【js逆向实战】某讯漫画网站图片逆向
写在前面
本来想更安全开发系列,想着复现一下长亭的rad。里面涉及到好多js逆向的知识,正好学习了一波,本身js逆向也是一个大坑,说不定也能完善好多以前的爬虫项目。
学了也有一段时间了,来练练手吧
涉及到具体的隐私链接会脱敏处理,主要分享技术思路。
或许你有小疑问
问
以一个图片链接为例,它是存在服务器上的资源,普通爬虫技术,可以请求网址得到响应,得到图片的链接,js逆向通过解密可以得到资源的请求地址,这两种方式都得到了图片的链接,它们的区别是什么呢,各自的优缺点又是什么呢?
答
普通爬虫技术:只需要发送HTTP请求,然后从响应中提取出图片链接即可。这种方式的优点是简单易用。缺点是如果图片链接是通过JavaScript动态生成的,或者需要用户进行一些特定操作才能获取的,那么这种方式就无法获取到图片链接。
JS逆向:这种方式的优点是可以突破一些复杂的反爬机制,获取到普通爬虫技术无法获取的图片链接。
或许你会想,如果我使用selenium直接模拟浏览器不是也能获得吗?但那样的速度也就更慢了。从爬虫角度来说,你可以粗暴地理解js逆向是更加精准的爬虫,从接口下手的。
开始
主页如下,随便打开一个
F12分析
找到图片的获取链接

发现都是在往一个URL发出批量的请求,先搜索看看这个url指纹,并没有找到东西(图中显示为图片请求地址)

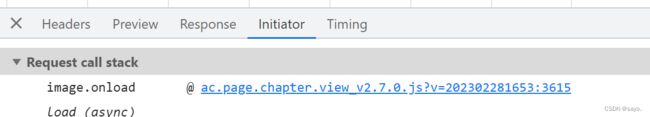
查看该请求的调用堆栈


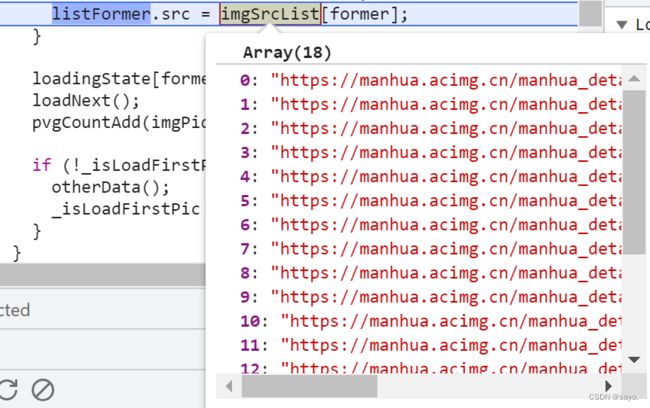
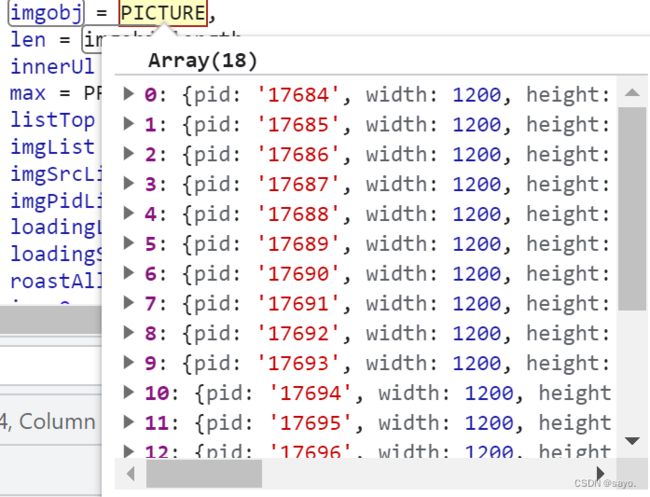
跟进这个调用点,看起来像是从一个数组中获取到链接,打下断点,看看调用值

这里查看到这个数组就是图片的请求链接(可以单独请求一个验证看看)

那么再跟进这个数组是如何生成的,搜索一下,找到了初始化的地方,一个一个查看一下

打断点,重新刷新,如果前面猜测没错,数组肯定是先装载再使用,应该会先停下。果然停下来了,查看值发现也没问题,装载URL的地方就是这里,它是等于_o的属性,现在追_o

