- 2分钟学会编写maven插件
聪明马的博客
Javamavenjavaspring
什么是Maven插件Maven是Java项目中常用的构建工具,可以自动化构建、测试、打包和发布Java应用程序。Maven插件是Maven的一项重要功能,它可以在Maven构建过程中扩展Maven的功能,实现自定义的构建逻辑。Maven插件可以提供很多不同的功能,例如:生成代码、打包文件、部署应用程序等。插件通常是在Maven构建生命周期中的某个阶段执行,例如:编译、测试、打包、安装和部署。Mav
- 经销商管理系统架构设计方案(附 Java版本和Python版本源代码详解)
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型AI大模型企业级应用开发实战AI大模型应用入门实战与进阶计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
经销商管理系统架构设计方案(Java实现源代码详解)关键词:经销商管理系统,Java,SpringBoot,MyBatis,MySQL,架构设计,源代码1.背景介绍随着市场竞争的日益激烈,企业对经销商的管理越来越重视。传统的经销商管理方式效率低下,信息滞后,难以适应现代企业的发展需求。为了提高经销商管理效率,降低运营成本,越来越多的企业开始采用信息化的手段来管理经销商,而经销商管理系统应运而生。经
- Maven 与 Docker 集成:构建 Docker 镜像并与容器化应用集成
drebander
dockermavendocker
在现代软件开发中,容器化已成为一种流行的部署和运行应用程序的方式。通过将应用程序及其所有依赖打包成Docker镜像,开发者可以确保应用能够在不同的环境中一致地运行。而Maven是广泛使用的构建工具,能够帮助管理项目的构建、依赖和发布。本文将介绍如何使用Maven构建Docker镜像,并将其与容器化应用集成,以便于自动化部署和管理。1.Maven与Docker集成概述Maven可以通过插件来构建Do
