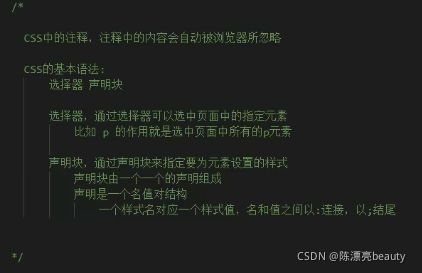
- 本地生活服务平台(源码+文档+部署+讲解)
亥时科技
生活源代码管理数据库java开源
引言随着城市化进程的加速,本地生活服务的需求日益多样化和个性化。本地生活服务平台通过数字化手段,为社区居民提供了一个全面、便捷的服务体验,从而提升社区服务体验和生活质量。系统概述本地生活服务平台采用前后端分离的架构设计,服务端基于MySQL5.7+、JDK1.8+和Redis,前端则采用VUE2.6.14和element-ui2.15.6,并在NODE14.21.3(>=8.9)环境下运行,NPM
- React Hooks 与 Vue Composition API 的区别
阿珊和她的猫
react.jsvue.js前端
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录1.设计哲学ReactHooksVueCompositionAPI2.使用方式ReactHoo
- SSE实现消息实时推送,前端渐进式学习、实践,真香
code_源源
人工智能前端人工智能
一、SSE概念SSE(ServerSentEvent),直译为服务器发送事件,顾名思义,也就是客户端可以获取到服务器发送的事件。我们常见的http交互方式是客户端发起请求,服务端响应,然后一次请求完毕;但是在sse的场景下,客户端发起请求,连接一直保持,服务端有数据就可以返回数据给客户端,这个返回可以是多次间隔的方式二、SSE应用场景在web端消息推送功能中,由于传统的HTTP协议是由客户端主动发
- 京东(京喜)前端自动化测试之路
程序员张无忌
软件测试程序员软件测试pythonjavajsweb
前言京喜(原京东拼购)项目,作为京东战略级业务,拥有千万级别的流量入口。为了保障线上业务的稳定运行,每月例行开展前端容灾演习,主要包含小程序及H5版本,要求各页面各模块在异常情况下进行适当的降级处理,不能出现空窗、样式错乱、不合理的错误提示等体验问题。原来的容灾演习过程:小程序(通信方式改成Https)和H5通过Whistle对接口返回进行修改来模拟异常情况,验证各页面各模块的降级处理符合预期。容
- 在springboot加vue项目中加入图形验证码
小山曲奇
springbootvue.js后端
后端首先先要创建一个CaptchaController的类,可以在下面的代码中看到在getCaptcha的方法里面写好了生成随机的4位小写字母或数字的验证码,然后通过BufferedImage类变为图片,顺便加上了干扰线。之后把图片转为Base64编码方便传给前端为了安全我写了encrypt方法把4位验证码加密了一下,和图片放在了Mapli传给了前端,后面的verifyCaptcha是对前端输入的
- Amaze UI web mobile 前端框架
iteye_20240
ui前端框架移动开发
目录结构index.html-空白HTML模板;blog.html-博客页面模板(预览);landing.html-LandingPage模板(预览);login.html-登录界面模板(预览);sidebar.html-带边栏的文章模板(预览);在app.css中编写CSS;在app.js中编写JavaScript;移动端首选Zepto,桌面端选jQuery,这应该是大多数开发者的共识。那对于跨
- 腾讯26届实习生招聘火热开启~可内推
飞300
算法业界资讯javascriptphp
腾讯2025实习基地专项启动啦!报名自即日起至2月25日面向毕业时间在2025年9月1日-2026年12月31日期间在校大学生求职辅导、简历直推、专场面试⭐7大岗位,提前投、优先面、简历直推、快人一步⭐软件开发-后台开发方向软件开发-移动客户端开发方向软件开发-PC客户端开发方向软件开发-游戏客户端开发方向软件开发-前端开发方向软件开发-测试开发方向技术运营简历内推链接:https://join.
