- Kubernetes K8S之资源控制器RC、RS、Deployment详解
LightZhang666
kubernetesci/cddevopskubernetesk8sdevopsci/cddocker
Kubernetes的资源控制器ReplicationController(RC)、ReplicaSet(RS)、Deployment(Deploy)详解与示例主机配置规划服务器名称(hostname)系统版本配置内网IP外网IP(模拟)k8s-masterCentOS7.72C/4G/20G172.16.1.11010.0.0.110k8s-node01CentOS7.72C/4G/20G172
- C#——在WinForm中打开Excel文件,或打开Excel应用显示数据
木林森先生
C#Excelexcelc#开发语言
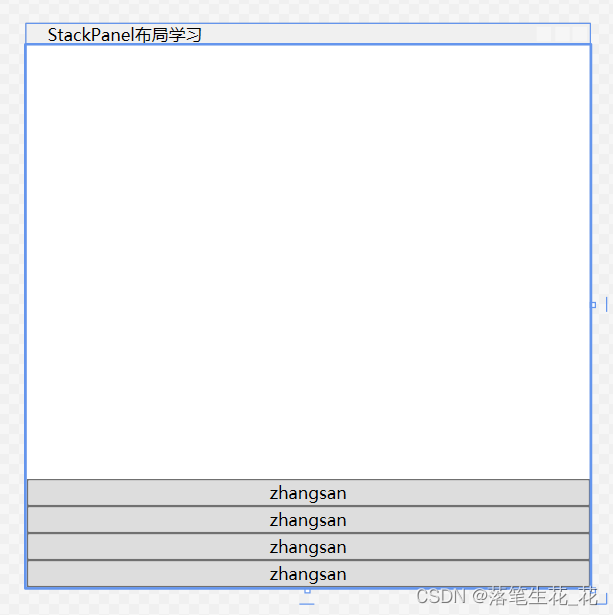
目录一、如何在WinForm中打开Excel文件二、打开Excel文件的代码详解三、如何向Excel中插入数据四、如何设置Excel里的单元格格式五、如何设置Excel里的页面格式一、如何在WinForm中打开Excel文件步骤:1、添加引用“MiscrosoftExcel16.0ObjectLibrary”,并导出命名空间:usingMicrosoft.Office.Core;usingExce
- 设置第三方窗口置顶(SetWindowPos方法,vb.net)
大Mod_abfun
vb.net窗体活动调用.netvb.net窗口置顶
起源在日常办公、游戏时,我们经常需要一些窗口处于置顶状态,而这些窗口往往是网页端(浏览器)、办公软件(wps、office等),这些需要置顶的窗口往往自身没有明显的置顶开关,因此,想要让窗口一直处于顶端我们介绍一种有效的方法。在自己窗体内部Me.TopMost=True那么我们需要在第三方窗口呢?思路step1获取窗口的句柄,我们可以通过窗口的坐标来判断窗口的句柄,使用WindowFromPoin
- Kubernetes 常用命令
程序员的世界你不懂
《容器》kubernetes容器云原生
Kubernetes通过KubeApiserver作为整个集群管理的入口。Apiserver是整个集群的主管理节点,用户通过Apiserver配置和组织集群,同时集群中各个节点同etcd存储的交互也是通过Apiserver进行交互。Apiserver实现了一套RESTful的接口,用户可以直接使用API同Apiserver交互。另外官方还提供了一个客户端kubectl随工具集打包,用于可直接通过k
- Tcpdump使用
一介绍tcpdump,是Linux/Unix系统下强大的网络抓包工具,能够捕获和分析网络流量。用简单的语言概括就是dumpthetrafficonanetwork,是一个运行在linux平台可以根据使用者需求对网络上传输的数据包进行捕获的抓包工具,windows平台有sniffer等工具,tcpdump可以将网络中传输的数据包的“包头”全部捕获过来进程分析,其支持网络层、特定的传输协议、数据发送和
- # 检测 COM 服务器在线状态
胡八一、
报错解决服务器qt运维
适用场景OPCDA/OPCAE等基于DCOM的工业软件巡检自动化部署脚本中批量验证远程COM组件是否可用Windows服务开机自检1.背景在工业控制与运维场景下,我们经常需要判断某台机器上的COM/DCOM服务器(例如OPCServer)是否存活,并在掉线时及时告警或自动重连。.NET自带的System.Type.GetTypeFromProgID/Activator.CreateInstance
- 容器化技术:Kubernetes(k8s)、Pod、Docker容器
人工干智能
Docker的高级知识kubernetesdocker容器
三个相关的容器化技术Kubernetes(k8s)、Pod、Docker容器在容器化技术领域各自扮演着不同的角色,它们之间既存在区别又相互联系。Kubernetes(k8s)定义:Kubernetes是一个开源的容器编排平台,用于自动化部署、扩展和管理容器化应用程序。功能:提供了强大的工具和功能,如服务发现、负载均衡、自动伸缩、滚动更新等,帮助用户更高效地管理复杂的容器环境。架构:基于控制论和反馈
- Linux检测远程端口是否打开的六种方法
岚天start
运维网络linuxssh网络