- Maven学习总结(15)——Maven 项目中pom.xml详解
一杯甜酒
Maven
<ver
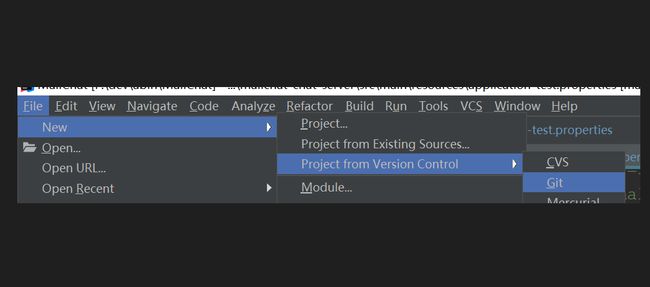
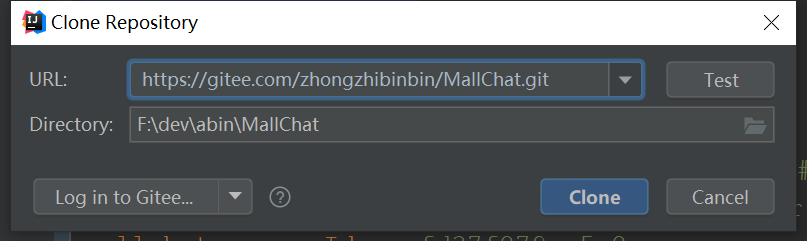
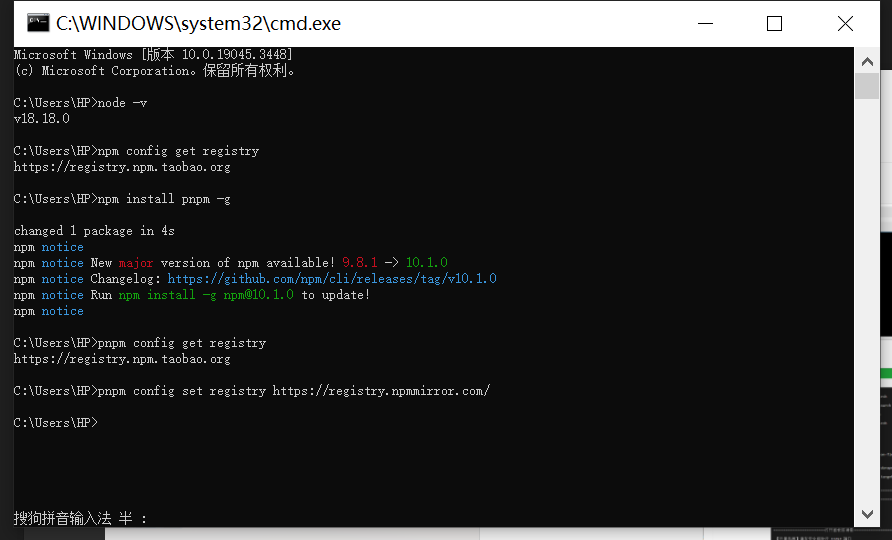
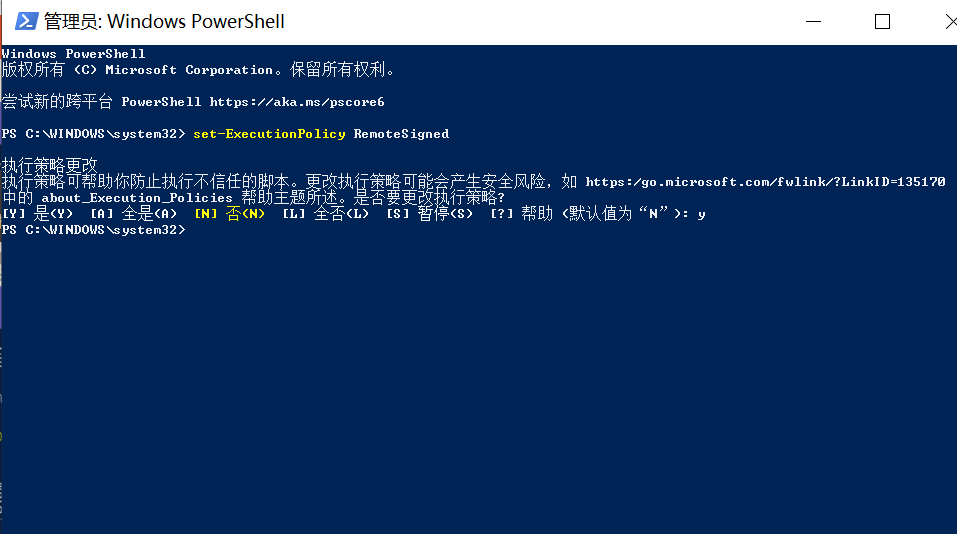
- 一张图搞定(2020版)IDEA中集成Maven插件【图文】详细
一个长不胖的程序YUAN
Maven工具MavenIDEA集成插件
1、首先你得先确保一下你的电脑上是有成功配置好的Maven工具。配置成功之后的演示:黑窗口中输入mvn-v,出现以上情况就是配置成功的,要是你没有配置好,请查看这篇Maven配置文章。建议配置阿里云镜像,以此让下载依赖更快,配置阿里云镜像。2、最好先在本地创建一个jar包本地仓库,以便之后直接配置时好指定你本地仓库的路径。为了让这篇文章只是出现IDEA集成Maven插件,我就把创建本地仓库的做法放
- Windows 环境下配置多个不同版本的 Maven
阿绵
后端windowsmavenjava
在实际开发中,不同的项目可能需要使用不同版本的Maven。例如,老项目可能依赖于Maven3.3,而新项目可能需要Maven3.8+才能正常运行。因此,在Windows下配置多个Maven版本并能方便地切换是非常必要的1.下载并安装多个Maven版本1.1下载Maven访问ApacheMaven官网,根据需要下载不同版本的Maven。例如:ApacheMaven3.3.9ApacheMaven3.
