- 2020-01-09
感恩123
张芝若原创分享218天今天在办公室里说起我们班的三个学习有困难的学生,我表达了对这三位孩子的一种愧疚。林梦琪是一个留守儿童,接受知识又很难,每当看到他站起来读书很不流畅,班里边其他同学都在干巴巴的等着他,我会不耐烦的给他空过去。发现一道很简单的课文她都没背会,读起来可能也会吭吭呲呲,我会不耐烦,没有耐心,也没有时间领着她,读着别人已经背会的课文。有时候还会当着他的面说出父母不负责任的话。林浩辰是林
- Rust入门之并发编程基础(三)
Rust入门之并发编程基础(三)题记:6月底7月初,结束北京的工作生活回到二线省会城市发展了,鸽了较久了,要继续坚持学习Rust,坚持写博客。背景我们平时使用计算机完成某项工作的时候,往往可以同时执行多个任务,比如可以编程的时候同时播放音乐,就算是单核CPU也是如此。这是因为现代计算机操作系统会使用**“中断机制”**来执行任务,任务可以分为:“CPU密集型“或者“计算密集型””IO密集型“根据这
- 思考笔记1392/2023-10-22
农N代fun
黄奇帆老师的一篇文章《当下中国的发展,很多看起来是问题,实际上是成果。》其中一段关于数字经济的内容学习,因为作为数字化、智能化这个行业一线搬砖工人,对这一方面知识还是相当有感触,特别是今天读到这一段落,以黄奇帆老师的身份一定程度上也算是代表着国家级对这个行业顶层计划阐明发展方向了。(节选一)制造业数字化,就是要推进产业互联网、工业互联网。推进产业互联网将大大促进数字经济发展。我国曾提出数字经济三大
- 湘容儿成长日记第883天孩子只是想确认我对她的爱
墨mo晴
亲子共读第949天2021年6月4日亲子共读地點:歺桌亲子共读时间:晚上亲子共读时长:15分钟亲子共读内容:湖上的月光烛(老槐树)我时常会遇到这样的问题,就是孩子明明可以自己做好的事,却一定要求让我帮她。而比较一根筋的我,就是拒绝孩子的这个提议,虽我不会过多的评判,我会冷静的告诉她,自己的事自己做。那么问题就来了,有生活中我也常有让孩子帮忙的事,站在我的角度我是希望她能够多学习一点,学会生活的点滴
- 2023-7-7晨间日记
德三努
今天是什么日子起床:6:00就寝:23:00天气:晴心情:好纪念日:叫我起床的不是闹钟是梦想年度目标及关键点:勤学习,勤工作,勤锻炼本月重要成果:卧薪尝胆,闻鸡起舞今日三只青蛙/番茄钟成功日志-记录三五件有收获的事务努力完成各项工作。财务检视人际的投入开卷有益-学习/读书/听书听书60分钟健康与饮食今日步数:7102今日锻炼:走路今日饮食:按时吃饭一日三餐。好习惯打卡1、按时吃饭一日三餐。2、按时
- Spring - BeanFactory 和 ApplicationContext 有什么区别
撸帝
学习完整课程请移步互联网Java全栈工程师BeanFactory可以理解为含有bean集合的工厂类。BeanFactory包含了种bean的定义,以便在接收到客户端请求时将对应的bean实例化。BeanFactory还能在实例化对象的时生成协作类之间的关系。此举将bean自身与bean客户端的配置中解放出来。BeanFactory还包含了bean生命周期的控制,调用客户端的初始化方法(initia
- 10万钻贝计划·50d,入70钻贝,学习在路上
薇语
收益截图:话说我很疯狂,真的。工作上,偶尔遇上的学习机会也是,可是,虽然忙,我还是乐意参与的。这段时间,同事请产假孕假,导致严重超工作量,今天是尝试的第二天,整整两天马不停蹄的工作,确实很酸爽。可偏偏,我还报名了心理B证培训,一个年级28号人,仅有的两个名额,我抢了一个,太主动了。问题是,这培训会用到若干个周五和周六,这问题就来了。一是,班主任的工作,每个周五我需要提前做好预案,在周四把所有事情安
- 大模型核心概念 | 嵌入模型(Embedding)、向量模型(Vector Model)
