- 绝佳组合 SpringBoot + Lua + Redis = 王炸!
Java精选面试题(微信小程序):5000+道面试题和选择题,真实面经,简历模版,包含Java基础、并发、JVM、线程、MQ系列、Redis、Spring系列、Elasticsearch、Docker、K8s、Flink、Spark、架构设计、大厂真题等,在线随时刷题!前言曾经有一位魔术师,他擅长将SpringBoot和Redis这两个强大的工具结合成一种令人惊叹的组合。他的魔法武器是Redis的
- 名教师罗鹤军写我了
蒋坤元
罗鹤军,泰州市小学语文乡村教师培育站主持人,同样热爱学习,认真工作,自觉思考,曾经主持过省级科研课题,有一些教科研经历和心得。兴化城东中心小学副校长。泰州市“阅读导师”、兴化市“名教师”、兴化市“十佳人民满意教师”、兴化市人民政府兼职督学,兴化市小语会副秘书长。名教师罗鹤军写我了,此文发表于《泰州教育》:随风潜入夜,润物细无声。来到苏州半书房认识了几个人,对我的影响很大。蒋坤元老师,亿万富翁,有自
- 蔬菜排骨汤
爱做早餐的小娜子
蔬菜排骨汤爱做早餐的小娜子娜家便当6天前温馨提示:你们的关注、阅读以及点赞,是对我最大的鼓励。因为当天的早晨做不到当天分享,都需要延迟一天才能分享,所以这次调整一下。每周一至周五更新哦。工作日早餐分享:主食:花卷汤:蔬菜排骨汤小菜:凉拌芦笋丝水果:丑桔准备食材:食材A:排骨、胡萝卜、藕、玉米、小葱、葱、姜食材B:普通面粉350g、发酵粉4g、小葱食材C:丑桔、芦笋蔬菜排骨汤:排骨清洗后,放入冷水锅
- 推客系统小程序开发实战:2025年技术架构与实现细节
wx_qutudy
java推客小程序开发推客系统
引言在电商生态竞争日益激烈的2025年,推客系统作为私域流量运营的核心工具,其技术实现效率与合规性已成为企业增长的关键指标。本文基于实际开发经验,深度解析推客系统小程序的技术选型、架构设计与核心功能实现,旨在为开发者提供可复用的技术方案。一、技术选型:多端统一开发框架的深度实践1.1前端框架选型对比在2025年主流框架对比中,Taro3.6.31展现出显著优势:跨平台能力:支持微信/支付宝/百度小
- 在新征程上大力推进中国式现代化
等_80c9
日前,学习贯彻党的二十大精神研讨班7日上午在中央党校开班。中共中央总书记、国家主席、中央军委主席习近平在开班式上发表重要讲话强调,概括提出并深入阐述中国式现代化理论,是党的二十大的一个重大理论创新,是科学社会主义的最新重大成果。中国式现代化是我们党领导全国各族人民在长期探索和实践中历经千辛万苦、付出巨大代价取得的重大成果,我们必须倍加珍惜、始终坚持、不断拓展和深化。中国共产党一经诞生,就把为中国人
- 寻路中国~工厂~25
Carreybook
作者再本节继续讲述自己在丽水工业区参观各种工厂的所见所闻,何伟中文水平很6,蓑衣也容易和当地老板和工人聊上天,很多细节方面的记录,堪称一绝,比如为什么工厂老板不喜欢四川人和江西人进场工作,还有就是通过寻味工人的业余爱好判断他们是否勤劳,另外何伟还亲身参与了一把建筑工地的爆破和电钻,对那个年代的建筑工人有了深层的了解,基建狂魔之下,建筑行业还是非常景气的。浙江某工厂大门我刚到丽水进行考察的时候,他们
- 普通人副业选择什么工作 副业最好的选择
测评君高省
为未来的升级铺路,是非常必要的。那么对于我们普通人来说,应该做什么副业来发展呢?下面,小编给大家总结了五个可以让你月入过万的副业,想靠副业改变生活的朋友可以看一下,然后从中选择一个坚持下去。01.自媒体写作写作真的是一个人的硬核技能,可以有效地放大我们的才华与能力,不管你的职业是什么,我都真心建议你学会写作这门功课。我之前在做早教老师时,副业就是写作,刚开始时我的主业与副业收入都差不多,后来副业收
- 心路299~动力训练作业42
豆豆汪宝
1.记录我的训练过程;手臂一直放在桌面上,有一刻抬起来,马上又掉下来,翻转了几次,今天的动作总是跟不上,似乎就是想睡觉的感觉,不想动,楼梯就看到太阳底下大门口有一小节金黄色的楼梯,画面一闪而过,就听见数数了,放松阶段记不住了,手臂绷紧环节很享受,后面断断续续的断片了,2.联系到的事情,想法,感受;最近工作上的事情有些多,自己有些抗拒,就像今天的训练一样,接纳自己的状态,这是在蓄积力量。3.进步一小
- 游戏托哪里找平台 游戏托兼职平台 游戏托兼职
会飞滴鱼儿
(如果你玩手游,请你认真看完这篇文章。因为下面的内容可能会颠覆你的认知。)我本人从2015年从事手游研发和运营5年时间,曾经是某一游戏大厂的运营主管,这五年时间里我接手过17款热门游戏的研发与运营工作。但在2020年,我毅然决然的退出游戏行业。所有才敢爆出手游产业链的内幕。大家玩游戏肯定都遇到过托,其实市面上百分之85的手游里面都有手游托,甚至达到一款游戏一个服都有一个托。我们业内以内部号来称呼。
- 工作之外的生活,也可以充实到极致
借书人hyt
今天是周天,早晨六点起床,看了半小时书后开始洗漱、做早餐,早餐是六个馄炖,一颗水煮生菜。现在正在星巴克坐在落地窗前写文章,标配是拿铁、bose降噪耳机、MacBookAir。答应朋友写一篇关于借钱消费及计划消费的文章,但是因为诸多友邻咨询我如何做到自律,所以先写了这篇文章。我认为我的生活状态是很好很健康的,是我自己想要的生活。朝九晚五的工作,因为时间固定,自由时间较多,所以可以从容的安排工作以外的
- MySQL(149)如何进行数据清洗?
辞暮尔尔-烟火年年
MySQLmysqlpython数据库
数据清洗在数据处理和分析过程中至关重要,确保数据质量和一致性。以下是一个详细的指南,展示如何使用Java进行数据清洗,包括处理缺失值、重复值、异常值、数据类型转换以及标准化等步骤。一、准备工作确保安装有Java开发环境(JDK)和Maven或Gradle等依赖管理工具。我们将使用ApacheCommonsCSV库来处理CSV文件,并使用Java标准库进行数据清洗操作。二、加载数据首先,我们加载数据
- 2019-01-11
Anne玉
姓名:周玉霞六项精进:327期反省二组公司:浙江意威服饰【日精进打卡第424天】【知~学习】《六项精进》0遍共451遍《六项精进》通篇共18遍《大学》1遍共506遍《静思语》0遍共109遍【经典名句分享】至乐莫如读书至要莫如教子【行~实践】一、修身:喝红糖水、蜂蜜水,好好喝药二、齐家:家和万事兴,扫地三、建功:督促、辅导孩子写作业{积善}:每天行善,做善事不分大小;【省~觉悟】1.爱出者爱返,福往
- MySQL(147)如何进行跨平台迁移?
辞暮尔尔-烟火年年
mysqladb数据库
跨平台迁移涉及将数据库从一个操作系统或平台迁移到另一个,例如从Windows迁移到Linux,或从不同架构的硬件之间进行迁移。这个过程比同平台迁移更加复杂,需要特别注意数据库的兼容性、数据编码、文件路径等问题。以下是一步一步的指导,详细介绍如何进行跨平台数据库迁移。一、准备工作1.确认源与目标平台源平台:当前运行数据库的操作系统和硬件平台。目标平台:新的操作系统和硬件平台。2.安装数据库软件在目标
- 社团达人
WEIBOLAOMAO
不知不觉间,我又开始怀旧起来了,一怀旧,人就会伤感。很久以前,准确的说是大学的时候,我的业余生活依赖社团。因为和朋友在一起的感觉是最好的。不过后来才知道社团里面不都是朋友,并且不可能大学四年都在社团里面过,更重要的是,必须在一个自己主导的圈子里面交朋友,才会有主动权。后来我十分怀念2012届的学生会,也是这个原因,有一群志同道合的人一起说话,一起做事,那种感觉真的很棒。出来工作以后,尤其是来到这个
- IM即时通讯源码/im源码基于uniapp框架从0开始设计搭建在线聊天系统
宠友信息
uni-appmysqlspringbootjava小程序
文章目录前言一、确定技术栈二、数据库设计:1.引入库2.使用SpringBoot创建后端项目3.实现WebSocket通信:3.1创建WebSocket配置类:3.2创建ChatWebSocketHandler类:3.3前端WebSocket连接与通信:总结前言随着人社交产品的不断发展,即时通讯聊天这门技术也越来越重要,很多人都开启了学习通讯技术,本文就介绍了即时通讯的基础内容。一、确定技术栈在开
- 用项目说话:我的React博客构建成果与经验复盘
Pan Zonghui
移动端react项目总结react.js前端前端框架
这是一个基于React19+TypeScript+Vite构建的现代化博客系统,采用了最新的前端技术栈和工程化实践。项目不仅实现了完整的博客功能,更在架构设计、性能优化、开发体验等方面体现了企业级应用的标准。成品展示个人博客链接地址:https://pzhdv.cnpc端页面展示首页分类页面关于我文章详情页面移动端技术栈选择与分层设计技术栈选择核心框架与工具React19.1.0:最新版本的Rea
- (详细!!)2024最新Neo4j详细使用指南
熊猫发电机:miniqq207
neo4jneo4j
Neo4j详细使用指南一、介绍Neo4j是什么Neo4j是一个高性能的,NOSQL图形数据库,它将结构化数据存储在网络上而不是表中。它是一个嵌入式的、基于磁盘的、具备完全的事务特性的Java持久化引擎,但是它将结构化数据存储在网络(从数学角度叫做图)上而不是表中。Neo4j也可以被看作是一个高性能的图引擎,该引擎具有成熟数据库的所有特性。程序员工作在一个面向对象的、灵活的网络结构下而不是严格、静态
- 微信小程序分包
難釋懷
微信小程序小程序
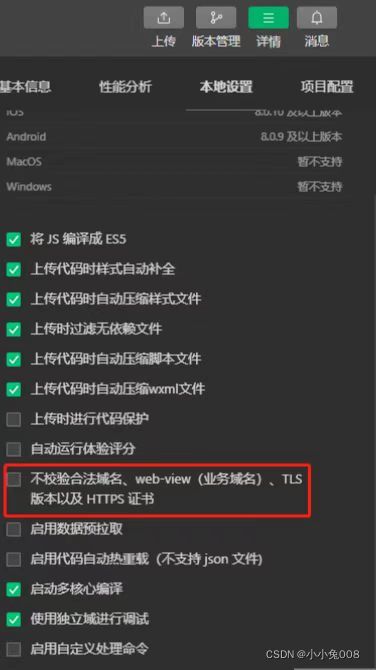
一、前言随着微信小程序功能的不断扩展,代码体积也逐渐增大。而微信小程序对主包大小限制为2MB(压缩后),超过这个限制将无法上传发布。为了解决这一问题,小程序分包机制应运而生——它允许我们将一个大型小程序拆分为多个子包,按需加载,从而突破大小限制并提升首屏加载速度。本文将带你全面掌握:✅小程序分包的基本原理✅分包的配置方式(app.json)✅主包与子包的通信机制✅页面路径的引用规则✅分包预下载策略
- 又是匆忙的一天
香草芬芳
给你分享我的一天,一天就这样过去了,大部分时间在刷题,陪伴儿子玩了一会,做家务一会,冥想一会,刷抖音一会,和儿子以及妈妈聊天一会,一日三餐一会,取快递买电池一会,完成线上教学工作一晚上,批改完两个班的作业两个多小时,就这样在此刻准备休息了,又是一天到晚的忙碌,但是成长的过程让人很开心快乐。我并没有因为这样忙碌的一天到晚而不开心,反而我觉得今天我赚到了,因为我没有浪费时间。这可能就是有了对比才有了拼
- 微信小程序开发中常用的组件介绍
DTcode7
微信小程序相关微信小程序小程序移动端前端源码
微信小程序开发中常用的组件介绍基础概念组件是什么?为什么要使用组件?常用组件详解视图容器组件view示例一:基础使用示例二:绑定点击事件文本显示组件text示例三:显示动态文本图像显示组件image示例四:显示网络图片表单组件forminput示例五:简单表单导航组件navigator示例六:页面跳转列表组件scroll-view示例七:垂直滚动列表实际开发中的技巧结合实际经验的案例分析案例一:商
- 你永远叫不醒一个装睡的人,等他自己醒的时候已经晚了
鱼和熊掌兼得
