【Vue】Mock.js介绍和使用与首页导航栏左侧菜单搭建
目录
一、Mock.js
1.1 mockjs介绍
1.2 mock.js安装与配置
1.2.1 安装mock.js
1.2.2 引入mock.js
1.3 mock.js的使用
1.3.1 准备模拟数据
1.3.2 定义拦截路由
1.3.3 测试
二、首页导航栏左侧菜单搭建
2.1 自定义界面组件 (完整代码)
2.2 配置路由
2.3 组件显示折叠和展示图标
2.4 总线完成组件通信
2.5 效果展示
一、Mock.js
1.1 mockjs介绍
Mock.js是一个用于生成随机数据和模拟接口请求的JavaScript库。它可以帮助开发人员在前端开发过程中模拟后端接口的返回数据,以便进行前端页面的开发和测试。
Mock.js有两个重要的特性风靡前端:
- 数据类型丰富
Mock.js提供了一套简单易用的API,可以用于生成各种类型的随机数据,如字符串、数字、布尔值、日期等。开发人员可以使用Mock.js定义接口的返回数据结构,并生成符合该结构的随机数据。
- 拦截Ajax请求
通过拦截Ajax请求,Mock.js可以截获前端发送的请求,并根据预先定义的规则返回模拟的数据。延时响应功能可以模拟网络延迟,以便测试页面在不同网络条件下的表现。动态数据生成功能可以根据请求参数生成符合条件的随机数据。不需要修改既有代码,就可以拦截Ajax请求,返回模拟的响应数据。
1.2 mock.js安装与配置
1.2.1 安装mock.js
npm i mockjs -Dtips:在前面也讲到了-S,-G两种命令行的选项,这里综合讲解一下这三种的区别
- -S选项用于启动开发服务器
- -D选项用于在启动开发服务器后自动打开浏览器
- -G选项用于生成代码或文件。它们分别用于不同的开发场景和需求,具体使用取决于你的目标和任务。
1.2.2 引入mock.js
为了只在开发环境使用mock,而打包到生产环境时自动不使用mock,我们可以在config目录中的dev.env.js和 prod.env.js做一个配置,如下:
-
dev.env.js :生产环境
/* 开发环境 */
'use strict'
const merge = require('webpack-merge')
const prodEnv = require('./prod.env')
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
MOCK: 'ture'
})
-
prod.env.js:开发环境
/* 生产环境 */
'use strict'
module.exports = {
NODE_ENV: '"production"',
MOCK: 'false'
}
-
main.js
//开发环境下才会引入mockjs
process.env.MOCK && require('@/mock') 1.3 mock.js的使用
1.3.1 准备模拟数据
为每个*.vue定义单独的xxx-mock.js文件,并在其中添加自定义的json数据,还可以通过mockjs的模块生成随机数据信息,动态测试ajax请求效果。
创建src/mock/json目录,定义登录测试数据文件login-mock.js:
//在没有使用mock.js前,定义数据的方式(死数据)
/* const loginInfo = {
code: -1,
message: '密码错误'
} */
//使用mockjs的模板生成随机数据
const loginInfo = {
//1表示50%概率
"success|1": true,
//2-3指重复2到3次
"msg|2-3": 'msg'
}
//将当前模块导出,导出后index.js才可以导入
export default loginInfo;
面试题:js中const,var,let区别?分别写一个例子
1.变量提升:var存在变量提升,而let与const不存在变量提升,即在变量只能在声明之后使用,否在会报错。
2.重复声明:var定义的变量可以声明多次,const和let不允许重复声明变量
3.给全局添加属性:浏览器的全局对象是window,Node的全局对象是global。var声明的变量为全局变量,并且会将该变量添加为全局对象的属性,但是let和const不会。
4.暂时性死区: 在使用let、const命令声明变量之前,该变量都是不可用的。这在语法上,称为暂时性死区。使用var声明的变量不存在暂时性死区。
5.初始值设置: 在变量声明时,var 和 let 可以不用设置初始值。而const声明变量必须设置初始值。
6.块级作用域: 块作用域由 { }包括,let和const具有块级作用域,var不存在块级作用域。块级作用域解决了ES5中的两个问题:
- 内层变量可能覆盖外层变量
- 用来计数的循环变量泄露为全局变量
1.3.2 定义拦截路由
在src目录下创建mock目录,定义mock主文件index.js,并在该文件中定义拦截路由配置,/src/mock/index.js。
import Mock from 'mockjs' //引入mockjs,npm已安装
import action from '@/api/action' //引入请求地址
//全局设置:设置所有ajax请求的超时时间,模拟网络传输耗时
Mock.setup({
// timeout: 400 //延时400s请求到数据
timeout: 200 - 400 //延时200-400s请求到数据
})
//获取请求的url
let url = action.getFullPath('SYSTEM_USER_DOLOGIN');
//引登陆的测试数据,并添加至mockjs
import loginInfo from '@/mock/json/login-mock.js'
Mock.mock(url, "post", loginInfo)
//如果请求既可以是get又可以是post的请求方式可以使用如下方式:
// Mock.mock(s1, /post|get/i, loginInfo)
1.3.3 测试
编辑Login.vue文件,根据不同响应,给出不同提示。
用户登录
提交
忘记密码
用户注册
这样就不需要跟后台进行交互,通过mock.js模拟数据进行功能测试。
二、首页导航栏左侧菜单搭建
2.1 自定义界面组件 (完整代码)
1. AppMain.vue 界面总容器
首页
2. LegtNav.vue 左侧菜单

导航一
分组一
选项1
选项2
选项3
选项4
选项1
导航二
导航三
导航四
3. TopNav.vue 顶部导航栏
![]()
超级管理员
设置
个人中心
退出
2.2 配置路由
router/index.js, 配置路由前先导入Main组件
import AppMain from '@/components/AppMain'
import LeftNav from '@/components/LeftNav'
import TopNav from '@/components/TopNav'将LeftNav和TopNav子组件配置到AppMain总容器中:
export default new Router({
routes: [
{
path: '/',
name: 'Login',
component: Login
},{
path: '/AppMain',
name: 'AppMain',
component: AppMain,
children:[
{
path: '/LeftNav',
name: 'LeftNav',
component: LeftNav
},{
path: '/TopNav',
name: 'TopNav',
component: TopNav
}
]
}
]
})
2.3 组件显示折叠和展示图标
TopNav.vue:
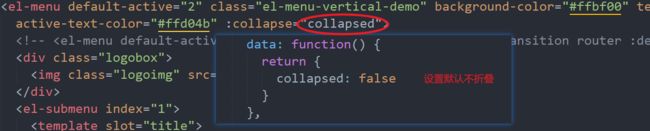
LeftNav.vue:
2.4 总线完成组件通信
如果要完成组件整合,需要通过定义总线将父组件(AppMain)与子组件进行通信;
src/mai.js:
new Vue({
el: '#app',
data() {
return {
/* 创建一个Bus总线 */
Bus: new Vue()
}
},
router,
components: {
App
},
template: 'TopNav.vue:
把是否折叠的变量放入总线中方便其他组件调取。
LeftNav:
在组件创建时订阅了一个名为
'aaa'的事件,并在事件触发时将接收到的数据赋值给collapsed属性。
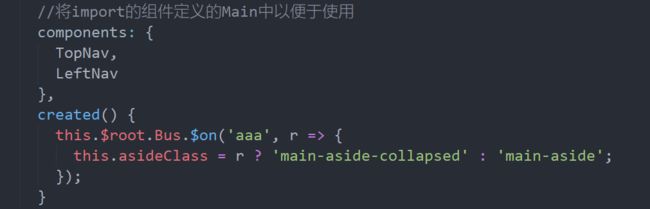
AppMain.vue:
在组件创建时订阅了一个名为
'aaa'的事件,并在事件触发时将接收到的数据赋值给asideClass属性(通过true或false赋予相应的样式)。