axure 原型图 基础知识介绍
Axure基础知识介绍
一. Axure简介
是一款专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的人员能够快读创建应用软件或web网站的架构图、流程图、原型和规则说明文档,支持多人协作和版本控制管理
二.Axure安装
下载地址:https://pan.baidu.com/s/1xby7aTSr14q9phvqqzX20g
提取码:olpp
汉化版:https://pan.baidu.com/s/1ZD8lTJKZmNbEU_-ZLxzFDQ
提取码:ugz5
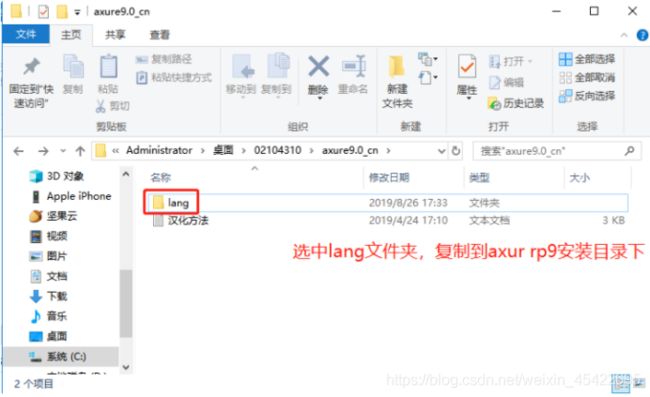
汉化方法:将 AxureRP9正式版汉化包.rar 文件解压, 得到 lang 文件夹。将 lang 文件夹复制到 Axure 安装目录(Axure 安装目录默认是没有lang文件夹的,需要手动拷贝进去)

如成功汉化,则启动 Axure 可看到简体中文界面;如果仍为英文界面,则一定是汉化文件位置不正确

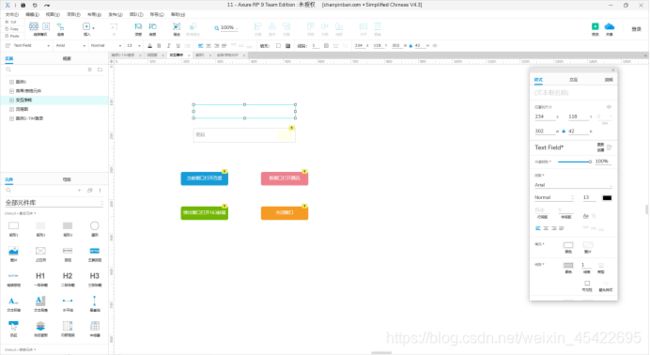
1.【主菜单工具栏】
![]()
说明:类似office软件
插入:单机“插入”会出现下拉框,从下拉框的每个工具的名称可辨别其用途
(注:在选择矩形、椭圆或直线工具的时候,在绘制的同时按住Shift键,可以绘制正方形、圆形、水平线或垂直线。)

点:控制元件的形状
置顶和置顶:控制元件的位置于最上层或最下层
组合和取消:方便管理大量元件或页面
(注:选择多个元件,点击“组合”,可以整体拖动)
预览:可以在浏览器中预览效果
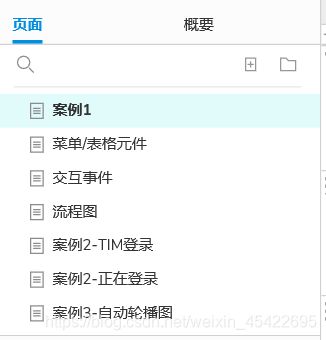
页面面板:显示当前文件的所有页面
概要面板:管理当前页面的所有元件
元件面板:包含矩形框、文本框、下拉列表、占位符、按钮等,拖动元件到页面内,相当于将元件加入到面板
母版面板:可以理解为模板,当我们多个页面需要复用一个元件组件的时候,可以选中这个元件或元件组,右键添加为母版,这样,在以后需要复用的时候,将母版内的项拖动到页面内就可以把元件带到新的页面内
样式面板:设置元件的,包括元件的名称、大小、颜色、坐标、间距等
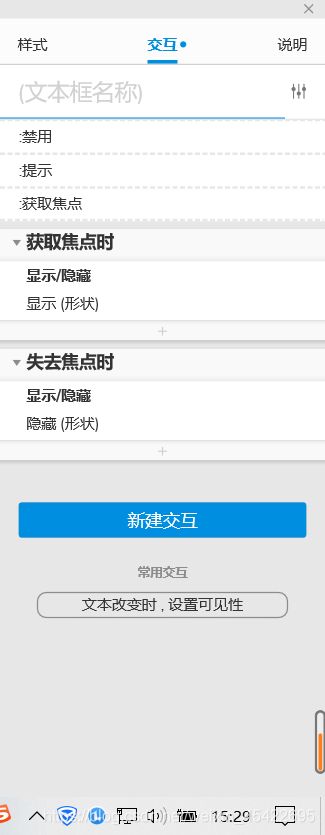
交互面板:Axure核心之一,为元件添加交互效果(之后在“案例”中会详细介绍其功能)
说明面板:为元件添加注释
四.元件基础
1.基本元件
说明:主要由形状元件、图片元件、线段元件及中继器构成,使用时直接将其拖到画布上即可

