Javascript的es5和es6
Javascript的es5和es6
- es5和es6的特性
- es5和es6的区别
文章目录
- 前言
- 一、es5和es6分别是什么?
- 二、es5和es6设计知识点部分内容
- 1.两者书写方式
- 2.两者继承方式不同
前言
首先我们要知道ECMA Script是什么呢?
ECMA(European Computer Manufacturers Association)中文名为欧洲计算机制造商协会,这个组织的目标是评估、开发和认可电信和计算机标准。1994年后该组织改名为Ecma国际。
ECMAScript 是由Ecma国际通过ECMA-262标准化的脚本程序设计语言
当然通俗来讲我们可以理解为ECMAScript认为是我们使用工具的一项说明书
所以es5和es6也就是ECMA的第五版本和第六版本;相对于ES5更加简洁,提高了开发效率ES6新增的一些特性:
| 第1版 | 1997年 | 制定了语言的基本语法 |
| 第2版 | 1998年 | 较小改动 |
| 第3版 | 1999年 | 引入正则,异常处理,格式化输出等。IE开始支持 |
| 第4版 | 2007年 | 过于激进,未发布 |
| 第5版 | 2009年 | 引入严格模式,Json,扩展对象,数组,原型,字符串,日期方法 |
| 第6版 | 2015年 | 模块化,面向对象语法,Promise,箭头函数,let,const,数组解构赋值等等 |
| 第7版 | 2016年 | 幂运算符,数组扩展,Async/await关键字 |
| 第8版 | 2017年 | Async/await,字符串扩展 |
| 第9版 | 2018年 | 对象解构赋值,正则扩展 |
| 第10版 | 2019年 | 扩展对象,数组方法 |
| ES.next | 动态指向下一个版本 |
ECMAScript 5:新特性
我们一般在 ECMAScript 5中用var来声明变量
例如我们声明一个学生类
并且给这个学生类添加属性name(姓名),age(年龄),sex(性别)
给这个学生类添加方法study 让这个方法返回学生姓名热爱学习
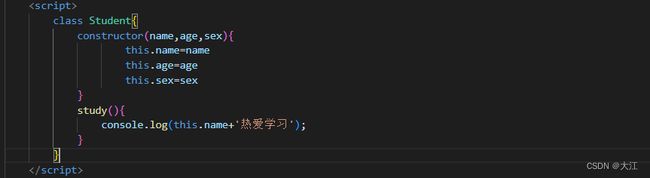
es5声明类的方式为:
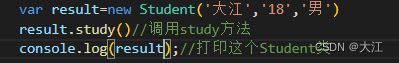
之后我们要进行实例化对象,并且传入参数,调用study方法
演示效果为:
当然我们要注意到一个点:就是我们一般用es5写方法的话,我们采用外部挂载的方式去实现
一般公式为 类名.prototype.方法名=function( ){
}
ECMAScript 6:新特性
let关键字 用来声明变量 使用let声明变量有以下几个特点:
- 不允许重复声明
- 不存在变量提升
- 块儿级作用域
- 有暂时性死区
- 防止循环变量变成全局变量
- 不影响作用域链-虽然在块级作用域下,但不影响作用域链
注意:let是变量 变量就是可以修改的量
解释下块儿级作用域 :我们都知道作用域分为两种;分别为全局作用域和局部(函数)作用域
全局作用域作用在全局整个script标签中;局部作用域作用在函数内部中
而块儿级作用域也可以认为是特殊的局部作用域(本人理解),
例如for循环 if判断 while const语句等都是块儿级作用域
Const关键字 也是用来声明变量 使用const声明变量有以下几个特点:
- 声明必须要赋初始值
- 不允许重复声明
- 值不允许被修改
- 块儿级作用域
es6声明类的方式为:
es6声明类用到一个关键字class ; constructor用来存放属性 extends用来继承
还是以上述例子为示例:
同样我们还是给这个学生类添加方法study 让这个方法返回学生姓名热爱学习
之后我们要进行实例化对象,并且传入参数,调用study的方法
最终es6的演示效果为:
我们已经分别对es5和es6类的属性和方法进行了对比和书写,那么接下来我们再来去展示es5和es6两者分别继承的不同
es5和es6的继承以及书写
es5继承的形式和特点:
那么我们先来看es5的继承,首先我们要知道es5的继承分为两种;
一种为原型链继承,另一种为构造函数继承;接下来我们来详细去说明一下这两者继承方式
首先我们来说原型链继承:
我们要涉及到一个点:就是先要知道什么是原型链
构造函数.prototype是原型对象; 实例化对象.__proto是对象原型
每个构造函数都有一个自己的prototyep
每一个实例化对象都有一个自己的__proto
通俗直白来理解的话:就是实例对象和原型对象之间的链接,每个对象都有原型,原型本身又是对象,原型又有原型,以此类推形成一个链式结构,称为原型链
重点::::!!!!!!!!!