- 【后端java】构建工具maven
骑鱼过海的猫123
javamavenpython
文章目录1导入本地jar包到maven仓库1导入本地jar包到maven仓库mvninstall:install-file-Dfile=-DgroupId=-DartifactId=-Dversion=-Dpackaging=是你的jar文件的路径。是你的项目的组ID。是你的项目的ArtifactID。是你的jar包的版本号通常是jar,除非你的文件是其他类型的包,如pom。mvninstall:
- [附源码]计算机毕业设计基于SpringBoot的小说阅读系统
计算机毕设程序设计
springbootjava后端
项目运行环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.ID
- 基于 Spring Boot 的社区居民健康管理系统部署说明书
小星袁
毕业设计原文springboot后端java
目录1系统概述2准备资料3系统安装与部署3.1数据库部署3.1.1MySQL的部署3.1.2Navicat的部署3.2服务器部署3.3客户端部署4系统配置与优化5其他基于SpringBoot的社区居民健康管理系统部署说明书1系统概述本系统主要运用了SpringBoot框架,前端页面的设计主要依托Vue框架来构建,实现丰富且交互性强的用户界面,后台管理功能则采用SpringBoot框架与MySQL数
- Spring IoC容器的两大功能
Mr_Zerone
SpringFrameworkspringjava后端
1.控制反转(1)没有控制反转的情况下常规思路下,也就是在没有控制反转的情况下,程序员需要通过编写应用程序来创建(new关键字)和使用对象。(2)存在控制反转的情况下控制反转主要是针对对象的创建和调用控制而言的。应用程序需要使用一个对象时,不再是由程序员写的应用程序通过new关键字来直接创建该对象,而是由SpringIoC容器来创建和管理,即创建和管理对象的控制权由应用程序转移到IoC容器。我们的
- 认识Spring IoC容器和组件
Mr_Zerone
SpringFrameworkspringjava后端
1.传统Web项目开发流程传统Web项目在实现业务流程时,往往需要将Controller/Service/Dao,这三层先分别创建一个全局属性,上图中用BookController/BookService/BookDao来具体说明。当浏览器发送过来请求时,我们先调用全局属性中的BookCotroller对象bookController,在bookController中引用全局属性中的BookSer
- 安装配置MAVEN
ByteVoyager
mavenjava
安装配置MAVEN1.获取安装包下载apache-maven-3.8.1-bin.zip,下载地址:https://archive.apache.org/dist/maven/maven-3/3.8.1/binaries/apache-maven-3.8.1-bin.zip。2.解压maven压缩包3.配置maven环境变量新建环境变量MAVEN_HOME:右击【此电脑】->【属性】->【高级系统
- 深入理解Spring Boot中的事件驱动架构
省赚客APP开发者@聚娃科技
springboot架构java
深入理解SpringBoot中的事件驱动架构大家好,我是微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!1.引言事件驱动架构在现代软件开发中越来越受欢迎,它能够提高系统的松耦合性和可扩展性。SpringBoot作为一个流行的Java框架,提供了强大的事件驱动支持。本文将深入探讨SpringBoot中事件驱动架构的实现原理和最佳实践。2.SpringFramework中的事件模型在
- Redis 全方位解析:从入门到实战
kiss strong
redis数据库缓存
引言在当今互联网快速发展的时代,高并发、低延迟的应用场景越来越普遍。Redis,作为一款高性能的开源数据库,以其卓越的性能和灵活的功能,成为了许多开发者的首选工具。无论是在缓存、消息队列,还是在实时数据分析等领域,Redis都展现出了强大的能力。本文将从Redis的基本介绍、官网、安装、特性,到具体的存储类型、Java代码实例、SpringBoot整合,以及Redis的主要作用和应用场景,进行全面
- 小程序类毕业设计选题题目推荐 (29)
初尘屿风
毕业设计后端小程序课程设计springboot微信后端学习
基于微信小程序的设备故障报修管理系统设计与实现,SpringBoot+Vue+毕业论文基于微信小程序的设备故障报修管理系统设计与实现,SSM+Vue+毕业论文基于微信小程序的电影院购票小程序系统,SpringBoot+Vue+毕业论文+指导搭建视频基于微信小程序的宿舍报修管理系统设计与实现,SpringBoot(15500字)+Vue+毕业论文+指导搭建视频基于微信小程序的电影院订票选座系统的设计
