这篇文章来介绍一下通过使用插件实现将 WordPress 的媒体库附件存储在腾讯云 COS 上。
腾讯云 COS 具有高扩展性、低成本、可靠和安全等特点,将媒体库附件保存在 COS 上有以下好处:
- 附件将拥有更高的可靠性;
- 用户查看图片附件时将直连 COS 服务器,不占用服务器的下行带宽/流量,用户访问速度更快;
- 可配合腾讯云 CDN 进一步提升用户查看图片附件的速度,优化网站访问速度。
准备工作
- 搭建 WordPress 博客平台
- 可以在 WordPress 官方页面 下载 WordPress 的最新版并查看安装指南
- 或者在安装服务器系统时在镜像市场中选择预装 WordPress 博客平台 的 CVM 镜像
- 创建一个公有读私有写的存储桶,存储桶的地域建议与运行 WordPress 博客平台的 CVM 的地域相同,创建详情请参见 创建存储桶 文档
- 在存储桶列表中找到刚刚创建的存储桶,并单击
配置管理
- 单击左侧的
基础配置,查看访问域名并记录
- 访问 WordPress 后台,访问插件-安装插件页面
/wp-admin/plugin-install.php,安装插件
- 从 GitHub 或 WordPress Plugins 下载最新 releases 源码,通过 WordPress 后台上传安装,或者直接将源码上传到 WordPress 插件目录
wp-content/plugins,然后在后台启用 - 后台搜索
Sync QCloud COS进行安装(推荐使用)
配置 Sync Qcloud COS 插件
- 在 WordPress 后台管理左侧导航栏
腾讯云COS,点击进入设置页面,配置说明见下表
| 配置项 | 配置值 |
|---|---|
| 存储桶名称 | 创建存储桶时自定义的名称 |
| 存储桶地域 | 创建存储桶时所选择的地域 |
| APP ID | 开发商 APPID,创建存储桶时名称后的 ID |
| SecretID | 前往「云 API 密钥」进行获取 |
| SecretKey | 前往「云 API 密钥」进行获取 |
| 不上传缩略图 | 勾选后不会上传对应的缩略图文件,建议不勾选 |
| 不在本地保留备份 | 勾选后不会在本地保留原文件,建议不勾选 |
| 本地文件夹 | 本地保存路径,例wp-content/uploads |
| 不在本地保留备份 | 勾选后不会在本地保留原文件,建议不勾选 |
| URL 前缀 | COS 访问域名/本地文件夹,例https://media-100000cos.ap-shanghai.myqcloud.com/wp-content/uploads |
迁移
如果以上是成功的,那么就需要同步旧资源到 COS 存储桶当中,可以使用 COSCLI,否则后台无法正常预览旧资源;
COSCLI 是使用 Go 语言开发,部署方便,且支持跨桶操作。
下载与安装配置
COSCLI 工具提供 Windows、Mac、Linux 操作系统的二进制包,通过简单的安装和配置后即可使用。
| GitHub 地址 | 国内站点 |
|---|---|
| Windows | Windows |
| Mac | Mac |
| Linux | Linux |
当前版本号为 v0.16.0-beta,如需获取工具的最新版本、历史版本和更新日志,请前往 GitHub 进行查看。
根据自己需要在什么环境下使用进行下载,这里以 macOS 为例,其他环境可以参考文档
- 下载 COSCLI
wget https://cosbrowser.cloud.tencent.com/software/coscli/coscli-mac- 重命名并修改文件权限
mv coscli-mac /usr/local/bin/coscli
chmod 755 /usr/local/bin/coscli- 查看版本号检查是否安装成功
$ coscli -v
coscli version v0.16.0-beta看到了version的输出表示安装成功。
在 macOS 系统下使用 COSCLI 时,若弹出无法打开“coscli”,因为无法验证开发者的提示,可以前往设置 > 安全性与隐私 > 通用中选择仍要打开 coscli,之后即可正常使用 COSCLI。
- 配置参数
可以使用coscli --help命令来快速查看 COSCLI 的使用方法。在第一次使用时,执行coscli命令,会进行初始化配置,需要输入Secret ID等信息,按步骤填写完成后,COSCLI 会默认在~/.cos.yaml的位置生成配置文件
$ coscli
2023/09/06 17:11:46 Welcome to coscli!
When you use coscli for the first time, you need to input some necessary information to generate the default configuration file of coscli.