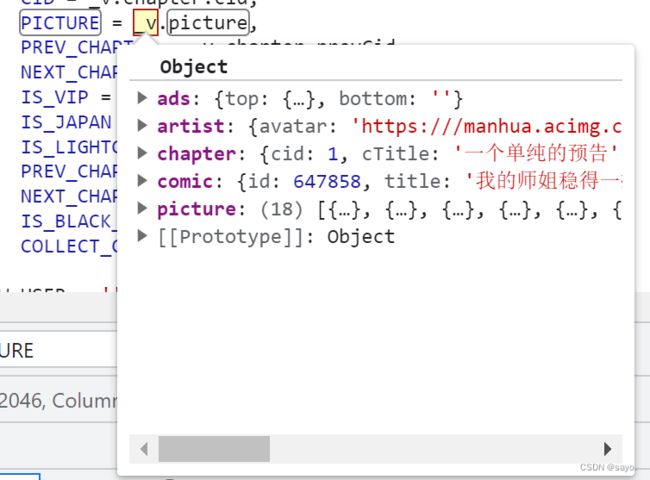
它就在上面一行,_o是由imgobj的一个数组元素装载的,查看发现就是这几页漫画的详细信息。

那么再追imgobj的出处,搜索看到imgobj是由一个PICTURE来的,继续跟进

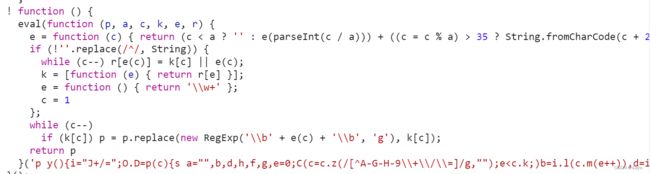
搜索查看,找到这个地方,非常明显的eval混淆,大概率核心的_v生成算法就在这里


使用解密脚本,或者解密网站在线解eval混淆,得到结果如下
(注:在线eval解密网站推荐如下https://www.dejs.vip/2eval)
function Base()
{
_keyStr="ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=";
this.decode=function(c)
{
var a="",b,d,h,f,g,e=0;
for(c=c.replace(/[^A-Za-z0-9\+\/\=]/g,"");
e>4,d=(d&15)<<4|f>>2,h=(f&3)<<6|g,a+=String.fromCharCode(b),64!=f&&(a+=String.fromCharCode(d)),64!=g&&(a+=String.fromCharCode(h));
return a=_utf8_decode(a)
};
_utf8_decode=function(c)
{
for(var a="",b=0,d=c1=c2=0;
bd?(a+=String.fromCharCode(d),b++):191d?(c2=c.charCodeAt(b+1),a+=String.fromCharCode((d&31)<<6|c2&63),b+=2):(c2=c.charCodeAt(b+1),c3=c.charCodeAt(b+2),a+=String.fromCharCode((d&15)<<12|(c2&63)<<6|c3&63),b+=3);
return a
}
}
var B=new Base(),T=W['DA'+'TA'].split(''),N=W['n'+'onc'+'e'],len,locate,str;
N=N.match(/\d+[a-zA-Z]+/g);
len=N.length;
while(len--)
{
locate=parseInt(N[len])&255;
str=N[len].replace(/\d+/g,'');
T.splice(locate,str.length)
}
T=T.join('');
_v=JSON.parse(B.decode(T));
这就是核心加密了,拿到本地环境测试一下,它还需要W的两个属性

在控制台上打印一下W,发现它其实就是window

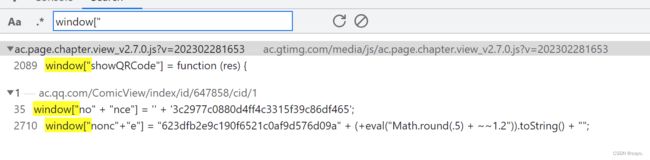
里面也有我们需要的属性

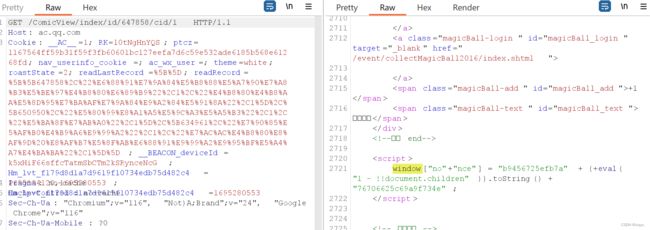
查找一下来源,这个DATA就是页面本身自带的

nonce有一个覆盖写,用了一个特定算法,把它粘到你的脚本上去,所有的要素就齐全了,本地即可复现这个算法。

效果如下:

进一步利用
现在这个接口已经破解完毕了,你可以进一步写爬虫,DATA和nonce都在主页,记得先取一下。


现在就可以做到,给出一个url,返回一个json的下载链接了。
备注
后续实战发现,nonce经常会变换算法,但是思路是不变的,找到再贴上去就可以了。