一、核心概念解析1.1嵌入模型(Embedding)作为AI领域的核心基础技术,嵌入模型通过将非结构化数据映射为低维稠密向量,实现语义特征的深度捕捉:文本嵌入:如将语句转换为1536维向量,使"机器学习"与"深度学习"的向量余弦相似度达0.92跨模态嵌入:支持图像与文本的联合向量空间映射,如CLIP模型实现文图互搜1.2向量模型(VectorModel)作为嵌入技术的下游应用体系,主要包含两大方向
- 2019-1-2晨间日记
薄小仨
今天是什么日子起床:07:40就寝:22:30天气:晴心情:良好纪念日:无任务清单昨日完成的任务,最重要的三件事:1、系统升级完成2、阅读文章3、支持的系统问题修改改进:阅读速度慢并且看后记住的东西少,需要慢慢改正习惯养成:每天阅读周目标·完成进度1、每天阅读六篇文章2、每天早睡(10:30之前)3、每天跑3公里4、每天仰卧起坐1005、每天俯卧撑2006、坚持每天打卡学习·信息·阅读1、主要阅读
- 六项精进打卡2018.11.13
自省YQ
姓名杨强常州新日催化剂有限公司【日精进打卡第104天】【知~学习】《六项精进》1遍共104遍《大学》1遍共104遍【行~实践】一、修身:(对自己个人)1.坚持锻炼2、坚持反省。二、齐家:(对家庭和家人)1.洗碗2.陪儿子做作业三、建功1.安装调节阀2.更换2号热电偶3.5号试漏。积善}:发愿整理从2018年7月29日起1年内365起善事。今日1善,累计103善。【省~觉悟】1.每天必须规定自己一定
- Python实现神经网络算法指南
代码编织匠人
python神经网络算法
Python实现神经网络算法指南神经网络是一种模拟人脑神经元结构进行信息处理的机器学习算法。在深度学习领域中,神经网络是最为强大的算法之一。Python作为一门简单易学的编程语言,也成为了许多人选择实现神经网络算法的首选语言。在本篇文章中,我们将通过Python代码来实现神经网络算法。导入必要的库为了实现神经网络算法,我们需要导入一些必要的Python库,包括numpy和matplotlib。其中
- 基于DTLC-AEC与DTLN的轻量级实时语音增强系统设计与实现
神经网络15044
仿真模型神经网络机器学习图像处理cnn人工智能机器人
基于DTLC-AEC与DTLN的轻量级实时语音增强系统设计与实现前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。1.引言在当今的互联网通信时代,实时语音通信已成为人们日常生活中不可或缺的一部分。然而,语音通信质量常常受到回声、背景噪声等因素的严重影响。为了解决这些问题,我们需要高效的语音增强技术。本文将详细介绍如何将DTLC-AEC(深度学习回声消
- 入门大模型神器:开源项目Happy LLM保姆级教程!
Happy-LLMHappy-LLM——从零开始的大语言模型原理与实践教程。本项目是一个系统性的LLM学习教程,将从NLP的基本研究方法出发,根据LLM的思路及原理逐层深入,依次为读者剖析LLM的架构基础和训练过程。同时,我们会结合目前LLM领域最主流的代码框架,演练如何亲手搭建、训练一个LLM,期以实现授之以鱼,更授之以渔。希望大家能从这本书开始走入LLM的浩瀚世界,探索LLM的无尽可能。特点•
- 《有关写书评文章的写作框架》
千江雪_2932
11月5日书评比读后感难写,对于新手来说,要先掌握好写书评的套路和写作框架,然后先按着框架写,要不写着写着就写成读后感去了。因为想要写书评,所以,正在不断学习的过程中,今天发现有这么一篇文章,作者把书评的写作框架和过程说的非常的清楚。所以学习笔记了。写文章都要谋篇布局,写书评也是一样的,先列出主题和文章框架。以下是最简单也是最常见的书评文章框架。1、开篇破题2、引出书的内容梗概及作者简介3、用一个
- 2018-06-23
亮亮sxm
孙小猛~河北惠友集团【日精进打卡第102天】【知~学习】《六项精进》3遍共306遍《大学》3遍共306遍【经典名句分享】比完成活儿更重要的是完善干活人的人格【行~实践】一、修身:(对自己个人)读书学习分享《稻盛和夫》二、齐家:给家人打电话三、建功:(对工作)给新员工培训安全消防知识,灭火器,设备等使用方法{积善}:发愿从2018年3月11日起尽力行善事。今日1善~【省~觉悟】稻盛和夫《活法》最励志
- Java云原生安全矩阵:从代码到运行时的量子级防御
墨夶
Java学习资料6java云原生安全
核心架构:SpringSecurity与Envoy的“量子态防御”基于声明式安全的“波函数坍缩”API网关的“暗物质过滤”代码示例:SpringSecurity的量子态权限控制威胁检测的“超弦理论”基于行为分析的“量子隧穿”异常检测实时日志的“引力波监测”代码示例:机器学习驱动的异常行为检测加密与密钥管理的“暗能量引擎”敏感数据的“量子态加密”密钥的“黑洞事件视界”保护代码示例:BCrypt与JW
- 某些辅导班
与美好同行
早晨锻炼回来,看到小区一托管学生生活与学习的辅导班里,学生正在吃早饭,孩子们手拿食物往嘴里塞着,眼睛却都紧紧黏在辅导班里墙上那个电视大屏幕上。边吃边看电视,不禁又触发了我作为老师的很多感慨。老早以前就出现的孩子们注意力不集中问题,到现在也没解决。我们曾探究这其中的原因,也听专家报告,知道这是由于孩子们从小做事不专一造成的,而边吃饭边看电视是其中重要一项。在很多家庭里,孩子们都有这个习惯。没想到家长
- 适合女人9个小生意地摊有哪些?具体介绍
氧惠好物
现在很多大学生在学习之余,还会去摆地摊。地摊看着好像不怎么赚钱的样子,但其实成本低、利润大,做起来之后月入三四千不是问题。那适合女人9个小生意地摊有哪些?购物、看电影、点外卖、用氧惠APP!更优惠!氧惠(全网优惠上氧惠)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面,送1:1超级补贴(邀请好友自购多少,你就推广得多少,非常厉害),欢迎各位团队长体验!也期待你的加入
- 入门
勤学奋进小郎君
了解机器学习标签需要通过机器学习模型判断出的结果特征机器学习模型进行判断的条件(可以是很多的变量)模型机器学习判断的工具降低损失线性回归y=mx+b其中:y指的是温度(以摄氏度表示),即我们试图预测的值。m指的是直线的斜率。x指的是每分钟的鸣叫声次数,即输入特征的值。b指的是y轴截距。2018-10-31_155803.png但是这样会对一些样本有误差,而我们的目的就是得到将误差降到最低的模型降低
- 2022-1-21晨间日记
9bf9e9e46349
今天是什么日子起床:10:10就寝:X天气:小雪心情:高兴纪念日:摩羯座流星雨任务清单昨日完成的任务,最重要的三件事:改进:有习惯养成:每天玩手机周目标·完成进度没有学习·信息·阅读没有健康·饮食·锻炼有人际·家人·朋友有工作·思考没有最美好的三件事1.看流星雨2.吃饭3.看日落思考·创意·未来学习
- 北京-4年功能测试2年空窗-报培训班学测开-第三十八天
amazinging
性能优化学习python
今天自习,但今天溜得早,六点半就坐不住了(其实是五点多,但硬坐)早上起来,六点多就在家学上了,但困,理论知识真不适合刚起床看,应该做些能让身体协调起来的,比如写题。最后我就放弃看理论了,我整理理论。之后到自习室学习,今天白天主要写题,写循环与数据结构与方法综合应用题。有的简单有的难,很容易放弃。放弃之后自己也意识到不能这样,于是又复盘,下午又乖乖开始执行复盘的结果,最后前前后后共花了三四个小时写完
- 软件测试在北京工作4年后裸辞,空窗1.4年后重新找工作
amazinging
功能测试笔记经验分享
此刻只想把自己心里想的写下来,梳理一下以前认为在大城市工作后再去其他地方找工作肯定轻轻松松拿捏,但就我来说并没那么容易。我太久不接触相关内容,给自己留过时间学习,但都是努力学两天找到状态,又休息七天,学到的东西所剩无几。我对自己的能力没信心,加上自己规划的任务自己也没执行多少,很失望、无力,所以愈发不自信、害怕、焦虑。一方面很清楚自己该找工作了,想立刻上班;另一方面觉得自己离自己定的目标差很多,想
- 第 20 课时:GPU 管理和 Device Plugin 工作机制(车漾)
阿里云云原生
CNCFX阿里巴巴云原生技术公开课阿里云KubernetesCNCF专家团队CNCF专家团队CNCF专家团队Kubernetes
本文将主要分享以下几个方面的内容:需求来源GPU的容器化Kubernetes的GPU管理工作原理课后思考与实践需求来源2016年,随着AlphaGo的走红和TensorFlow项目的异军突起,一场名为AI的技术革命迅速从学术圈蔓延到了工业界,所谓AI革命从此拉开了帷幕。经过三年的发展,AI有了许许多多的落地场景,包括智能客服、人脸识别、机器翻译、以图搜图等功能。其实机器学习或者说是人工智能,并不是
- 坚持亲子日记第九十一天
佳慧佳圻妈妈
2018611天气晴儿子班级有个女孩感冒请假了,几天没上课了,她妈妈却每天在群里问作业坚持让孩子写作业。女孩各方面都很优秀学习好,字写的好,我想她的家长一定也是很优秀的。那天儿子同学来家里玩的时候女孩的妈妈又在群里问作业来,我问儿子他们作业时什么?谁知他们一听是这个女孩问的坚决不告诉她,原因竟是这女孩在学校没受过老师的批评,他们想让她不完成作业让老师批评她。这些个孩子根本就是在妒忌别人。等儿子同学
- 袁瑞红漯河网络初级六期坚持分享第1076天《总会有办法的》
袁瑞红
今天的课没有办法去上了,只好给老师请假,老师打来电话可能是在忙没看到,快到11点拿出手机才看到留言,说没时间没事,到时候我有时间了给我督导,挺温暖的,这就是学习的动力,不管遇到什么总有人懂你理解你。这样也好,听听录音看看书,让自己沉淀沉淀,而不是急急忙忙的往前冲,学着丢着。好多知识都是通的,只要形成自己的理论体系,再慢慢的填充丰满起来就是自己的东西了,还有就是修炼自己的气质和气场,不能遇事就慌,不
- 学习日志14 python
im_AMBER
学习python开发语言
1divmod(a,b)divmod(a,b)是Python内置函数,用于返回两个数相除的商和余数,返回值是一个元组(tuple)。divmod(a,b)是Python的内置函数,用于同时计算两个数值的商和余数,返回一个包含这两个结果的元组(商,余数)。该函数在处理需要同时获取整除结果和余数的场景(如时间单位转换、分页计算)时非常高效。基本用法python运行result=divmod(a,b)#
- Web开发 03
今天在学习JavaScript,我其实需要很多练习才可以巩固一点!需要更多!1const用于声明常量的规则在JavaScript中,const用于声明常量,其核心规则是:声明时【必须】同时初始化(赋值),且后续无法重新赋值。关键知识点拆解const声明规则用const声明变量时,必须直接赋初始值,否则会触发SyntaxError:Missinginitializerinconstdeclarati
- 2018-10-10
wangkj
姓名:王康军公司:常州新日催化剂有限公司【日精进打卡第146天】【知-学习】【经典名句】知行合一,知道了不等于做到了!中间还隔着实践【行-实践】1.测试中心热电偶百度沸水校正2.与同事真心交流3.确认测试试剂到货时间4.快乐会议,快乐活动积善:发愿从2018年4月15日起三年内行善1000件,今日1善,共计167善省~悟部门管理中的破棉烂絮,正是自己个人问题的真实写照,为了同事幸福唯有自己努力提高
- 到底应该怎么抓语文成绩
山东董纯
上学期期末考试,全区统一采用网上阅卷的形式。在这个大数据时代,在这个极为透明的数据时代,一旦采用这样网络统一阅卷的形式。那丑媳妇就要真的见公婆了。再这样一个要生源没生源。要学习积极性没有学习积极性的氛围里。想取得好的成绩是真的难上加难。尽管已经预料到跟其他兄弟学校有一定的差距。但是没有想到差距如此之大。领导们坐不住了,反复约谈备课组长。理由是其他科目差距不大,甚至有优势。为什么语文学科会有如此大的
- 谢谢你,小罗!
南希_c83c
这次回乡下过年,个人表现还算满意。在乡下的日子里做到了很勤劳。听到不中听的话,虽然心里不舒服,但却没有怼回去。这也算是一种进步吧。对孩子没有做完的作业,眼看着开学一天天的到来,心里替他们焦急得要命。说到学习,最想感谢的应该是年前给女儿补习的李老师吧!一个年轻又帅气的小伙子。在我最无奈迷茫的时候,接住了我的焦虑。给了我很大的勇气和信心。也给女儿带来了很多的理解与支持。对她也很关爱,是个非常有耐心的一
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIlinuxPHPandroid
╔-----------------------------------╗┆
- zookeeper admin 笔记
braveCS
zookeeper
Required Software
1) JDK>=1.6
2)推荐使用ensemble的ZooKeeper(至少3台),并run on separate machines
3)在Yahoo!,zk配置在特定的RHEL boxes里,2个cpu,2G内存,80G硬盘
数据和日志目录
1)数据目录里的文件是zk节点的持久化备份,包括快照和事务日
- Spring配置多个连接池
easterfly
spring
项目中需要同时连接多个数据库的时候,如何才能在需要用到哪个数据库就连接哪个数据库呢?
Spring中有关于dataSource的配置:
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource"
&nb
- Mysql
171815164
mysql
例如,你想myuser使用mypassword从任何主机连接到mysql服务器的话。
GRANT ALL PRIVILEGES ON *.* TO 'myuser'@'%'IDENTIFIED BY 'mypassword' WI
TH GRANT OPTION;
如果你想允许用户myuser从ip为192.168.1.6的主机连接到mysql服务器,并使用mypassword作
- CommonDAO(公共/基础DAO)
g21121
DAO
好久没有更新博客了,最近一段时间工作比较忙,所以请见谅,无论你是爱看呢还是爱看呢还是爱看呢,总之或许对你有些帮助。
DAO(Data Access Object)是一个数据访问(顾名思义就是与数据库打交道)接口,DAO一般在业
- 直言有讳
永夜-极光
感悟随笔
1.转载地址:http://blog.csdn.net/jasonblog/article/details/10813313
精华:
“直言有讳”是阿里巴巴提倡的一种观念,而我在此之前并没有很深刻的认识。为什么呢?就好比是读书时候做阅读理解,我喜欢我自己的解读,并不喜欢老师给的意思。在这里也是。我自己坚持的原则是互相尊重,我觉得阿里巴巴很多价值观其实是基本的做人
- 安装CentOS 7 和Win 7后,Win7 引导丢失
随便小屋
centos
一般安装双系统的顺序是先装Win7,然后在安装CentOS,这样CentOS可以引导WIN 7启动。但安装CentOS7后,却找不到Win7 的引导,稍微修改一点东西即可。
一、首先具有root 的权限。
即进入Terminal后输入命令su,然后输入密码即可
二、利用vim编辑器打开/boot/grub2/grub.cfg文件进行修改
v
- Oracle备份与恢复案例
aijuans
oracle
Oracle备份与恢复案例
一. 理解什么是数据库恢复当我们使用一个数据库时,总希望数据库的内容是可靠的、正确的,但由于计算机系统的故障(硬件故障、软件故障、网络故障、进程故障和系统故障)影响数据库系统的操作,影响数据库中数据的正确性,甚至破坏数据库,使数据库中全部或部分数据丢失。因此当发生上述故障后,希望能重构这个完整的数据库,该处理称为数据库恢复。恢复过程大致可以分为复原(Restore)与
- JavaEE开源快速开发平台G4Studio v5.0发布
無為子
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V5.0版本已经正式发布。
访问G4Studio网站
http://www.g4it.org
2013-04-06 发布G4Studio_V5.0版本
功能新增
(1). 新增了调用Oracle存储过程返回游标,并将游标映射为Java List集合对象的标
- Oracle显示根据高考分数模拟录取
百合不是茶
PL/SQL编程oracle例子模拟高考录取学习交流
题目要求:
1,创建student表和result表
2,pl/sql对学生的成绩数据进行处理
3,处理的逻辑是根据每门专业课的最低分线和总分的最低分数线自动的将录取和落选
1,创建student表,和result表
学生信息表;
create table student(
student_id number primary key,--学生id
- 优秀的领导与差劲的领导
bijian1013
领导管理团队
责任
优秀的领导:优秀的领导总是对他所负责的项目担负起责任。如果项目不幸失败了,那么他知道该受责备的人是他自己,并且敢于承认错误。
差劲的领导:差劲的领导觉得这不是他的问题,因此他会想方设法证明是他的团队不行,或是将责任归咎于团队中他不喜欢的那几个成员身上。
努力工作
优秀的领导:团队领导应该是团队成员的榜样。至少,他应该与团队中的其他成员一样努力工作。这仅仅因为他
- js函数在浏览器下的兼容
Bill_chen
jquery浏览器IEDWRext
做前端开发的工程师,少不了要用FF进行测试,纯js函数在不同浏览器下,名称也可能不同。对于IE6和FF,取得下一结点的函数就不尽相同:
IE6:node.nextSibling,对于FF是不能识别的;
FF:node.nextElementSibling,对于IE是不能识别的;
兼容解决方式:var Div = node.nextSibl
- 【JVM四】老年代垃圾回收:吞吐量垃圾收集器(Throughput GC)
bit1129
垃圾回收
吞吐量与用户线程暂停时间
衡量垃圾回收算法优劣的指标有两个:
吞吐量越高,则算法越好
暂停时间越短,则算法越好
首先说明吞吐量和暂停时间的含义。
垃圾回收时,JVM会启动几个特定的GC线程来完成垃圾回收的任务,这些GC线程与应用的用户线程产生竞争关系,共同竞争处理器资源以及CPU的执行时间。GC线程不会对用户带来的任何价值,因此,好的GC应该占
- J2EE监听器和过滤器基础
白糖_
J2EE
Servlet程序由Servlet,Filter和Listener组成,其中监听器用来监听Servlet容器上下文。
监听器通常分三类:基于Servlet上下文的ServletContex监听,基于会话的HttpSession监听和基于请求的ServletRequest监听。
ServletContex监听器
ServletContex又叫application
- 博弈AngularJS讲义(16) - 提供者
boyitech
jsAngularJSapiAngularProvider
Angular框架提供了强大的依赖注入机制,这一切都是有注入器(injector)完成. 注入器会自动实例化服务组件和符合Angular API规则的特殊对象,例如控制器,指令,过滤器动画等。
那注入器怎么知道如何去创建这些特殊的对象呢? Angular提供了5种方式让注入器创建对象,其中最基础的方式就是提供者(provider), 其余四种方式(Value, Fac
- java-写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
bylijinnan
java
public class CommonSubSequence {
/**
* 题目:写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
* 写一个版本算法复杂度O(N^2)和一个O(N) 。
*
* O(N^2):对于a中的每个字符,遍历b中的每个字符,如果相同,则拷贝到新字符串中。
* O(
- sqlserver 2000 无法验证产品密钥
Chen.H
sqlwindowsSQL ServerMicrosoft
在 Service Pack 4 (SP 4), 是运行 Microsoft Windows Server 2003、 Microsoft Windows Storage Server 2003 或 Microsoft Windows 2000 服务器上您尝试安装 Microsoft SQL Server 2000 通过卷许可协议 (VLA) 媒体。 这样做, 收到以下错误信息CD KEY的 SQ
- [新概念武器]气象战争
comsci
气象战争的发动者必须是拥有发射深空航天器能力的国家或者组织....
原因如下:
地球上的气候变化和大气层中的云层涡旋场有密切的关系,而维持一个在大气层某个层次
- oracle 中 rollup、cube、grouping 使用详解
daizj
oraclegroupingrollupcube
oracle 中 rollup、cube、grouping 使用详解 -- 使用oracle 样例表演示 转自namesliu
-- 使用oracle 的样列库,演示 rollup, cube, grouping 的用法与使用场景
--- ROLLUP , 为了理解分组的成员数量,我增加了 分组的计数 COUNT(SAL)
- 技术资料汇总分享
Dead_knight
技术资料汇总 分享
本人汇总的技术资料,分享出来,希望对大家有用。
http://pan.baidu.com/s/1jGr56uE
资料主要包含:
Workflow->工作流相关理论、框架(OSWorkflow、JBPM、Activiti、fireflow...)