The path of the configuration file: /Users/lufei/.cos.yaml
Input Your Secret ID:后期也可以使用coscli config init命令在其他位置为 COSCLI 交互式地生成配置文件,或者可以直接手动编写 COSCLI 的配置文件。
配置文件中各配置项的说明如下:
| 配置项 | 说明 |
|---|---|
| Secret ID | 密钥 ID,可从 访问管理控制台 中创建并获取。 |
| Secret Key | 密钥 Key,可从 访问管理控制台 中创建并获取。 |
| Session Token | 临时密钥 token,当使用临时密钥时需要配置,若不使用可以直接按 Enter 跳过。 |
| APP ID | APP ID 是您在成功申请腾讯云账户后所得到的账号,由系统自动分配,可从 账号信息 中获取。一个存储桶的全称由Bucket Name和APP ID这两个元素组成,格式为 |
| Bucket Name | 存储桶名称,和 APP ID 一起构成存储桶全称,格式为 |
| Bucket Region | 存储桶所在地域,详情请参见 地域与访问域名。 |
| Bucket Alias | 存储桶别名,配置后可以在使用时用BucketAlias代替BucketName-APPID,减少所需输入的命令长度,如果不配置此项,BucketAlias的值是BucketName-APPID的值。 |
配置完成后可以查看~/.cos.yaml文件,可以看到类似如下内容:
$ cat ~/.cos.yaml
cos:
base:
secretid: xxxxx
secretkey: xxxxx
sessiontoken: xxxxx
protocol: https
buckets:
- name: sy-records-85464277
alias: sy-records-85464277
region: ""
endpoint: cos.ap-shanghai.myqcloud.comsecretid/secretkey/sessiontoken 均为加密后的字符串,不是明文配置的值。
如果需要支持多个存储桶,可以使用coscli config add命令添加存储桶配置。
使用
COSCLI 支持以下命令:
$ coscli --help
Welcome to use coscli!
Usage:
coscli [flags]
coscli [command]
Available Commands:
abort Abort parts
bucket-tagging Modify bucket tagging
config Init or edit config file
cp Upload, download or copy objects
du Displays the size of a bucket or objects
hash Calculate local file's hash-code or show cos file's hash-code
help Help about any command
ls List buckets or objects
lsparts List multipart uploads
mb Create bucket
rb Remove bucket
restore Restore objects
rm Remove objects
signurl Gets the signed download URL
sync Synchronize objects
Flags:
-c, --config-path string config file path(default is $HOME/.cos.yaml)
-e, --endpoint string config endpoint
-h, --help help for coscli
-i, --secret-id string config secretId
-k, --secret-key string config secretKey
-t, --session-token string config sessionToken
-v, --version version for coscli
Use "coscli [command] --help" for more information about a command.这里介绍一下cp和sync命令
- cp 命令用于上传、下载或拷贝文件。
- sync 命令用于同步上传、下载或拷贝文件。
与 cp 命令不同的是:sync 命令首先会对比同名文件的 crc64,如果 crc64 值相同则不进行传输。
这两个命令在上传和下载大文件时会自动启用并发上传/下载。当以分块形式上传/下载文件时,会默认开启断点续传。
以迁移 WordPress 为例,可以使用如下命令将 WordPress 的媒体库上传到 COS 中,其中 /yourpath/wp-content/uploads 就是你的 WordPress 站点目录本地的媒体库存储路径,而 wp-content/uploads 就是存放在 COS 中的路径。
首次上传
- 将本地 wp-content/uploads 文件夹下的所有文件上传至 bucket1 桶中的 wp-content/uploads 文件夹下
coscli cp /yourpath/wp-content/uploads/ cos://bucket1/wp-content/uploads/ -r- 将本地 wp-content/uploads 文件夹下的所有 .mp4 类型文件上传至 bucket1 桶中的 wp-content/uploads 文件夹下
coscli cp /yourpath/wp-content/uploads/ cos://bucket1/wp-content/uploads/ -r --include .*.mp4- 将本地 wp-content/uploads 文件夹下的所有非 .md 类型文件上传至 bucket1 桶中的 wp-content/uploads 文件夹下
coscli cp /yourpath/wp-content/uploads/ cos://bucket1/wp-content/uploads/ -r --exclude .*.md二次上传
如果出现了某些异常,或者手动停止掉后,想要重新上传,可以使用sync,该命令会对比同名文件的 crc64,如果 crc64 值相同则不进行传输。
coscli sync /yourpath/wp-content/uploads/ cos://bucket1/wp-content/uploads/ -r更多关于 COSCLI 的使用方法请查看官网文档介绍
同步完成以后,可以开启回源设置,参考下文的设置回源。
扩展
- 使用 CDN 加速访问 存储桶如果需要配置 CDN 加速,可参见 CDN 加速配置 文档 在插件设置中将 URL 前缀修改为默认 CDN 加速域名或自定义加速域名即可
- 替换数据库中的资源地址 如果不是新创建的站点,数据库当中必定是旧的资源链接地址,我们需要替换一下,插件提供了替换功能,在首次替换前记得备份 旧域名填写原资源域名,如
https://qq52o.me/新域名填写现在的资源域名,如
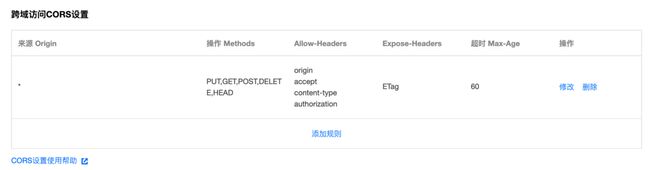
https://img.qq52o.me/- 设置跨域访问 在文章中引用对应的资源链接,控制台会提示跨域的错误
No 'Access-Control-Allow-Origin' header is present on the requested resource原因是没有添加 header 需要你的 COS 源的 CDN 中添加 HTTP Header 配置
Access-Control-Allow-Origin:*或者只允许你自己的域名
Access-Control-Allow-Origin:https://qq52o.me