- Java中Long类型处理精度丢失问题
原冰洋
javabug
Long类型处理精度丢失问题描述后端给前端传一个long类型的数据,如果数据过大,前端js接收就会精度丢失,如果再传过来给后端,后端接收到的数据也是精度丢失的数据解决方案只需要将后端从传给前端的long类型的数据变成string类型就好了。1.提供对象转换器jacksonObjectMapper,基于jackson进行java对象到json数据的转换2.在webMvcConfig配置类中扩展Spr
- 后端Long类型19位返回前端丢失精度问题
19940719
JAVA
后端Long类型19位返回前端丢失精度问题问题原因:由于Long类型最大19位而JavaScript最大接收数字为16位,固存在精度丢失问题解决方案1.导入Maven依赖com.fasterxml.jackson.corejackson
- go 语言设置 商城首页
Go的神秘男朋友
golang开发语言后端
1:前端传递的数据结构:{"page_type":10,"page_name":"商城首页","page_data":{"page":{"params":{"name":"商城首页","title":"萤火商城2.0","shareTitle":"分享标题"},"style":{"titleTextColor":"black","titleBackgroundColor":"#ffffff"},"
- Long类型数据传到前端精度丢失问题
山风岚岚丶
debug
Long类型数据传到前端精度丢失问题原因JS内置有32位整数,而number类型的安全整数是53位。如果超过53位,则精度会丢失。正如现在后台传来一个64位的Long型整数,因为超过了53位,所以后端返回的值和前端获取的值会不一样。出现场景网上有很多改序列化方式让Long类型数据变成String类型的方法,试了都没什么用,后来仔细看了下发现,即视不加这些序列化方法,常规的后端Long类型数据传到前
- react-contexify的右键菜单属性disabled不起作用
qq_35769971
源码问题修复reactjs
目录react-contexify的右键菜单属性disabled不起作用代码展示问题原因解决方案react-contexify的右键菜单属性disabled不起作用使用场景:使用react做前端项目时,有一个需求是根据table的行数据不同,点击鼠标右键展示不同的菜单,但是真实情况是,只有第一次渲染的时候会根据代码逻辑渲染,之后点击鼠标右键,出来的菜单始终和第一次相同,除非先点击鼠标左键,再点击右
- 【JavaScript】Day01
boy快快长大
前端javascript开发语言ecmascript
1.介绍1.1JS是什么一种运行在客户端(浏览器)的编程语言,实现人机交互效果。1.2作用网页特效(监听用户的一些行为让网页做出对应的反馈)表单验证(针对表单数据的合法性做出判断)数据交互(获取后台的数据,渲染到前端)服务端编程(node.js)1.3JS的组成ECMAScript:规定了JS基础的语法知识WebAPIs:DOM与BOMDOM:操作文档,比如对页面元素进行移动、大小、添加删除等操作
- Svelte 最新中文文档翻译(9)—— bind: 模板语法
前言Svelte,一个非常“有趣”、用起来“很爽”的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目,也是我做个人项目的首选技术栈。目前Svelte基于Svelte5发布了最新的官方文档,但却缺少对应的中文
- 前端TS 时间格式化函数
念九_ysl
Vue前端javascript算法
/***时间日期转换*@paramdate当前时间,newDate()格式*@paramformat需要转换的时间格式字符串*@returns返回拼接后的时间字符串*/exportfunctionformatDate(date:Date,format:string):string{constweek:{[key:string]:string}={'0':'日','1':'一','2':'二','3
- 【开发日志】数字人+LLM:从概念到实现的全程记录!
