新鑫工具箱(微信小程序)
微信小程序:新鑫工具箱
不需要下载安装即可使用手持弹幕、生成二维码、英汉互译、压缩图片、天气预报等实用功能,实现了应用“触手可及”。

一、工具详解
新鑫工具箱是一个多功能聚合的工具箱,一个小程序帮你实现多个功能。
1. ICP备案信息
输入域名后,点击查看ICP备案信息即可看到域名主办单位名称、主办单位性质、备案许可证号(备案号)、网站备案名称、网站首页网址、备案审核时间、最新审核检测以及百度收录量。

2. 身份证信息
输入身份证后,点击查看身份证信息即可看到身份证对应的性别、年龄、公历生日、农历生日、地区、生肖以及星座。(注:该功能只用于查看身份证的基本信息,未涉及收集、存储用户身份敏感信息,可放心使用。)

3. 生成二维码
输入二维码内容(扫码后显示内容)、网址(扫码后进入该网站)后,点击生成二维码即可。手机授予小程序相册权限,点击保存至相册可以保存到手机相册。二维码生成作用就是将一些比较大的文件,或者是不方便进行传输的文件转化成为二维码的形式,接受者可以用手机自带的二维码扫描软件进行扫描,就可以直接获取文件,这样也能够避免文件在传输的过程之中出现损坏的情况。同时,二维码也可以用于一些特殊的需求,比如有人会用二维码生成功能来制作一个小程序,从而跟心爱的人表白,或者完成一些其他的工作任务等等。总而言之,二维码生成的作用是非常广泛的。

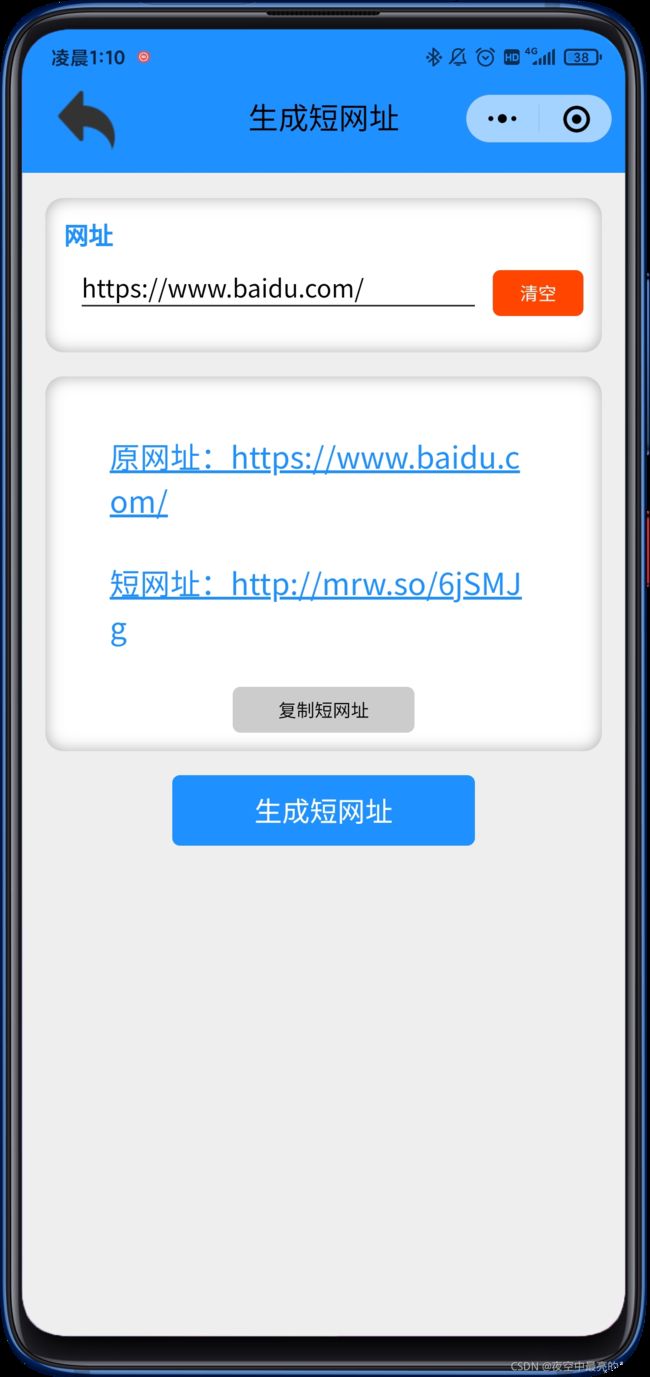
4. 生成短网址
输入网址后,点击生成短网址即可。点击复制短网址即可放入手机剪贴板。如果需要发一些链接,但是这个链接非常的长,所以短网址应运而生了。

5. 手机号归属地
输入手机号后,点击查看归属地即可看到手机号所属省份、城市、运营商、区号以及邮编。手机号码设定归属地除了便于号码资源管理,同时客户需了解所办理卡的业务咨询能正常受理,因各区域资费不一样,故必须有归属地。

6. 进制转换
选择需要转换的进制,输入对应的进制数后,点击进制转换即可看到转换后的二进制、八进制、十进制以及十六进制。可复制转换后的进制。首先1和0是计算机可以识别的语言,当然人类也可以识别,但是如果给你一串0和1的序列,你能很快知道他代表的是多少吗?进行进制转换,最主要的原因就是:便于人机沟通!

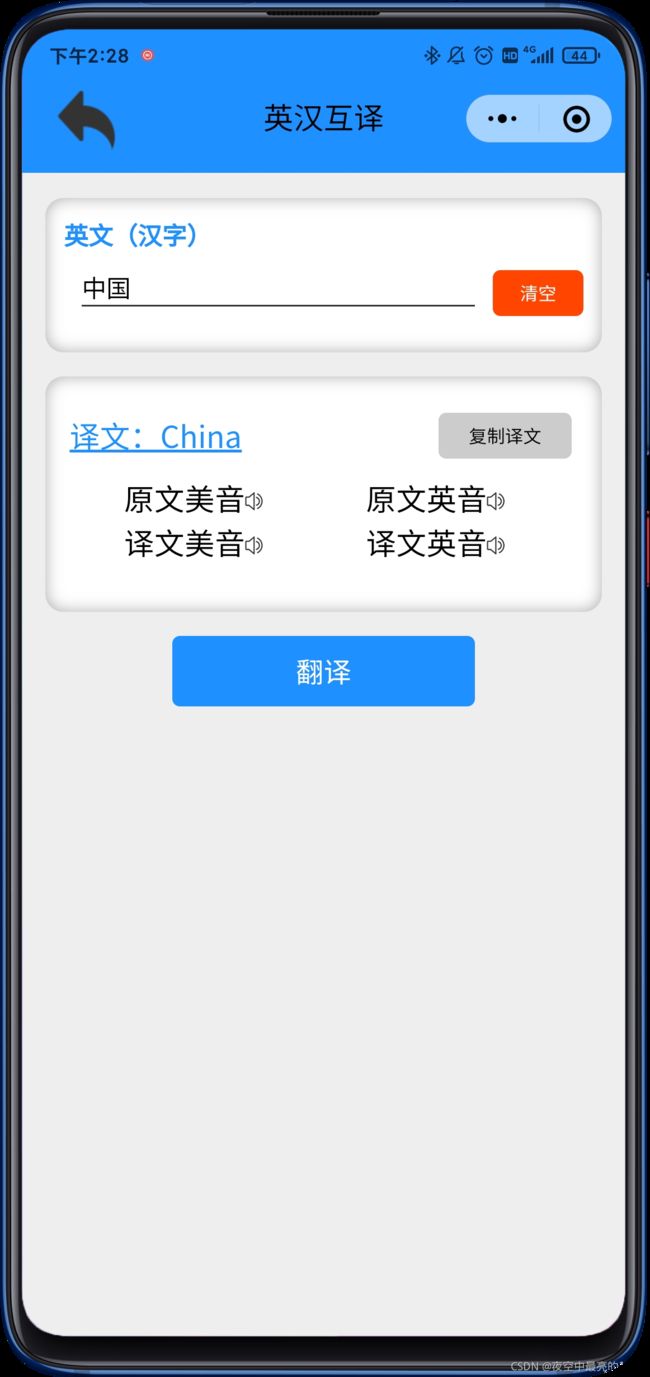
7. 英汉互译
输入需要翻译的英文或汉字后,点击翻译即可。可复制译文,点击原文美音、英音,译文美音、英音可播放对应的发音。翻译是一种实现语言沟通的方式,能够通过英语这种世界语言来实现沟通和交流。

8. 压缩图片
从手机相册选择或拍摄需要压缩的图片后,点击压缩并保存至相册即可。压缩是一种通过特定的算法来减小计算机文件大小的机制。这种机制是一种很方便的发明,尤其是对网络用户,因为它可以减小文件的字节总数,使文件能够通过较慢的互联网连接实现更快传输,此外还可以减少文件的磁盘占用空间。

9. 称呼计算
由于工作生活节奏不同,如今很多关系稍疏远的亲戚之间来往并不多。因此放假回家过年时,往往会搞不清楚哪位亲戚应该喊什么称呼,很是尴尬。然而搞不清亲戚关系和亲戚称呼的不仅是小孩,就连年轻一代的大人也都常常模糊混乱。“称呼计算”为你避免了这种尴尬,只需简单的输入即可算出称谓。快捷输入按键,只需简单的点击即可完成关系输入,算法当前只支持三层关系的称呼哦!
10. 垃圾分类
由垃圾分类可以减少垃圾的处置量,减少焚烧和填埋等处理垃圾的行为,能在最大程度上保证垃圾处理的正常运行以及控制环境污染情况,还能够减少可回收垃圾造成的污染现象,循环的利用这些可回收物质,保证资源再生。

二、源码展示
1. 手持弹幕
const app = getApp()
let times = null
Page({
/**
* 页面的初始数据
*/
data: {
marginTop:0,
screenheight:0,//屏幕高度
screenwidth:0,//屏幕宽度
textheight:0,//文本高度
barrage:"",//弹幕内容
barragebackground:"",//背景颜色
barragecolor:"",//弹幕颜色
return:"display:none",//隐藏返回按钮
avg:2.5,//倍数
},
/**
* 启动定时器
*/
startInter : function(){
var that = this;
that.setData({
barrage:app.globalData.barrage,
barragecolor:app.globalData.barragecolor,
barragebackground:app.globalData.barragebackground,
barragesize:app.globalData.barragesize
})
wx.getSystemInfo({
success: function(res){
var size = app.globalData.barragesize
if(size == 30){
that.setData({
avg:5,
})
}else if(size == 40){
that.setData({
avg:4,
})
}else if(size == 50){
that.setData({
avg:3,
})
}else if(size == 60){
that.setData({
avg:2.5,
})
}
that.setData({
marginTop:res.screenHeight,
screenheight:res.screenHeight,
screenwidth:res.screenWidth,
})
},
})
let query = wx.createSelectorQuery();
query.select('.barrage').boundingClientRect(function (e) {
that.setData({
textheight:e.height
})
}).exec();
setInterval(
function () {
// TODO 你需要无限循环执行的任务
if(that.data.marginTop > -that.data.textheight){
that.setData({
marginTop:--that.data.marginTop
})
}else{
that.setData({
marginTop:that.data.screenheight
})
}
},app.globalData.barragespeed
);
},
return: function() {
wx.navigateBack({
delta: 1
})
},
mytouchstart:function(){
var that = this
if(times != null){
clearInterval(times);
}
that.setData({
return:"",//显示返回按钮
})
times = setTimeout(function () {
that.setData({
return:"display:none",//隐藏返回按钮
})
},3000)
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
this.startInter()
},
})
2. 手写签名
var content = null;
var touchs = [];
var canvasw = 0;
var canvash = 0;
//获取系统信息
wx.getSystemInfo({
success: function (res) {
canvasw = res.windowWidth;
canvash = canvasw;
},
}),
Page({
canvasIdErrorCallback: function (e) {
console.error(e.detail.errMsg)
},
//开始
canvasStart: function (event) {
isButtonDown = true;
arrz.push(0);
arrx.push(event.changedTouches[0].x);
arry.push(event.changedTouches[0].y);
},
/**
* 页面的初始数据
*/
data: {
signImage : '',
is:true,
picker1Value:7,
picker2Value:1,
picker3Value:0,
pickerRange:['白色','黑色','红色','黄色','蓝色','绿色','紫色','橙色','粉色','棕色'],
back:'orange',
backs:'white',
col:'black',
size:5,
allDrawWorksPath:[],
screenHeight:0,
screenWidth:0,
},
//改变画笔粗细
bindchanging:function(e){
this.setData({
size:e.detail.value
})
},
//改变颜色
Picker1Bindchange:function(e){
this.setData({
picker1Value:e.detail.value
})
this.Colorchange(e.detail.value,"1")
},
//改变颜色
Picker2Bindchange:function(e){
this.setData({
picker2Value:e.detail.value
})
this.Colorchange(e.detail.value,"2")
},
//改变颜色
Picker3Bindchange:function(e){
this.setData({
picker3Value:e.detail.value
})
this.Colorchange(e.detail.value,"3")
},
//改变颜色
Colorchange:function(e,i){
