前端H5项目部署到OSS-利用jenkins实现自动发布【生产环境实战】
前端H5项目发布到OSS
文章目录
- 前端H5项目发布到OSS
- 背景
- 一、创建Bucket
- 二、为Bucket绑定自定义域名
-
- 1、购买的域名和oss在同一个阿里云账号下(大多数)
- 2、购买的域名和oss不在同一个阿里云账号下
- 三、设置使用自由域名访问html文件
- 四、将index.html设置为默认页(优化访问时的URl)
- 五、使用Jenkins实现自动化发布前端项目
-
- 1、登录到jenkins机器上部署ossutil64
- 2、生成ossutil64配置文件
- 3、运行以下命令,验证是否已成功安装ossutil。
- 4、查看并使用oss常用命令
- 5、jenkins发布流程
-
- 前期准备:
- 发布操作:
- 回滚操作:
- 总结
背景
我们的开测环境在本地运行(使用的集团虚机,没有自己管理的公网ip),所以测试环境的前端项目是经过路由端口映射出去的,然后在阿里上开了一台ECS做nginx代理;而线上使用的是阿里的ack集群,项目直接通过ingress暴露出去的。当时因为运营反馈访问前端页面html会有缓存问题,于是为了模拟线上环境,我们选择的是使用测试环境的ingress然后直接写死本地的host文件进行访问测试;调试完毕准备上线的时候担心怕会有在测试环境可以线上不生效的顾虑,毕竟现在的测试环境和线上是不一样的,于是经过讨论,准备暂时将前端项目直接迁到阿里的OSS上运行(后面我们会将测试环境也迁移到阿里云上,所以大概率还是会将前端项目部署在k8s里);
一、创建Bucket
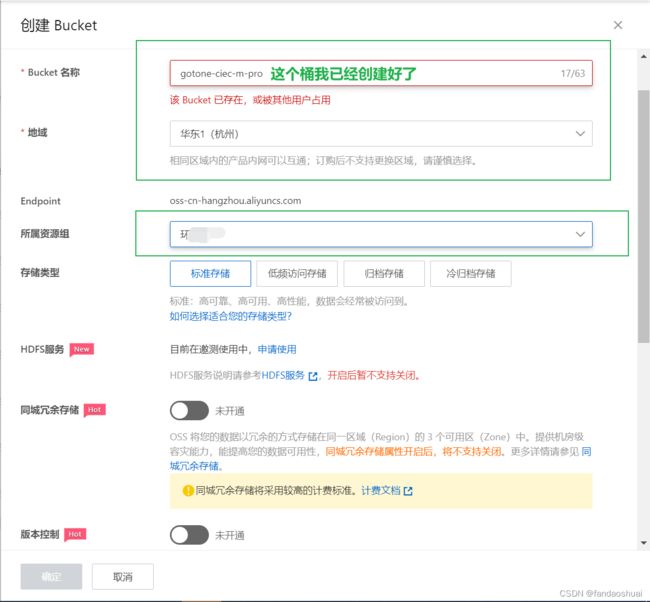
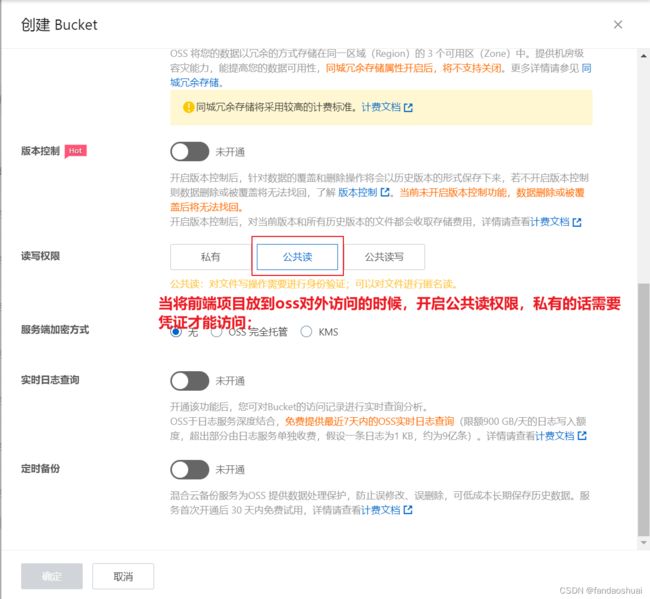
登录到阿里云的oss上创建一个桶,用来存放我们的前端H5数据;