Linux检测远程端口是否打开的六种方法服务器环境:[root@java-test-server~]#cat/etc/redhat-releaseCentOSLinuxrelease7.6.1810(Core)方法一:Telnet命令【yum-yinstalltelnet】#端口通显示如下(实验IP为自定义IP)[root@java-test-server~]#telnet88.88.88.888
- 【C# in .NET】18. 探秘接口:契约精神
阿蒙Armon
C#in.NETc#.netjava
探秘接口:契约精神在C#类型系统中,接口扮演着“契约”与“能力”的双重角色,它既是代码抽象的核心工具,也是.NET运行时(CLR)类型系统的重要组成部分。本文将穿透接口的语法表象,从IL代码结构、CLR类型系统实现、方法调度机制三个维度,全面揭示接口的底层工作原理,并结合框架设计实践提炼接口使用的精髓。一、接口的底层本质:并非只是“纯抽象类”接口在C#语法中表现为方法签名的集合,但在CLR层面有着
- 三步解锁.NET Conf Student Zone:免费资源+实战项目全攻略!学生党必看!
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣.NETConfStudentZone三步称王第一步:注册与资源获取——“领取你的魔法钥匙”目标:用StudentZone的免费资源,告别“资源散落”困境。步骤1:注册账号(1分钟搞定!)//模拟注册流程(伪代码,实际需访问官网)stringemail="yo
- Gemini CLI Web 实现
GeminiCLIWeb简化版:基于Core包的智能Web扩展架构详解项目地址:https://github.com/lovelyqun/gemini-cli-web.git前言在AI应用开发领域,如何将强大的命令行工具转化为易用的Web应用是一个常见挑战。本文将深入分析packages/web-simple的实现,这是一个基于GeminiCLICore包构建的Web扩展,展示了如何优雅地复用现有
- 深度学习——CNN(3)
飘涯
前言:前面介绍了最基本的Lenet,下面介绍几种其他的网络结构CNN-AlexNet网络结构如下图:从图中可以看出,采用双gpu训练增加LRN归一化层:本质上,这个层也是为了防止激活函数的饱和的。采用dropout防止过拟合基于AlexNet进行微调,诞生了ZF-netCNN-GoogleNetGoogLeNet借鉴了NIN的特性,在原先的卷积过程中附加了11的卷积核加上ReLU激活。这不仅仅提升
- 【C# in .NET】17. 探秘类成员-构造函数与析构函数:对象生命周期管理
阿蒙Armon
C#in.NETc#.netjava
探秘类成员-构造函数与析构函数:对象生命周期管理在C#的类成员体系中,构造函数与析构函数承担着对象生命周期管理的核心职责。它们看似简单,却蕴含着与.NET运行时(CLR)深度交互的底层逻辑。本文将从IL代码解析、内存操作机制、CLR调度原理三个维度,全面揭秘这对特殊成员的工作原理,并结合实战场景提炼最佳实践。一、构造函数:对象诞生的幕后推手构造函数是类实例化过程中执行初始化操作的特殊方法,它的底层
- 【C# in .NET】9. 探秘委托:函数抽象的底层机制
阿蒙Armon
C#in.NETc#.netjava
探秘委托:函数抽象的底层机制在C#的类型系统中,委托(Delegate)作为函数的抽象容器,架起了面向对象与函数式编程的桥梁。它不仅是事件驱动编程的核心,更是LINQ、异步编程等现代C#特性的基础。与类和结构体相比,委托的底层实现融合了引用类型的内存管理与函数指针的调用特性,涉及CLR对方法调度的深度优化。本文将从IL指令解析到JIT编译细节,全面揭示委托的本质机制,带你理解这一特殊类型如何在.N
- 【C# in .NET】2. 探秘数据类型:构建程序的基石
阿蒙Armon
C#in.NETc#.netjava
探秘数据类型:构建程序的基石在C#编程中,数据类型是构建程序的基石。无论是简单的整数计算还是复杂的对象交互,都离不开对数据类型的精准运用。然而,大多数开发者对数据类型的理解往往停留在表面语法层面,忽视了其在.NET框架底层的运行机制。本文将从CLR(公共语言运行时)的视角,深入剖析C#数据类型的本质、内存布局与核心机制,带你看透数据类型背后的底层逻辑。一、数据类型的本质:CLR类型系统的双轨制.N
- 久远的操作系统笔记3
锦绣拾年
信号变量,条件变量,互斥锁解析来自:http://blog.chinaunix.net/space.php?uid=23061624&do=blog&cuid=2127853http://blog.163.com/huangguoqiang_123@126/blog/static/141043114201349112849554/信号量用在多线程多任务同步的,一个线程完成了某一个动作就通过信号量告