var that = this
var x = "";
switch(e){
case "0":
x = "white"
break
case "1":
x = "black"
break
case "2":
x = "red"
break
case "3":
x = "yellow"
break
case "4":
x = "blue"
break
case "5":
x = "green"
break
case "6":
x = "violet"
break
case "7":
x = "orange"
break
case "8":
x = "pink"
break
case "9":
x = "brown"
break
default:
that.setData({
back:'orange',
col:'black',
})
return;
}
switch(i){
case "1":
that.setData({
back:x,
})
break
case "2":
that.setData({
col:x,
})
break
default:
that.setData({
backs:x,
})
}
},
// 画布的触摸移动开始手势响应
start: function (event) {
//设置线的颜色
content.setStrokeStyle(this.data.col)
//设置线的宽度
content.setLineWidth(this.data.size)
// console.log("触摸开始" + event.changedTouches[0].x)
// console.log("触摸开始" + event.changedTouches[0].y)
//获取触摸开始的 x,y
let point = { x: event.changedTouches[0].x, y: event.changedTouches[0].y }
touchs.push(point)
},
// 画布的触摸移动手势响应
move: function(e) {
let point = {x: e.touches[0].x, y: e.touches[0].y}
touchs.push(point)
if(touchs.length >= 2) {
this.draw(touchs)
}
},
// 画布的触摸移动结束手势响应
end: function(e){
console.log("触摸结束"+e)
//清空轨迹数组
for (let i = 0 ;i < touchs.length;i++ ){
touchs.pop()
}
this.saveClick();
},
// 画布的触摸取消响应
cancel: function(e) {
console.log("触摸取消"+e)
},
// 画布的长按手势响应
tap: function(e) {
console.log("长按手势"+e)
},
error: function(e){
console.log("画布触摸错误"+e)
},
//绘制
draw: function (touchs) {
let point1 = touchs[0]
let point2 = touchs[1]
touchs.shift()
content.moveTo(point1.x, point1.y)
content.lineTo(point2.x, point2.y)
content.stroke()
content.draw(true)
},
//清除操作
clearClick: function() {
//清除画布
content.clearRect(0,0,canvasw,canvash)
content.draw(true)
var that = this
that.setData({
allDrawWorksPath:[],
signImage:"",
})
},
//保存图片
saveClick: function() {
var that = this
wx.canvasToTempFilePath({
canvasId: 'firstCanvas',
success:function(res) {
var imgPath = res.tempFilePath;
//打印图片路径
var allDrawWorksPath = that.data.allDrawWorksPath;
allDrawWorksPath.push(imgPath);
that.setData({
allDrawWorksPath: allDrawWorksPath,
})
//设置保存的图片
that.setData({
signImage : res.tempFilePath
})
},
})
},
//撤销
drawRevoke: function () {
var that = this;
var allDrawWorksPath = that.data.allDrawWorksPath;
if (allDrawWorksPath == null || allDrawWorksPath.length == 0 || allDrawWorksPath == undefined) {
return;
}
allDrawWorksPath.pop();
that.setData({
allDrawWorksPath: allDrawWorksPath,
})
var privWorksPath = "";
if(allDrawWorksPath.length > 0){
privWorksPath = allDrawWorksPath[allDrawWorksPath.length-1]
content.drawImage(privWorksPath,0,0,that.data.screenWidth*0.98,that.data.screenWidth*0.7);
content.draw();
//设置线的颜色
content.setStrokeStyle("#000")
//设置线的宽度
content.setLineWidth(5)
//设置线两端端点样式更加圆润
content.setLineCap('round')
//设置两条线连接处更加圆润
content.setLineJoin('round')
}else{
that.clearClick();
}
that.setData({
signImage : privWorksPath
})
},
//保存至相册
save:function(){
var that = this
if(that.data.is){
that.setData({
is:false,
})
setTimeout(function () {
that.setData({
is:true,
})
},3000)
wx.compressImage({
src:that.data.signImage,
quality:0,
success: function(res) {
wx.saveImageToPhotosAlbum({
filePath:res.tempFilePath,
success:function(res) {
that.setData({
is:true,
})
wx.showToast({
title: '已保存至相册',
icon: 'loading',
image: "/pages/static/image/icon/xingxing.png",
duration: 2000
})
}
})
},
fail: function(res) {
that.setData({
is:true,
})
wx.showToast({
title: '压缩失败',
icon: 'loading',
image: "/pages/static/image/icon/xingxing.png",
duration: 2000
})
}
})
}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
//获得Canvas的上下文
content = wx.createCanvasContext('firstCanvas')
//设置线的颜色
content.setStrokeStyle("#000")
//设置线的宽度
content.setLineWidth(5)
//设置线两端端点样式更加圆润
content.setLineCap('round')
//设置两条线连接处更加圆润
content.setLineJoin('round')
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
this.startInter()
},
startInter : function(){
var that = this;
wx.getSystemInfo({
success: function(res){
that.setData({
screenHeight:res.screenHeight,
screenWidth:res.screenWidth,
})
}
})
},
//返回上一页
return: function() {
wx.navigateBack({
delta: 1
})
},
})
3. 九宫格拼图
let time=0; //保存定时时间
let pause=true; //设置是否暂停标志,true表示暂停
let set_timer; //设置定时函数
let d=new Array(10); //保存大DIV当前装的小DIV的编号
let d_direct=new Array(
[0],//为了逻辑更简单,第一个元素我们不用,我们从下标1开始使用
[2,4],//大DIV编号为1的DIV可以去的位置,比如第一块可以去2,4号位置
[1,3,5],
[2,6],
[1,5,7],
[2,4,6,8],
[3,5,9],
[4,8],
[5,7,9],
[6,8]
); //保存大DIV编号的可移动位置编号
let d_posXY=new Array(
[2],//同样,我们不使用第一个元素
[2,2],//第一个表示left,第二个表示top,比如第一块的位置为let:0vw,top:0vw
[35,2],
[68,2],
[2,35],
[35,35],
[68,35],
[2,68],
[35,68],
[68,68]
); //大DIV编号的位置
d[1]=1;d[2]=2;d[3]=3;d[4]=4;d[5]=5;d[6]=6;d[7]=7;d[8]=8;d[9]=0; //默认按照顺序排好,大DIV第九块没有,所以为0,我们用0表示空白块
Page({
/**
* 页面的初始数据
*/
data: {
is:true,
d1:"",
d2:"",
d3:"",
d4:"",
d5:"",
d6:"",
d7:"",
d8:"",
min:0,
sec:0,
timer:"0分0秒",
start:"开始",
},
//奖品名称
move:function(e){
if(pause){
wx.showModal({
title: '温馨提示',
content: "已暂停,请点击继续",
showCancel: false,
confirmText: "知道了",
success (res) {
if (res.confirm) {
//确定
} else if (res.cancel) {
//取消
}
}
})
return;
}
let that=this;
let id = e.currentTarget.dataset.text;
//移动函数,前面我们已将讲了
var i=1;
for(i=1; i<10; ++i){
if( d[i] == id )
break;
}
//这个for循环是找出小DIV在大DIV中的位置
var target_d=0;
//保存小DIV可以去的编号,0表示不能移动
target_d=that.whereCanTo(i);
//用来找出小DIV可以去的位置,如果返回0,表示不能移动,如果可以移动,则返回可以去的位置编号
if(target_d != 0){
d[i]=0;
//把当前的大DIV编号设置为0,因为当前小DIV已经移走了,所以当前大DIV就没有装小DIV了
d[target_d]=id;
//把目标大DIV设置为被点击的小DIV的编号
let that = this;
if(id == 1){
that.setData({
d1:"left:"+d_posXY[target_d][0]+"vw;top:"+d_posXY[target_d][1]+"vw",
})
}else if(id == 2){
that.setData({
d2:"left:"+d_posXY[target_d][0]+"vw;top:"+d_posXY[target_d][1]+"vw",
})
}else if(id == 3){
that.setData({
d3:"left:"+d_posXY[target_d][0]+"vw;top:"+d_posXY[target_d][1]+"vw",
})
}else if(id == 4){
that.setData({
d4:"left:"+d_posXY[target_d][0]+"vw;top:"+d_posXY[target_d][1]+"vw",
})
}else if(id == 5){
that.setData({
d5:"left:"+d_posXY[target_d][0]+"vw;top:"+d_posXY[target_d][1]+"vw",
})
}else if(id == 6){
that.setData({
d6:"left:"+d_posXY[target_d][0]+"vw;top:"+d_posXY[target_d][1]+"vw",
})
}else if(id == 7){
that.setData({
d7:"left:"+d_posXY[target_d][0]+"vw;top:"+d_posXY[target_d][1]+"vw",
})
}else if(id == 8){
that.setData({
d8:"left:"+d_posXY[target_d][0]+"vw;top:"+d_posXY[target_d][1]+"vw",
})
}
//最后设置被点击的小DIV的位置,把它移到目标大DIV的位置
}
//如果target_d不为0,则表示可以移动,且target_d就是小DIV要去的大DIV的位置编号
var finish_flag=true;
//设置游戏是否完成标志,true表示完成
for(var k=1; k<9; ++k){
if( d[k] != k){
finish_flag=false;
break;
//如果大DIV保存的编号和它本身的编号不同,则表示还不是全部按照顺序排的,那么设置为false,跳出循环,后面不用再判断了,因为只要一个不符,就没完成游戏
}
}
//从1开始,把每个大DIV保存的编号遍历一下,判断是否完成
if(finish_flag==true){
if(!pause)
that.start();
if(wx.getStorageSync('puzzle') != ''){
let src = wx.getStorageSync('puzzle');
let min = parseInt(src.substring(3,src.lastIndexOf('分')));
let sec = parseInt(src.substring(src.lastIndexOf('分')+1,src.lastIndexOf('秒')));
if(min>that.data.min || (min==that.data.min && sec>that.data.sec)){
wx.setStorageSync('puzzle', "总用时"+that.data.timer)
}
}else{
wx.setStorageSync('puzzle', "总用时"+that.data.timer)
}
that.setData({
history:"历史记录:"+wx.getStorageSync('puzzle'),
})
wx.showModal({
title: '成功',
content: "总用时"+that.data.timer,
showCancel: false,
confirmText: "知道了",
success (res) {
if (res.confirm) {
//确定
} else if (res.cancel) {
//取消
}
}
})
}
//如果为true,则表示游戏完成,如果当前没有暂停,则调用暂停韩式,并且弹出提示框,完成游戏。
//start()这个函数是开始,暂停一起的函数,如果暂停,调用后会开始,如果开始,则调用后会暂停
},
whereCanTo:function(cur_div){
//判断是否可移动函数,参数是大DIV的编号,不是小DIV的编号,因为小DIV编号跟可以去哪没关系,小DIV是会动的
var j=0;
var move_flag=false;
for(j=0; j<d_direct[cur_div].length; ++j){
//把所有可能去的位置循环遍历一下
if( d[ d_direct[cur_div][j] ] == 0 ){
move_flag=true;
break;
}
//如果目标的值为0,说明目标位置没有装小DIV,则可以移动,跳出循环
}
if(move_flag == true){
return d_direct[cur_div][j];
}else{
return 0;
}
//可以移动,则返回目标位置的编号,否则返回0,表示不可移动
},
//定时函数,每一秒执行一次
timer:function(){
var min=parseInt(time/60);//把秒转换为分钟,一分钟60秒,取商就是分钟
var sec=time%60;//取余就是秒
var that = this;
that.setData({
min:min,
sec:sec,
timer:min+"分"+sec+"秒"//然后把时间更新显示出来
})
time+=1;//一秒钟加一,单位是秒
},
//开始暂停函数
start:function(){
var that= this
if(pause){
that.setData({
start:"暂停",//把按钮文字设置为暂停
})
pause=false;//暂停表示设置为false
set_timer=setInterval(
function () {
that.timer();
},
1000
);//启动定时
//如果当前是暂停,则开始
}else{
that.setData({
start:"继续",//把按钮文字设置为开始
})
pause=true;
clearInterval(set_timer);
}
},
//重置函数
reset:function(){
time=0;//把时间设置为0
this.random_d();//把方块随机打乱函数
if(pause)//如果暂停,则开始计时
this.start();
},
//随机打乱方块函数,我们的思路是从第九块开始,随机生成一个数,然后他们两块对调一下
random_d:function(){
let that = this;
for(var i=9; i>1; --i){
var to=parseInt(Math.random()*(i-1)+1);//产生随机数,范围为1到i,不能超出范围,因为没这个id的DIV
if(d[i]!=0){
if(d[i] == 1){
that.setData({
d1:"left:"+d_posXY[to][0]+"vw;top:"+d_posXY[to][1]+"vw",
})
}else if(d[i] == 2){
that.setData({
d2:"left:"+d_posXY[to][0]+"vw;top:"+d_posXY[to][1]+"vw",
})
}else if(d[i] == 3){
that.setData({
d3:"left:"+d_posXY[to][0]+"vw;top:"+d_posXY[to][1]+"vw",
})
}else if(d[i] == 4){
that.setData({
d4:"left:"+d_posXY[to][0]+"vw;top:"+d_posXY[to][1]+"vw",
})
}else if(d[i] == 5){
that.setData({
d5:"left:"+d_posXY[to][0]+"vw;top:"+d_posXY[to][1]+"vw",
})
}else if(d[i] == 6){
that.setData({
d6:"left:"+d_posXY[to][0]+"vw;top:"+d_posXY[to][1]+"vw",
})
}else if(d[i] == 7){
that.setData({
d7:"left:"+d_posXY[to][0]+"vw;top:"+d_posXY[to][1]+"vw",
})
}else if(d[i] == 8){
that.setData({
d8:"left:"+d_posXY[to][0]+"vw;top:"+d_posXY[to][1]+"vw",
})
}
}
//把当前的DIV位置设置为随机产生的DIV的位置
if(d[to]!=0){
if(d[to] == 1){
that.setData({
d1:"left:"+d_posXY[i][0]+"vw;top:"+d_posXY[i][1]+"vw",
})
}else if(d[to] == 2){
that.setData({
d2:"left:"+d_posXY[i][0]+"vw;top:"+d_posXY[i][1]+"vw",
})
}else if(d[to] == 3){
that.setData({
d3:"left:"+d_posXY[i][0]+"vw;top:"+d_posXY[i][1]+"vw",
})
}else if(d[to] == 4){
that.setData({
d4:"left:"+d_posXY[i][0]+"vw;top:"+d_posXY[i][1]+"vw",
})
}else if(d[to] == 5){
that.setData({
d5:"left:"+d_posXY[i][0]+"vw;top:"+d_posXY[i][1]+"vw",
})
}else if(d[to] == 6){
that.setData({
d6:"left:"+d_posXY[i][0]+"vw;top:"+d_posXY[i][1]+"vw",
})
}else if(d[to] == 7){
that.setData({
d7:"left:"+d_posXY[i][0]+"vw;top:"+d_posXY[i][1]+"vw",
})
}else if(d[to] == 8){
that.setData({
d8:"left:"+d_posXY[i][0]+"vw;top:"+d_posXY[i][1]+"vw",
})
}
}
//把随机产生的DIV的位置设置为当前的DIV的位置
var tem=d[to];
d[to]=d[i];
d[i]=tem;
//然后把它们两个的DIV保存的编号对调一下
}
},
//返回上一页
return: function() {
clearInterval(set_timer);
wx.navigateBack({
delta: 1
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
let that = this
//初始化函数,页面加载的时候调用重置函数,重新开始
this.start();
this.reset();
if(wx.getStorageSync('puzzle') != ''){
that.setData({
history:"历史记录:"+wx.getStorageSync('puzzle'),
})
}else{
that.setData({
history:"暂无历史记录",
})
}
},
})
4. 随机抽奖
let timer
let times = null
Page({
/**
* 页面的初始数据
*/
data: {
begin:false,
imgUrls:[{
id:1,
name:'1号',
src:'../static/image/icon/icon-test.png'
},
{
id:2,
name:'2号',
src:'../static/image/icon/icon-test.png'
},
{
id:3,
name:'3号',
src:'../static/image/icon/icon-test.png'
}],
number:1,//当前选中框
time:0,//选中框的转动速度
ms:0,//选中框的停止时间
be:false,//是否正在抽奖中
prizename:0,//奖品名称是否为空(0为没有空的奖品名称)
click:0,//点击
},
//奖品名称
name:function(e){
let that=this;
let id = e.currentTarget.dataset.text
that.data.imgUrls[id].name=e.detail.value
},
//选择图片
select: function(e){
let that=this;
let id = e.currentTarget.dataset.text
wx.chooseImage({
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success: function(res) {
let imgSrc = res.tempFilePaths;
if (imgSrc.length >= 1){
let l = imgSrc.length<(that.data.imgUrls.length-id)?imgSrc.length:(that.data.imgUrls.length-id)
for (let index = 0; index < l; index++) {
that.data.imgUrls[id+index].src = imgSrc[index]
}
that.setData({
imgUrls: that.data.imgUrls,
})
}else{
wx.showToast({
title: '请选择图片',
icon: 'loading',
image: "/pages/static/image/icon/xingxing.png",