这里的版本控制我们就先不开了,因为到后面我们会单独创建一个桶用做版本备份,然后回滚的话也是通过那个备份桶来回滚(有需要的同志可以开下);

上面的可选项看大家自己来选择是否需要;
二、为Bucket绑定自定义域名
当我们将前端项目部署到oss上时,需要为Bucket绑定自己的域名,否则用阿里云自带的Bucket域名的话在访问index.html静态页面时候会直接下载index.html这个文件;

绑定域名时会有两种情况
1、购买的域名和oss在同一个阿里云账号下(大多数)
2、购买的域名和oss不在同一个阿里云账号下

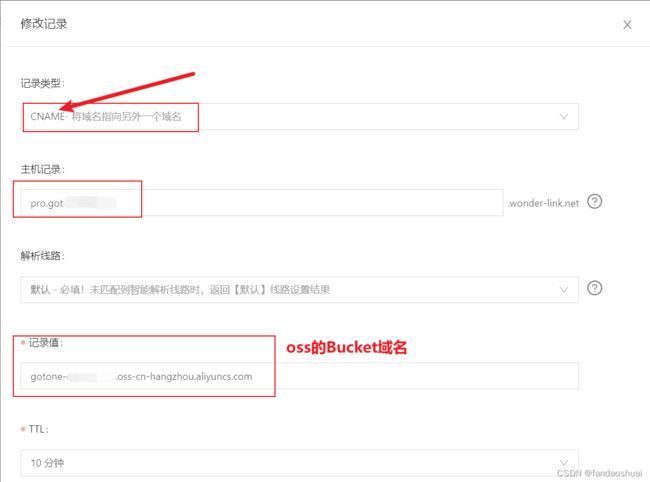
提示:因为我购买的域名跟oss不在一个账号上,所以不能直接”自动添加CNAM“,需要去域名所在的阿里云账号上的域名解析出添加txt解析,解析的主机记录和值就写上面的值就行,然后再点击这里的”我已添加txt验证文件,继续提交“【总的来说就是如果购买的域名和oss不在一个账号下,那就需要先去做域名解析,然后再绑定】

提示:添加了txt的解析记录之后还需要添加一个对Bucket的域名解析,这里一定添加"CNAME"类型(将自己的这个域名指向bucket的域名)

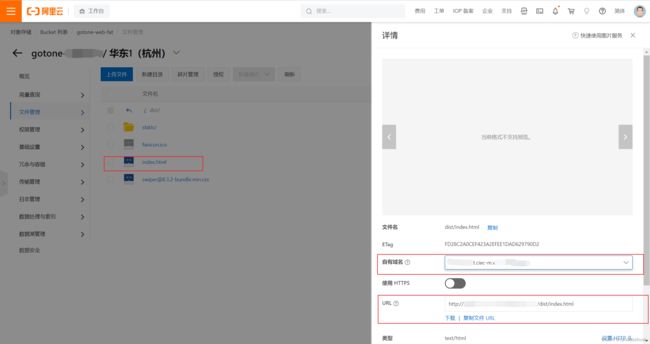
三、设置使用自由域名访问html文件


发现已经可以访问到了,我这里显示空白是因为前端的原因后面需要在/#/后面加上路径才可以有页面展示;

四、将index.html设置为默认页(优化访问时的URl)
可以发现我们现在访问的时候URL必须是"http://域名/dist/index.html#/ (http://www.xxx.com/dist/index.html#/)"
这个域名后面的dist/index.html还需要自己手动输入,如果直接访问域名的话会出现不可访问的状态;

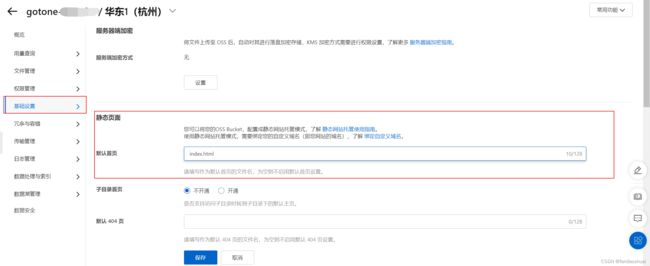
那么我们只想通过http://域名(http://www.xxx.com)就能访问到index.html页面可以通过如下设置