AI大模型-王哥
大模型学习大模型教程大模型人工智能LLM数字人大模型入门
数字人是各种技术的集合,所以文章尽可能完整的介绍,项目中涉及的大小模型均可在本地部署并在我本人机器上运行。系统环境:CPU:i91490016GBGPU:GTX40608GBSYS:Windows11WSL:Ubuntu22.04本文章使用到的技术内容:数字人框架:LiveTalking大模型:Llama3.1TTS:GPT-SoVits语音转视频:Wav2Lip前端展示:WebRTC项目整体架构
- React的内部机制详解
GISer_Jinger
ReactJavascriptreact.js前端前端框架
用户之前询问了Vue的响应式原理,我详细介绍了Object.defineProperty和Proxy,以及发布订阅模式。现在用户转向React,可能是在比较两者,或者想深入理解React的内部机制。用户可能是前端开发者,想要更深入理解React的底层实现,以便优化应用或面试准备。我需要确保内容足够深入,覆盖React的核心机制,比如虚拟DOM、协调算法、Fiber架构、Hooks原理、事件系统等。
- javascript的成熟分类:“成熟分类”之路
lizi88888
javascript开发语言ecmascript
JavaScript是一门广泛应用于Web前端开发的高级编程语言,具有交互性强、界面效果丰富等优点。其在Web开发中的广泛应用越来越受到业界的关注,从最初的“套壳”式编程到现在的成熟分类,JavaScript已经发生了巨大的变化。ES5ES5标准于2009年发布,是JavaScript发展的一个重要里程碑。这个版本添加了一些新的语言特性,例如:严格模式、Object.create()方法、Func
- Python编程笔记
我真不会起名字啊
python开发语言
关于python在安装第三方库时遇到的问题(numpy、matplotlib、scipy、scikit-learn)软件设计模式课程设计---Python实现学生信息管理系统(MySQL数据库+前端可视化)Python实现图形的几何变换(平移、旋转、错切、反射、缩放)Python实现三次参数样条曲线、三次Bezier曲线、三次B样条曲线(tkinter实现输入框,matplotlib绘制曲线)
- 《Foundation 起步》
lly202406
开发语言
《Foundation起步》引言在当今快速发展的科技时代,了解并掌握最新的技术是至关重要的。本文旨在为初学者提供一个全面的《Foundation》起步指南,帮助大家快速入门并掌握这一强大的技术。一、什么是Foundation?Foundation是一个流行的前端框架,由ZURB公司开发。它旨在帮助开发者快速构建响应式网站和应用程序。Foundation提供了一套完整的工具和组件,包括网格系统、导航
- 大前端公共知识杂谈
黑虎含珠
#FlinkCDC
近年来,随着移动化联网浪潮的汹涌而来与浏览器性能的提升,iOS、Android、Web等前端开发技术各领风骚,大前端的概念也日渐成为某种共识。其中特别是Web开发的领域,以单页应用为代表的富客户端应用迅速流行,各种框架理念争妍斗艳,百花竞放。Web技术的蓬勃发展也催生了一系列跨端混合开发技术,希望能够结合Web的开发便捷性与原生应用的高性能性;其中以Cordova、PWA为代表的方向致力于为Web
- 【前端框架】Vue3 面试题深度解析
西门吹雪~
前端框架前端前端面试vuevue3
本文详细讲解了VUE3相关的面试题,从基础到进阶到高级,分别都有涉及,希望对你有所帮助!基础题目1.简述Vue3与Vue2相比有哪些主要变化?答案:响应式系统:Vue2使用Object.defineProperty()实现响应式,有一定局限性,如无法检测对象属性的添加和删除;Vue3采用Proxy对象,能全面拦截对象操作,解决了上述问题。API风格:Vue2主要使用选项式API,逻辑分散在不同选项
- 【前端框架】深入Vue 3组件开发:构建高效灵活的前端应用
西门吹雪~
VUE3vue.js前端框架前端vue3
一、引言Vue3作为一款流行的前端框架,其组件化系统是构建大型应用的核心。通过将应用拆分为多个可复用的组件,不仅能提高代码的可维护性与复用性,还能让开发团队进行高效的协作。本文将深入探讨Vue3组件开发的各个方面,帮助开发者更好地掌握这一强大功能。二、Vue3组件基础(一)组件定义与注册在Vue3中,定义组件有多种方式。使用defineComponent函数是一种常见的做法,它能明确地定义组件的选
- Vue3按钮权限控制:解锁前端安全交互新姿势
Jiaberrr
vue.js前端javascript交互安全
