HTML+VUE+element-ui通过点击不同按钮展现不同页面
完整源码可以私聊我,需要一点点费用~
页面展示
方案一
方案二
代码解释
方案一:使用v-show
这种方案只适合有两种页面
现在form表单中设置好要展现的页面名(此处的url没有作用不用管)
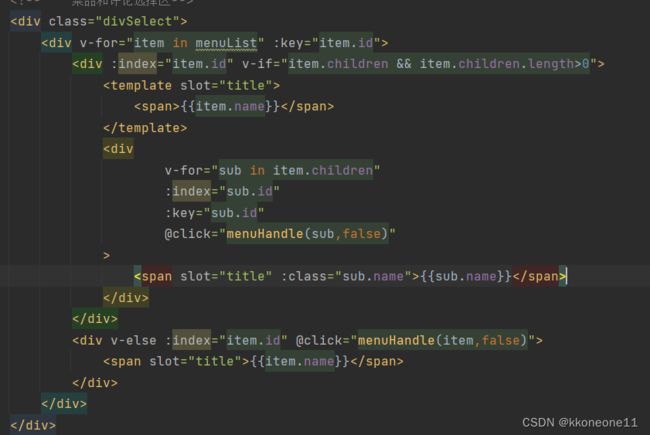
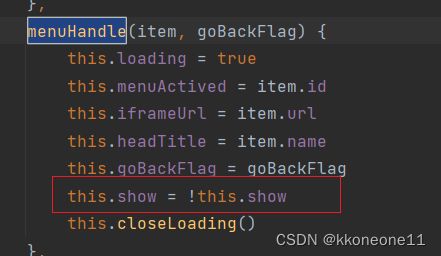
通过一个两个for循环分别将form表单填入的数据回显到页面中,并通过menuHandle函数进行 点击后会发生的事件,:index和:key都是用来定位那一个单独的div
可以看到点击后触发函数里这个show变量的true和flase。
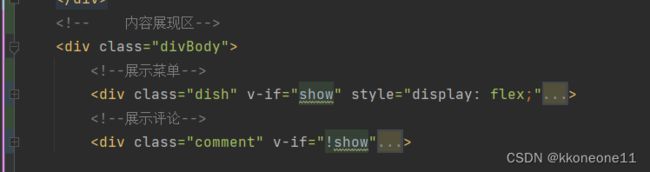
而具体内容中写了两个页面内容,再通过v-if函数展现dish和comment页面
方案二:使用-->
{{ goodsNum }}
¥
{{goodsPrice}}
去结算
{{dialogFlavor.name}}
{{flavor.name}}
{{item}}
¥{{dialogFlavor.price/100}}
加入购物车

购物车
清空

{{item.name}}
¥{{item.amount}}

{{item.number}}


{{detailsDialog.item.name}}
{{detailsDialog.item.description}}
¥{{detailsDialog.item.price/100}}

{{detailsDialog.item.number}}
选择规格


{{setMealDialog.item.name}}

{{item.name + '(' + item.copies + '份)' }}
¥{{item.price/100}}
{{item.description}}
¥{{setMealDialog.item.price/100}}

{{setMealDialog.item.number}}

加入购物车