再次访问试试;

会发现还是这样的错误,那是因为我的文件上传的有问题,如果设置了这个index.html 默认页的话,必须将index.html文件放到Bucket的/目录下,否则就不会生效!(目前我是放到dist目录下了,所以现在如果想访问的话之能手动输入www.xxx.com/dist/index.html才行)
再次设置文件上传管理

其实就是只上传编译好的dist包里面的所有文件就行了,保证index.html文件在最外层;
然后再去访问http://域名 (www.xxx.com) 就可以默认访问到index.html页面了;


这样将前端项目部署到阿里云OSS就大功告成了!!
五、使用Jenkins实现自动化发布前端项目
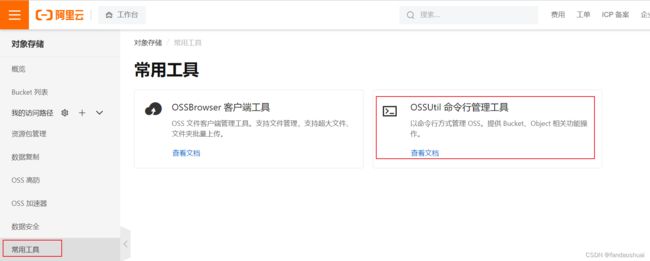
在使用jenkins发布之前,我们需要先在jenkins上安装linux远程命令操作oss的客户端:ossutil64

安装可以参考:https://help.aliyun.com/document_detail/120075.html
1、登录到jenkins机器上部署ossutil64
[root@iZbp10iedgidvz3jgf4b27Z ~]# wget https://gosspublic.alicdn.com/ossutil/1.7.13/ossutil64 -P /hqtbj/hqtwww/oss/
--2022-08-26 13:57:37-- https://gosspublic.alicdn.com/ossutil/1.7.13/ossutil64
Resolving gosspublic.alicdn.com (gosspublic.alicdn.com)... 175.22.32.251, 218.24.90.206, 175.22.32.252, ...
Connecting to gosspublic.alicdn.com (gosspublic.alicdn.com)|175.22.32.251|:443... connected.
HTTP request sent, awaiting response... 200 OK
Length: 10459836 (10.0M) [application/octet-stream]
Saving to: ‘/hqtbj/hqtwww/oss/ossutil64’
100%[===============================================================================================================================>] 10,459,836 8.97MB/s in 1.1s
2022-08-26 13:57:39 (8.97 MB/s) - ‘/hqtbj/hqtwww/oss/ossutil64’ saved [10459836/10459836]
[root@iZbp10iedgidvz3jgf4b27Z ~]# cd /hqtbj/hqtwww/oss/
[root@iZbp10iedgidvz3jgf4b27Z oss]# chmod 755 ossutil64
[root@iZbp10iedgidvz3jgf4b27Z oss]# ll
total 10216
-rwxr-xr-x. 1 root root 10459836 May 25 14:17 ossutil64
2、生成ossutil64配置文件
[root@k8s-master oss]# ./ossutil64 config
The command creates a configuration file and stores credentials.
Please enter the config file name,the file name can include path(default /root/.ossutilconfig, carriage return will use the default file. If you specified this option to other file, you should specify --config-file option to the file when you use other commands):
`这里是设置配置文件路径的地方,建议使用默认即可(默认为:/home/user/.ossutilconfig,回车将使用默认路径。
如果用户设置为其它路径,在使用命令时需要将--config-file选项设置为该路径)`
For the following settings, carriage return means skip the configuration. Please try "help config" to see the meaning of the settings
Please enter language(CH/EN, default is:EN, the configuration will go into effect after the command successfully executed):
`这里是设置工具的语言【请输入语言CH或EN。工具使用的语言默认与操作系统保持一致。该配置项将在此次config命令设置成功后生效。】`
Please enter accessKeyID:xxxxxxxxxxxx `填写账号的AccessKey--ID`
Please enter accessKeySecret:xxxxxxxxxxxx `填写账号的AccessKey--Secret`
Please enter stsToken: `使用STS临时授权账号访问OSS时需要配置该项,否则置空即可。`
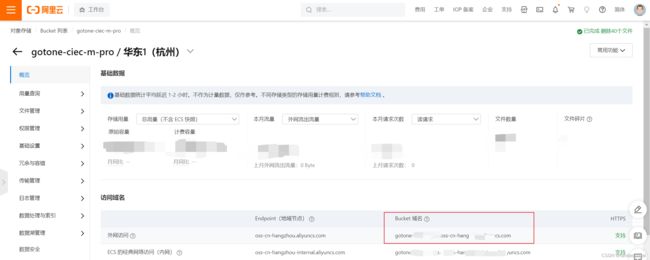
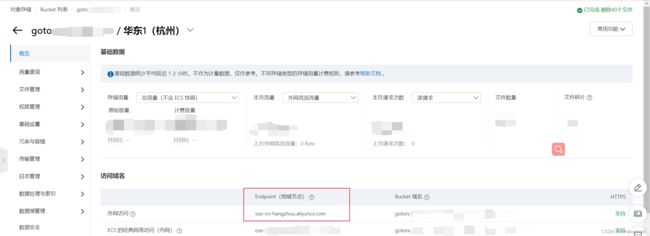
Please enter endpoint:oss-cn-hangzhou.aliyuncs.com `填写Bucket所在地域的Endpoint。`
阿里云AccessKey的获取方式:

