支付宝,对接沙箱支付(vue2+node.js)
支付宝,对接沙箱支付(vue2+node.js+mysql)
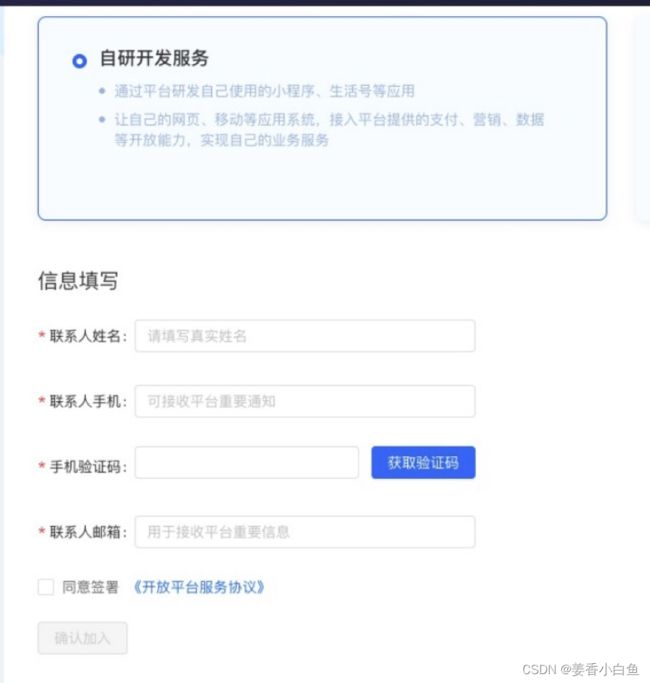
登录,按自己实际信息填写
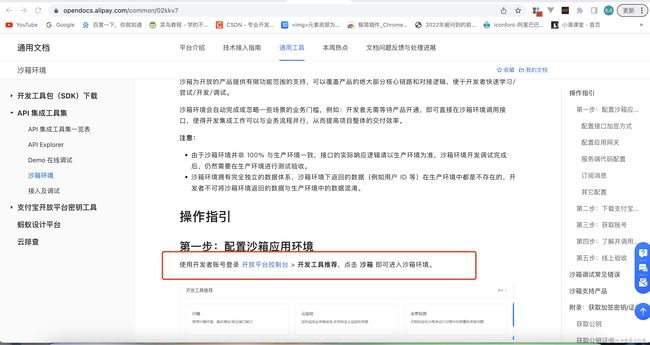
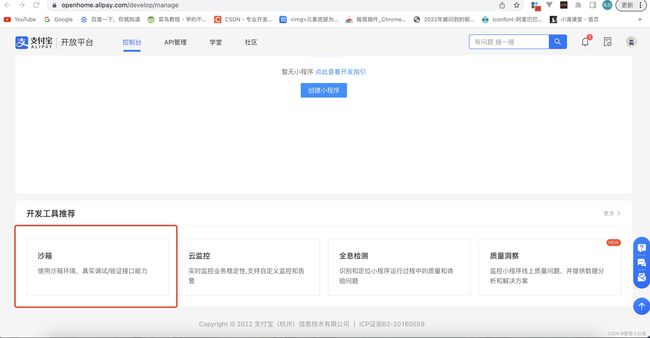
1. 扫码登录,进入后如图
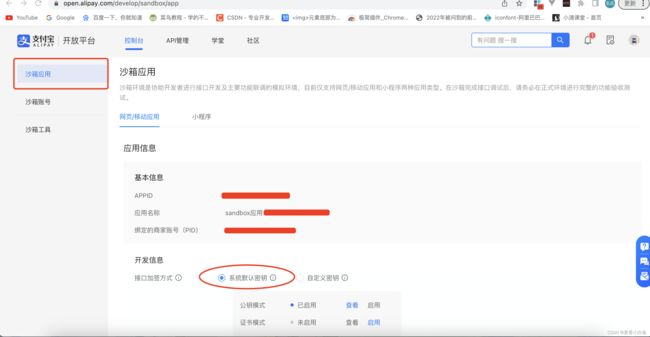
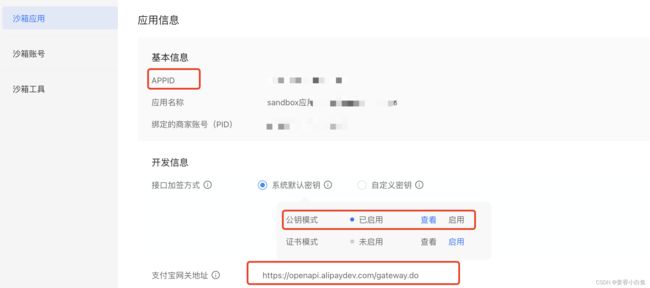
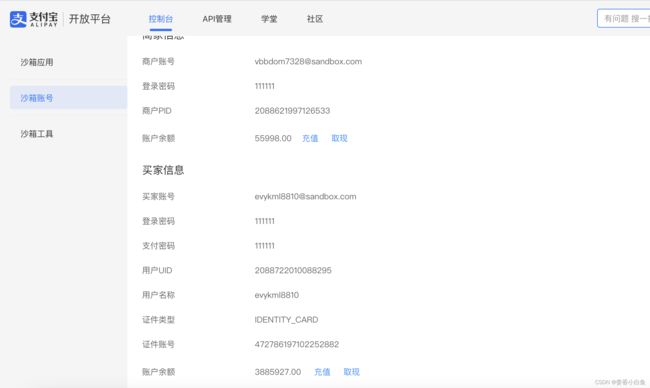
2. 进入沙箱,可以看到自己的账号(如下配置)
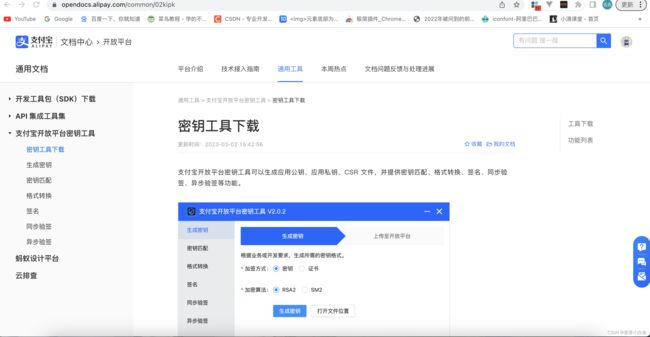
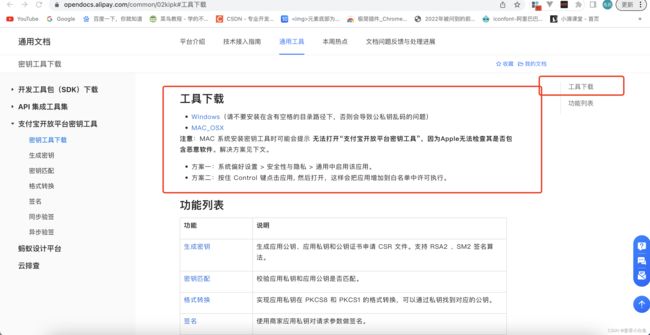
配置系统默认密钥(需要下载工具)
依照自己系统,自行选择下载
配置支付宝开放平台密钥工具
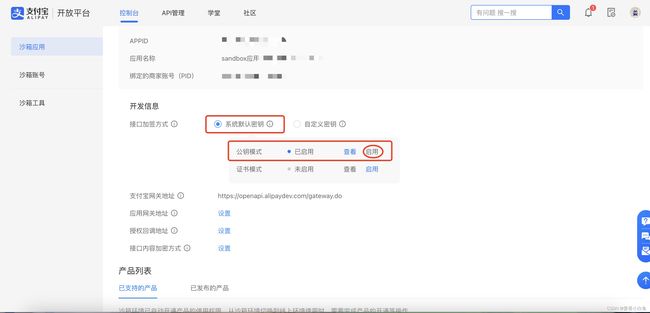
生成密钥后,不要关闭程序,在页面沙箱哪里配置系统密钥
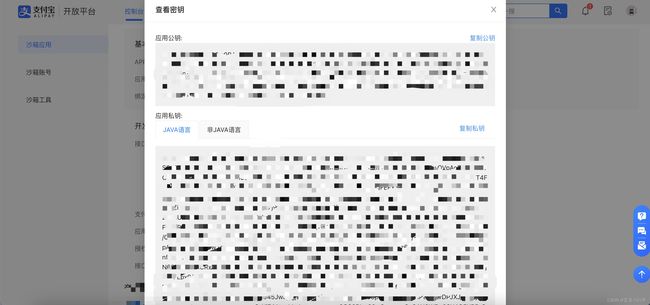
配置好后,可以自行,点击查看,生成的密钥
沙箱就创建ok了,下面我使用node.js进行对接(一堆坑)
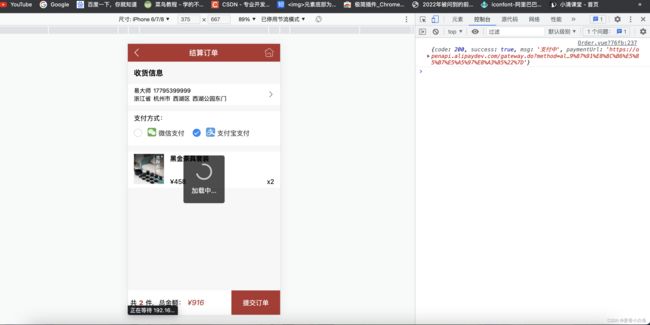
先看下,成品后的,拿串链接,就是后台返回的路径
node.js中,自行,创建项目,对接mqsql。 这里直接创建alipay.js文件
// cnpm i
//引入sdk
const AlipaySdk = require('alipay-sdk').default;
const alipaySdk = new AlipaySdk({
//AppId
appId: 'AppId',
//签名算法
signType: 'RSA2',
//支付宝网关
gateway: 'https://openapi.alipaydev.com/gateway.do',
//支付宝公钥
alipayPublicKey:"系统应用 非java公钥 '',
//应用私钥
privateKey: ''系统应用 非java私钥"
});
module.exports = alipaySdk;

注意,这个应用公钥 和私钥 ,是公钥模式,点查看,让你选择java或非java 下面那两个,不要选择错了
node.js 中,路由模块引入,按自己写的那个页面引入就行
下载 npm install jsonwebtoken
2. 引入 require(‘jsonwebtoken’);
3. 生成token语法 jwt.sign( 用户信息 , 口令 , 过期时间)
4. 解析token jwt.decode(token);
下载 对接支付宝的sdk
cnpm i alipay-sdk -S
下载 axios
cnpm i axios -S
//引入支付宝配置文件
const alipaySdk = require('../db/alipay');
const AlipayFormData = require('alipay-sdk/lib/form').default;
// 引入token包
let jwt = require('jsonwebtoken')
//引入axiso
const axios = require('axios');
router.get('/', function (req, res, next) {
res.render('index', { title: 'Express' });
});
//发起支付
router.post('/api/payment',function(req,res,next){
//订单号
let orderId = req.body.orderId;
//商品总价
let price = req.body.price;
//购买商品的名称
let name = req.body.name;
//开始对接支付宝API
const formData = new AlipayFormData();
// 调用 setMethod 并传入 get,会返回可以跳转到支付页面的 url
formData.setMethod('get');
//支付时信息
formData.addField('bizContent', {
outTradeNo: orderId,//订单号
productCode: 'FAST_INSTANT_TRADE_PAY',//写死的
totalAmount: price,//价格
subject: name,//商品名称
});
//支付成功或者失败跳转的链接
formData.addField('returnUrl', 'http://localhost:8080/payment');
//返回promise
const result = alipaySdk.exec(
'alipay.trade.page.pay',
{},
{ formData: formData },
);
//对接支付宝成功,支付宝方返回的数据
result.then(resp=>{
res.send({
data:{
code:200,
success:true,
msg:'支付中',
paymentUrl : resp