背景引入在Vue3项目开发中,权限管理是不可或缺的一部分,而按钮权限控制更是其中的关键环节。它就像是一扇精准的“门禁系统”,能够依据用户的角色和权限,决定是否展示或启用特定的按钮,从而保证系统的安全性和用户体验。以一个常见的管理系统为例,系统中存在管理员、普通用户和访客等不同角色。管理员拥有全面的操作权限,能够执行添加、编辑、删除等所有操作;普通用户可能仅具备查看和部分编辑的权限;而访客或许只能进
- 从零到一:开发并上线一款极简记账本小程序的完整流程
萧鼎
软硬件与前后端详解小程序
从零到一:开发并上线一款极简记账本小程序的完整流程目录前言需求分析与功能设计2.1目标用户分析2.2核心功能设计2.3技术栈选择开发环境搭建3.1微信开发者工具安装与配置3.2项目初始化3.3版本控制与协作工具前端开发4.1页面结构与布局4.2组件化开发4.3数据绑定与事件处理后端开发5.1数据库设计与搭建5.2接口设计与实现5.3用户认证与数据安全前后端联调6.1接口调试6.2数据交互与状态管理
- Implementing JSON RPC 2.0 over WebSocket with Spring Bo
AI天才研究院
Python实战Java实战深度学习实战自然语言处理人工智能语言模型编程实践开发语言架构设计
作者:禅与计算机程序设计艺术1.简介JSON-RPC(RemoteProcedureCall)是一种远程过程调用(RPC)协议。它允许客户端通过网络从远端服务器请求服务。本文将展示如何在SpringBoot框架上实现JSON-RPC协议。基于WebSocket,前端通过JavaScript调用后端的方法并获取结果。我们还将讨论关于性能,容错性,可扩展性等方面的问题。2.基本概念及术语JSONJav
- Meta2d.js:2D图元组成的可视化引擎
乐吾乐科技
2D可视化组态编辑器vue.js编辑器前端数据可视化html
Meta2d.js:2D图元组成的可视化引擎。由乐吾乐科技自主研发,集实时数据展示、动态交互、数据管理等一体的全功能2D可视化引擎。【注意】Meta2d.js是一个不依赖任何前端框架的js图形引擎。使用Meta2d.js可以简单快速的开发自己的Web组态、Scada、智慧大屏的可视化产品,也可以开发类似Visio等的流程图、脑图等工具。Meta2d.js内置实时监控、动态交互、自动算法、可扩展等功
- 36.Web前端网页制作 NBA体育主题网页设计实例 大学生期末大作业 html+css+js
d321654987123
体育前端课程设计htmlhtml5javascriptcssjquery
目录一、前言二、网页文件三、网页效果四、代码展示1.HTML2.CSS3.JS五、更多推荐一、前言本实例以“体育”NBA为主题设计,应用html+css+js,包括图片轮翻效果、视频、表单等,12个子页面,代码简洁明了,供大家参考。【关注作者|获取更多源码(2000+个Web案例源码)|优质文章】;您的支持是我创作的动力!【点赞收藏博文】,Web开发、课程设计、毕业设计有兴趣的联系我交流分享,3Q
- AI赋能前端开发:团队协作的全新模式
梦游人
人工智能前端
近年来,人工智能(AI)技术飞速发展,深刻地改变着软件开发的模式,特别是前端开发领域。在快速迭代的互联网时代,高效的团队协作对前端项目的成功至关重要。然而,传统的前端开发团队协作常常面临沟通成本高、效率低、代码风格不一致等诸多挑战。本文将探讨如何利用AI写代码工具,例如ScriptEcho,来显著提升前端开发团队的协作效率,优化开发流程,开启团队协作的全新模式。……AI时代的前端开发团队协作:效率
- AI赋能前端开发:重塑工作环境,拥抱高效未来
botar
人工智能前端
随着人工智能技术的飞速发展,各行各业都经历着深刻的变革。前端开发领域也不例外,AI写代码工具的兴起正以前所未有的速度重塑着我们的工作方式,带来更高的效率和更灵活的工作环境。本文将深入探讨AI如何改变前端开发的工作环境,并以ScriptEcho为例,展示AI赋能前端开发的实践案例。……过去,前端开发常常被繁琐的代码编写和重复性工作所束缚。开发者需要花费大量时间处理样板代码、调试错误,以及进行大量的重
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIlinuxPHPandroid
╔-----------------------------------╗┆
- zookeeper admin 笔记
braveCS
zookeeper
Required Software
1) JDK>=1.6
2)推荐使用ensemble的ZooKeeper(至少3台),并run on separate machines
3)在Yahoo!,zk配置在特定的RHEL boxes里,2个cpu,2G内存,80G硬盘
数据和日志目录
1)数据目录里的文件是zk节点的持久化备份,包括快照和事务日
- Spring配置多个连接池
easterfly
spring
项目中需要同时连接多个数据库的时候,如何才能在需要用到哪个数据库就连接哪个数据库呢?
