学习npm安装Echarts
模仿.教程.教程.尝试.(2020-1-30 21:36:15).
在 webpack 中使用 ECharts
在 webpack 中使用 ECharts
安装完成.研究了一下本机node.js位置.(2020-1-30 21:45:02)
(2020-1-30 21:56:52)一开始由于没有进入cd node_modules.所以.没有找到构建的代码.

看到这里.知道原因.(2020-1-30 21:58:32)
找了一下.
但为什么.?多了一个vue?
add(2020-1-30 22:43:08)

这里没有(vue).可能是上次.同样用vue时多生产出来的.
C:\Users\71027>cd node_modules
C:\Users\71027\node_modules>dir
驱动器 C 中的卷是 Windows
卷的序列号是 28F0-1500
C:\Users\71027\node_modules 的目录
2020/01/30 21:39 <DIR> .
2020/01/30 21:39 <DIR> ..
2020/01/30 21:39 <DIR> echarts
2020/01/12 18:53 <DIR> vue
2020/01/30 21:39 <DIR> zrender
0 个文件 0 字节
5 个目录 2,881,331,200 可用字节
C:\Users\71027\node_modules>

之前错误的文件引用.导致无效.(2020-1-30 22:11:47)

正确的引用.(2020-1-30 22:12:23).
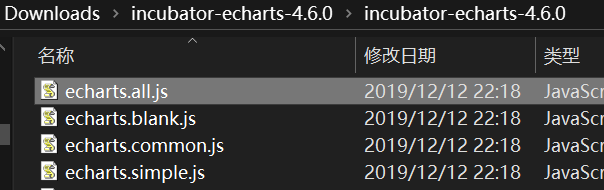
以上.为github下载.(2020-1-30 22:14:34)

第二种.下载.
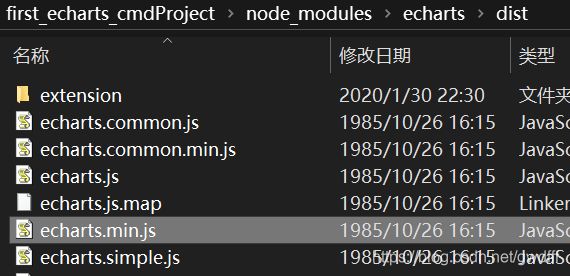
现在换成第三种npm方法.也可以在node_modules下面.看到.同样的东西.

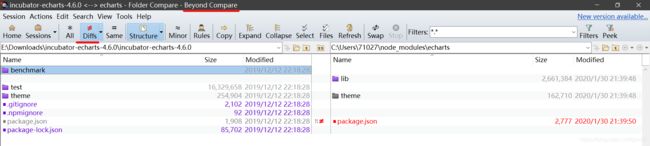
使用该软件比较两边的不同,可以看到如下结果。(2020-1-30 22:23:02)
紫色代表只有一边有.红色代表数据不一致。
其他所有的相同的都被过滤掉了,可见大部分都是一样的。
(2020-1-30 22:23:26)
我们使用npm.将github下载的删掉。
E:\*\first_echarts_cmdProject>npm init
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.
See `npm help json` for definitive documentation on these fields
and exactly what they do.
Use `npm install ` afterwards to install a package and
save it as a dependency in the package.json file.
Press ^C at any time to quit.
package name: (first_echarts_cmdproject) echarts
version: (1.0.0) npm WARN init canceled
*****
*****>npm install echarts --save
node node_modules/echarts/build/build.js --help
可以学习尝试.
***\first_echarts_cmdProject>node node_modules/echarts/build/build.js --help
internal/modules/cjs/loader.js:796
throw err;
^
Error: Cannot find module 'fs-extra'
Require stack:
- E:\AllProjects\cmdProjects\first_echarts_cmdProject\node_modules\echarts\build\build.js
[90m at Function.Module._resolveFilename (internal/modules/cjs/loader.js:793:17)[39m
[90m at Function.Module._load (internal/modules/cjs/loader.js:686:27)[39m
[90m at Module.require (internal/modules/cjs/loader.js:848:19)[39m
[90m at require (internal/modules/cjs/helpers.js:74:18)[39m
at Object. (E:\AllProjects\cmdProjects\first_echarts_cmdProject\node_modules\[4mecharts[24m\build\build.js:22:17)
[90m at Module._compile (internal/modules/cjs/loader.js:955:30)[39m
[90m at Object.Module._extensions..js (internal/modules/cjs/loader.js:991:10)[39m
[90m at Module.load (internal/modules/cjs/loader.js:811:32)[39m
[90m at Function.Module._load (internal/modules/cjs/loader.js:723:14)[39m
[90m at Function.Module.runMain (internal/modules/cjs/loader.js:1043:10)[39m {
code: [32m'MODULE_NOT_FOUND'[39m,
requireStack: [
[32m'E:\\AllProjects\\cmdProjects\\first_echarts_cmdProject\\node_modules\\echarts\\build\\build.js'[39m
]
}
这里有bug?(2020-1-30 22:36:54)
怎么回事.?放一放.
直接使用失败.(2020-1-30 22:50:28)
<html>
<head>
<meta charset="utf-8">
<title>myProjecttitle>
head>
<body>
<h2>哈.h2>
<div id="main" style="width: 600px;height:400px;">div>
<script src="./node_modules/echarts/echarts.all.js">script>
<script>
// var echarts = require('echarts');
// 加上这一句.
// 绘制图表。
echarts.init(document.getElementById('main')).setOption({
series: {
type: 'pie',
data: [{
name: 'A',
value: 1212
}, {
name: 'B',
value: 2323
}, {
name: 'C',
value: 1919
}]
}
});
script>
body>
html>
但是.在命令行中.测试.有用.?(2020-1-30 22:55:35).为什么?
E:\**\first_echarts_cmdProject>node
Welcome to Node.js v12.14.1.
Type ".help" for more information.
> var echarts =require('echarts')
undefined
> console.log(echarts);
{
version: '4.6.0',
dependencies: { zrender: '4.2.0' },
*****
*****
这里可以研究JS代码.?并且.?不需要谷歌浏览器.?同时.?这个证实.这段代码可用.?为什么无法使用.?
index.html.无法使用.?怎么回事.?
谷歌浏览器.无法使用.require函数.(2020-1-30 22:59:21)
同时.没有node_modules那些内容.无法使用.(2020-1-30 23:01:09)[已删除.]
C:\Users\71027>node
Welcome to Node.js v12.14.1.
Type ".help" for more information.
> var echarts =require('echarts');
Thrown:
Error: Cannot find module 'zrender/lib/zrender'
Require stack:
- C:\Users\71027\node_modules\echarts\lib\echarts.js
- C:\Users\71027\node_modules\echarts\index.js
-
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:793:17)
at Function.Module._load (internal/modules/cjs/loader.js:686:27)
at Module.require (internal/modules/cjs/loader.js:848:19)
at require (internal/modules/cjs/helpers.js:74:18) {
code: 'MODULE_NOT_FOUND',
requireStack: [
'C:\\Users\\71027\\node_modules\\echarts\\lib\\echarts.js',
'C:\\Users\\71027\\node_modules\\echarts\\index.js',
''
]
}
>
即:换一个非项目目录.失败.则:有依赖关系.[电脑突然.重启.依旧可以编辑…](2020-1-30 23:04:09)
使用.Vscode编辑时.有代码提示.说明.?可以.?但是显示.?不出来.?什么问题.?(2020-1-30 23:31:34)
Vscode自动补全.功能.重复代码提示(第二次.输入.)…
所以.还是没有.(2020-1-30 23:38:11)