duration: 2000
})
}
},
fail: function() {
wx.showToast({
title: '请选择图片',
icon: 'loading',
image: "/pages/static/image/icon/xingxing.png",
duration: 2000
})
}
})
},
//按钮弹起
buttonup:function(){
var that = this
if(times != null){
clearInterval(times);
}
times = setTimeout(function () {
that.setData({
click:0,//点击
})
},100)
},
add:function(){
var that = this
that.setData({
click:2,
})
that.buttonup()
if(that.data.imgUrls.length < 15){
that.data.imgUrls.push({id:(that.data.imgUrls.length+1),name:(that.data.imgUrls.length+1)+'号',src:'../static/image/icon/icon-test.png'})
that.setData({
imgUrls:that.data.imgUrls
})
}else{
wx.showToast({
title: '不能再多了',
icon: 'loading',
image: "/pages/static/image/icon/xingxing.png",
duration: 2000
})
}
},
minus:function(){
var that = this
that.setData({
click:1,
})
that.buttonup()
if(that.data.imgUrls.length > 2){
that.data.imgUrls.pop()
that.setData({
imgUrls:that.data.imgUrls
})
}else{
wx.showToast({
title: '不能再少了',
icon: 'loading',
image: "/pages/static/image/icon/xingxing.png",
duration: 2000
})
}
},
//奖品名称是否为空
prizename:function(){
var that = this
that.setData({
prizename:0
})
that.data.imgUrls.forEach(element => {
if(element.name == ''){
that.setData({
prizename:element.id
})
return
}
});
},
//开始抽奖
lottery:function(){
var that = this
that.setData({
click:3,
})
that.buttonup()
that.prizename();
if(that.data.prizename === 0){
that.setData({
begin:true
})
if(!that.data.be){
that.setData({
be:true
})
that.twirl()
}
}else{
wx.showToast({
title: '请输入'+that.data.prizename+'号名称',
icon: 'loading',
image: "/pages/static/image/icon/xingxing.png",
duration: 2000
})
}
},
//再来一次
go:function(){
var that = this
if(!that.data.be){
that.setData({
be:true
})
that.twirl()
}
},
twirl:function(){
var that = this
timer = setTimeout(function(){
//选中框的转动延迟逐渐递增
that.data.time+=5;
//当前时间对象
var date = new Date();
//递加当前获取的对象的毫秒
that.data.ms += date.getMilliseconds();
//选中框的停止条件
if(that.data.ms >30000){
//重置数据
that.setData({
time:0,
ms:0,
be:false,
})
//弹出提示框
wx.showModal({
title: '抽奖结果',
content: that.data.imgUrls[that.data.number-1].name,
showCancel: false,
success (res) {
if (res.confirm) {
//确定
} else if (res.cancel) {
//取消
}
}
})
//结束方法
return
}
//控制当前选中框选中
if(that.data.number == that.data.imgUrls.length){
that.setData({
number:1,
})
}else{
that.setData({
number:that.data.number+1,
})
}
//递归,调用自己
that.twirl();
//执行速度
},that.data.time);
},
return: function() {
let that = this
let begin = that.data.begin
if(begin){
if(that.data.be){
wx.showModal({
title: '提示',
content: '抽奖中,确定返回?',
success (res) {
if (res.confirm) {
clearInterval(timer)
that.setData({
begin:false,
number:1,//当前选中框
time:0,//选中框的转动速度
ms:0,//选中框的停止时间
be:false,//是否正在抽奖中
})
} else if (res.cancel) {
//取消
}
}
})
}else{
that.setData({
begin:false,
number:1,//当前选中框
time:0,//选中框的转动速度
ms:0,//选中框的停止时间
be:false,//是否正在抽奖中
})
}
}else{
wx.navigateBack({
delta: 1
})
}
},
})
三、立即体验