Spring中有关于dataSource的配置:
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource"
&nb
- Mysql
171815164
mysql
例如,你想myuser使用mypassword从任何主机连接到mysql服务器的话。
GRANT ALL PRIVILEGES ON *.* TO 'myuser'@'%'IDENTIFIED BY 'mypassword' WI
TH GRANT OPTION;
如果你想允许用户myuser从ip为192.168.1.6的主机连接到mysql服务器,并使用mypassword作
- CommonDAO(公共/基础DAO)
g21121
DAO
好久没有更新博客了,最近一段时间工作比较忙,所以请见谅,无论你是爱看呢还是爱看呢还是爱看呢,总之或许对你有些帮助。
DAO(Data Access Object)是一个数据访问(顾名思义就是与数据库打交道)接口,DAO一般在业
- 直言有讳
永夜-极光
感悟随笔
1.转载地址:http://blog.csdn.net/jasonblog/article/details/10813313
精华:
“直言有讳”是阿里巴巴提倡的一种观念,而我在此之前并没有很深刻的认识。为什么呢?就好比是读书时候做阅读理解,我喜欢我自己的解读,并不喜欢老师给的意思。在这里也是。我自己坚持的原则是互相尊重,我觉得阿里巴巴很多价值观其实是基本的做人
- 安装CentOS 7 和Win 7后,Win7 引导丢失
随便小屋
centos
一般安装双系统的顺序是先装Win7,然后在安装CentOS,这样CentOS可以引导WIN 7启动。但安装CentOS7后,却找不到Win7 的引导,稍微修改一点东西即可。
一、首先具有root 的权限。
即进入Terminal后输入命令su,然后输入密码即可
二、利用vim编辑器打开/boot/grub2/grub.cfg文件进行修改
v
- Oracle备份与恢复案例
aijuans
oracle
Oracle备份与恢复案例
一. 理解什么是数据库恢复当我们使用一个数据库时,总希望数据库的内容是可靠的、正确的,但由于计算机系统的故障(硬件故障、软件故障、网络故障、进程故障和系统故障)影响数据库系统的操作,影响数据库中数据的正确性,甚至破坏数据库,使数据库中全部或部分数据丢失。因此当发生上述故障后,希望能重构这个完整的数据库,该处理称为数据库恢复。恢复过程大致可以分为复原(Restore)与
- JavaEE开源快速开发平台G4Studio v5.0发布
無為子
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V5.0版本已经正式发布。
访问G4Studio网站
http://www.g4it.org
2013-04-06 发布G4Studio_V5.0版本
功能新增
(1). 新增了调用Oracle存储过程返回游标,并将游标映射为Java List集合对象的标
- Oracle显示根据高考分数模拟录取
百合不是茶
PL/SQL编程oracle例子模拟高考录取学习交流
题目要求:
1,创建student表和result表
2,pl/sql对学生的成绩数据进行处理
3,处理的逻辑是根据每门专业课的最低分线和总分的最低分数线自动的将录取和落选
1,创建student表,和result表
学生信息表;
create table student(
student_id number primary key,--学生id
- 优秀的领导与差劲的领导
bijian1013
领导管理团队
责任
优秀的领导:优秀的领导总是对他所负责的项目担负起责任。如果项目不幸失败了,那么他知道该受责备的人是他自己,并且敢于承认错误。
差劲的领导:差劲的领导觉得这不是他的问题,因此他会想方设法证明是他的团队不行,或是将责任归咎于团队中他不喜欢的那几个成员身上。
努力工作
优秀的领导:团队领导应该是团队成员的榜样。至少,他应该与团队中的其他成员一样努力工作。这仅仅因为他
- js函数在浏览器下的兼容
Bill_chen
jquery浏览器IEDWRext
