echarts 折线图
Echarts 常用各类图表模板配置
注意: 这里主要就是基于各类图表,更多的使用 Echarts 的各类配置项;
以下代码都可以复制到 Echarts 官网,直接预览;
图标模板目录
- Echarts 常用各类图表模板配置
- 一、折线图
- 二、环形图
- 三、k 线图
- 四、横向柱状图
- 五、折线图 + 柱状图
- 六、3D 柱状图
- 七、工程项目可视化
- 八、雷达图
- 九、象形柱图
- 十、环形占比图
- 十一、圆环动画
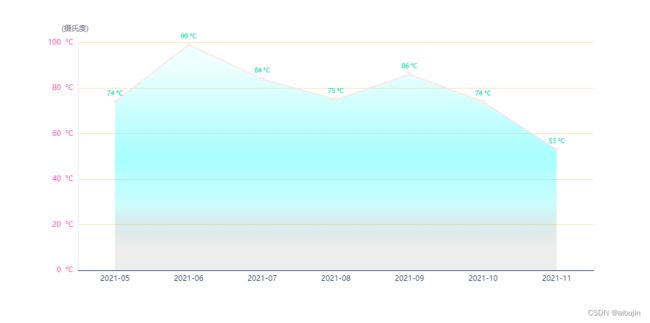
一、折线图
option = {
color: ['#32E5FF'],
tooltip: {
trigger: 'axis'
},
grid: {
top: '30%',
left: '10%',
right: '10%',
bottom: '20%',
containLabel: true
},
xAxis: {
type: 'category',
data: [
'2021-05',
'2021-06',
'2021-07',
'2021-08',
'2021-09',
'2021-10',
'2021-11'
],
axisLine: {
show: true,
lineStyle: {
color: 'rgba(20, 35, 87, 1)'
}
},
boundaryGap: true, // 坐标两侧是否留白
axisTick: {
show: false // 是否显示刻度线
}
},
yAxis: [
{
type: 'value',
axisLabel: {
color: '#FF44AA', // y 轴文字颜色
formatter: '{value} °C'
},
axisLine: {
show: true,
lineStyle: {
color: '#E6E6FA' // y 轴轴线颜色
}
},
splitLine: {
lineStyle: {
color: '#FFDEAD', //grid 区域中的分隔线颜色
width: 1,
type: 'solid'
}
}
},
{
type: 'value',
name: '(摄氏度)',
position: 'left',
alignTicks: true,
nameGap: 8,
axisLine: {
show: false // 是否显示 y 轴轴线
},
axisLabel: {
formatter: '{value}'
},
nameTextStyle: {
padding: [0, 10, 8, 0] // 单位位置
}
}
],
series: [
{
type: 'line',
name: '折线图',
data: ['74', '99', '84', '75', '86', '74', '53'],
label: {
show: true,
position: 'top',
formatter: '{c} °C',
color: '#00DDAA',
fontSize: '10px',
fontFamily: 'ArialMT'
},
itemStyle: {
color: '#FFE4E1', // 数据颜色
gradientColorNum: 1
},
areaStyle: {
color: {
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [
{
offset: 0.1,
color: 'rgba(6, 252, 254, 0.1) ' // 0% 处的颜色
},
{
offset: 0.5,
color: 'rgba(6, 252, 254, 0.5)' // 0% 处的颜色
},
{
offset: 0.7,
color: 'rgba(6, 252, 254, 0.3)' // 0% 处的颜色
},
{
offset: 0.9,
color: 'rgba(0,0,0, 0.1)' // 100% 处的颜色
}
]
}
}
}
]
};
文章链接:https://blog.csdn.net/aibujin/article/details/130157140?spm=1001.2014.3001.5501
文章链接:https://blog.csdn.net/aibujin/article/details/130223130?spm=1001.2014.3001.5501
二、环形图
echarts 环形图:多层嵌套,自定义 legend 位置、颜色,中间插入数据及文字,颜色渐变;
文章链接 :https://blog.csdn.net/aibujin/article/details/124796709?spm=1001.2014.3001.5501
三、k 线图
文章链接 :https://blog.csdn.net/aibujin/article/details/124797924?spm=1001.2014.3001.5501
四、横向柱状图
echarts 横向柱状图,坐标轴隐藏,网格线颜色渐变,网格默认背景,柱状图边框宽度/颜色,数据渐变,刻度线隐藏等;
文章链接: https://blog.csdn.net/aibujin/article/details/124802889?spm=1001.2014.3001.5501
五、折线图 + 柱状图
echarts 折线图 + 柱状图,左右两侧y轴线,横纵坐标轴线颜色、文字颜色,网格线,坐标轴两侧留白,数据渐变,刻度线等;
文章链接: https://blog.csdn.net/aibujin/article/details/124803493?spm=1001.2014.3001.5501
六、3D 柱状图
echarts 3D 柱状图,多个柱状图叠加,y轴内刻度线、隐藏横坐标,文字颜色,网格线,坐标轴两侧留白,数据渐变,刻度线等;
文章链接: https://blog.csdn.net/aibujin/article/details/124879825?spm=1001.2014.3001.5501
七、工程项目可视化
echarts 工程项目可视化,依据x轴时间坐标轴,叠加展示不同阶段的项目节点,y轴展示项目阶段名、文字颜色,网格线,坐标轴两侧留白、背景色等;
文章链接: https://blog.csdn.net/aibujin/article/details/130237643?spm=1001.2014.3001.5501
八、雷达图
echarts 雷达图,自定义指示器名称,线条样式、区域填充样式、折线拐点标志、自定义名称样式、坐标轴分隔线、坐标轴两侧留白、背景色等;
文章链接:https://blog.csdn.net/aibujin/article/details/130266382?spm=1001.2014.3001.5501
九、象形柱图
echarts 象形柱图,隐藏横纵坐标轴、网格线,坐标轴两侧留白,自定义矢量图,文字提示框、图形类型、背景色等;
文章链接:https://blog.csdn.net/aibujin/article/details/130289101?spm=1001.2014.3001.5501
十、环形占比图
echarts 环形占比图,环形图、仪表盘、刻度线,自定义提示框、颜色渐变、背景色等;
文章链接:https://blog.csdn.net/aibujin/article/details/130265744?spm=1001.2014.3001.5501
十一、圆环动画
echarts 圆环动画,饼图、环形图、图表动画、网格线,颜色渐变,图行矢量,文字提示框、图表层级、背景色等;
文章链接:https://blog.csdn.net/aibujin/article/details/130288849?spm=1001.2014.3001.5501