- 六、soul源码学习-SpringCloud项目本地运行
caihuayuan4
面试题汇总与解析springsqljava大数据
一、本地部署NacosNacos本地部署可以参考:http://www.iocoder.cn/Nacos/install/?self二、搭建SpringCloud项目示例代码:https://github.com/wyc192273/soul-learn-project/tree/main/sofa-demo搭建了简单的SpringCloud服务后,需要在项目中引入如下依赖:org.dromara
- SpringBoot+Mybatis 实现简单的学生书籍管理系统
Chronoluckyy
springbootmybatis数据库
本文将介绍如何使用SpringBoot框架来构建一个简单的学生书籍管理系统,其中包括用户的注册和登录验证,并通过分层设计来实现系统的模块化和可维护性。一、准备工作1.使用Navicat创建数据库表2.导入依赖包和对应的数据库驱动在resources/application.propertiespom.xml下导入依赖包org.mybatis.spring.bootmybatis-spring-bo
- 记录自己的日常总结与错误
快乐呆橘
mysqlgithubvisualstudiojavaandroid
//1.解决VMware的方法:管理员身份运行cmd->输入netshwinsockreset->重启电脑同时也是windows修复网络问题的一种方法//2.解决spring中tx报错问题:在设置xmlcatalog时要把key改成http://www.springframework.org/schema/tx/spring-tx.xsd//3.解决jsp链接数据库中文乱码问题:首先在mysql端
- SpringMVC中spring-config.xml和web.xml配置
W厚积薄发
小工具web.xml模板
web.xml配置模板springmvcorg.springframework.web.servlet.DispatcherServletcontextConfigLocationclasspath:springmvc-config3.xml1springmvc/CharacterEncodingFilterorg.springframework.web.filter.CharacterEncod
- SpringCloud----如何解决灾难性雪崩效应
Catalina_yep
SpringCloud
1.降级超时降级、资源不足时(线程或信号量)降级,降级后可以配合降级接口返回托底数据。实现一个fallback方法,当请求后端服务出现异常的时候,可以使用fallback方法返回的值.保证:服务出现问题整个项目还可以继续运行。2.熔断当失败率(如因网络故障/超时造成的失败率高)达到阀值自动触发降级,熔断器触发的快速失败会进行快速恢复。通俗理解:熔断就是具有特定条件的降级。所以在代码上熔断和降级都是
- SpringCloud微服务架构之断路器,如何解决微服务中的雪崩效应?
2401_89225002
架构微服务springcloud
图3.2极端情况下的微服务网状调用示意图最常见的场景就是当负载过高时,如果某个服务的性能或抗压能力不好,那么当请求到这个服务时就需要等待或直接出现超时、不可用等情况。在图3.2中,一旦服务C出现问题,可能会影响服务A和服务B,虽然服务D、E、F并没有直接与服务C相互依赖,但是服务C导致了服务A和服务B的阻塞,就会间接地影响服务D、E、F,从而让整个系统变得缓慢或不可用,这就是微服务的雪崩效应。微服
- SpringBoot+webSocket项目私信聊天功能实现
静谧空间
websocket网络协议网络
webSocket什么是ws?WS(WebSocket)是一种网络通信协议,它提供了在客户端和服务器之间进行双向、实时通信的能力。相比于传统的HTTP协议,WebSocket具有更低的延迟和更高的效率。传统的HTTP协议是一种无状态的协议,每次通信都需要客户端发起请求,服务器响应后关闭连接,因此无法实现实时的双向通信。而WebSocket协议则在初始握手阶段首先通过HTTP协议建立连接,然后升级为
- Integrated Business Functions
后端
Year2IntegratedBusinessFunctions(2025SpringTerm)Module6:FinancingforGrowthAssignment1(Individual)ThisisanINDIVIDUALassignment.Thisassignmentismarkedoutof100.Itisworth20marksofthetotalcoursescores(i.e.
- RESTful API与Spring MVC注解结合详解
龙阳ω
springmvcrestfulspringmvcjava
1、RESTfulAPIRESTfulAPI,全称为RepresentationalStateTransfer(表述性状态转移)的API,是现代Web服务中最为流行的架构风格之一。其核心思想是将网络中的资源抽象为一系列URL,客户端通过HTTP协议对这些URL进行访问和操作,从而实现资源的获取、创建、更新和删除等操作。使用HTTP协议中的方法(GET、POST、PUT、DELETE等)来表示对资源
- Solon —— 容器
发强-CrazyAirhead
SolonSolon实用教程java
说明Solon的核心概念有IoC、AOP和本地事件总线。有人常常有误解以为IoC和AOP是Spring提出的,其实这两种思想在Spring之前就已经有了,但Spring把这两个思想在技术上落地和推广做得很好,让Ioc和AOP广为人知。核心概念IoCIoc的全称是InversionofControl,是控制反转或者反转控制的意思。它是一种思想,主要解决的是对象创建和管理的问题,用于解耦依赖。Ioc有
- 【开源免费】基于Vue和SpringBoot的医院后台管理系统(附论文)
杨荧
vue.jsspringboot前端开源springcloudjavascript
本文项目编号T170,文末自助获取源码\color{red}{T170,文末自助获取源码}T170,文末自助获取源码目录一、系统介绍二、数据库设计三、配套教程3.1启动教程3.2讲解视频3.3二次开发教程四、功能截图五、文案资料5.1选题背景5.2国内外研究现状六、核心代码6.1查询数据6.2新增数据6.3删除数据一、系统介绍在管理员功能模块确定下来的基础上,对管理员各个功能进行设计,确定管理员功
- 手动配置springMVC4的方法
架构默片
javajavaspringMVC4springMVC
手动配置springMVC4的方法一开始网上查了N多文章都是拿maven装的,而且配置文件都一堆一堆的特别乱,不容易让人明白,所以这里提供一个最基本的HELLOWORLD创建一个动态的WEB工程DnamicWebProbject导入如下包commons-logging-1.1.3.jarspring-aop-4.0.0.RELEASE.jarspring-beans-4.0.0.RELEASE.j
- SCOT 500M Operations Analytics: Simulation
后端
OperationsAnalytics:SimulationDecisionTwoGuidelinesSCOT500M,Spring2025Asyoureadthecase,considerhowyouwouldutilizeDiscreteEventSimulationtomodelservicesprovidedbythecompany’stechteams.Thereareseveralch
- SpringBoot 新手入门(实操)
李恩11
springboot后端java
SpringBoot是一个开源框架,旨在简化基于Spring的Java应用程序的开发。它通过提供一系列默认配置和约定大于配置的理念,让开发者可以更快速地创建和部署应用。以下是一个SpringBoot新手入门的实操指南,帮助你从零开始创建一个简单的SpringBoot应用程序。环境准备安装JDK:SpringBoot需要JavaDevelopmentKit(JDK)8或更高版本。你可以从Oracle
- 《Spring实战》读书笔记-第3章 高级装配
2401_89790580
springoracle数据库
Spring表达式语言在上一章中,我们看到了一些最为核心的bean装配技术。你可能会发现上一章学到的知识有很大的用处。但是,bean装配所涉及的领域并不仅仅局限于上一章所学习到的内容。Spring提供了多种技巧,借助它们可以实现更为高级的bean装配功能。在本章中,我们将会深入介绍一些这样的高级技术。本章中所介绍的技术也许你不会天天都用到,但这并不意味着它们的价值会因此而降低。3.1环境与prof
- 集合框架
天子之骄
java数据结构集合框架
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- Table Driven(表驱动)方法实例
bijian1013
javaenumTable Driven表驱动
实例一:
/**
* 驾驶人年龄段
* 保险行业,会对驾驶人的年龄做年龄段的区分判断
* 驾驶人年龄段:01-[18,25);02-[25,30);03-[30-35);04-[35,40);05-[40,45);06-[45,50);07-[50-55);08-[55,+∞)
*/
public class AgePeriodTest {
//if...el
- Jquery 总结
cuishikuan
javajqueryAjaxWebjquery方法
1.$.trim方法用于移除字符串头部和尾部多余的空格。如:$.trim(' Hello ') // Hello2.$.contains方法返回一个布尔值,表示某个DOM元素(第二个参数)是否为另一个DOM元素(第一个参数)的下级元素。如:$.contains(document.documentElement, document.body); 3.$
- 面向对象概念的提出
麦田的设计者
java面向对象面向过程
面向对象中,一切都是由对象展开的,组织代码,封装数据。
在台湾面向对象被翻译为了面向物件编程,这充分说明了,这种编程强调实体。
下面就结合编程语言的发展史,聊一聊面向过程和面向对象。
c语言由贝尔实
- linux网口绑定
被触发
linux
刚在一台IBM Xserver服务器上装了RedHat Linux Enterprise AS 4,为了提高网络的可靠性配置双网卡绑定。
一、环境描述
我的RedHat Linux Enterprise AS 4安装双口的Intel千兆网卡,通过ifconfig -a命令看到eth0和eth1两张网卡。
二、双网卡绑定步骤:
2.1 修改/etc/sysconfig/network
- XML基础语法
肆无忌惮_
xml
一、什么是XML?
XML全称是Extensible Markup Language,可扩展标记语言。很类似HTML。XML的目的是传输数据而非显示数据。XML的标签没有被预定义,你需要自行定义标签。XML被设计为具有自我描述性。是W3C的推荐标准。
二、为什么学习XML?
用来解决程序间数据传输的格式问题
做配置文件
充当小型数据库
三、XML与HTM
- 为网页添加自己喜欢的字体
知了ing
字体 秒表 css
@font-face {
font-family: miaobiao;//定义字体名字
font-style: normal;
font-weight: 400;
src: url('font/DS-DIGI-e.eot');//字体文件
}
使用:
<label style="font-size:18px;font-famil
- redis范围查询应用-查找IP所在城市
矮蛋蛋
redis
原文地址:
http://www.tuicool.com/articles/BrURbqV
需求
根据IP找到对应的城市
原来的解决方案
oracle表(ip_country):
查询IP对应的城市:
1.把a.b.c.d这样格式的IP转为一个数字,例如为把210.21.224.34转为3524648994
2. select city from ip_
- 输入两个整数, 计算百分比
alleni123
java
public static String getPercent(int x, int total){
double result=(x*1.0)/(total*1.0);
System.out.println(result);
DecimalFormat df1=new DecimalFormat("0.0000%");
- 百合——————>怎么学习计算机语言
百合不是茶
java 移动开发
对于一个从没有接触过计算机语言的人来说,一上来就学面向对象,就算是心里上面接受的了,灵魂我觉得也应该是跟不上的,学不好是很正常的现象,计算机语言老师讲的再多,你在课堂上面跟着老师听的再多,我觉得你应该还是学不会的,最主要的原因是你根本没有想过该怎么来学习计算机编程语言,记得大一的时候金山网络公司在湖大招聘我们学校一个才来大学几天的被金山网络录取,一个刚到大学的就能够去和
- linux下tomcat开机自启动
bijian1013
tomcat
方法一:
修改Tomcat/bin/startup.sh 为:
export JAVA_HOME=/home/java1.6.0_27
export CLASSPATH=$CLASSPATH:$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar:.
