Scss使用(css预处理器)
浏览器并不支持 Sass 代码。因此,你需要使用一个 Sass 预处理器将 Sass 代码转换为 CSS 代码。Scss的文件后缀是.scss
1、定义变量
定义变量,页面样式可以使用使用变量值
scss变量不是延时加载,不可以先使用后定义
变量插值格式:${变量名称}
// 使用$加变量名定义变量与值
$bgColor:pink;
$box-width:400rpx;
$box-height:400rpx;
// 使用变量
.box{
width:$box-width;
height:$box-height;
background:$bgColor;
padding: 20rpx;
.box-son{
background: green;
}
}2、Scss作用域(!global)
Sass 变量的作用域只能在当前的层级上有效果
此时box的背景色值为#999999,而box2的背景色还为pink
加上!global关键词可以设置变量为全局的
$bgColor:pink;
$box-width:400rpx;
$box-height:400rpx;
.box {
$bgColor: #999999;
$boxWidth:800rpx !global;
background:$bgColor ;
width: $boxWidth;
height: $boxHeight;
}
.box2 {
background:$bgColor;
width: $boxWidth;
height: $boxHeight;
}3、@mixin混合 / @include混合调用
写法:@mixin 混合名称{ } 或 @mixin 混合名称( ){ }
混合调用:@include 混合名称或@include()
如下代码:两个盒子垂直居中对齐写法,减少代码冗余
@mixin center {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%)
}
.box3 {
width: 300rpx;
height: 300rpx;
background-color: red;
@include center;
.box3-son {
width: 100rpx;
height: 100rpx;
background: skyblue;
@include center;
}
}4、mixin混合传参
形参可以指定默认值,可以给指定参数赋值
如下代码:设置宽高,背景色以及小盒子垂直居中对齐
@mixin center {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%)
}
@mixin whc($w:200rpx,$h:200rpx,$c:red){
width: $w;
height: $h;
background: $c;
}
.box4 {
position: relative;
@include whc(300rpx, 300rpx, #cae787);
.box4-son {
@include whc($c:#cd7aee);
@include center;
}
}5、可变参数
@mixin animation($name,$time,$args...) {
transition: $name $time $args;
}
.box5 {
width: 400rpx;
height: 400rpx;
background: tomato;
@include animation(all, 1s, linear, 0s);
}
.box5:hover {
width: 400rpx;
height: 400rpx;
background: turquoise;
}6、导入文件
使用@import 导入
7、内置函数 / 自定义函数
代码中mix()内置函数就是编译为两个颜色混合后的颜色
// 自定义函数
@function square($num) {
@return $num*$num+rpx
}
.box6 {
width: square(20);
height: 300rpx;
background: mix(pink, skyblue);
}8、层级结构
.box7 {
width: 400rpx;
height: 400rpx;
background: pink;
&:hover {
background: paleturquoise;
}
.box7-son {
width: 200rpx;
height: 200rpx;
background: orangered;
}
}9、@extend继承
混合和继承区别:
混合是直接拷贝,有多少方用到就会拷贝多少份,继承是通过并集选择器,不会拷贝只会保留一份。
一个选择器的样式从另一选择器继承,可以减少编译后的css样式代码冗余
.center{
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%)
}
.box8{
width: 400rpx;
height: 400rpx;
background: rgb(241, 195, 241);
position: relative;
.box8-son{
@extend .center;
width: 200rpx;
height: 200rpx;
background: powderblue;
}
}10、条件判断
@if(条件语句){}
@else if(条件语句){}
@else(条件语句){}
当条件不为false或null时就会执行{}中的代码
如下代码:三角形案例,在@mixin混合中使用条件语句
@mixin triangle($dir,$width,$color) {
width: 0;
height: 0;
border-width:$width;
border-style: solid solid solid solid;
@if($dir==up){
border-color: transparent transparent $color transparent;
}@else if($dir==down){
border-color: transparent $color transparent transparent;
}@else if($dir==left){
border-color: transparent $color transparent transparent;
}@else if($dir==right){
border-color: transparent transparent transparent $color;
}
}
.box9 {
@include triangle(up,50rpx,pink)
}
.box10{
@include triangle(down,50rpx,rgb(247, 110, 76))
}
.box11{
@include triangle(left,50rpx,rgb(76, 179, 247))
}
.box12{
@include triangle(right,50rpx,rgb(238, 91, 98))
}11、循环
支持两种循环:for循环和while循环
for循环
@for $i from 起始整数 through 结束整数 { } (包头包尾)
.box13{
.li{
background: turquoise;
border:2rpx solid #000;
@for $i from 5 through 8{
&:nth-child(#{$i}){
background: rgb(248, 223, 176);
}
}
}
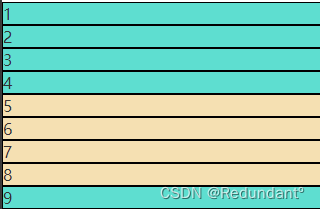
}效果图:
@for $i from 起始整数 to 结束整数 { } (包头不包尾)
.box13{
.li{
background: turquoise;
border:2rpx solid #000;
@for $i from 5 to 8{
&:nth-child(#{$i}){
background: rgb(248, 223, 176);
}
}
}
}效果图:
两者的区别 through包头包尾,to包头不包尾
while循环
@while(条件语句) { }
.box13 {
.li {
background: turquoise;
border: 2rpx solid #000;
$i: 5;
@while($i<=8) {
&:nth-child(#{$i}) {
background: rgb(248, 223, 176);
$i: $i+1
}
}
}
}效果图: