【ES学习】ElasticSearch MacOS版 安装与使用(图文教程)
目录
- 前言
- 下载安装
- postwoman
- ES初体验
前言
所有的学习都可以从官方文档开始:
https://www.elastic.co/guide/cn/elasticsearch/guide/current/foreword_id.html
本文不对知识做讲解,只单纯讲述如何安装和交互ES,有知识不懂的建议先看看官方文档了解一下
下载安装
首先在官网下载一下ES的压缩包:
https://www.elastic.co/cn/downloads/elasticsearch
我自己是MacOS,各位可以对号入座
把压缩包放到你想安装的地方,然后解压
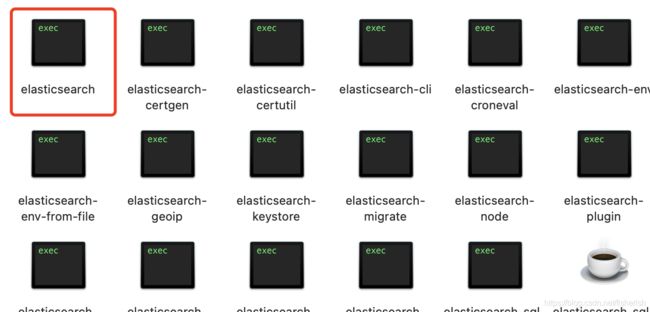
其实不存在什么安装不安装,解压完之后ES就能直接用了,我们打开文件包,再打开bin文件包:

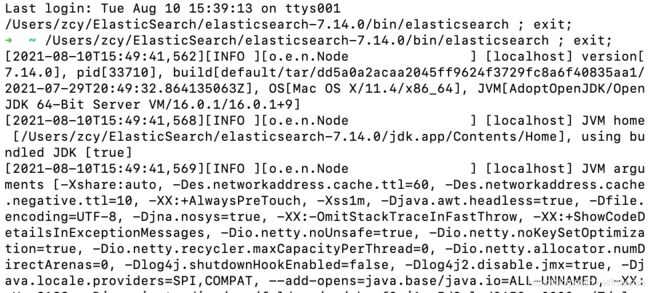
然后打开这个叫elasticsearch的文件,即可启动ElasticSearch:
(为了清晰我就不用命令行了,命令行打开也是一样的。)
打开之后等一等:
elasticsearch默认使用端口为9200,我们打开浏览器,输入域名http://localhost:9200/,可以看到:
恭喜你,ElasticSearch安装成功。
postwoman
教程也说了
https://www.elastic.co/guide/cn/elasticsearch/guide/current/_talking_to_elasticsearch.html#_restful_api_with_json_over_http
我们可以像http请求一样,通过web客户端来交互。
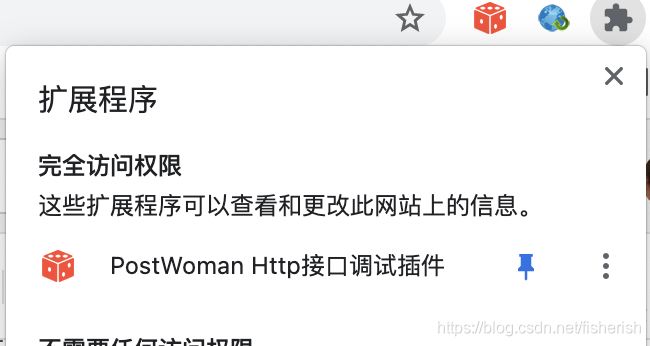
所以我们要先准备接口调试工具postwoman,打开你的chrome浏览器的应用这个按钮:(如果没有Chrome浏览器快去下载!)
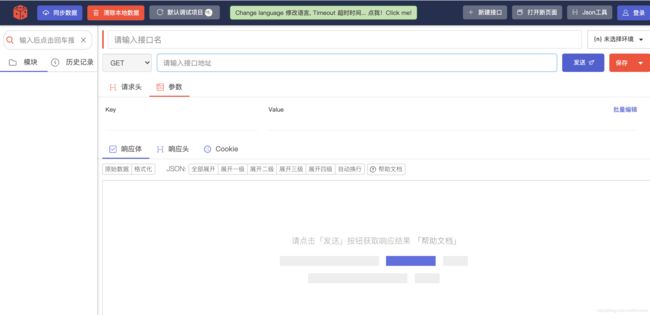
搜索postwoman,然后把它加入到你的拓展程序中(postman也可以,但我不爱用postman)。
ES初体验
不知道你有没有看官方文档,建议在进行下面操作之前先看好前面的内容。
我这里就直接看到官方文档这一页
https://www.elastic.co/guide/cn/elasticsearch/guide/current/_indexing_employee_documents.html
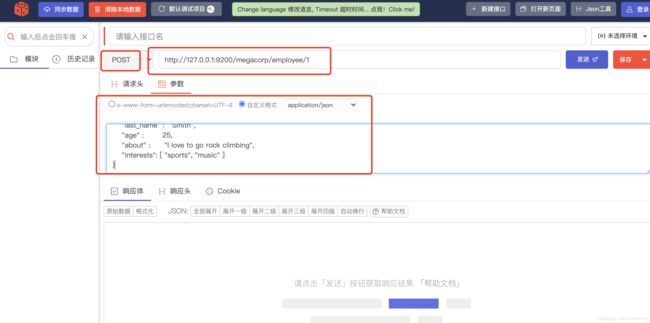
http://localhost:9200/megacorp/employee/1
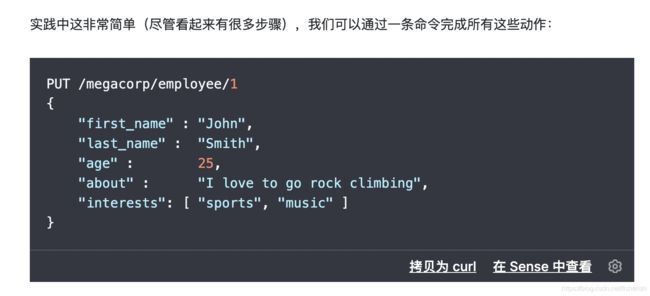
把请求选择为PUT,然后复制官方文档中的json语句到参数中:
{
"first_name" : "John",
"last_name" : "Smith",
"age" : 25,
"about" : "I love to go rock climbing",
"interests": [ "sports", "music" ]
}
如下图:
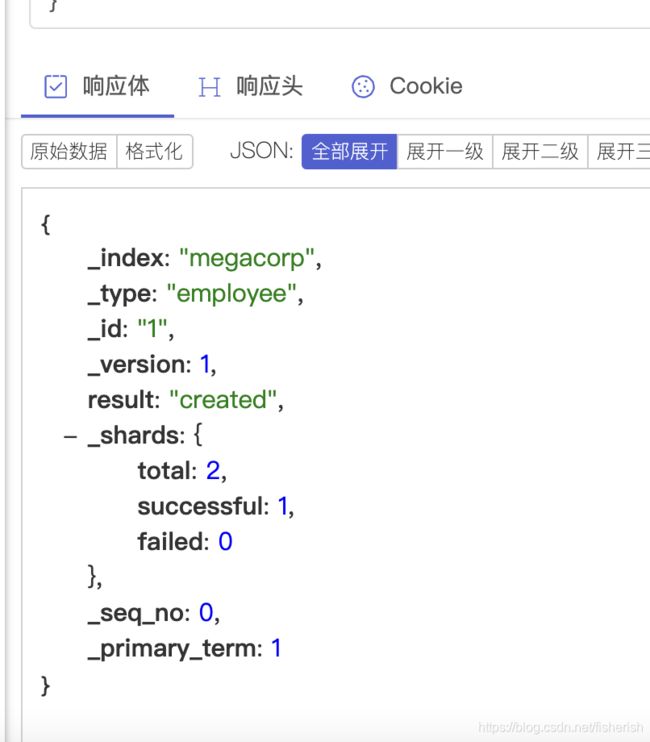
右上角点击发送,我们会得到response响应体如下图:
其实我们就已经按照索引,类型,id进行输入插入了,还记得之前输入网址http://localhost:9200/,可以看到:
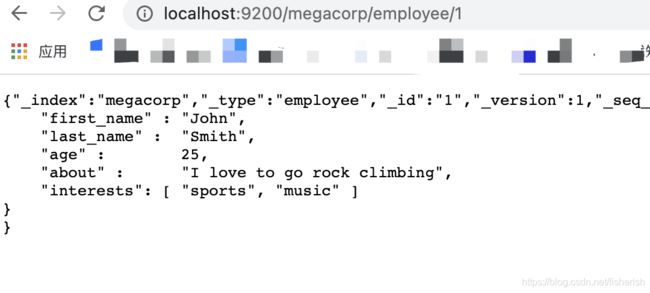
我们现在输入http://localhost:9200/megacorp/employee/1,可以看到:
这就是我们刚刚插入的数据~
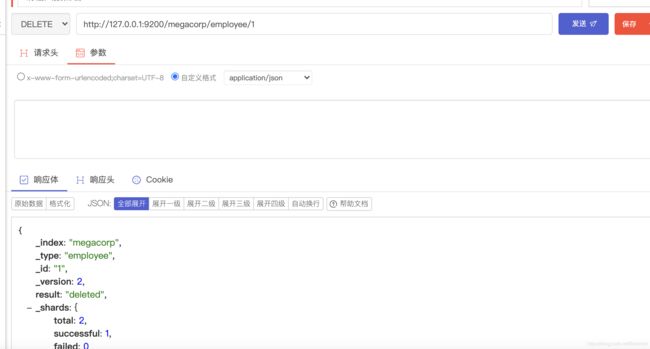
现在我们把刚刚插入的数据删掉,只需要把参数清空,把请求改为DELETE即可,点击发送:
可以看到result状态已经变成了deleted,我们再刷新一下网址http://localhost:9200/megacorp/employee/1:
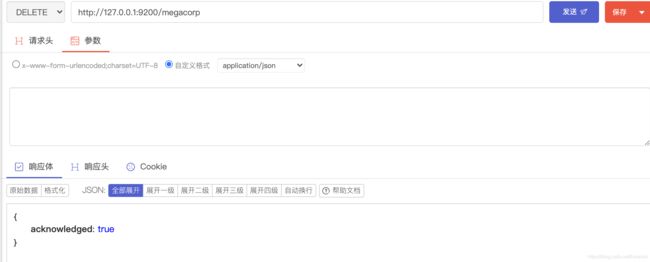
果然被删掉了。我还想把索引整个删掉,把http://localhost:9200/megacorp/employee/1改为http://localhost:9200/megacorp,然后发送:
我们再回到9200端口: