JavaScript学习笔记05
JavaScript笔记05
操作 BOM 对象(重点)
什么是 BOM
- BOM(Browser Object Model)是指浏览器对象模型,是用于描述这种对象与对象之间层次关系的模型。
- 浏览器对象模型(BOM)提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。
浏览器
- 主流的浏览器分为 IE、Microsoft Edge、Chrome、Firefox、Safari、Opera 等几大类
- 浏览器的种类很多,但是主流的内核只有四种,各种不同的浏览器,就是在主流内核的基础上,添加不同的功能构成。
-
- Trident 内核:代表产品为 Internet Explorer,又称其为IE内核。
-
- Gecko 内核:代表作品为 Mozilla Firefox。
-
- WebKit 内核:代表作品有Safari、Chrome。
-
- Presto内核:代表作品 Opera。
-
window
window对象代表浏览器窗口。- 常用的实例方法/属性:
window.alert(1) // 弹窗
window.innerHeight // 获取浏览器窗口的内容区域的高度
window.innerWidth // 获取浏览器窗口的内容区域的宽度
window.outerHeight // 获取浏览器窗口外侧的高度
window.outerWidth // 获取浏览器窗口外侧的宽度
- 测试:
navigator(不建议使用)
navigator封装了一些浏览器信息。- 常用的属性:
navigator.appName // 返回浏览器官方名称。不能保证此属性返回的值是正确的。
navigator.appVersion // 返回浏览器版本。不能保证此属性返回的值是正确的。
navigator.userAgent // 返回当前浏览器的用户代理。
navigator.platform // 返回浏览器平台名,不确定此值是否有效。
- 测试:
- 大多数时候,我们不会使用
navigator对象,因为会被人为修改。 - 不建议使用这些属性来判断和编写代码。
screen
screen代表当前渲染窗口中和屏幕有关的属性。- 常用的属性:
screen.width // 以像素为单位返回屏幕的宽度
screen.height // 以像素为单位返回屏幕的高度
- 测试:
location
location代表当前页面的 URL 信息。- 常用的属性:
location.host // 域名字符串
location.href // URL字符串
location.protocol // URL对应协议的字符串
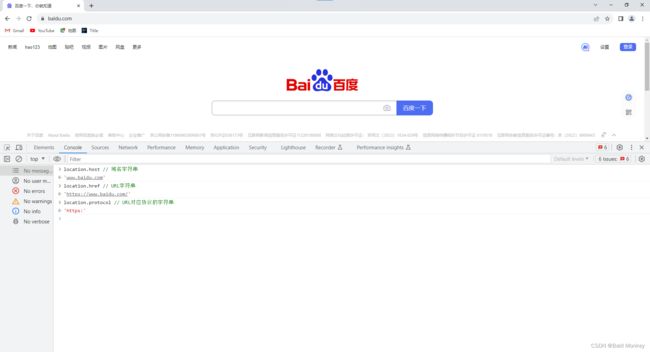
- 测试:
- 补充 - 常用的方法:
location.reload() // 重新加载来自当前URL的资源(刷新网页)
location.assign('URL') // 加载给定URL的内容资源到这个location对象所关联的对象上
document
document代表当前载入的页面,并作为网页内容的入口,也就是 DOM 树。- 常用的属性:
document.title // 获取或设置当前文档的标题
document.cookie // 返回一个使用分号分隔的cookie列表,或设置(写入)一个cookie
- 测试:
- 拓展 - 劫持 cookie 的原理:参考 - 说说劫持 Cookie 的原理 - 掘金 (juejin.cn)
- 服务器端可以通过设置
cookie:httpOnly来保障 cookie 的安全(后面再详细学习)
- 服务器端可以通过设置
- 常用的方法:
// 获取具体的DOM文档树节点
document.getElementById() // 返回具有给定id标识元素的引用对象。
document.getElementsByClassName() // 返回具有给定类名的元素列表。
document.getElementsByTagName() // 返回具有给定标签名的元素列表。
- 测试:先准备一个网页,它包含一个自定义列表:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<dl id="app">
<dt>Javadt>
<dd>JavaSEdd>
<dd>JavaEEdd>
dl>
body>
html>
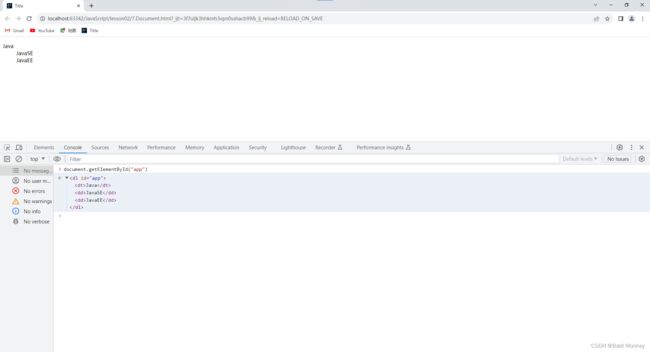
- 在浏览器控制台中输入
document.getElementById("app")来获取指定的文档树节点:
history(不建议使用)
history允许操作浏览器的曾经在标签页或者框架里访问的会话历史记录。- 常用的方法:
history.back() // 转到浏览器会话历史的上一页,等同于点击浏览器的回退按钮
history.forward() // 转到浏览器会话历史的下一页,等同于点击浏览器的前进按钮
- 测试:
操作 DOM 节点(重点)
什么是 DOM
- DOM(Document Object Model)是指文档对象模型,是用来呈现与任意 HTML 或 XML 文档交互的 API。
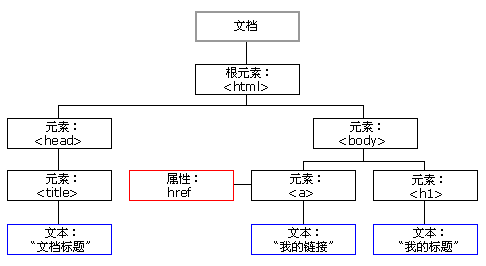