做前端开发的工程师,少不了要用FF进行测试,纯js函数在不同浏览器下,名称也可能不同。对于IE6和FF,取得下一结点的函数就不尽相同:
IE6:node.nextSibling,对于FF是不能识别的;
FF:node.nextElementSibling,对于IE是不能识别的;
兼容解决方式:var Div = node.nextSibl
- 【JVM四】老年代垃圾回收:吞吐量垃圾收集器(Throughput GC)
bit1129
垃圾回收
吞吐量与用户线程暂停时间
衡量垃圾回收算法优劣的指标有两个:
吞吐量越高,则算法越好
暂停时间越短,则算法越好
首先说明吞吐量和暂停时间的含义。
垃圾回收时,JVM会启动几个特定的GC线程来完成垃圾回收的任务,这些GC线程与应用的用户线程产生竞争关系,共同竞争处理器资源以及CPU的执行时间。GC线程不会对用户带来的任何价值,因此,好的GC应该占
- J2EE监听器和过滤器基础
白糖_
J2EE
Servlet程序由Servlet,Filter和Listener组成,其中监听器用来监听Servlet容器上下文。
监听器通常分三类:基于Servlet上下文的ServletContex监听,基于会话的HttpSession监听和基于请求的ServletRequest监听。
ServletContex监听器
ServletContex又叫application
- 博弈AngularJS讲义(16) - 提供者
boyitech
jsAngularJSapiAngularProvider
Angular框架提供了强大的依赖注入机制,这一切都是有注入器(injector)完成. 注入器会自动实例化服务组件和符合Angular API规则的特殊对象,例如控制器,指令,过滤器动画等。
那注入器怎么知道如何去创建这些特殊的对象呢? Angular提供了5种方式让注入器创建对象,其中最基础的方式就是提供者(provider), 其余四种方式(Value, Fac
- java-写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
bylijinnan
java
public class CommonSubSequence {
/**
* 题目:写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
* 写一个版本算法复杂度O(N^2)和一个O(N) 。
*
* O(N^2):对于a中的每个字符,遍历b中的每个字符,如果相同,则拷贝到新字符串中。
* O(
- sqlserver 2000 无法验证产品密钥
Chen.H
sqlwindowsSQL ServerMicrosoft
在 Service Pack 4 (SP 4), 是运行 Microsoft Windows Server 2003、 Microsoft Windows Storage Server 2003 或 Microsoft Windows 2000 服务器上您尝试安装 Microsoft SQL Server 2000 通过卷许可协议 (VLA) 媒体。 这样做, 收到以下错误信息CD KEY的 SQ
- [新概念武器]气象战争
comsci
气象战争的发动者必须是拥有发射深空航天器能力的国家或者组织....
原因如下:
地球上的气候变化和大气层中的云层涡旋场有密切的关系,而维持一个在大气层某个层次
- oracle 中 rollup、cube、grouping 使用详解
daizj
oraclegroupingrollupcube
oracle 中 rollup、cube、grouping 使用详解 -- 使用oracle 样例表演示 转自namesliu
-- 使用oracle 的样列库,演示 rollup, cube, grouping 的用法与使用场景
--- ROLLUP , 为了理解分组的成员数量,我增加了 分组的计数 COUNT(SAL)
- 技术资料汇总分享
Dead_knight
技术资料汇总 分享
本人汇总的技术资料,分享出来,希望对大家有用。
http://pan.baidu.com/s/1jGr56uE
资料主要包含:
Workflow->工作流相关理论、框架(OSWorkflow、JBPM、Activiti、fireflow...)
