- 解析Spring:架构与组件
党和人民
技术理论spring
DispatcherServletDispatcherServlet是SpringMVC的前端控制器,它负责接收所有的HTTP请求,并将请求分发到相应的处理器。它是整个SpringMVC框架的核心组件。初始化:DispatcherServlet在启动时会初始化一系列的组件,如HandlerMapping、HandlerAdapter、ViewResolver等。请求处理:接收到请求后,Dispat
- LeetCode - #219 存在重复元素 II
网罗开发
Swiftvue.jsleetcode算法
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- AI 驱动的智慧大脑:打造企业动态知识库,开启高效管理新时代
网罗开发
人工智能AI大模型深度学习人工智能
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 前后端分离项目的验证码实现(前端Vue,后端TP)
今天练肩感觉爆炸
vuethinkphp
1.TP安装依赖composerrequiretopthink/think-captcha=2.0.*2.生成验证码返回给前端//生成验证码publicfunctiongetCaptcha(){$config=[//验证码字符集合'codeSet'=>'0123456789',//验证码字体大小'fontSize'=>30,//字体'fontttf'=>'5.ttf',//验证码位数'length
- 2024年全新WebGIS开发学习方法
GIS好难学
学习方法GIS
现在每天都有越来越多的企业依靠与地理信息位置相关的数据来改善运营和增加利润,包括:客户位置、货物位置等,这些数据信息现在已经成为许多业务逻辑中不可或缺的一部分。但是,很少有人同时会GIS和编程,程序员分为很多种,但是GIS开发通常是指前端+GIS开发,大部分做前端的程序员,不会GIS框架,这也是GIS开发人才或缺的重要原因之一。如果想往GIS开发方向发展,但在学习的时候感到困惑,可以看下本篇文章,
- zswap 数据结构维护解析
仙度瑞拉快点跑
数据结构
zswap数据结构维护解析zswap是Linux内核中的一个前端压缩交换(swap)机制,它在内存中维护一个zpool来存储被压缩的页面,以减少磁盘I/O并提高性能。以下是zswap维护加解压相关数据结构的核心解析。1.zswap的核心数据结构1.1structzswap_entryzswap_entry结构体表示zswap维护的每个压缩页面的元数据。structzswap_entry{struc
- 字节跳动 后端开发 一面 面经
我喝AD钙
面经java后端面试
2023-08-07字节跳动后端开发一面1自我介绍:学历背景-实习/项目-校园经历-获奖2介绍一下java全栈实习:业务-解决方案-工作-成果-反思3xx功能怎么做的:业务-表设计-前端原型-功能-前后端接口-后端实现4订单管理货物管理怎么做的:xxx5数据存储用的啥:mysql给主键常用字段加索引6货物限量怎么处理:java加锁(锁的比较与选择)/数据库事务(考虑了吗,为什么没用)7单体应用,某
- 前端面试100问!!