Bucket所在地域的Endpoint查看方式

3、运行以下命令,验证是否已成功安装ossutil。
[root@iZbp10iedgidvz3jgf4b27Z oss]# ./ossutil64
Usage: ossutil [command] [args...] [options...]
Please use 'ossutil help command' to show help of command
Commands:
mb cloud_url [options]
Make Bucket
如果屏幕中输出ossutil所有支持的命令,表明已成功安装ossutil。
4、查看并使用oss常用命令
地址:https://help.aliyun.com/document_detail/120050.html
这里我就列出几个发布时常用的,剩下的大家有兴趣可以自己试试;
| 命令 | 作用 |
|---|---|
| ./ossutil64 ls | 查看oss下所有桶 |
| ./ossutil64 ls oss://bucketname[/prefix] | 查看某个桶下的内容数据 |
| ./ossutil64 rm -rf oss://backetname/ | 强制删除某个桶下所有文件 |
| ./ossutil64 cp -rf 本地目录(源) oss://backetname/ | 将本机的某个目录下的所有的文件上传到目标桶内 |
| ./ossutil64 cp oss://backetname/ 本地目录 | 将oss上的文件下载到本地 |
5、jenkins发布流程
前期准备:
在oss上创建两个bucket,一个用于存放前端项目(因为上面我们将项目的index.html设置为默认页了,所以每个桶只放一个前前端项目),另一个用于存放每次版本迭代的代码(这个桶内可以创建多个目录 存放多个前端项目的备份文件),便于回滚;

下面是我准备的jenkinsfile,使用时只需要修改“全局变量”处就行
pipeline {
agent any
tools{
nodejs 'node-14.19.2'
}
//全局变量
environment {
//gitee代码仓库地址以及项目名称
Gitee_Registry_URL= 'https://gitee.com/xxxx/xxxx.git'
Gitee_Code_Project= 'ciec-m'
//-ossutil64工具所在目录
Ossutil_Dir= '/xxx/oss/ossutil64'
//-项目所在oss桶名称
Ossutil_Bucket= 'oss://Bucketname/'
//-项目备份所在oss桶
Ossutil_Backup= 'oss://Bucketname/项目名称/'
}
parameters {
gitParameter branch: '', branchFilter: 'origin/(.*)', defaultValue: 'master', description: '选择拉取代码的分支', name: 'Branch', quickFilterEnabled: false, selectedValue: 'NONE', sortMode: 'NONE', tagFilter: '*', type: 'GitParameterDefinition'
choice choices: ['deploy', 'rollback'], description: '''deploy:发布操作;
---------------------
rollback:回滚操作;''', name: '【确认本次操作】'
string description: '''输入要回滚的Tag,发布操作可忽略;''', name: 'Rollback_Version'
booleanParam description: '是否部署到pro环境;', name: 'IS_DEPLOY_PRO'
}
stages {
stage('拉取代码') {
steps {
checkout([$class: 'GitSCM', branches: [[name: "${params.Branch}"]], extensions: [], userRemoteConfigs: [[credentialsId: 'pull-code_gitee_fandaoshuai', url: "${Gitee_Registry_URL}"]]])
}
}
stage('**正在回滚**') {
when { environment name: '【确认本次操作】',value: 'rollback' }
steps {
script{
sh """
cd /${WORKSPACE}
rm -rf *
${Ossutil_Dir} cp ${Ossutil_Backup}${Rollback_Version} .
tar -zxf ${Rollback_Version}
${Ossutil_Dir} rm -rf ${Ossutil_Bucket}
${Ossutil_Dir} cp -rf ${WORKSPACE}/dist ${Ossutil_Bucket}
rm -rf ${Rollback_Version}
echo "回滚完毕,请检查;"
"""
}
}
}
stage('git merge') {
when { environment name: '【确认本次操作】',value: 'deploy'}
steps {
sh """
git config --global user.email "[email protected]"
git config --global user.name "fandaoshuai"
git remote set-url origin https://gitee用户名:gitee密码@gitee.com/xxxx/${env.Gitee_Code_Project}.git
git branch -a
git checkout ${params.Branch}
git fetch --all && git reset --hard origin/${params.Branch}
git pull
git checkout master
git pull
git checkout ${params.Branch}
git merge master
"""
//git checkout refs/remotes/origin/${params.Branch}
}
}
stage('代码编译') {
when { environment name: '【确认本次操作】',value: 'deploy' }
steps {
sh """
node -v
npm -v
rm -rf node_modules
rm package-lock.json
npm cache clear --force
npm config set registry https://registry.npm.taobao.org
npm install
npm run build:prod
"""
}
}
stage('发布到OSS') {
when { environment name: '【确认本次操作】',value: 'deploy'
expression {return params.IS_DEPLOY_PRO}
}
steps {
sh """
cd ${WORKSPACE}
${Ossutil_Dir} rm -rf ${Ossutil_Bucket}
${Ossutil_Dir} cp -rf ${WORKSPACE}/dist ${Ossutil_Bucket}
"""
}
}
stage('备份') {
when { environment name: '【确认本次操作】',value: 'deploy' }
steps {
sh """
cd ${WORKSPACE}
tar -zcf dist-${BUILD_TIMESTAMP}.tar.gz dist
${Ossutil_Dir} cp -f ${WORKSPACE}/dist-${BUILD_TIMESTAMP}.tar.gz ${Ossutil_Backup}
rm -rf dist-${BUILD_TIMESTAMP}.tar.gz
"""
}
}
}
}
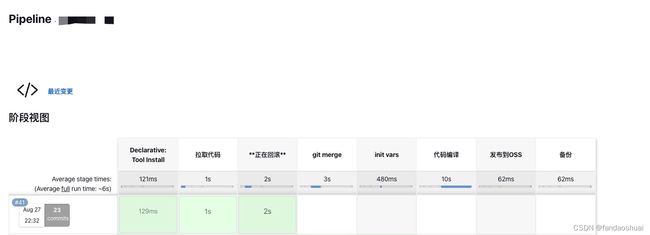
最后给大家看下效果:
发布操作:
回滚操作:
总结
上面是我们线上正在用的一种前端项目发布模式,这种模式有优点也有缺点;优点就是oss自带cdn加速 不用再去单独的去购买别的cdn了,配置起来也比较方便;缺点呢就是每次项目迭代必须要先删除项目在进行发布(也可以选择直接覆盖,但是覆盖的话只会覆盖已有的文件),也就是说会对服务有一定的影响,单凭这点来说还是建议大家使用k8s(优雅上下线)来去部署自己的服务,这也不能说是缺点吧,应该是我自己的能力不足,后期还要多加学习、优化!oss的文件管理工具不止本文是使用的"ossutil",大家有能力的也可以自己拿语言去写调用;
总得来说还是要多多学习;大家有什么更好建议或者方法可以一起讨论,我也是刚刚入这行没多久,欢迎大家来指点;