Security->java安全相关资料(SSL、SSO、SpringSecurity、Shiro、JAAS...)
Ser
- 初一下学期难记忆单词背诵第一课
dcj3sjt126com
englishword
could 能够
minute 分钟
Tuesday 星期二
February 二月
eighteenth 第十八
listen 听
careful 小心的,仔细的
short 短的
heavy 重的
empty 空的
certainly 当然
carry 携带;搬运
tape 磁带
basket 蓝子
bottle 瓶
juice 汁,果汁
head 头;头部
- 截取视图的图片, 然后分享出去
dcj3sjt126com
OSObjective-C
OS 7 has a new method that allows you to draw a view hierarchy into the current graphics context. This can be used to get an UIImage very fast.
I implemented a category method on UIView to get the vi
- MySql重置密码
fanxiaolong
MySql重置密码
方法一:
在my.ini的[mysqld]字段加入:
skip-grant-tables
重启mysql服务,这时的mysql不需要密码即可登录数据库
然后进入mysql
mysql>use mysql;
mysql>更新 user set password=password('新密码') WHERE User='root';
mysq
- Ehcache(03)——Ehcache中储存缓存的方式
234390216
ehcacheMemoryStoreDiskStore存储驱除策略
Ehcache中储存缓存的方式
目录
1 堆内存(MemoryStore)
1.1 指定可用内存
1.2 驱除策略
1.3 元素过期
2 &nbs
- spring mvc中的@propertysource
jackyrong
spring mvc
在spring mvc中,在配置文件中的东西,可以在java代码中通过注解进行读取了:
@PropertySource 在spring 3.1中开始引入
比如有配置文件
config.properties
mongodb.url=1.2.3.4
mongodb.db=hello
则代码中
@PropertySource(&
- 重学单例模式
lanqiu17
单例Singleton模式
最近在重新学习设计模式,感觉对模式理解更加深刻。觉得有必要记下来。
第一个学的就是单例模式,单例模式估计是最好理解的模式了。它的作用就是防止外部创建实例,保证只有一个实例。
单例模式的常用实现方式有两种,就人们熟知的饱汉式与饥汉式,具体就不多说了。这里说下其他的实现方式
静态内部类方式:
package test.pattern.singleton.statics;