一只松
javascriptes6
面试造火箭,工作拧螺丝!在技术圈毕竟只有百分之一的人能进入BAT,百分之九九的小伙伴只能在普通公司做这普通的事情,厌烦哪些标题党,我们抛开那些高大上的台词,回归到面试的本质。本课程帮助小伙伴们快速梳理知识,不会涉及到具体的很细节的知识点,关注面试本身。公司一般会从以下5个方面考察一个人的能力,本课程的100问是总结了最近2-3年常问的面试题,适合初中级前端工程师。1、HTML(5)和CSS3方面1
- 前端面试题---2022
每日一小知识
前端htmlnpmvscodenode.js
*集大成之面试题,我们不做面试题的创作者,只做面试题的搬运工(侵必删)〇理论一个完整的URL解析过程1用户输入URL地址。2对URL地址进行DNS域名解获得IP地址。3建立TCP连接(三次握手)。4浏览器向web服务器发送一个HTTP请求报文。5服务器返回HTTP响应报文给客户端。6关闭TCP连接(四次挥手)。7浏览器解析文档资源并渲染页面。解析过程:浏览器解析的资源(html,svg,Xhtml
- 深入探索CSS:从基础到高级,解锁网页设计的无限可能
斯~内克
csscss前端
CSS(层叠样式表)是现代网页设计中不可或缺的一部分,它不仅决定了网页的外观和风格,还极大地影响了用户体验和交互效果。从简单的文本样式到复杂的布局设计,CSS的灵活性和强大功能使其成为前端开发的核心技术之一。本文将从CSS的基础概念出发,逐步深入到高级应用,带你全面了解CSS的魅力和实用性。一、CSS简介:网页设计的基石CSS是一种用于描述HTML或XML文档外观和格式的样式表语言。它的主要作用是
- 终极指南:styled-components 深度解析与实战对比
ox0080
#北漂+滴滴出行WebVIP激励styled-comCSS
一、CSS-in-JS革命:现代Web样式新范式1.1传统CSS的三大痛点全局污染:class命名冲突导致"样式战争"状态隔离:动态样式需要操作DOM类名架构割裂:样式文件与组件逻辑分离//传统CSS的典型问题实例//Button.css.btn{background:blue;}//全局作用域//App.css.btn{padding:10px;}//意外覆盖1.2CSS-in-JS的核心优势真
- 前后端数据传输加密:Python 与 Vue 的实践
风清扬【coder】
Web应用vue.jspython前端
Python与Vue实现接口数据加密传输在当今互联网应用开发中,数据安全是重中之重。尤其是在前后端进行数据交互时,确保传输数据的保密性、完整性和可用性,是每一位开发者不可忽视的关键环节。本文将深入探讨如何运用Python后端和Vue前端技术,实现接口数据传输过程中的加密处理,为大家揭开数据安全保护的神秘面纱。加密基石:AES算法我们选用的加密算法是AES(AdvancedEncryptionSta
- Vue实战指南 获取DOM、操作组件
DTcode7
Vue实战指南VUEHTMLwebvue框架前端
Vue实战指南获取DOM、操作组件引言获取DOM元素示例一:使用`ref`获取DOM元素示例二:使用`$el`访问根元素操作组件实例示例三:使用`methods`和`computed`属性示例四:使用`watch`属性监控变化示例五:使用`$emit`触发自定义事件实际开发中的使用技巧引言Vue.js是一个轻量级的前端框架,它允许开发者高效地构建交互式用户界面。在Vue应用中,有时我们需要直接操作
- 前端:HTML
00&00
前端前端html
HTML(超文本标记语言,HyperTextMarkupLanguage)是构建网页的标准标记语言。它被广泛用于创建和设计网页内容,使得文本、图像、链接、表格等元素能够在浏览器中以结构化的形式展示。以下是HTML的详细介绍:1.HTML的基本结构HTML文档通常由一系列嵌套的元素和标签构成,具有以下基本结构: 文档标题 欢迎使用HTML! 这是一个段落。``:声明文档类型,告知浏览器
- 前端必知必会-Vue动画Animations-Transition ‘name‘ 属性
编程岁月
前端vue.jsjavascript
文章目录Transition'name'属性Transition‘name’属性如果您有多个组件,但您希望至少一个组件具有不同的动画,则需要为组件指定不同的名称以区分它们。我们可以使用name属性选择组件的名称,这也会更改过渡类的名称,以便我们可以为该组件设置不同的CSS动画规则。如果过渡名称属性值设置为‘swirl’,则自动可用的类现在将以‘swirl-’而不是‘v-’开头:swirl-ente
- Spring MVC的工作流程
ItKevin爱java
javawebjavajavaSpringMVC
SpringMVC的工作流程是一个典型的MVC(Model-View-Controller)架构在Web开发中的应用。下面将详细描述SpringMVC的工作流程:一、用户发起请求用户请求:用户通过浏览器向服务器发送HTTP请求,这个请求首先被SpringMVC的前端控制器(DispatcherServlet)拦截。二、DispatcherServlet处理请求请求转发:DispatcherServ
- python数据分析之爬虫基础:爬虫介绍以及urllib详解
web13765607643
python数据分析爬虫
前言在数据分析中,爬虫有着很大作用,可以自动爬取网页中提取的大量的数据,比如从电商网站手机商品信息,为市场分析提供数据基础。也可以补充数据集、检测动态变化等一系列作用。可以说在数据分析中有着相当大的作用!页面结构介绍这里主要介绍HTML的一些简单结构,需要一点前端的知识,可以根据情况直接跳过。Title姓名年龄性别张三18男铁锅炖大鹅小鸡炖蘑菇锅包肉奖励自己睡觉起床读书学习爬虫相关概念1、爬虫的概
- 人事管理系统设计与实现
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型AI大模型企业级应用开发实战计算计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
人事管理系统设计与实现1.背景介绍在现代企业管理中,人力资源管理是一个非常重要的环节。传统的人事管理方式效率低下,无法满足企业快速发展的需求。因此,开发一套功能完善、高效实用的人事管理系统就显得尤为重要。本文将详细介绍一个基于Web的人事管理系统的设计与实现过程,该系统采用B/S架构,后端使用Java语言,前端采用Vue.js框架。系统主要包括员工信息管理、招聘管理、考勤管理、薪酬管理、绩效考核等
- java计算机毕业设计企业销售管理系统源代码+数据库+系统+lw文档
今晚的月亮真好看
java开发语言
java计算机毕业设计企业销售管理系统源代码+数据库+系统+lw文档java计算机毕业设计企业销售管理系统源代码+数据库+系统+lw文档本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https://p
- HTML---css选择器
lh_freak
htmlcss前端
CSS指层叠样式表,是一种用来为结构化文档(如HTML文档或XML应用)添加样式(字体、间距和颜色等)的计算机语言,CSS文件扩展名为.css。使用CSS我们可以大大提升网页开发的工作效率!插入样式表的方法有三种:外部样式(Externalstylesheet)内部样式(Internalstylesheet)内联样式(Inlinestyle)内联样式(行内样式)hello样式直接写入到本元素标签中
- LeeCode 322-零钱兑换(经典 动态规划)
等风来0212
算法分享leetcodejavascript算法动态规划
322.零钱兑换(经典动态规划)前言博主是前大厂程序猿,不定期分享前端知识与算法。公众号:FECornerwx小程序:FECorner欢迎关注,一起探索知识~题目地址:322.零钱兑换(中等)标签:数组、动态规划题目描述:给你一个整数数组coins,表示不同面额的硬币;以及一个整数amount,表示总金额。计算并返回可以凑成总金额所需的最少的硬币个数。如果没有任何一种硬币组合能组成总金额,返回-1
- Vue打包(webpack)缓存
歌歌的前端学习之路
vue.jswebpack前端
解决方法:1、修改vue.config.js文件constTimestamp=newDate().getTime();module.exports=defineConfig({configureWebpack{output:{filename:`[name].${Timestamp}.js`,chunkFilename:`[name].${Timestamp}.js`},},css:{extrac
- HTML+CSS学习笔记
潘越越
学习笔记
目录一、emmet语法二、常用html标签使用方法:三、常用CSS样式css样式设计具体引入方式1.关于border边框的设计2.关于text文本内容的管理3.关于盒模型的分类以及position属性:4.background属性的使用5.实现样式转变持续更新……首先,整体了解有关HTML和CSS的使用,主要是为了搭建静态页面有关HTML5所需要掌握的框架:React+Reactnativeuni
- 政务大屏项目 Vue + DataV + Echarts 使用教程
苏鹃咪Healthy
政务大屏项目Vue+DataV+Echarts使用教程Big-Screen-Vue-Datav-Echarts政务大屏-前端(VUE+DataV+Echarts)项目地址:https://gitcode.com/gh_mirrors/bi/Big-Screen-Vue-Datav-Echarts1.项目目录结构及介绍此项目是基于Vue.js、DataV和Echarts的政务大屏可视化模板。以下是主
- Recat学习
freelb
学习webpackjavascriptreactjs
Recatv17.x项目开发框架搭建1.创建React项目2.暴露配置文件方法一方法二3.支持less4.支持scss/sass5.安装element-ui6.路由导航(常规使用)编译出错错误一错误二错误三错误四8.Serve插件(查看打包运行效果)安装typescript支持1.创建React项目为了加速npm下载速度,先把npm设置为淘宝镜像地址。npmconfigsetregistryhtt
- AI写代码新姿势:一个截图,代替千行代码
量子位
原创关注前沿科技量子位现在写代码,最fashion的“姿势”应该是什么?答案或许就是:截图。没错,就像这样,先随便找个网页,截取想要的那部分界面,然后“喂”给AI,并附上一句Prompt:参考这个页面,生成一个类似的HTML页面。只是一张图和一句话,AI就“唰唰唰”的把代码给写出来了。有了这个功能,前端程序员搞简单的页面代码可就方便太多了(甚至编程小白都可以尝试做网页)~而且这个AI啊,还不是国外
- 你曾经star学习的项目现在能看懂了吗?
github阅读
前言我有随时翻看GitHubStar的习惯,尤其是下载了GitHubApp后更加方便我查看了,后来我偶然翻到了自己曾经折腾过的项目LiteWebChat_Frame看了看文档忽然一个问题映入了我的脑海自己曾经因为没看懂而star的项目现在看懂了吗这也是我写文的缘由且也想和大家聊聊这件事三个阶段我又重新看了一遍我的Star,发现可分为三个阶段1.Minecraft及相关启动器2.命令行及后端3.前端
- Python web基础知识,后端服务器开发,观点还停留在Java上吗!
道-闇影
pythonjavaweb开发
极简生活,极简编程,简到极致,就是完美!在写CSDN的Python技能树体验五(web应用开发:Djiago、Tornado、Flask)—终于可以写点能看的了!之前,wc,提前剧透了!先对web开发做一个简要的说明,话不多说,往下看!web应用开发的含义web应用开发分为:前端网页开发,后端服务器开发,还有前后端的一个通信技术!各个部分需要哪些基础前端开发基础:HTML,CSS,JavaScti
- 微信小程序 底部导航栏实现凸出内凹效果
hujie9371
微信小程序
话不多说,首先上效果展示:在微信小程序开发中,开发者往往需要根据自定义的需求实现底部导航栏,而这种凸出与内凹的效果往往使人头疼。主要难点是背景色、圆切角的过渡、透明、阴影遮挡等问题。一般的解决方案是使用图片或者svg显示凹凸,或者利用css阴影效果遮挡切角。但在【SkylineUI组件库】小程序中的底部导航栏,我则是直接使用canvas绘制,并且使用skyline渲染框架,不仅解决了以上问题,并且
- “伪元素”是啥
向贤
前端开发css
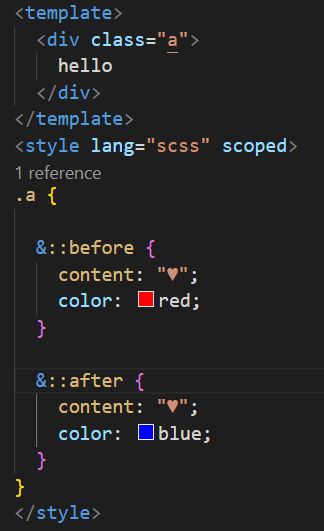
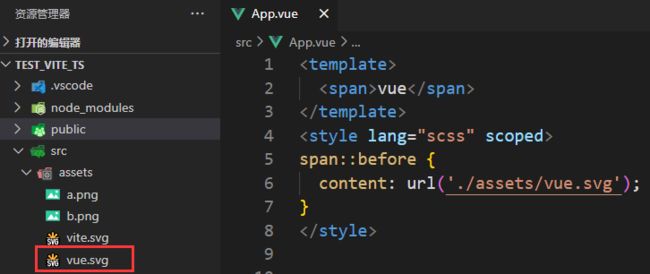
“伪元素”是啥CSS伪元素(Pseudo-elements)是一种特殊的CSS选择器,允许开发者在不修改HTML结构的前提下,通过样式表操作元素的特定部分或插入虚拟内容。以下是其核心特性解析:一、本质特性虚拟元素伪元素并非真实存在于HTML文档树中,而是通过CSS生成的抽象元素。例如::before会在元素内容前生成一个虚拟容器,::after则在内容后生成。无法通过JS直接操作由于伪元
- 算法 单链的创建与删除
换个号韩国红果果
c算法
先创建结构体
struct student {
int data;
//int tag;//标记这是第几个
struct student *next;
};
// addone 用于将一个数插入已从小到大排好序的链中
struct student *addone(struct student *h,int x){
if(h==NULL) //??????
