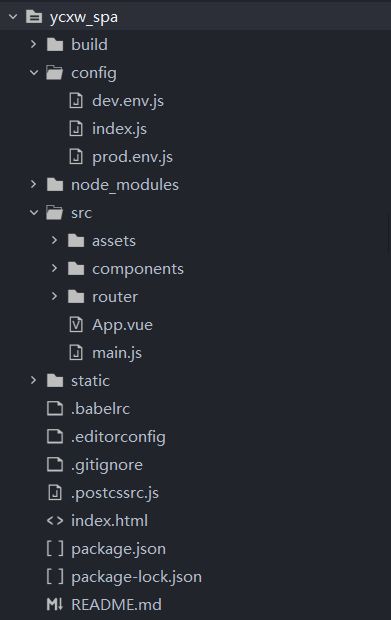
2.2 vue项目结构说明
文件夹:build
作用:这个文件夹主要是进行webpack的一些配置
文件 :
webpack.base.conf.js webpack基础配置,开发环境,生产环境都依赖
webpack.dev.conf.js webpack开发环境配置
webpack.prod.conf.js webpack生产环境配置
build.js 生产环境构建脚本
vue-loader.conf.js 此文件是处理.vue文件的配置文件
文件夹:config
作用:配置文件
文件:
dev.env.js 配置开发环境
prod.env.js 配置生产环境
index.js 这个文件进行配置代理服务器,例如:端口号的修改
node_modules 存放npm install时根据package.json配置生成的npm安装包的文件夹
文件夹:src
作用:源码目录(开发中用得最多的文件夹)
文件:
assets 共用的样式、图片
components 业务代码存放的地方,里面分成一个个组件存放,一个页面是一个组件,一个页面里面还会包着很多组件