形状元件:包含矩形、圆形
图片元件:
文本:添加说明文字,可设置行间距、边距
占位符:替代一些没有交互或交互简单的区域
线段元件:包含水平线、垂直线
动态面板:实现动态的交互效果
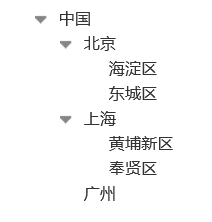
说明:主要包含树、表格、水平菜单、垂直菜单
树:多用于网站导航、网站后台,将树元件拖拽到画布中,双击重命名,可增加、删除节点,类似ximnd

说明:主要用来对页面功能进行标注并说明,主要包含快照、箭头、颜色便签、形状标记
使用方法:直接拖拽到画布上适当的位置

4.元件操作
a.添加元件名称:选择元件,拖拽到右侧画布,【样式】-元件名称-文本框中输入元件自定义名称
b.填充颜色:将矩形元件拖拽到右侧画布,【样式】-填充颜色,可快速选择,可输入颜色值,可吸取颜色
c.复制元件:选中元件、ctrl+c 复制,ctrl+v 粘贴;或者按住ctrl ,鼠标选中元件,拖动即可快速复制
d.设置元件位置、尺寸:可通过鼠标拖拽调整,也可在【样式】中手动输入值调整

X:指元件在画布中x轴的坐标值
Y:指元件在画布中y轴的坐标值
W:指元件的宽度值
H:指元件的高度值
锁: 锁的标志为锁上时,在输入值调整元件尺寸时,可锁定元件宽高的比例
e.设置元件角度:可按住ctrl调整,也可在【样式】中输入角度值调整
f.组合/取消组合元件:选中多个元件,点击【组合】,可将多个元件组合在一起,达到共同移动/选取/添加等操作
步骤:
a.选中文本框元件拖至画布中,调整宽、高、线宽颜色
b.选中文本框,在【交互】面板,点击【提示】-【提示属性】
类型 选择 邮箱,提示文本 输入 手机/邮箱/用户名,隐藏提示 选择 输入,点击 完成
(作用:在文本框输入内容后,灰色提示文字消失)
c.选中文本框,在【交互】面板,点击【获取焦点交互样式】-【更多样式选择】-【线段颜色】,选择蓝色颜色值,点击 确定
(作用:选择文本框后,文本框边框为蓝色选中样式)
d.复制一个同样的文本框,调整2个文本框之间的距离,修改第二个文本框的提示内容为 密码,参考步骤b
e.从左侧选择一个 键盘元件拖至右侧画布,调整位置、大小,位于密码文本框后,填充为绿色
f.选中键盘元件,点击右上角 眼睛 的标志,设置为隐藏
(作用:默认隐藏键盘)
g.选中密码文本框,在【交互】面板,点击【新建交互】-【获取焦点时】-【显示/隐藏】-【形状】,即键盘元件,点击 确定
(作用:鼠标点击密码文本框时,显示键盘)
h.选中密码文本框,在【交互】面板,点击【新建交互】-【失去焦点时】-【显示/隐藏】-【形状】,即键盘元件,点击 【隐藏】,点击 确定
(作用:鼠标焦点不是密码文本框时,不显示键盘)
i.按F5预览效果(或点击右上角的“预览”,查看效果)
1.打开链接–在当前窗口打开链接:
操作:选中按钮元件,在【交互】面板,点击【新建交互】-【单机时】-【打开链接】-【链接到URL或文件路径】,输入网址,如 www.baidu.com ,点击确定
按F5预览,点击 按钮,在当前窗口打开百度页面
2.打开链接–在新窗口打开链接:
操作:选中按钮元件,在【交互】面板,点击【新建交互】-【单机时】-【打开链接】-【链接到URL或文件路径】,输入网址,如www.tencent.com/zh-cn,点击【更多选项】-【新窗口/新标签】,点击确定
按F5预览,点击 按钮,在新窗口打开腾讯页面
3.打开链接–弹出窗口打开链接:
操作:选中按钮元件,在【交互】面板,点击【新建交互】-【单机时】-【打开链接】-【链接到URL或文件路径】,输入网址,如mail.163.com/,点击【更多选项】-【弹出窗口】,点击确定
按F5预览,点击 按钮,在弹窗窗口打开163邮箱
4.关闭窗口:
操作:选中按钮元件,在【交互】面板,点击【新建交互】-【单机时】-【关闭窗口】
按F5预览,点击 按钮,关闭当前页面