- 《大型网站系统与Java中间件实践》第2章读后感
白糖_
java中间件
断断续续花了两天时间试读了《大型网站系统与Java中间件实践》的第2章,这章总述了从一个小型单机构建的网站发展到大型网站的演化过程---整个过程会遇到很多困难,但每一个屏障都会有解决方案,最终就是依靠这些个解决方案汇聚到一起组成了一个健壮稳定高效的大型系统。
看完整章内容,
- zeus持久层spring事务单元测试
deng520159
javaDAOspringjdbc
今天把zeus事务单元测试放出来,让大家指出他的毛病,
1.ZeusTransactionTest.java 单元测试
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Test;
import
- Rss 订阅 开发
周凡杨
htmlxml订阅rss规范
RSS是 Really Simple Syndication的缩写(对rss2.0而言,是这三个词的缩写,对rss1.0而言则是RDF Site Summary的缩写,1.0与2.0走的是两个体系)。
RSS
- 分页查询实现
g21121
分页查询
在查询列表时我们常常会用到分页,分页的好处就是减少数据交换,每次查询一定数量减少数据库压力等等。
按实现形式分前台分页和服务器分页:
前台分页就是一次查询出所有记录,在页面中用js进行虚拟分页,这种形式在数据量较小时优势比较明显,一次加载就不必再访问服务器了,但当数据量较大时会对页面造成压力,传输速度也会大幅下降。
服务器分页就是每次请求相同数量记录,按一定规则排序,每次取一定序号直接的数据
- spring jms异步消息处理
510888780
jms
spring JMS对于异步消息处理基本上只需配置下就能进行高效的处理。其核心就是消息侦听器容器,常用的类就是DefaultMessageListenerContainer。该容器可配置侦听器的并发数量,以及配合MessageListenerAdapter使用消息驱动POJO进行消息处理。且消息驱动POJO是放入TaskExecutor中进行处理,进一步提高性能,减少侦听器的阻塞。具体配置如下:
- highCharts柱状图
布衣凌宇
hightCharts柱图
第一步:导入 exporting.js,grid.js,highcharts.js;第二步:写controller
@Controller@RequestMapping(value="${adminPath}/statistick")public class StatistickController { private UserServi
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
springmvcSpring 教程spring3 教程Spring 入门
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- TLS java简单实现
antlove
javasslkeystoretlssecure
1. SSLServer.java
package ssl;
import java.io.FileInputStream;
import java.io.InputStream;
import java.net.ServerSocket;
import java.net.Socket;
import java.security.KeyStore;
import
- Zip解压压缩文件
百合不是茶
Zip格式解压Zip流的使用文件解压
ZIP文件的解压缩实质上就是从输入流中读取数据。Java.util.zip包提供了类ZipInputStream来读取ZIP文件,下面的代码段创建了一个输入流来读取ZIP格式的文件;
ZipInputStream in = new ZipInputStream(new FileInputStream(zipFileName));
&n
- underscore.js 学习(一)
bijian1013
JavaScriptunderscore
工作中需要用到underscore.js,发现这是一个包括了很多基本功能函数的js库,里面有很多实用的函数。而且它没有扩展 javascript的原生对象。主要涉及对Collection、Object、Array、Function的操作。 学
- java jvm常用命令工具——jstatd命令(Java Statistics Monitoring Daemon)
bijian1013
javajvmjstatd
1.介绍
jstatd是一个基于RMI(Remove Method Invocation)的服务程序,它用于监控基于HotSpot的JVM中资源的创建及销毁,并且提供了一个远程接口允许远程的监控工具连接到本地的JVM执行命令。
jstatd是基于RMI的,所以在运行jstatd的服务
- 【Spring框架三】Spring常用注解之Transactional
bit1129
transactional
Spring可以通过注解@Transactional来为业务逻辑层的方法(调用DAO完成持久化动作)添加事务能力,如下是@Transactional注解的定义:
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version
- 我(程序员)的前进方向
bitray
程序员
作为一个普通的程序员,我一直游走在java语言中,java也确实让我有了很多的体会.不过随着学习的深入,java语言的新技术产生的越来越多,从最初期的javase,我逐渐开始转变到ssh,ssi,这种主流的码农,.过了几天为了解决新问题,webservice的大旗也被我祭出来了,又过了些日子jms架构的activemq也开始必须学习了.再后来开始了一系列技术学习,osgi,restful.....
- nginx lua开发经验总结
ronin47
使用nginx lua已经两三个月了,项目接开发完毕了,这几天准备上线并且跟高德地图对接。回顾下来lua在项目中占得必中还是比较大的,跟PHP的占比差不多持平了,因此在开发中遇到一些问题备忘一下 1:content_by_lua中代码容量有限制,一般不要写太多代码,正常编写代码一般在100行左右(具体容量没有细心测哈哈,在4kb左右),如果超出了则重启nginx的时候会报 too long pa
- java-66-用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。颠倒之后的栈为{5,4,3,2,1},5处在栈顶
bylijinnan
java
import java.util.Stack;
public class ReverseStackRecursive {
/**
* Q 66.颠倒栈。
* 题目:用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。
* 颠倒之后的栈为{5,4,3,2,1},5处在栈顶。
*1. Pop the top element
*2. Revers
- 正确理解Linux内存占用过高的问题
cfyme
linux
Linux开机后,使用top命令查看,4G物理内存发现已使用的多大3.2G,占用率高达80%以上:
Mem: 3889836k total, 3341868k used, 547968k free, 286044k buffers
Swap: 6127608k total,&nb
- [JWFD开源工作流]当前流程引擎设计的一个急需解决的问题
comsci
工作流
当我们的流程引擎进入IRC阶段的时候,当循环反馈模型出现之后,每次循环都会导致一大堆节点内存数据残留在系统内存中,循环的次数越多,这些残留数据将导致系统内存溢出,并使得引擎崩溃。。。。。。
而解决办法就是利用汇编语言或者其它系统编程语言,在引擎运行时,把这些残留数据清除掉。
- 自定义类的equals函数
dai_lm
equals
仅作笔记使用
public class VectorQueue {
private final Vector<VectorItem> queue;
private class VectorItem {
private final Object item;
private final int quantity;
public VectorI
- Linux下安装R语言
datageek
R语言 linux
命令如下:sudo gedit /etc/apt/sources.list1、deb http://mirrors.ustc.edu.cn/CRAN/bin/linux/ubuntu/ precise/ 2、deb http://dk.archive.ubuntu.com/ubuntu hardy universesudo apt-key adv --keyserver ke
- 如何修改mysql 并发数(连接数)最大值
dcj3sjt126com
mysql
MySQL的连接数最大值跟MySQL没关系,主要看系统和业务逻辑了
方法一:进入MYSQL安装目录 打开MYSQL配置文件 my.ini 或 my.cnf查找 max_connections=100 修改为 max_connections=1000 服务里重起MYSQL即可
方法二:MySQL的最大连接数默认是100客户端登录:mysql -uusername -ppass
- 单一功能原则
dcj3sjt126com
面向对象的程序设计软件设计编程原则
单一功能原则[
编辑]
SOLID 原则
单一功能原则
开闭原则
Liskov代换原则
接口隔离原则
依赖反转原则
查
论
编
在面向对象编程领域中,单一功能原则(Single responsibility principle)规定每个类都应该有
- POJO、VO和JavaBean区别和联系
fanmingxing
VOPOJOjavabean
POJO和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Plain Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比POJO复杂很多,JavaBean是一种组件技术,就好像你做了一个扳子,而这个扳子会在很多地方被
- SpringSecurity3.X--LDAP:AD配置
hanqunfeng
SpringSecurity
前面介绍过基于本地数据库验证的方式,参考http://hanqunfeng.iteye.com/blog/1155226,这里说一下如何修改为使用AD进行身份验证【只对用户名和密码进行验证,权限依旧存储在本地数据库中】。
将配置文件中的如下部分删除:
<!-- 认证管理器,使用自定义的UserDetailsService,并对密码采用md5加密-->
- mac mysql 修改密码
IXHONG
mysql
$ sudo /usr/local/mysql/bin/mysqld_safe –user=root & //启动MySQL(也可以通过偏好设置面板来启动)$ sudo /usr/local/mysql/bin/mysqladmin -uroot password yourpassword //设置MySQL密码(注意,这是第一次MySQL密码为空的时候的设置命令,如果是修改密码,还需在-
- 设计模式--抽象工厂模式
kerryg
设计模式
抽象工厂模式:
工厂模式有一个问题就是,类的创建依赖于工厂类,也就是说,如果想要拓展程序,必须对工厂类进行修改,这违背了闭包原则。我们采用抽象工厂模式,创建多个工厂类,这样一旦需要增加新的功能,直接增加新的工厂类就可以了,不需要修改之前的代码。
总结:这个模式的好处就是,如果想增加一个功能,就需要做一个实现类,
- 评"高中女生军训期跳楼”
nannan408
首先,先抛出我的观点,各位看官少点砖头。那就是,中国的差异化教育必须做起来。
孔圣人有云:有教无类。不同类型的人,都应该有对应的教育方法。目前中国的一体化教育,不知道已经扼杀了多少创造性人才。我们出不了爱迪生,出不了爱因斯坦,很大原因,是我们的培养思路错了,我们是第一要“顺从”。如果不顺从,我们的学校,就会用各种方法,罚站,罚写作业,各种罚。军
- scala如何读取和写入文件内容?
qindongliang1922
javajvmscala
直接看如下代码:
package file
import java.io.RandomAccessFile
import java.nio.charset.Charset
import scala.io.Source
import scala.reflect.io.{File, Path}
/**
* Created by qindongliang on 2015/
- C语言算法之百元买百鸡
qiufeihu
c算法
中国古代数学家张丘建在他的《算经》中提出了一个著名的“百钱买百鸡问题”,鸡翁一,值钱五,鸡母一,值钱三,鸡雏三,值钱一,百钱买百鸡,问翁,母,雏各几何?
代码如下:
#include <stdio.h>
int main()
{
int cock,hen,chick; /*定义变量为基本整型*/
for(coc
- Hadoop集群安全性:Hadoop中Namenode单点故障的解决方案及详细介绍AvatarNode
wyz2009107220
NameNode
正如大家所知,NameNode在Hadoop系统中存在单点故障问题,这个对于标榜高可用性的Hadoop来说一直是个软肋。本文讨论一下为了解决这个问题而存在的几个solution。
1. Secondary NameNode
原理:Secondary NN会定期的从NN中读取editlog,与自己存储的Image进行合并形成新的metadata image
优点:Hadoop较早的版本都自带,