- 尝试is制作轮播图
鸡蛋卷1619
图片转换2letarr=["http://p1.music.126.net/wBMu9w9U8o7k4CDssm5FDg==/109951166684652624.jpg?imageView&quality=89","http://p1.music.126.net/82byaQmflAHb77TFu5l5HQ==/109951166682139804.jpg?imageView&quality=8
- Docker+Kubernetes落地指南:从单机到集群的平滑迁移
sg_knight
dockerdockerkubernetes容器javaspringcloud
一、为何必须升级到Kubernetes?1.1单机Docker的瓶颈单机环境痛点:├─资源利用率不均衡(CPU飙高vs内存闲置)├─服务扩容需手动操作├─零宕机更新难以实现└─网络配置复杂(跨主机通信困难)企业级需求:┌───────────┬───────────────┐|场景|Kubernetes方案||───────────|───────────────||滚动更新|Deployment
- gin数据解析和绑定
rit8432499
giniphoneios
go代码packagemainimport("net/http""github.com/gin-gonic/gin")//定义接收JSON数据的结构体typeLoginstruct{Usernamestring`form:"username"json:"username"uri:"username"xml:"username"binding:"required"`Passwordstring`fo
- Python 字典(dict)和集合(set)新手指南
一、字典(dict)基础什么是字典?字典就像现实中的字典一样,通过"键(key)"快速查找对应的"值(value)"。#创建字典student_scores={"小明":90,"小红":85,"小刚":92}#查找成绩print(student_scores["小明"])#输出:90为什么字典查找快?字典使用哈希表实现,查找速度是O(1)级别,不会随着数据量增加而变慢。二、字典常用操作1.添加/修
- 通过 Docker 和 Kubernetes 部署前后端代码到服务器
目录通过Docker和Kubernetes部署前后端代码到服务器一、准备工作二、创建Docker镜像三、部署到Kubernetes四、访问应用程序五、总结在现代软件开发中,Docker和Kubernetes已成为部署应用程序的强大工具。它们提供了一种可靠、可扩展和高效的方式来将前后端代码部署到服务器上。本文将介绍如何使用Docker和Kubernetes来部署前后端代码。一、准备工作安装Docke
- IoC容器深度解析:架构、原理与实现
liulilittle
MarkdownExtensionC#架构网络c#IoCDI依赖倒置依赖注入
IoC容器深度解析:架构、原理与实现引用:.NETIoC容器原理与实现等巫山的雲彩都消散撒下的碧色如何看淡一、引言:从服务定位器到IoC的演进类签名修改集中式管理依赖反转+动态注入强耦合直接依赖全量代码重构服务定位器模式圈复杂度指数级增长IoC容器方案低耦合+高扩展性历史痛点在早期软件开发中(如2000年代JavaEE体系),开发者面临两大核心问题:强耦合依赖链:上层模块直接实例化下层对象(new
- 高通camera架构 (一)
工作记录从JNI往下看JNI:frameworks/base/core/jni/android_hardware_camera.cppstaticJNINativeMethodcamMethods[]={{"getNumberOfCameras","()I",(void*)android_hardware_Camera_getNumberOfCameras},{"getCameraInfo","(
- HPE携手迈阿密自由公园,为迈阿密国际足球俱乐部打造极致球迷体验
近日,慧与科技(NYSE:HPE)宣布与迈阿密自由公园(MiamiFreedomPark)及迈阿密国际足球俱乐部(InterMiamiCF,后简称迈阿密国际)正式达成合作协议。HPE将成为迈阿密自由公园的首个创始合作伙伴和官方技术合作伙伴,及迈阿密国际在网络基础设施、解决方案、混合云等领域的独家合作伙伴。届时,HPE将凭借HPEArubaNetworking、HPEAlletraStorage、H
- Python - 数据分析三剑客之Pandas