router 设置路由(定义路由与组件之间的关系)
App.vue vue文件入口界面
main.js 对应App.vue创建vue实例,也是入口文件,对应webpack.base.config.js里的入口配置
static文件夹:
存放的文件不会经过webpack处理,可以直接引用,例如swf文件如果要引用可以在webpack配置,对swf后缀名的文件处理的loader,也可以直接将swf文件放在这个文件夹引用。
package.json:这个文件有两部分是有用的:scripts 里面设置命令以及在dependencies和devDependencies中,分别对应全局下载和局部下载的依赖包。
2.3 .什么是*.vue文件
*.vue 文件,是一个自定义的文件类型,用类似HTML的语法描述一个Vue组件。每个.vue文件包含三种类型的顶级语言块 ,
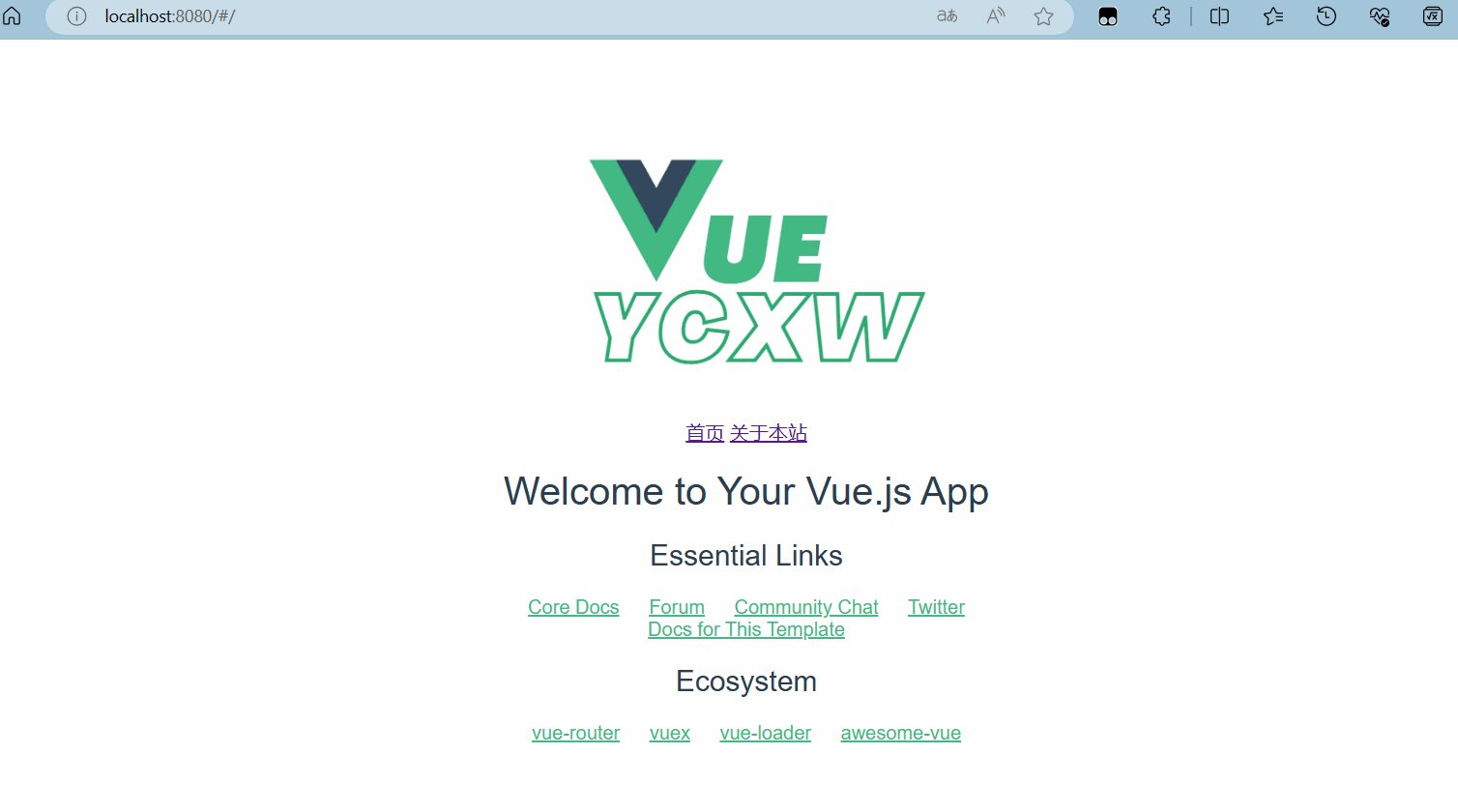
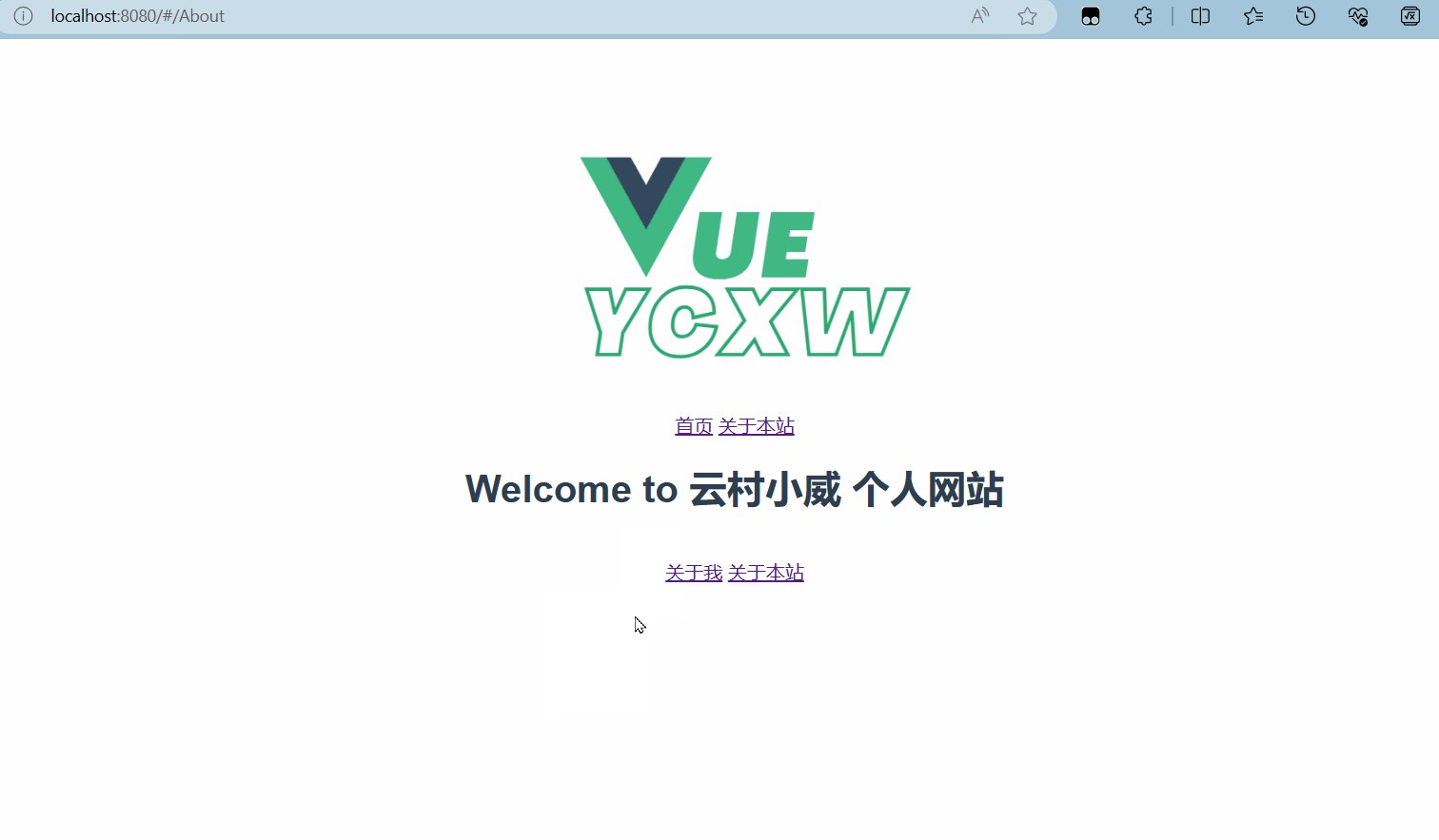
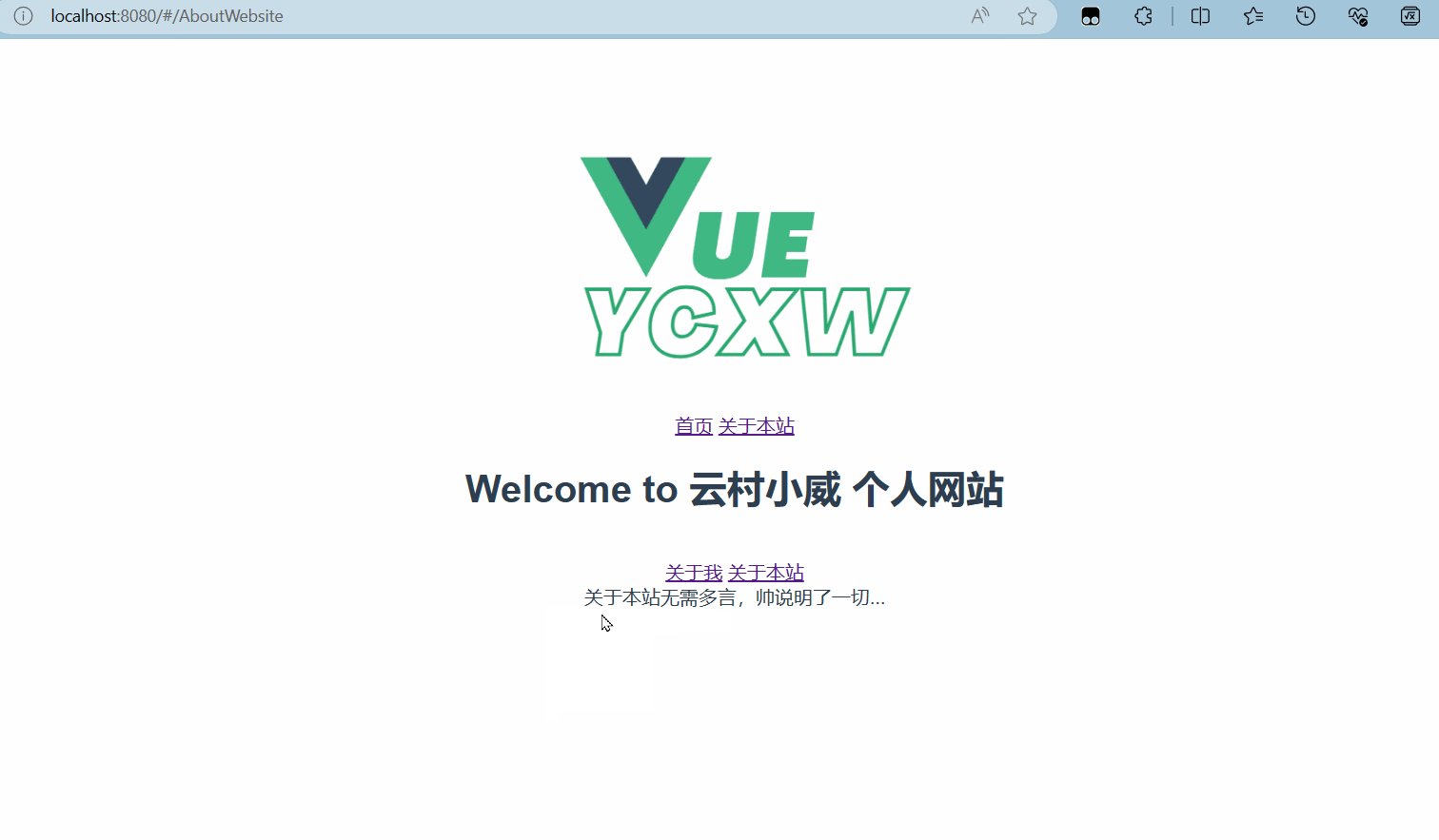
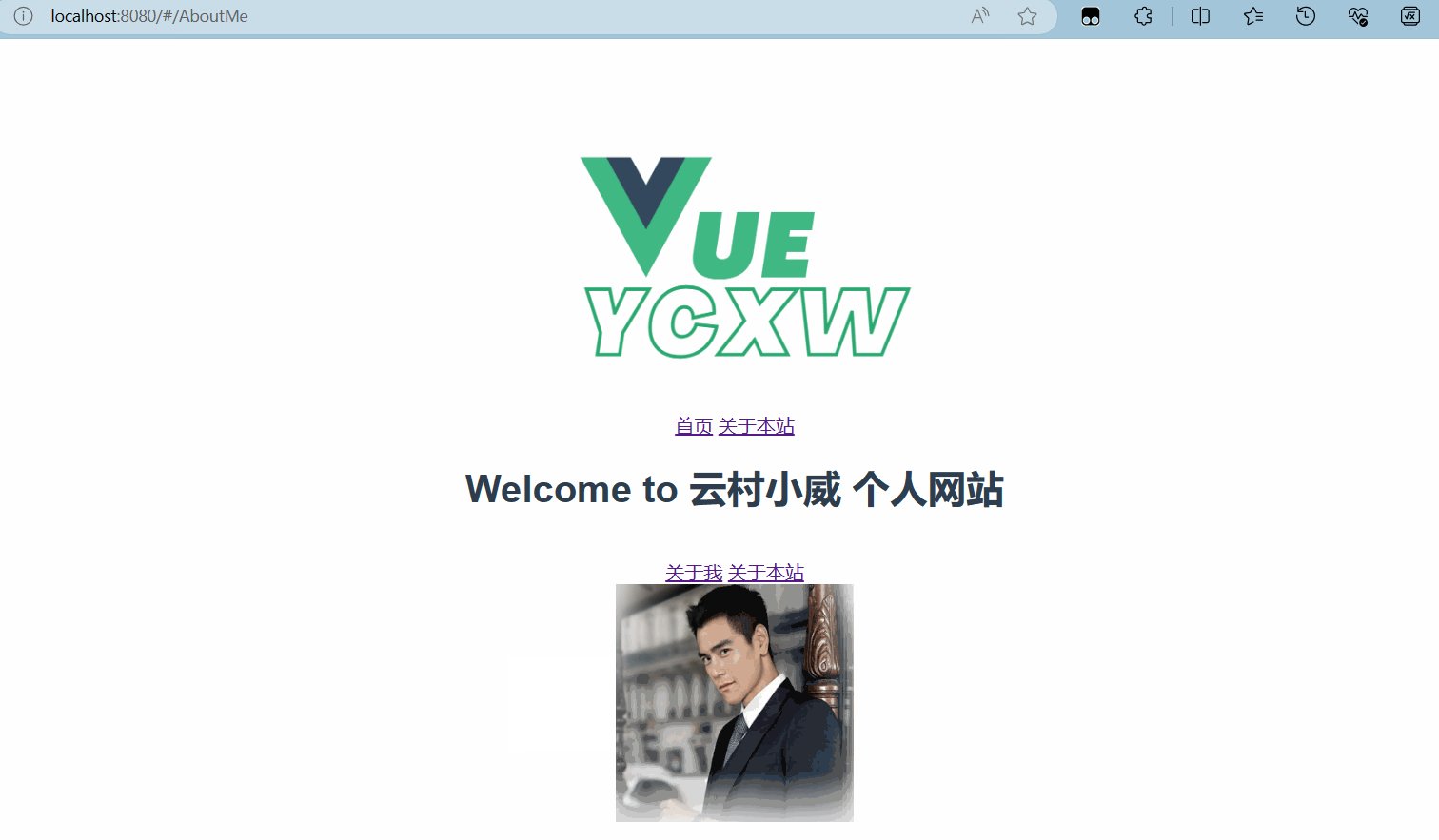