在办公室批改作业,旁边的两位老师在聊天,说起以前上学时的事情。一位老师说:“高中三年我都是混过来的,最后还考上中专,大家都替我可惜,觉得我要是努力一点能考的更好,只有我自己没啥感觉。”“当时能考上中专已经很不错了,成绩下来的时候我开心坏了。现在知道后悔了,那时候要是用点心就好了。”“那你爸妈也不管你吗?”“一开始管我很严,成绩很不错。后来我爸工作调动,我也跟着回来了。家里有一个大爷是重男轻女,只要
- 晨间日记的奇迹读后感6-10
优雅生活_9919
【今日阅读页数】6--10【金句】早上写日记之后,觉得整个人神清气爽,于是一整天下来,工作的情绪也承接了早上的愉悦情绪。【感悟】早上起床后,精力充沛,虽然没有达到作者的这种状态,但也略微有所感触,也开始写自己的晨间日记了,养成写晨间日记的习惯,拥抱人生梦想!
- 人的行为读书笔记,2-7
夕颜剑主
第二章人的行为科学在认识论层次的一些问题第七节历史的范畴和专门的研究方法1.历史的研究范畴与历史家如何进行真正的历史工作历史的范畴是研究所有关于人的行为的经验资料。历史学家收集、批判、筛选所有可以取得的文件,以这种证据为基础,着手进行真正的历史工作。2.错误的历史研究方法有人说,历史的任务是揭露一些事件实际上是如何发生的,不允许有所遐想,亦不许有价值判断(也即,对于一切价值判断保持中立)。他们认为
- 从零开发推客小程序系统:完整技术方案与实战经验
wx_ywyy6798
小程序推客小程序开发推客系统开发微信小程序推客小程序推客系统推客分销系统开发
一、推客小程序的市场价值社交电商爆发式增长背景推客模式的优势:低成本获客、用户裂变小程序作为推客系统载体的天然优势二、技术架构设计text1.前端技术栈:-微信小程序原生开发/uni-app跨平台方案-自定义分享组件开发-可视化数据看板实现2.后端技术选型:-Node.js/PHP/JavaSpringBoot等后端框架对比-高性能分销关系链存储方案-佣金结算系统的设计要点3.数据库设计:-用户层
- 基于 MySQL 8.0.40 MGR 与 ProxySQL 的高可用集群部署实践
derek2026
部署实践mysql数据库
构建高可用MySQL8.0.40集群:MGR+ProxySQL实战指南一、部署架构图流量路径:应用→ProxySQL(DNS解析ProxySQLIP)→MySQLMGR集群二、环境准备1.系统要求**操作系统:**CentOS7.x服务器配置3台节点(建议最小配置:4核CPU/8GB内存/100GB磁盘)网络互通(关闭防火墙或开放端口:3306,33081,6032,6033节点规划节点1:192
- 周末总结(2024/07/12)
全栈黎明
日记
工作人际关系核心实践:要学会随时回应别人的善意,执行时间控制在5分钟以内遇到接不住的话题时拉低自己,抬高别人(无阴阳气息)朋友圈点赞控制在5min以内,职场社交不要放在5min以外职场的人际关系在面对利益冲突是直接质疑,要快准狠,不要内耗、回复消息要控制在30min之内,一定要及时回复每周抽出10min时间用来反思人际关系不能当面揭别人的短,这会显得自己情商很低外圆内方遇到问题要主动沟通当日事当日
- 周末总结(2024/06/28)
工作人际关系核心实践:要学会随时回应别人的善意,执行时间控制在5分钟以内遇到接不住的话题时拉低自己,抬高别人(无阴阳气息)朋友圈点赞控制在5min以内,职场社交不要放在5min以外职场的人际关系在面对利益冲突是直接质疑,要快准狠,不要内耗、回复消息要控制在30min之内,一定要及时回复每周抽出10min时间用来反思人际关系不能当面揭别人的短,这会显得自己情商很低外圆内方遇到问题要主动沟通当日事当日
- 【人工智能之深度学习】6. 卷积核工作原理:从边缘检测到特征抽象的逐层演进(附可视化工具与行业实战代码)
AI_DL_CODE
人工智能深度学习卷积核特征提取卷积神经网络边缘检测特征可视化
摘要:卷积核是卷积神经网络(CNN)的核心组件,其通过局部感受野与参数共享机制实现高效特征提取。本文从数学本质出发,揭示卷积操作的空域-频域对偶性:空域卷积等价于频域乘积(F{f∗g}=F{f}⋅F{g}F\{f*g\}=F\{f\}⋅F\{g\}F{f∗g}=F{f}⋅F{g}),解释边缘检测核(Sobel、Laplacian)的频域响应特性。通过特征可视化实验表明,CNN特征呈现逐层抽象规律:
- 2023-02-28
jnvjkdnfvd
一、早期新手指南环节01妖怪追捕开始游戏后建号,追随主线任务直至主线任务完成后,逐渐杀怪追捕。杀怪追捕不仅可以在环节中打进武器装备,还可以领工作经验卷和徽章原材料,可谓一石三鸟。02淬体觉醒在咱们打进一定量的妖怪追捕时,我们应该考虑到觉醒了,大家可点击觉醒,然后进入淬体选择项,在咱们觉醒宝钻充裕时能够进行觉醒,可是在咱们觉醒宝钻不足的情况下,也不需要惊慌,我们只需再次点一下淬体,随后追随它提醒去相
- Windows环境下批量重命名文件的三种高效方法
数据冰山
本文还有配套的精品资源,点击获取简介:在Windows系统中,批量修改文件夹内文件名称能极大提高工作效率。本文介绍了三种方法:利用Windows自带的批量重命名功能、使用批处理脚本和借助第三方工具“批量改变文件名称.exe”。每种方法都提供了操作步骤,并强调了数据备份的重要性,以防止文件误改或丢失。1.Windows自带批量重命名功能的使用方法在本章中,我们将从零开始,探索Windows操作系统内
- Nginx负载均衡
510888780
nginx应用服务器
Nginx负载均衡一些基础知识:
nginx 的 upstream目前支持 4 种方式的分配
1)、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
2)、weight
指定轮询几率,weight和访问比率成正比
- RedHat 6.4 安装 rabbitmq
bylijinnan
erlangrabbitmqredhat
在 linux 下安装软件就是折腾,首先是测试机不能上外网要找运维开通,开通后发现测试机的 yum 不能使用于是又要配置 yum 源,最后安装 rabbitmq 时也尝试了两种方法最后才安装成功
机器版本:
[root@redhat1 rabbitmq]# lsb_release
LSB Version: :base-4.0-amd64:base-4.0-noarch:core
- FilenameUtils工具类
eksliang
FilenameUtilscommon-io
转载请出自出处:http://eksliang.iteye.com/blog/2217081 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- xml文件解析SAX
不懂事的小屁孩
xml
xml文件解析:xml文件解析有四种方式,
1.DOM生成和解析XML文档(SAX是基于事件流的解析)
2.SAX生成和解析XML文档(基于XML文档树结构的解析)
3.DOM4J生成和解析XML文档
4.JDOM生成和解析XML
本文章用第一种方法进行解析,使用android常用的DefaultHandler
import org.xml.sax.Attributes;
- 通过定时任务执行mysql的定期删除和新建分区,此处是按日分区
酷的飞上天空
mysql
使用python脚本作为命令脚本,linux的定时任务来每天定时执行
#!/usr/bin/python
# -*- coding: utf8 -*-
import pymysql
import datetime
import calendar
#要分区的表
table_name = 'my_table'
#连接数据库的信息
host,user,passwd,db =
- 如何搭建数据湖架构?听听专家的意见
蓝儿唯美
架构
Edo Interactive在几年前遇到一个大问题:公司使用交易数据来帮助零售商和餐馆进行个性化促销,但其数据仓库没有足够时间去处理所有的信用卡和借记卡交易数据
“我们要花费27小时来处理每日的数据量,”Edo主管基础设施和信息系统的高级副总裁Tim Garnto说道:“所以在2013年,我们放弃了现有的基于PostgreSQL的关系型数据库系统,使用了Hadoop集群作为公司的数
- spring学习——控制反转与依赖注入
a-john
spring
控制反转(Inversion of Control,英文缩写为IoC)是一个重要的面向对象编程的法则来削减计算机程序的耦合问题,也是轻量级的Spring框架的核心。 控制反转一般分为两种类型,依赖注入(Dependency Injection,简称DI)和依赖查找(Dependency Lookup)。依赖注入应用比较广泛。
- 用spool+unixshell生成文本文件的方法
aijuans
xshell
例如我们把scott.dept表生成文本文件的语句写成dept.sql,内容如下:
set pages 50000;
set lines 200;
set trims on;
set heading off;
spool /oracle_backup/log/test/dept.lst;
select deptno||','||dname||','||loc
- 1、基础--名词解析(OOA/OOD/OOP)
asia007
学习基础知识
OOA:Object-Oriented Analysis(面向对象分析方法)
是在一个系统的开发过程中进行了系统业务调查以后,按照面向对象的思想来分析问题。OOA与结构化分析有较大的区别。OOA所强调的是在系统调查资料的基础上,针对OO方法所需要的素材进行的归类分析和整理,而不是对管理业务现状和方法的分析。