MinggeQingchun
PythonPythonPandas
阅读前可参考NumPy文章https://blog.csdn.net/MinggeQingchun/article/details/148253682https://blog.csdn.net/MinggeQingchun/article/details/148253682Pandas是Python中一个强大的开源数据分析库,专门用于处理结构化数据(如表格、时间序列等),其核心数据结构为Seri
- 第三章【vue】基础(超详细)
ᝰ落念英
javascript开发语言ecmascriptvue.js前端web前端框架
eslint安装npminstalleslint-D初始化npxeslint--initvueUse的应用安装npmi@vueuse/corevueuse官方文档(opensnewwindow)获取滚动距离import{useScroll}from"@vueuse/core";const{y}=useScroll(window);监听元素进入视口import{useIntersectionObse
- python网络爬虫(第一章/共三章:网络爬虫库、robots.txt规则(防止犯法)、查看获取网页源代码)
python网络爬虫(第一章/共三章:网络爬虫库、robots.txt规则(防止犯法)、查看获取网页源代码)学习python网络爬虫的完整路径:(第一章即此篇文章)(第二章)python网络爬虫(第二章/共三章:安装浏览器驱动,驱动浏览器加载网页、批量下载资源)-CSDN博客https://blog.csdn.net/2302_78022640/article/details/149431071?
- 【MySQL基础】MySQL事务详解:原理、特性与实战应用
GG Bond.ฺ
MySQL学习mysql数据库
MySQL学习:https://blog.csdn.net/2301_80220607/category_12971838.html?spm=1001.2014.3001.5482前言:事务是数据库管理系统的核心概念之一,它确保了数据库操作的可靠性和一致性。本文将深入探讨MySQL事务的各个方面,包括基本概念、ACID特性、隔离级别、锁机制以及实战应用。目录一、事务的基本概念1.1什么是事务?1.
- k8s:安装 Helm 私有仓库ChartMuseum、helm-push插件并上传、安装Zookeeper
云游
dockerhelmhelm-push
ChartMuseum是Kubernetes生态中用于存储、管理和发布HelmCharts的开源系统,主要用于扩展Helm包管理器的功能核心功能集中存储:提供中央化仓库存储Charts,支持版本管理和权限控制。跨集群部署:支持多集群环境下共享Charts,简化部署流程。离线部署:适配无网络环境,可将Charts存储在本地或局域网内。HTTP接口:通过HTTP协议提供服务,用户
- 如何解决 NPM proxy, 当我们在终端nodejs应用程序时出现代理相关报错
Thisisaproblemrelatedtonetworkconnectivity.npmERR!networkInmostcasesyouarebehindaproxyorhavebadnetworksettings.在使用npminstall下载包的时候总是报以下错误:在控制台或VisualStudioCode终端中运行以下命令:npmconfigrmproxynpmconfigrmhttp
- ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM字节码动态生成ClassNodeTreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。
在介绍前,先要知道一点, Tree工程的接口基本可以完
- 链表树——复合数据结构应用实例
bardo
数据结构树型结构表结构设计链表菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。
需求简介:
经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
- 为啥要用位运算代替取模呢
chenchao051
位运算哈希汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧,
JDK6中的HashMap中的indexFor方法:
/**
* Returns index for hash code h.
*/
static int indexFor(int h, int length) {
- 最近的情况
麦田的设计者
生活感悟计划软考想
今天是2015年4月27号
整理一下最近的思绪以及要完成的任务
1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
- PHP去掉字符串中最后一个字符的方法
IT独行者
PHP字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下:
$str = "1,2,3,4,5,6,";
$newstr = substr($str,0,strlen($str)-1);
echo $newstr;
- hadoop在linux上单机安装过程
_wy_
linuxhadoop
1、安装JDK
jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行:
export JAVA_HOME=/usr/java/jdk1.7.0_25
- JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互分布式事务
每个方法都是原子操作:
提供第三方服务的系统,要同时提供执行方法和对应的回滚方法
A系统调用B,C,D系统完成分布式事务
=========执行开始========
A.aa();
try {
B.bb();
} catch(Exception e) {
A.rollbackAa();
}
try {
C.cc();
} catch(Excep
- 安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。
到底什么是移动DSP呢?
DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
- myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。
注释模板导入步骤
安装方法:
打开eclipse/myeclipse
选择 window-->Preferences-->JAVA-->Code-->Code
- java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言
数组中的每个数都有唯一的一个下标
一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3]
int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
- javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取:
1、通过表单ID属性:var a = document.getElementByIdx_x_x("id");
2、通过表单名称属性:var b = document.getElementsByName("name");
3、直接通过表单名字获取:var c = form.content.
- 探索JUnit4扩展:使用Theory
bijian1013
javaJUnitTheory
理论机制(Theory)
一.为什么要引用理论机制(Theory)
当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。
TDD 的优点:
&nb
- [Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo
Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括
1. 封装客户端跟MongoDB的链接管理
2. 文档-对象映射,通过注解:@Document(collectio
- 【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题:
1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置
3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里
4. Producer跟Zookeeper究竟有没有关系?没有关系!!!
//consumers、config、brokers、cont
- java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型:
一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。
二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
- java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新:
对链表中部分节点进行反转操作,这些节点相隔k个:
0->1->2->3->4->5->6->7->8->9
k=2
8->1->6->3->4->5->2->7->0->9
注意1 3 5 7 9 位置是不变的。
解法:
将链表拆成两部分:
a.0-&
- Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
javanetty
看DelimiterBasedFrameDecoder的API,有举例:
接收到的ChannelBuffer如下:
+--------------+
| ABC\nDEF\r\n |
+--------------+
经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到:
+-----+----
- linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解
2011年12月23日 ⁄ 安全 ⁄ 暂无评论
查看所有80端口的连接数
netstat -nat|grep -i '80'|wc -l
对连接的IP按连接数量进行排序
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
查看TCP连接状态
n
- Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual";
WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext();
String[] names = wac.getBeanDefinitionNames();
for(int i=0; i&
- Hive几种导出数据方式
daizj
hive数据导出
Hive几种导出数据方式
1.拷贝文件
如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。
hadoop fs –cp source_path target_path
2.导出到本地文件系统
--不能使用insert into local directory来导出数据,会报错
--只能使用
- 编程之美
dcj3sjt126com
编程PHP重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解
header("Content-type: text/plain");
function static_function () {
static $i = 0;
if ($i++ < 1
- Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html
我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码
1、通过普通 的txt文本存储
2、通过properties属性文件进行存
- Oracle 复习笔记之同义词
eksliang
Oracle 同义词Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861
1.什么是同义词
同义词是现有模式对象的一个别名。
概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
- Ajax案例
gongmeitao
Ajaxjsp
数据库采用Sql Server2005
项目名称为:Ajax_Demo
1.com.demo.conn包
package com.demo.conn;
import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;
//获取数据库连接的类public class DBConnec
- ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.netWebC#asp.nethovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
- SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例
下面的例子是把SVG代码直接嵌入到HTML代码中。
谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。
注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例
SVG基本形状
一个圆
矩形
不透明矩形
一个矩形不透明2
一个带圆角矩
- 事务管理
luyulong
javaspring编程事务
事物管理
spring事物的好处
为不同的事物API提供了一致的编程模型
支持声明式事务管理
提供比大多数事务API更简单更易于使用的编程式事务管理API
整合spring的各种数据访问抽象
TransactionDefinition
定义了事务策略
int getIsolationLevel()得到当前事务的隔离级别
READ_COMMITTED
- 基础数据结构和算法十一:Red-black binary search tree
sunwinner
AlgorithmRed-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
- centos同步时间
stunizhengjia
linux集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
- ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《NFC:Arduino、Andro