publ
- .NET开源核心运行时,且行且珍惜
netcome
java.net开源
背景
2014年11月12日,ASP.NET之父、微软云计算与企业级产品工程部执行副总裁Scott Guthrie,在Connect全球开发者在线会议上宣布,微软将开源全部.NET核心运行时,并将.NET 扩展为可在 Linux 和 Mac OS 平台上运行。.NET核心运行时将基于MIT开源许可协议发布,其中将包括执行.NET代码所需的一切项目——CLR、JIT编译器、垃圾收集器(GC)和核心
- 使用oscahe缓存技术减少与数据库的频繁交互
Everyday都不同
Web高并发oscahe缓存
此前一直不知道缓存的具体实现,只知道是把数据存储在内存中,以便下次直接从内存中读取。对于缓存的使用也没有概念,觉得缓存技术是一个比较”神秘陌生“的领域。但最近要用到缓存技术,发现还是很有必要一探究竟的。
缓存技术使用背景:一般来说,对于web项目,如果我们要什么数据直接jdbc查库好了,但是在遇到高并发的情形下,不可能每一次都是去查数据库,因为这样在高并发的情形下显得不太合理——
- Spring+Mybatis 手动控制事务
toknowme
mybatis
@Override
public boolean testDelete(String jobCode) throws Exception {
boolean flag = false;
&nbs
- 菜鸟级的android程序员面试时候需要掌握的知识点
xp9802
android
熟悉Android开发架构和API调用
掌握APP适应不同型号手机屏幕开发技巧
熟悉Android下的数据存储
熟练Android Debug Bridge Tool
熟练Eclipse/ADT及相关工具
熟悉Android框架原理及Activity生命周期
熟练进行Android UI布局
熟练使用SQLite数据库;
熟悉Android下网络通信机制,S
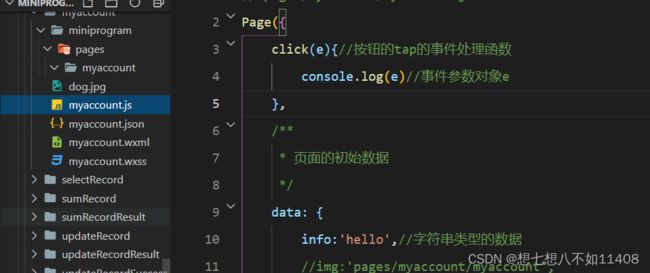
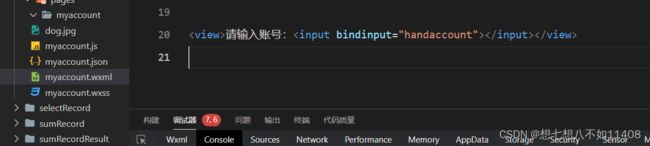
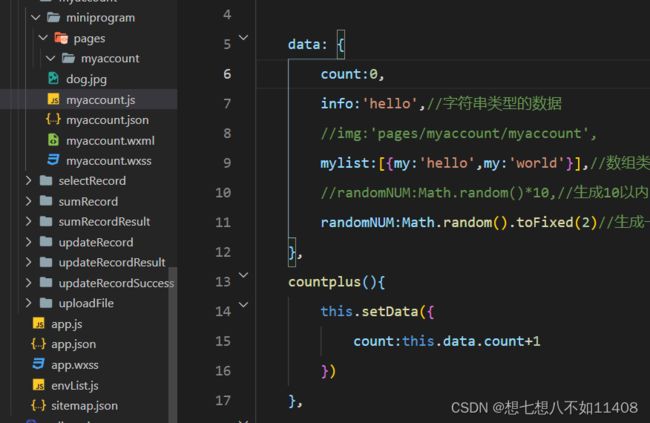
 2)事件对象的属性列表
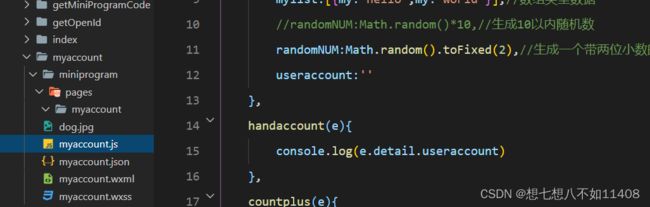
2)事件对象的属性列表 5)事件传参
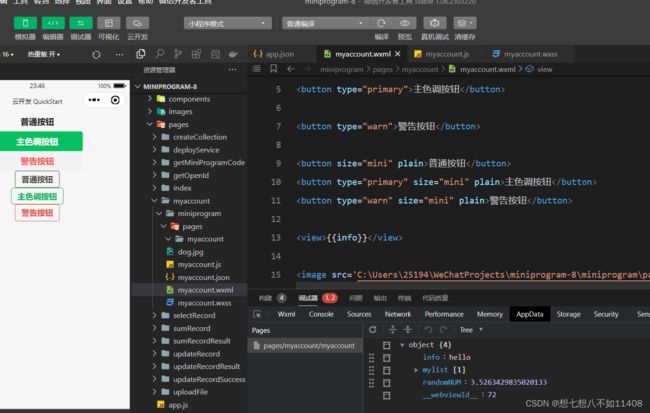
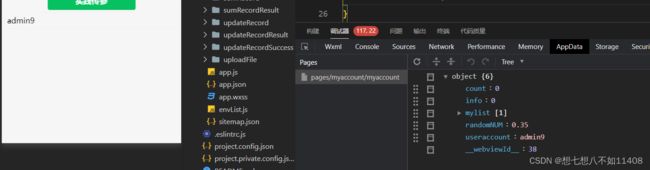
5)事件传参 完成之后,在文本框中修改文本,相应AppData中的useraccount也会随之更改,即实现了文本框和data之间的数据同步。
完成之后,在文本框中修改文本,相应AppData中的useraccount也会随之更改,即实现了文本框和data之间的数据同步。 3)wx:key的使用
3)wx:key的使用