export PATH=$JAVA_HOME/bin:$PATH
export CATALINA_H
- spring aop实例
bijian1013
javaspringAOP
1.AdviceMethods.java
package com.bijian.study.spring.aop.schema;
public class AdviceMethods {
public void preGreeting() {
System.out.println("--how are you!--");
}
}
2.beans.x
- [Gson八]GsonBuilder序列化和反序列化选项enableComplexMapKeySerialization
bit1129
serialization
enableComplexMapKeySerialization配置项的含义
Gson在序列化Map时,默认情况下,是调用Key的toString方法得到它的JSON字符串的Key,对于简单类型和字符串类型,这没有问题,但是对于复杂数据对象,如果对象没有覆写toString方法,那么默认的toString方法将得到这个对象的Hash地址。
GsonBuilder用于
- 【Spark九十一】Spark Streaming整合Kafka一些值得关注的问题
bit1129
Stream
包括Spark Streaming在内的实时计算数据可靠性指的是三种级别:
1. At most once,数据最多只能接受一次,有可能接收不到
2. At least once, 数据至少接受一次,有可能重复接收
3. Exactly once 数据保证被处理并且只被处理一次,
具体的多读几遍http://spark.apache.org/docs/lates
- shell脚本批量检测端口是否被占用脚本
ronin47
#!/bin/bash
cat ports |while read line
do#nc -z -w 10 $line
nc -z -w 2 $line 58422>/dev/null2>&1if[ $?-eq 0]then
echo $line:ok
else
echo $line:fail
fi
done
这里的ports 既可以是文件
- java-2.设计包含min函数的栈
bylijinnan
java
具体思路参见:http://zhedahht.blog.163.com/blog/static/25411174200712895228171/
import java.util.ArrayList;
import java.util.List;
public class MinStack {
//maybe we can use origin array rathe
- Netty源码学习-ChannelHandler
bylijinnan
javanetty
一般来说,“有状态”的ChannelHandler不应该是“共享”的,“无状态”的ChannelHandler则可“共享”
例如ObjectEncoder是“共享”的, 但 ObjectDecoder 不是
因为每一次调用decode方法时,可能数据未接收完全(incomplete),
它与上一次decode时接收到的数据“累计”起来才有可能是完整的数据,是“有状态”的
p
- java生成随机数
cngolon
java
方法一:
/**
* 生成随机数
* @author
[email protected]
* @return
*/
public synchronized static String getChargeSequenceNum(String pre){
StringBuffer sequenceNum = new StringBuffer();
Date dateTime = new D
- POI读写海量数据
ctrain
海量数据
import java.io.FileOutputStream;
import java.io.OutputStream;
import org.apache.poi.xssf.streaming.SXSSFRow;
import org.apache.poi.xssf.streaming.SXSSFSheet;
import org.apache.poi.xssf.streaming
- mysql 日期格式化date_format详细使用
daizj
mysqldate_format日期格式转换日期格式化
日期转换函数的详细使用说明
DATE_FORMAT(date,format) Formats the date value according to the format string. The following specifiers may be used in the format string. The&n
- 一个程序员分享8年的开发经验
dcj3sjt126com
程序员
在中国有很多人都认为IT行为是吃青春饭的,如果过了30岁就很难有机会再发展下去!其实现实并不是这样子的,在下从事.NET及JAVA方面的开发的也有8年的时间了,在这里在下想凭借自己的亲身经历,与大家一起探讨一下。
明确入行的目的
很多人干IT这一行都冲着“收入高”这一点的,因为只要学会一点HTML, DIV+CSS,要做一个页面开发人员并不是一件难事,而且做一个页面开发人员更容
- android欢迎界面淡入淡出效果
dcj3sjt126com
android
很多Android应用一开始都会有一个欢迎界面,淡入淡出效果也是用得非常多的,下面来实现一下。
主要代码如下:
package com.myaibang.activity;
import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.os.CountDown
- linux 复习笔记之常见压缩命令
eksliang
tar解压linux系统常见压缩命令linux压缩命令tar压缩
转载请出自出处:http://eksliang.iteye.com/blog/2109693
linux中常见压缩文件的拓展名
*.gz gzip程序压缩的文件
*.bz2 bzip程序压缩的文件
*.tar tar程序打包的数据,没有经过压缩
*.tar.gz tar程序打包后,并经过gzip程序压缩
*.tar.bz2 tar程序打包后,并经过bzip程序压缩
*.zi
- Android 应用程序发送shell命令
gqdy365
android
项目中需要直接在APP中通过发送shell指令来控制lcd灯,其实按理说应该是方案公司在调好lcd灯驱动之后直接通过service送接口上来给APP,APP调用就可以控制了,这是正规流程,但我们项目的方案商用的mtk方案,方案公司又没人会改,只调好了驱动,让应用程序自己实现灯的控制,这不蛋疼嘛!!!!