}
})
})
})
注意,我里面加了token,不需要的话,删了那个token代码就行,还需注意以上的sql语句查询,按自己数据表查
vue2中,使用如下
下载 qs (加密传输,自行百度)qs是增加安全性的序列化 比JSON.stringify安全系数高
cnpm i qs -S
提交订单
export default {
data() {
return {
// 收货地址数据
path: {},
// 选中的商品
item: [],
// 总价
total: {
price: 0,
num: 0,
},
}
},
goPayment(){
// 声明一个新数组,存放商品名称
let newArr = []
// 循环遍历,生成订单的商品数据,拿到其名称
this.goodsList.forEach((v) => {
newArr.push(v.goods_name)
})
// 支付 传递的参数
let dataOrder = {
// 订单号
orderId: this.order_id,
// 商品名称 join('')解析为字符串
name: newArr.join(''),
// 总价格
price: this.total.price,
}
if (res.success) {
//去支付
http
.$axios({
url: '/api/payment',
method: 'post',
headers: {
token: true,
// 接口文档给的,固定的不变
'Content-Type': 'application/x-www-form-urlencoded',
},
//qs是增加安全性的序列化
data: qs.stringify(dataOrder),
})
.then((res) => {
// res 后台返回的支付链接,前端打开这个链接就可以了
if (res.success) {
console.log(res)
// 打开支付宝的,支付页面
window.location.href = res.paymentUrl
}
})
}
}
}
goodsList是商品数据,换成自己的商品数据,token没有就删掉,name商品名称,从商品数据中拿到的,需要join解析一下,最后前端拿到后端返回的支付链接,直接打开就行了
支付操作(一定是要用无痕浏览,打开项目,不然根本跑不起来)
支付宝定的,无痕浏览,沙箱操作,没周日12:00-周一12:00,维护期间,不要使用,用了也打不开

打开自己的沙箱账号,买家信息,下图填入买家账号,输入沙箱账号的密码111111,点下一步就行了

直接点立即支付就行了,真希望余额有这么多

圆满结束,自己的跑不起来我也没办法,我也是跟着网上学的,至少我这个还是比较全的