附录5-本地生活案例(上拉触底,下拉刷新)
目录
1 效果
1.1 首页
1.2 商品列表页
1.3 消息页
1.4 联系我们
2 代码
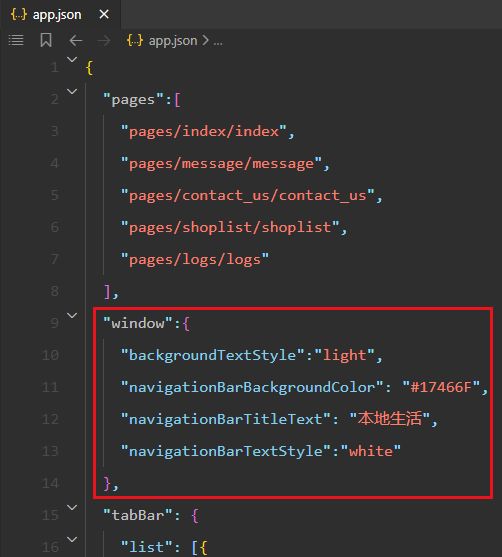
2.1 标题与标题后的背景
2.2 tabBar
2.3 首页
2.3.1 wxml
2.3.2 wxss
2.3.3 js
2.3.4 轮播图接口数据
2.3.5 九宫格接口数据
2.4 商品列表页
2.4.1 wxml
2.4.2 wxss
2.4.3 js
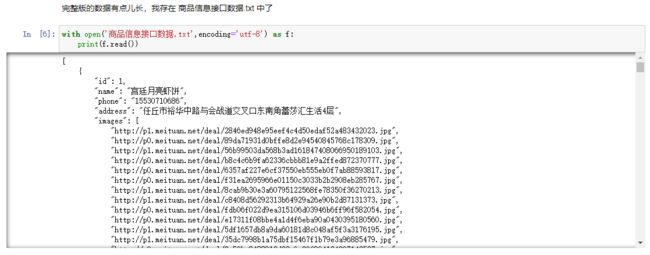
2.4.4 商品信息接口数据
2.4.5 下拉刷新
2.4.6 上拉触底
2.4.7 正在加载提示
2.4.8 节流
2.4.9 分页
2.4.10 修改标题
2.5 消息页
2.6 联系我们
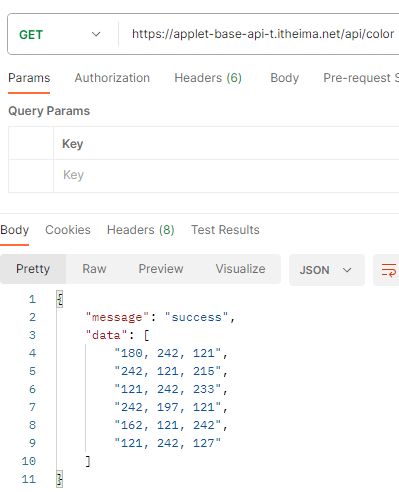
2.6.1 颜色接口
2.6.2 将颜色接口渲染到页面上
2.6.3 请求节流
2.6.4 请求提示
2.6.5 wxml
2.6.6 wxss
2.6.7 js
1 效果
本地生活一共有三个主页面(首页,消息,联系我们),一个辅页面(商品列表)
1.1 首页
点击九宫格部分就进入到商品列表
不是所有的九宫格都有信息的,这个是后端接口的问题,我们点击美食是有信息的
1.2 商品列表页
里面有商品的信息,有下拉刷新
有上拉触底
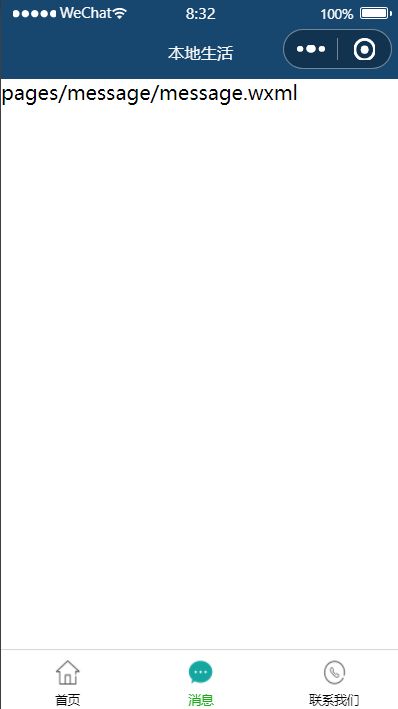
1.3 消息页
这个是空的,什么都没有
1.4 联系我们
联系我们里面是一堆随机的颜色
有上拉触底
切换tabBar的时候会记录当前位置
- 默认情况下就会记录当前位置,不用写什么代码
2 代码
2.1 标题与标题后的背景
2.2 tabBar
2.3 首页
首页就是简单的请求输入,然后渲染到主页的结构上
2.3.1 wxml
{{ item.name }}
2.3.2 wxss
/**index.wxss**/
.top_swiper {
height:350rpx;
}
.top_swiper_item_image {
width:100%;
height:100%;
}
.nine_view {
display: flex;
flex-wrap:wrap;
margin-top:30rpx;
}
.nine_view view {
width:33%;
height:160rpx;
text-align: center;
}
.nine_view view:nth-child(-n+8) {
border-right:1px solid rgb(250,250,250);
border-bottom:1px solid rgb(250,250,250);
}
.nine_view view image {
width:70rpx;
height:70rpx;
}
.nine_view view text{
display: block;
font-size:30rpx;
}
.two_view {
display: flex;
justify-content: space-around;
height:200rpx;
padding-left:20rpx;
padding-right:20rpx;
}
.two_view image{
width:45%;
height:100%;
}2.3.3 js
// index.js
Page({
data: {
swiper_array:[],
categories_array:[]
},
// 获取轮播图数据
get_swiper_array() {
wx.request({
// url: 'https://www.escook.cn/slides',
url: 'https://applet-base-api-t.itheima.net/slides',
method:'GET',
success:(val) => {
this.setData({swiper_array:val.data})
}
})
},
// 获取九宫格数据
get_categories_array() {
wx.request({
// url: 'https://www.escook.cn/categories',
url: 'https://applet-base-api-t.itheima.net/categories',
method:'GET',
success:(val) => {
this.setData({categories_array:val.data})
}
})
},
toShoplist(e) {
wx.navigateTo({url:'/pages/shoplist/shoplist?shoplist_id='+e.target.dataset.shoplist_id+'&shoplist_name='+e.target.dataset.shoplist_name})
},
// 事件处理函数
onLoad() {
this.get_swiper_array()
this.get_categories_array()
},
onReady() {
},
})
2.3.4 轮播图接口数据
2.3.5 九宫格接口数据
2.4 商品列表页
2.4.1 wxml
{{item.name}}
电话:{{item.phone}}
地址:{{item.address}}
营业时间:{{item.businessHours}}
2.4.2 wxss
/* pages/shoplist/shoplist.wxss */
page {
background-color: rgb(240,240,240);
}
.shoplist_container {
display: flex;
padding:20rpx;
box-shadow: 5px 5px 3px -10px rgba(0,0,0,0.3);
/* border:1px solid red; */
margin-top:20rpx;
margin-left:10rpx;
margin-right:10rpx;
background-color: white;
}
.shoplist_container image {
width:250rpx;
height:250rpx;
vertical-align: middle;
}
.shoplist_container view {
vertical-align: middle;
width:70%;
margin-left:20rpx;
}
.shoplist_container view text {
display: block;
margin-bottom:20rpx;
font-size:28rpx;
}2.4.3 js
// pages/shoplist/shoplist.js
Page({
/**
* 页面的初始数据
*/
data: {
query:{},
shoplist:[],
page:1,
pageSize:10,
istop:true,
shoplist_isloading:false
},
getShoplist() {
if (this.data.shoplist_isloading == false) {
this.setData({'shoplist_isloading':true})
wx.showLoading({
title:'正在加载',
mask:true
})
wx.request({
url:'https://applet-base-api-t.itheima.net/categories/' + this.data.query.shoplist_id + '/shops',
method:'GET',
data:{
_page:this.data.page,
_limit:this.data.pageSize
},
success:(val) => {
if (this.data.istop) {
console.log(1)
this.setData({'shoplist':[...val.data,...this.data.shoplist]})
}
else {
this.setData({'shoplist':[...this.data.shoplist,...val.data]})
}
},
complete:() => {
wx.hideLoading()
this.setData({'shoplist_isloading':false})
}
})
}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.setData({'query':options})
this.getShoplist()
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
wx.setNavigationBarTitle({
title: this.data.query.shoplist_name,
})
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