发就发吧!
一、关于shell指令:
我们知道,shell指令是Linux里面带的
- java 无损读取文本文件
hw1287789687
读取文件无损读取读取文本文件charset
java 如何无损读取文本文件呢?
以下是有损的
@Deprecated
public static String getFullContent(File file, String charset) {
BufferedReader reader = null;
if (!file.exists()) {
System.out.println("getFull
- Firebase 相关文章索引
justjavac
firebase
Awesome Firebase
最近谷歌收购Firebase的新闻又将Firebase拉入了人们的视野,于是我做了这个 github 项目。
Firebase 是一个数据同步的云服务,不同于 Dropbox 的「文件」,Firebase 同步的是「数据」,服务对象是网站开发者,帮助他们开发具有「实时」(Real-Time)特性的应用。
开发者只需引用一个 API 库文件就可以使用标准 RE
- C++学习重点
lx.asymmetric
C++笔记
1.c++面向对象的三个特性:封装性,继承性以及多态性。
2.标识符的命名规则:由字母和下划线开头,同时由字母、数字或下划线组成;不能与系统关键字重名。
3.c++语言常量包括整型常量、浮点型常量、布尔常量、字符型常量和字符串性常量。
4.运算符按其功能开以分为六类:算术运算符、位运算符、关系运算符、逻辑运算符、赋值运算符和条件运算符。
&n
- java bean和xml相互转换
q821424508
javabeanxmlxml和bean转换java bean和xml转换
这几天在做微信公众号
做的过程中想找个java bean转xml的工具,找了几个用着不知道是配置不好还是怎么回事,都会有一些问题,
然后脑子一热谢了一个javabean和xml的转换的工具里,自己用着还行,虽然有一些约束吧 ,
还是贴出来记录一下
顺便你提一下下,这个转换工具支持属性为集合、数组和非基本属性的对象。
packag
- C 语言初级 位运算
1140566087
位运算c
第十章 位运算 1、位运算对象只能是整形或字符型数据,在VC6.0中int型数据占4个字节 2、位运算符: 运算符 作用 ~ 按位求反 << 左移 >> 右移 & 按位与 ^ 按位异或 | 按位或 他们的优先级从高到低; 3、位运算符的运算功能: a、按位取反: ~01001101 = 101
- 14点睛Spring4.1-脚本编程
wiselyman
spring4
14.1 Scripting脚本编程
脚本语言和java这类静态的语言的主要区别是:脚本语言无需编译,源码直接可运行;
如果我们经常需要修改的某些代码,每一次我们至少要进行编译,打包,重新部署的操作,步骤相当麻烦;
如果我们的应用不允许重启,这在现实的情况中也是很常见的;
在spring中使用脚本编程给上述的应用场景提供了解决方案,即动态加载bean;
spring支持脚本