在构建spa项目的时候它已经做了一个默认欢迎界面,接下来我们只需要根据它的格式做一个自定义组件。 1. 在src下的components 创建自定义组件。 Hone.vue About.vue 2. 定义路由与配置路由路径 在router文件夹下面的index.js进行添加路由与配置路由路径: 1. 首先,我们导入了Vue和Vue Router模块: 这样我们就可以在代码中使用Vue和Vue Router的功能了。 2 . 接下来,我们导入了一些组件: 这些组件是在其他文件中定义的,通过使用@符号来指定它们的路径。 3. 然后,我们使用Vue Router插件: 这样Vue就可以使用Vue Router的功能了。 4. 最后,我们导出一个新的Router实例,其中包含了路由的配置信息: 在这个配置中,我们定义了几个路由规则。每个路由规则都包含了一个路径(path)、一个名称(name)和一个组件(component)。当用户访问不同的路径时,Vue Router会根据配置的规则来加载相应的组件。 例如: 当用户访问根路径('/')时,会加载名为'HelloWorld'的组件;当用户访问'/Home'路径时,会加载名为'Home'的组件;当用户访问'/About'路径时,会加载名为'About'的组件,并且还定义了两个子路由,分别是'/AboutMe'和'/AboutWebsite',它们分别对应名为'AboutMe'和'AboutWebsite'的组件。 这样,我们就完成了Vue Router的配置,可以在Vue应用中使用这些路由规则来实现页面导航和组件加载了。 完整示例: 3. 定义触发路由的按钮 找到Aue.js定义路由触发的按钮: 4. 运行测试 1. 示例:准备在About.vue组件中嵌套其他组件 注意:一定要加上 它Vue Router中的一个占位符标签。它的作用是用来显示当前路由对应的组件内容。 当你在Vue应用中使用了Vue Router,并且配置了路由规则后, 2. 自定义需要嵌套的组件 AboutMe.vue AboutWebsite.vue 3. 效果演示2.4 基于SPA项目完成路由
{{ msg }}
{{ msg }}
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import About from '@/components/About'
Vue.use(Router)
export default new Router({
routes: [{
path: '/',
name: 'HelloWorld',
component: HelloWorld
}, {
path: '/Home',
name: 'Home',
component: Home
}, {
path: '/About',
name: 'About',
component: About,
}]
})
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import About from '@/components/About'
Vue.use(Router)
export default new Router({
routes: [{
path: '/',
name: 'HelloWorld',
component: HelloWorld
}, {
path: '/Home',
name: 'Home',
component: Home
}, {
path: '/About',
name: 'About',
component: About
}]
})

2.5 基于SPA项目完成嵌套路由
{{ msg }}