Security->java安全相关资料(SSL、SSO、SpringSecurity、Shiro、JAAS...)
Ser
- 初一下学期难记忆单词背诵第一课
dcj3sjt126com
englishword
could 能够
minute 分钟
Tuesday 星期二
February 二月
eighteenth 第十八
listen 听
careful 小心的,仔细的
short 短的
heavy 重的
empty 空的
certainly 当然
carry 携带;搬运
tape 磁带
basket 蓝子
bottle 瓶
juice 汁,果汁
head 头;头部
- 截取视图的图片, 然后分享出去
dcj3sjt126com
OSObjective-C
OS 7 has a new method that allows you to draw a view hierarchy into the current graphics context. This can be used to get an UIImage very fast.
I implemented a category method on UIView to get the vi
- MySql重置密码
fanxiaolong
MySql重置密码
方法一:
在my.ini的[mysqld]字段加入:
skip-grant-tables
重启mysql服务,这时的mysql不需要密码即可登录数据库
然后进入mysql
mysql>use mysql;
mysql>更新 user set password=password('新密码') WHERE User='root';
mysq
- Ehcache(03)——Ehcache中储存缓存的方式
234390216
ehcacheMemoryStoreDiskStore存储驱除策略
Ehcache中储存缓存的方式
目录
1 堆内存(MemoryStore)
1.1 指定可用内存
1.2 驱除策略
1.3 元素过期
2 &nbs
- spring mvc中的@propertysource
jackyrong
spring mvc
在spring mvc中,在配置文件中的东西,可以在java代码中通过注解进行读取了:
@PropertySource 在spring 3.1中开始引入
比如有配置文件
config.properties
mongodb.url=1.2.3.4
mongodb.db=hello
则代码中
@PropertySource(&
- 重学单例模式
lanqiu17
单例Singleton模式
最近在重新学习设计模式,感觉对模式理解更加深刻。觉得有必要记下来。
第一个学的就是单例模式,单例模式估计是最好理解的模式了。它的作用就是防止外部创建实例,保证只有一个实例。
单例模式的常用实现方式有两种,就人们熟知的饱汉式与饥汉式,具体就不多说了。这里说下其他的实现方式
静态内部类方式:
package test.pattern.singleton.statics;
publ
- .NET开源核心运行时,且行且珍惜
netcome
java.net开源
背景
2014年11月12日,ASP.NET之父、微软云计算与企业级产品工程部执行副总裁Scott Guthrie,在Connect全球开发者在线会议上宣布,微软将开源全部.NET核心运行时,并将.NET 扩展为可在 Linux 和 Mac OS 平台上运行。.NET核心运行时将基于MIT开源许可协议发布,其中将包括执行.NET代码所需的一切项目——CLR、JIT编译器、垃圾收集器(GC)和核心
- 使用oscahe缓存技术减少与数据库的频繁交互
Everyday都不同
Web高并发oscahe缓存
此前一直不知道缓存的具体实现,只知道是把数据存储在内存中,以便下次直接从内存中读取。对于缓存的使用也没有概念,觉得缓存技术是一个比较”神秘陌生“的领域。但最近要用到缓存技术,发现还是很有必要一探究竟的。
缓存技术使用背景:一般来说,对于web项目,如果我们要什么数据直接jdbc查库好了,但是在遇到高并发的情形下,不可能每一次都是去查数据库,因为这样在高并发的情形下显得不太合理——
- Spring+Mybatis 手动控制事务
toknowme
mybatis
@Override
public boolean testDelete(String jobCode) throws Exception {
boolean flag = false;
&nbs
- 菜鸟级的android程序员面试时候需要掌握的知识点
xp9802
android
熟悉Android开发架构和API调用
掌握APP适应不同型号手机屏幕开发技巧
熟悉Android下的数据存储
熟练Android Debug Bridge Tool
熟练Eclipse/ADT及相关工具
熟悉Android框架原理及Activity生命周期
熟练进行Android UI布局
熟练使用SQLite数据库;
熟悉Android下网络通信机制,S
![]()