OOA(面向对象的分析)模型由5个层次(主题层、对象类层、结构层、属性层和服务层)
- 浅谈java转成json编码格式技术
百合不是茶
json编码java转成json编码
json编码;是一个轻量级的数据存储和传输的语言
在java中需要引入json相关的包,引包方式在工程的lib下就可以了
JSON与JAVA数据的转换(JSON 即 JavaScript Object Natation,它是一种轻量级的数据交换格式,非
常适合于服务器与 JavaScript 之间的数据的交
- web.xml之Spring配置(基于Spring+Struts+Ibatis)
bijian1013
javaweb.xmlSSIspring配置
指定Spring配置文件位置
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>
/WEB-INF/spring-dao-bean.xml,/WEB-INF/spring-resources.xml,
/WEB-INF/
- Installing SonarQube(Fail to download libraries from server)
sunjing
InstallSonar
1. Download and unzip the SonarQube distribution
2. Starting the Web Server
The default port is "9000" and the context path is "/". These values can be changed in &l
- 【MongoDB学习笔记十一】Mongo副本集基本的增删查
bit1129
mongodb
一、创建复本集
假设mongod,mongo已经配置在系统路径变量上,启动三个命令行窗口,分别执行如下命令:
mongod --port 27017 --dbpath data1 --replSet rs0
mongod --port 27018 --dbpath data2 --replSet rs0
mongod --port 27019 -
- Anychart图表系列二之执行Flash和HTML5渲染
白糖_
Flash
今天介绍Anychart的Flash和HTML5渲染功能
HTML5
Anychart从6.0第一个版本起,已经逐渐开始支持各种图的HTML5渲染效果了,也就是说即使你没有安装Flash插件,只要浏览器支持HTML5,也能看到Anychart的图形(不过这些是需要做一些配置的)。
这里要提醒下大家,Anychart6.0版本对HTML5的支持还不算很成熟,目前还处于
- Laravel版本更新异常4.2.8-> 4.2.9 Declaration of ... CompilerEngine ... should be compa
bozch
laravel
昨天在为了把laravel升级到最新的版本,突然之间就出现了如下错误:
ErrorException thrown with message "Declaration of Illuminate\View\Engines\CompilerEngine::handleViewException() should be compatible with Illuminate\View\Eng
- 编程之美-NIM游戏分析-石头总数为奇数时如何保证先动手者必胜
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class Nim {
/**编程之美 NIM游戏分析
问题:
有N块石头和两个玩家A和B,玩家A先将石头随机分成若干堆,然后按照BABA...的顺序不断轮流取石头,
能将剩下的石头一次取光的玩家获胜,每次取石头时,每个玩家只能从若干堆石头中任选一堆,
- lunce创建索引及简单查询
chengxuyuancsdn
查询创建索引lunce
import java.io.File;
import java.io.IOException;
import org.apache.lucene.analysis.Analyzer;
import org.apache.lucene.analysis.standard.StandardAnalyzer;
import org.apache.lucene.document.Docume
- [IT与投资]坚持独立自主的研究核心技术
comsci
it
和别人合作开发某项产品....如果互相之间的技术水平不同,那么这种合作很难进行,一般都会成为强者控制弱者的方法和手段.....