- DOM 是载入到浏览器中的文档模型,以节点树的形式来表现文档,每个节点代表文档的构成部分(例如:页面元素、字符串或注释等等)。
核心
- 浏览器网页就是一个 DOM 数型结构。
- 更新:更新 DOM 节点
- 遍历:得到 DOM 节点
- 删除:删除一个 DOM 节点
- 添加:添加一个新的 DOM 节点
- 要操作一个 DOM 节点,就必须先获得这个 DOM 节点
获得 DOM 节点
- 属性:
document.getElementById() // 返回具有给定id标识元素的引用对象。
document.getElementsByClassName() // 返回具有给定类名的元素列表。
document.getElementsByTagName() // 返回具有给定标签名的元素列表。
- 例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="father">
<h1>标题一h1>
<p id="p1">p1p>
<p class="p2">p2p>
div>
<script>
// 获取 DOM 节点,对应 CSS 选择器
let h1 = document.getElementsByTagName("h1"); // 标签
let p1 = document.getElementById("p1"); // id
let p2 = document.getElementsByClassName("p2"); // class
let father = document.getElementsByTagName("father");
let children = father.children; // 获取父节点下的所有子节点
// father.firstChild
// father.lastChild
script>
body>
html>
- 测试:
- 以上是使用原生代码获得 DOM 节点的方式,之后我们主要是使用
jQuery();来获得 DOM 节点;
更新 DOM 节点
- 属性:
// 操作文本
element.innerText // 修改文本的值
element.innerHTML // 可以解析 HTML 标签
// 操作 CSS
// element.style - 设置 CSS 样式
element.style.color // 字体颜色
element.style.fontSize // 字体大小(注意是驼峰命名)
element.style.padding // 内边距...
- 例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="id1">div>
<div id="id2">div>
<div id="id3">abcdiv>
<script>
// 获取 DOM 节点
let id1 = document.getElementById("id1");
let id2 = document.getElementById("id2");
let id3 = document.getElementById("id3");
// 操作文本
// innerText - 修改文本的值
id1.innerText = "hello";
// innerHTML - 可以解析 HTML 标签
id2.innerHTML = "world";
// 操作 CSS
// style - 设置 CSS 样式
id3.style.color = "red";
id3.style.fontSize = "50px";
id3.style.padding = "2em";
script>
body>
html>
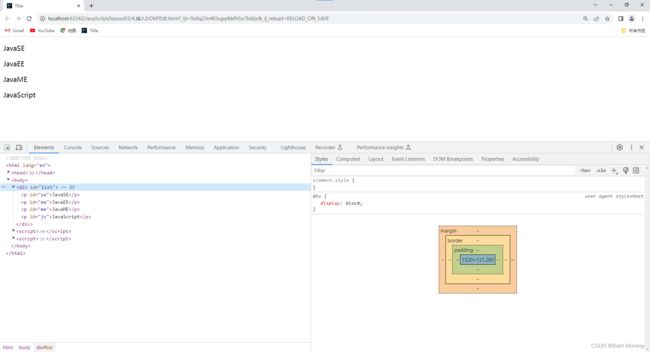
- 查看网页效果:
删除 DOM 节点
- 删除 DOM 节点的步骤:先获取父节点,再通过父节点来删除自身。
- 属性/方法:
element.parentElement // 获取当前节点的父元素节点。如果该元素没有父节点,或者父节点不是一个 DOM 元素,则返回 null。
element.removeChild(child) // 从 DOM 中删除一个子节点。返回删除的节点。
- 例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div>
<h1>标题一h1>
<p id="p1">p1p>
<p class="p2">p2p>
div>
<script>
// 获取 DOM 节点
let self = document.getElementById("p1");
// 获取父节点
let father = self.parentElement;
// 删除 DOM 节点
father.removeChild(self); // 方式一
father.removeChild(father.children[0]); // 方式二
script>
body>
html>
- 查看删除元素后的网页效果:
- 需要注意的是:删除节点是一个动态的过程,每进行一次删除操作,父元素的
children都会发生变化,因此我们在使用father.children[index]删除多个节点时一定要注意!