this.setData({'page':this.data.page + 1})
this.setData({'istop':true})
this.getShoplist()
wx.stopPullDownRefresh()
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
if (this.data.page < 10) {
this.setData({'page':this.data.page + 1})
this.setData({'istop':false})
this.getShoplist()
}
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})2.4.4 商品信息接口数据
通过这里的1切换不同种类的商品,比如1就是吃的,2就是玩的
_page与_limit是做分页的
2.4.5 下拉刷新
首先在页面.json中开启下拉刷新
在页面.js中有专门监听下拉刷新的钩子函数,执行完下拉刷新后用 wx.stopPullDownRefresh()拉回去
- 我这里用istop这个属性判断 在上面增加数据(下拉刷新)还是在下面增加数据(上拉触底)
2.4.6 上拉触底
上拉触底如果不改变默认的触底距离不需要进行额外的配置,详细情况可以看一下 10.全局配置 app.json 与页面配置
在该项目中没有因为上拉触底对json文件进行修改,只在页面.js中补充了上拉触底的钩子
上拉触底与下拉刷新应该加上是否没有新的请求数据这种情况,判定res.data是不是长度为0就行了,我没写,小项目让用户多请求几次也没什么问题,上拉触底我没写,他也不会发起新的请求
请求的节流阀如果你不愿意写也不用写,感觉连续触发是比较少的情况
2.4.7 正在加载提示
2.4.8 节流
2.4.9 分页
每一页的限制基本是不变的,在下拉刷新与上拉触底时页数+1就行了(打开页面就会按初始值立即执行一遍getShoplist(),所以在下拉刷新和上拉触底中getShoplist()前就需要page+1)
2.4.10 修改标题
进入列表页的时候,标题不再为本地生活,而是商品名称
2.5 消息页
消息页什么都没放
2.6 联系我们
2.6.1 颜色接口
颜色是请求出来的,不是自己随机出来,每次请求就会出现一些rgb值
2.6.2 将颜色接口渲染到页面上
用{{}}配合行内样式
2.6.3 请求节流
2.6.4 请求提示
2.6.5 wxml
{{item}} 2.6.6 wxss
/* pages/contact_us/contact_us.wxss */
view {
height:250rpx;
line-height:250rpx;
text-align: center;
margin-top:50rpx;
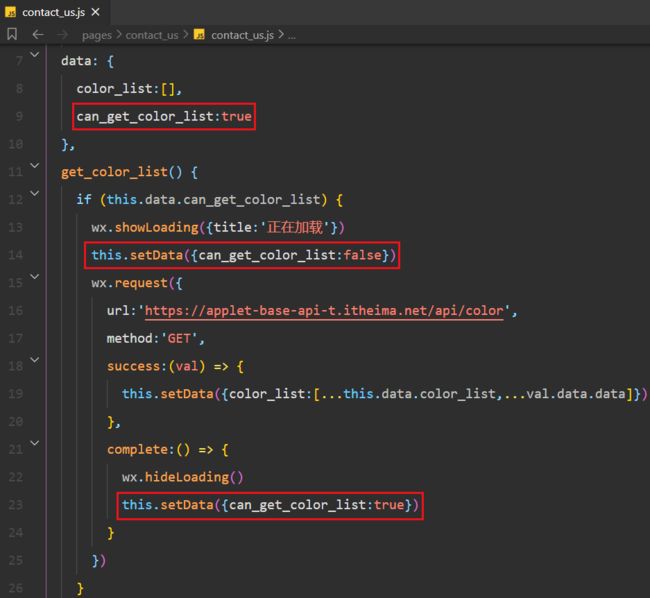
}2.6.7 js
// pages/contact_us/contact_us.js
Page({
/**
* 页面的初始数据
*/
data: {
color_list:[],
can_get_color_list:true
},
get_color_list() {
if (this.data.can_get_color_list) {
wx.showLoading({title:'正在加载'})
this.setData({can_get_color_list:false})
wx.request({
url:'https://applet-base-api-t.itheima.net/api/color',
method:'GET',
success:(val) => {
this.setData({color_list:[...this.data.color_list,...val.data.data]})
},
complete:() => {
wx.hideLoading()
this.setData({can_get_color_list:true})
}
})
}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.get_color_list()
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
this.get_color_list()
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})