专业术语来说的话:实例对象的__proto指向构造函数的protype,如果没有找到的话,再往上一级构造函数prototype的__proto(也就是object的__proto),如果还没有找到的话,再往上找object的prototype的__proto,直至找到的为原型对象null,如果找到的是属性的话,则返回undefined;如果找到的是方法的话,则会报错
原型链继承的形式: 子类.prototype=new 父类(要继承的属性)
原型链继承的缺点:修改引用类型的数据会影响所有子类型实例的值(重点)
其次我们来说构造函数继承:
构造函数继承的形式: 要继承谁在它的里面写 继承.call(this,要继承的属性)
构造函数继承的缺点:方法在函数中定义,无法实现复用,不能继承父类的原型对象上的方法(重点)
所以单独使用构造函数或者原型链的时候会有很大缺点,那么这个时候我们就需要用到组合继承
就是将原型链继承和构造函数继承组合使用,这样我们就不会出现这些缺点问题
es6继承的形式和特点:
es6的继承就比较简单便捷了,简单直接来说:就是那个类继承 就在那个类后面写上extends;
然后写上要继承的父类,然后在继承类里面,用上关键字super(this,要继承的属性)
继承的形式: 子类.extends 父类(){
super(this,要继承的属性)
}
我们要注意一个点就是,super放在内部最前面
这就是es6的extends继承方式
es6的变量的解构(解构赋值)
什么叫做解构赋值呢?解构赋值的定义:
Es6允许 按照一定模式 从数组和对象中提取值,对变量进行赋值 ,这就被称为解构赋值。
例如我们来举个例子说:以数组的解构赋值来说吧
接下来我们再来打开控制台
 这样的话我们就完成了解构赋值,这就是以数组的形式进行解构赋值操作
这样的话我们就完成了解构赋值,这就是以数组的形式进行解构赋值操作
es6模板字符串
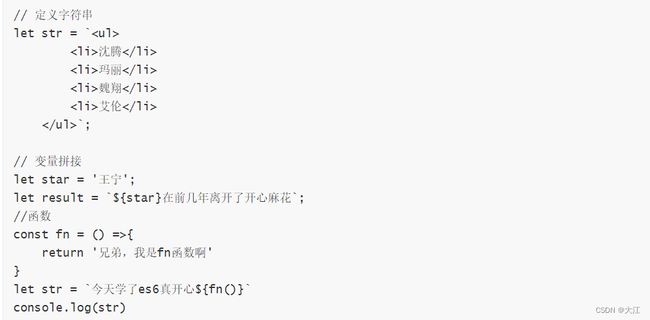
模板字符串是增强版的字符串,是es6用拼接变量字符串的一种形式;用反引号来表示;
也就是符号` `
模板字符串的特点:(1)字符串中可以出现换行符(2)可以使用${xxx}形式输出变量
定义
*注意:当遇到字符串与变量拼接的情况使用模板字符串*
es6箭头函数
es6允许用箭头函数 箭头函数的形式为: ( ) = > { }定义函数
箭头函数的注意点:
1.如果形参只有一个,则小括号可以省略
2.函数题语句只有一条的情况下,大括号可以省略,该条语句的执行结果就是函数的返回值
3.箭头函数的this指向,默认指向父级的this指向,如果父级还是箭头函数,那么再依次往上找
4.箭头函数不能作用构造函数实例化,不能new
5.不能使用arguments