插入 DOM 节点
- 我们在获得了某个 DOM 节点后,假设这个 DOM 节点是空的,我们通过使用
innerHTML属性就可以增加一个元素了。但是当这个 DOM 节点已经存在元素了时,我们就不能通过此方法添加元素了,因为这样会产生覆盖。
将已存在的标签追加到末尾,实现插入节点
- 方法:
element.appendChild(aChild) // 将一个节点追加到指定父节点的子节点列表的末尾处。如果将被插入的节点已经存在于当前文档的文档树中,那么 appendChild() 只会将它从原先的位置移动到新的位置(不需要事先移除要移动的节点)。
- 例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<p id="js">JavaScriptp>
<div id="list">
<p id="se">JavaSEp>
<p id="ee">JavaEEp>
<p id="me">JavaMEp>
div>
<script>
let js = document.getElementById("js");
let list = document.getElementById("list");
list.appendChild(js); // 追加到末尾
script>
body>
html>
- 查看插入节点后的网页效果:
创建一个新的标签,实现插入节点
- 方法:
element.setAttribute(name, value) // 设置指定元素上的某个属性值。如果属性已经存在,则更新该值;否则,使用指定的名称和值添加一个新的属性。
- 例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<p id="js">JavaScriptp>
<div id="list">
<p id="se">JavaSEp>
<p id="ee">JavaEEp>
<p id="me">JavaMEp>
div>
<script>
let body = document.getElementsByTagName("body");
let list = document.getElementById("list");
// 创建一个新的节点,实现插入
// 方式一
let newP = document.createElement("p"); // 创建一个 p 标签
newP.id = "newP"; // 设置 id
newP.innerText = "hello,world"; // 添加文本
list.appendChild(newP); // 追加到 list 的子节点的末尾
// 方式二
let myScript = document.createElement("script"); // 创建一个 script 标签
myScript.setAttribute("type", "text/javascript"); // 设置 type 属性为 text/javascript
list.appendChild(myScript); // 追加到 list 的子节点的末尾
// 应用案例: 修改 body 的 CSS 样式
// 方式一
let bd = document.getElementsByTagName("body")[0]; // 注意: getElementsByTagName()获得的是一个列表,所以要加索引
bd.style.backgroundColor = "skyblue"; // 设置 body 的背景颜色为天蓝色
// 方式二
let myStyle = document.createElement("style"); // 创建一个空的 style 标签
myStyle.setAttribute("type", "text/css"); // 设置 type 属性
myStyle.innerHTML = "body{color: red}"; // 设置 body 的字体颜色为红色
document.getElementsByTagName("head")[0].appendChild(myStyle); // 追加到 head 的子节点的末尾
script>
body>
html>
- 查看插入节点后的网页效果:
补充:根据参考节点的位置插入新节点
- 方法:
parentNode.insertBefore(newNode, referenceNode) // 在参考节点之前插入一个拥有指定父节点的子节点。如果给定的子节点是对文档中现有节点的引用,insertBefore() 会将其从当前位置移动到新位置(在将节点附加到其他节点之前,不需要从其父节点删除该节点)。
- 例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<p id="js">JavaScriptp>
<div id="list">
<p id="se">JavaSEp>
<p id="ee">JavaEEp>
<p id="me">JavaMEp>
div>
<script>
let ee = document.getElementById("ee");
let js = document.getElementById("js");
let list = document.getElementById("list");
list.insertBefore(js, ee); // 将新节点 js 插入到参考节点 ee 之前
script>
body>
html>
- 查看插入节点后的网页效果: