Vue3-组件基础
一. 单页面应用程序
1. 何为单页面应用程序
单页面应用程序(英文名:Single Page Application)简称为 SPA,本质是一个 Web 网站中只有唯一的一个 HTML 页面,所有的功能与交互,都在这唯一的一个页面中完成。
2. 单页面应用程序的特点
SPA 将所有的功能都局限在了一个 web 页面中,仅在该 web 页面初始化时加载相应的资源。
一旦页面加载完成,SPA 不会因为用户的操作而进行页面的重新加载或跳转。而是利用JavaScript 动态的切换 HTML 的内容,从而实现页面与用户的交互。
3. 单页面应用程序的优点
1. 良好的交互体验
● 单页应用的内容的改变无需重新加载整个页面
● 获取数据通过 Ajax 异步获取
● 没有页面之间的跳转,不会出现 “白屏现象”
2. 良好的前后端工作分离模式
● 后端专注于提供 API 接口,更容易实现 API 接口的复用
● 前端专注于页面的渲染 更利于前端工程化的发展
3. 减轻服务器的压力
● 服务器只提供数据,不负责页面的合成与逻辑的处理,吞吐能力会提高几倍
4. 单页面应用程序的缺点
1. 首屏加载慢
解决方案:路由懒加载、代码压缩、CDN加速、网络传输压缩
2. 不利于 SEO
解决方案:SSR 服务器端渲染
5. 如何快速创建 vue 的 SPA 项目
1. 基于 vite 创建 SPA 项目
2. 基于 vue-cli 创建 SPA 项目
二. vite 的基本使用
1. 创建 vite 项目
按照顺序执行如下的命令,即可基于 vite 创建 vue 3.x 的工程化项目
2. 项目结构的梳理
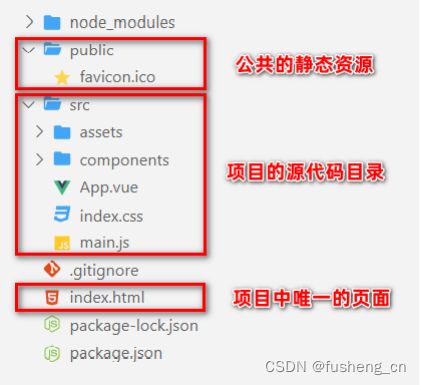
使用 vite 创建的项目结构如下:
其中:
● node_modules 目录用来存放第三方依赖包
● public 是公共的静态资源目录
● src 是项目的源代码目录
● .gitignore 是 Git 的忽略文件
● index.html 是 SPA 单页面应用程序中唯一的 HTML 页面
● package.json 是项目的包管理配置文件
在 src 这个项目源代码目录之下,包含了如下的文件和文件夹:
其中:
● assets 目录用来存放项目中所有的静态资源文件(css、fonts等)
● components 目录用来存放项目中所有的自定义组件
● App.vue 是项目的根组件
● index.css 是项目的全局样式表文件
● main.js 是整个项目的打包入口文件
3. vite 项目的运行流程
在工程化的项目中,vue 要做的事情很单纯:通过 main.js 把 App.vue 渲染到 index.html 的指定区域中。
1. App.vue 用来编写待渲染的模板结构
2. index.html 中需要预留一个 el 区域
3. main.js 把 App.vue 渲染到了 index.html 所预留的区域中
三. 组件化开发思想
1. 何为组件化开发
组件化开发:根据封装的思想,把页面上可重用的部分封装为组件,从而方便项目的开发和维护。
2. 组件化开发的优点
● 提高了前端代码的复用性和灵活性
● 提升了开发效率和后期的可维护性
3. vue 中的组件化开发
vue 是一个完全支持组件化开发的框架。vue 中规定组件的后缀名是 .vue。之前接触到的 App.vue 文件本质 上就是一个 vue 的组件。
四. vue 组件的构成
1. vue 组件组成结构
每个 .vue 组件都由 3 部分构成,分别为:
● template -> 组件的模板结构
● script -> 组件的 JavaScript 行为
● style -> 组件的样式
其中,每个组件中必须包含 template 模板结构,而 script 行为和 style 样式是可选的组成部分。
在 vue 3.x 的版本中, 支持定义多个根节点
五. 组件的基本使用
1. 组件的注册
组件之间可以进行相互的引用,vue 中组件的引用原则:先注册后使用。
vue 中注册组件的方式分为“全局注册”和“局部注册”两种:
● 被全局注册的组件,可以在全局任何一个组件内使用
● 被局部注册的组件,只能在当前注册的范围内使用
应用场景:
● 如果某些组件在开发期间的使用频率很高,推荐进行全局注册
● 如果某些组件只在特定的情况下会被用到,推荐进行局部注册
组件注册时名称的大小写:
在进行组件的注册时,定义组件注册名称的方式有两种:
● 使用 kebab-case 命名法(俗称短横线命名法,例如 my-swiper 和 my-search),特点:必须严格按照短横线名称进行使用
● 使用 PascalCase 命名法(俗称帕斯卡命名法或大驼峰命名法,例如 MySwiper 和 MySearch),特点: 既可以严格按照帕斯卡名称进行使用,又可以转化为短横线名称进行使用
注意:在实际开发中,推荐使用帕斯卡命名法为组件注册名称,因为它的适用性更强
2. 组件之间的样式冲突问题
默认情况下,写在 .vue 组件中的样式会全局生效,因此很容易造成多个组件之间的样式冲突问题。导致组件之间样式冲突的根本原因是:
① 单页面应用程序中,所有组件的 DOM 结构,都是基于唯一的 index.html 页面进行呈现的
② 每个组件中的样式,都会影响整个 index.html 页面中的 DOM 元素
style 节点的 scoped 属性:
为了提高开发效率和开发体验,vue 为 style 节点提供了 scoped 属性,从而防止组件之间的样式冲突问题:
轮播图插件
/deep/ 样式穿透
如果给当前组件的 style 节点添加了 scoped 属性,则当前组件的样式对其子组件是不生效的。如果想让某些样 式对子组件生效,可以使用 /deep/ 深度选择器。
注意:/deep/ 是 vue2.x 中实现样式穿透的方案。在 vue3.x 中推荐使用 :deep() 替代 /deep/
3. 组件的 props
为了提高组件的复用性,在封装 vue 组件时需要遵守如下的原则:
● 组件的 DOM 结构、Style 样式要尽量复用
● 组件中要展示的数据,尽量由组件的使用者提供
为了方便使用者为组件提供要展示的数据,vue 组件提供了 props 的概念。
什么是组件的 props
props 是组件的自定义属性,组件的使用者可以通过 props 把数据传递到子组件内部,供子组件内部进行使用。示例如下:
props 的作用:父组件通过 props 向子组件传递要展示的数据。
props 的好处:提高了组件的复用性。
在组件中声明 props
在封装 vue 组件时,可以把动态的数据项声明为 props 自定义属性。自定义属性可以在当前组件的模板结构 中被直接使用。示例代码如下:
// my-article 组件的定义如下:
标题:{{ title }}
作者:{{ author }}
无法使用未声明的 props
如果父组件给子组件传递了未声明的 props 属性,则这些属性会被忽略,无法被子组件使用。
动态绑定 props 的值
可以使用 v-bind 属性绑定的形式,为组件动态绑定 props 的值,示例代码如下:
4. Class 与 Style 绑定
在实际开发中经常会遇到动态操作元素样式的需求。因此,vue 允许开发者通过 v-bind 属性绑定指令,为元 素动态绑定 class 属性的值和行内的 style 样式。
动态绑定 HTML 的 class
可以通过三元表达式,动态的为元素绑定 class 的类名。
MyDeep 组件
data() {
return { isItalic: true }
}
.thin {
font-weight: 200
}
.italic {
font-style: italic
}
以数组语法绑定 HTML 的 class
如果元素需要动态绑定多个 class 的类名,此时可以使用数组的语法格式
MyDeep 组件
data() {
return {
isItalic: true,
isDelete: true
}
}
以对象语法绑定 HTML 的 class
使用数组语法动态绑定 class 会导致模板结构臃肿的问题。此时可以使用对象语法进行简化
MyDeep 组件
以对象语法绑定内联的 style
:style 的对象语法十分直观——看着非常像 CSS,但其实是一个 JavaScript 对象。CSS property 名可以用驼 峰式 (camelCase) 或短横线分隔 (kebab-case,记得用引号括起来) 来命名:
组件
data() {
return {
active: 'red',
fsize: 30,
bgcolor: 'pink'
}
}