使用Unity Tilemap来制作2D类地图
对于一些2D类游戏来说,地图的制作与使用可能是一件比较棘手的事,在unity中也是提供了一些很好的接口和API来完成这些需求。这篇文章就是介绍一下Tilemap组件其他组件的使用,来实现这类地图的简单制作与使用。
一、组件介绍
要实现地图的制作,需要Grid、Tilemap、TilemapRenderer这三个组件的配合,下面是对这三个组件简单的介绍:
1、Grid (官网地址)
Grid组件将网格单元格位置转换为游戏对象的相应局部坐标。
cell Size:每个单元格的大小
cell Gap:单元格间隔
cell Layout:单元格的形状和排列
cell swizzle:单元格坐标转换顺序
2、Tilemap(官网地址)
Tilemap组件是存储和处理显示的图片资源的,将所需要信息通过TileMapRenderer渲染出来。
Animation Frame Rate:动画播放的速率
Color:图片颜色
Tile Anchor:图片的锚点偏移
Orientation:地图显示在哪个平面上
3、Tilemap Renderer官网地址
Tilemap Renderer组件(类似于Sprite Renderer组件)属于Tilemap的一部分,确定图片的渲染方式。
Sort Order:设置地图的排序方向
Mode:设置地图渲染模式
Detect Chunk Culling Bounds:遮罩剔除边界
Chunk Culling Bounds:剔除边界的值
Mask Interaction:遮罩关系
二、场景搭建
首先在场景中新建一个GameObject,命名为Grid(可根据自己情况命名),添加Grid组件;然后给Grid添加一个子物体GameObject,命名为Tilemap,添加Tilemap组件和Tilemap Renderer组件。如图:
不同的需求对应组件的设置不同,读者可根据自己的需求设置对应的显示方式。
三、编辑地图
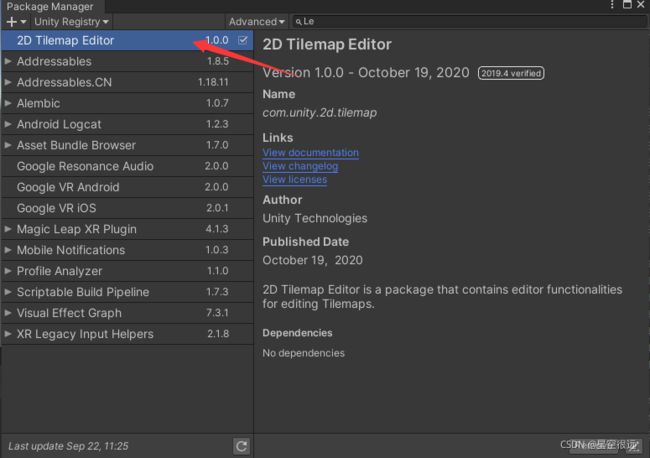
首先在Window—>Package Manager中找到2D Tilemap Editor,并安装:

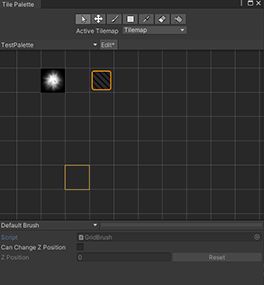
安装完成后,在Window—>2D中找到TilePalette,并打开,新建一张素材库(Create New Palette),然后将一张地图的素材拖拽到小方格中,就可以在新的素材库中可以存储自己的地图的素材图片。

在Tile Palette面板中,最上面的是操作工具依次为:选择、移动、画笔、多个素材同时操作、吸管、橡皮擦、填充。使用这些工具可以绘制自己想要的地图。
四、导出与加载地图
首先创建一个GridManager脚本,下面是负责加载地图的部分代码:
(当然我们在加载地图的时候必须有存在地图的数据)
for (int i = 0; i < map.w; i++)
{
for (int j = 0; j < map.h; j++)
{
//对预制体做出设置
cellTile.color = Color.white;
cellTile.sprite = singleSprite;
//设置单元格数据
tilemap.SetTile(new Vector3Int(i, j, 0), cellTile);
}
}
//刷新整张地图
tilemap.RefreshAllTiles();
下面是加载的地图(10*10)的样式:

导出地图的话,我这边是用到了二进制的序列化与反序列化,代码如下:
///
/// 简单使用二进制序列化数据
///
///
private void BinarySerilizeMap(string path)
{
var data = new MapData
{
w = width,
h = height,
};
FileStream fs = new FileStream(path, FileMode.Create, FileAccess.Write);
BinaryFormatter bf = new BinaryFormatter();
bf.Serialize(fs,data);
fs.Close();
Debug.Log("存储成功");
}
///
/// 反序列化数据
///
/// 读者可根据自己的需求,编写自己独有的加密解密方法。
四、常用的API介绍
下面是在制作地图构成中常用到的API:
ClearAllTiles() 清除所有单元格数据
GetCellCenterLocal() 获取每个单元格的本地坐标
GetCellCenterWorld() 获取每个单元格的世界坐标
GetSprite(Vector3Int position) 获取指定位置的图片信息
GetTile() 获取指定位置的单元格的信息
RefreshAllTiles() 刷新整张地图
RefreshTile(Vector3Int position) 刷新指定位置的单元格
SetTile() 设定指定位置单元格数据
SetTiles(Vector3Int[] positionArray, TileBase[] tileArray) 直接使用数组设置多个位置的多张图片
五、结尾
以上是我在操作过程中的总结,第一次写文章,如果有什么错误的地方请各位读者留言指出,在阅读的过程中遇到什么疑惑也可以留言。工程场景也已上传,各位可以搜索下载,免费的!!!