所以弱者,在遇到技术难题的时候,最好不要一开始就去寻求强者的帮助,因为在我们这颗星球上,生物都有一种控制其
- flashback transaction闪回事务查询
daizj
oraclesql闪回事务
闪回事务查询有别于闪回查询的特点有以下3个:
(1)其正常工作不但需要利用撤销数据,还需要事先启用最小补充日志。
(2)返回的结果不是以前的“旧”数据,而是能够将当前数据修改为以前的样子的撤销SQL(Undo SQL)语句。
(3)集中地在名为flashback_transaction_query表上查询,而不是在各个表上通过“as of”或“vers
- Java I/O之FilenameFilter类列举出指定路径下某个扩展名的文件
游其是你
FilenameFilter
这是一个FilenameFilter类用法的例子,实现的列举出“c:\\folder“路径下所有以“.jpg”扩展名的文件。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
- C语言学习五函数,函数的前置声明以及如何在软件开发中合理的设计函数来解决实际问题
dcj3sjt126com
c
# include <stdio.h>
int f(void) //括号中的void表示该函数不能接受数据,int表示返回的类型为int类型
{
return 10; //向主调函数返回10
}
void g(void) //函数名前面的void表示该函数没有返回值
{
//return 10; //error 与第8行行首的void相矛盾
}
in
- 今天在测试环境使用yum安装,遇到一个问题: Error: Cannot retrieve metalink for repository: epel. Pl
dcj3sjt126com
centos
今天在测试环境使用yum安装,遇到一个问题:
Error: Cannot retrieve metalink for repository: epel. Please verify its path and try again
处理很简单,修改文件“/etc/yum.repos.d/epel.repo”, 将baseurl的注释取消, mirrorlist注释掉。即可。
&n
- 单例模式
shuizhaosi888
单例模式
单例模式 懒汉式
public class RunMain {
/**
* 私有构造
*/
private RunMain() {
}
/**
* 内部类,用于占位,只有
*/
private static class SingletonRunMain {
priv
- Spring Security(09)——Filter
234390216
Spring Security
Filter
目录
1.1 Filter顺序
1.2 添加Filter到FilterChain
1.3 DelegatingFilterProxy
1.4 FilterChainProxy
1.5
- 公司项目NODEJS实践0.1
逐行分析JS源代码
mongodbnginxubuntunodejs
一、前言
前端如何独立用nodeJs实现一个简单的注册、登录功能,是不是只用nodejs+sql就可以了?其实是可以实现,但离实际应用还有距离,那要怎么做才是实际可用的。
网上有很多nod
- java.lang.Math
liuhaibo_ljf
javaMathlang
System.out.println(Math.PI);
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1));
System.out.println(Math.abs(111111111));
System.out.println(Mat
- linux下时间同步
nonobaba
ntp
今天在linux下做hbase集群的时候,发现hmaster启动成功了,但是用hbase命令进入shell的时候报了一个错误 PleaseHoldException: Master is initializing,查看了日志,大致意思是说master和slave时间不同步,没办法,只好找一种手动同步一下,后来发现一共部署了10来台机器,手动同步偏差又比较大,所以还是从网上找现成的解决方
- ZooKeeper3.4.6的集群部署
roadrunners
zookeeper集群部署
ZooKeeper是Apache的一个开源项目,在分布式服务中应用比较广泛。它主要用来解决分布式应用中经常遇到的一些数据管理问题,如:统一命名服务、状态同步、集群管理、配置文件管理、同步锁、队列等。这里主要讲集群中ZooKeeper的部署。
1、准备工作
我们准备3台机器做ZooKeeper集群,分别在3台机器上创建ZooKeeper需要的目录。
数据存储目录
- Java高效读取大文件
tomcat_oracle
java
读取文件行的标准方式是在内存中读取,Guava 和Apache Commons IO都提供了如下所示快速读取文件行的方法: Files.readLines(new File(path), Charsets.UTF_8); FileUtils.readLines(new File(path)); 这种方法带来的问题是文件的所有行都被存放在内存中,当文件足够大时很快就会导致
- 微信支付api返回的xml转换为Map的方法
xu3508620
xmlmap微信api
举例如下:
<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
<appid><