VScode前端常用插件
文章目录
- VScode前端常用插件
-
- VSCode下载
- 添加插件:
- 功能性插件
-
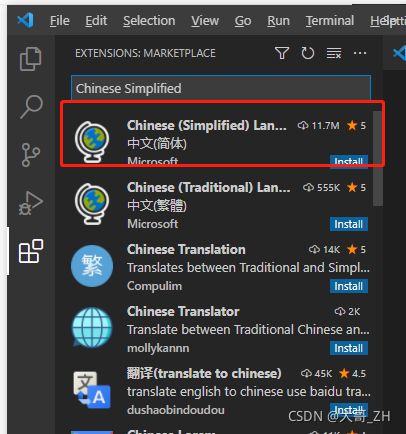
- 1、Chinese Simplified 输入Chinese 即可这是一个汉化补丁。
- 2、HTML CSS Support
- 3、JS-CSS-HTML Formatter
- 4、Auto Close Tag
- 5、Auto Rename Tag
- 6、Bracket Pair Colorizer
- 7、CSS Peek
- 8、Easy LESS
- 9、JavaScript (ES6) code snippets
- 10、jQuery Code Snippets
- 11、Live Server
- 12、Image preview
- 13、Code Spell Checker
- 14、Beautify
- 15、Bracket Pair Colorizer
- 16、Debugger for Chrome
- 17、Courier New
- 18、GitLens
- 19、Markdown Preview Enhanced
- 20、markdownlint
- 21、Material Icon Theme
- 22、open in browser
- 23、Path Intellisense
- 24、React/Redux/react-router Snippets
- 25、Vetur
- 26、vscode-icon
- 27、HTMLHint
- 28、Project Manager
- 29、fileheader
- 30、filesize
- 31、quokka
- 32、HTML Boilerplate
- 33、Prettier
- 34、Color Info
- 35、Icon Fonts
- 36、Minify
- 37、VueHelper
- 38、Vue 2 Snippets
- 39、Vue VSCode Snippets
- 40、Git History
- 41、Setting Sync
- 42、Reactjs code snippets
- 43、Terminal
- 44、npm Intellisense
- 45、npm
- 46、Window Colors
- 47、Code Runner
- 48、Dash
- 49、Document This
- 50、Node.js Modules Intellisense
- 51、Output Colorizer
- 52、vscode-faker
- 美化插件:
-
- 1、category:themes
- 2、Power Mode
VScode前端常用插件
VSCode下载
下载链接:https://code.visualstudio.com/Download

Windows有三种版本
User Installer:此版本安装在当前计算机帐户目录,这意味着如果使用另一个帐号登陆计算机将无法使用别人安装的vscode。
System Installer:此版本可以安装在非用户目录,例如C盘根目录,任何帐户都可以使用。
.zip:便携版,解压缩即可使用。
vscode默认提供的user版本,大多数人都是用的这个版本。
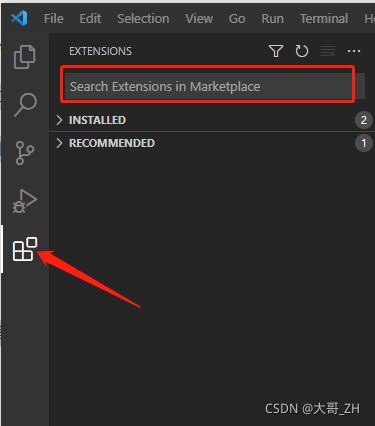
添加插件:
打开VScode左侧点击那个图标,在应用商店中搜索你需要的插件!

功能性插件
1、Chinese Simplified 输入Chinese 即可这是一个汉化补丁。
2、HTML CSS Support
在VScode中提示CSS相关扩展 这是写CSS代码快捷神器

3、JS-CSS-HTML Formatter
这个插件可以理解为:自动对齐文中不整齐的代码,ctrl+S保存就自动对齐了。

4、Auto Close Tag
输入开始标签后,自动添加结束标签。比如输入

5、Auto Rename Tag
6、Bracket Pair Colorizer
括号颜色标签。最关键的作用就是让有嵌套关系的括号有颜色区分,在一定程度上利于查看

7、CSS Peek
这个插件厉害了,在源代码中,点一下就能够迅速找到你对应的CSS源代码。
详情点击下方链接:
https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek
8、Easy LESS
这个插件乃是学习less最佳的配方。它可以直接编译less 自动保存为css文件

9、JavaScript (ES6) code snippets
这个插件乃是写ES6语法的最佳神器,拥有补全ES6语法 和检查的功效。

10、jQuery Code Snippets
11、Live Server
这个插件用于在VScode中写好了Html+CSS+JavaScript中的任意一个文件,只要保存之后网页自动刷新,再也不用手动刷新了,在一定程度上简化操作。
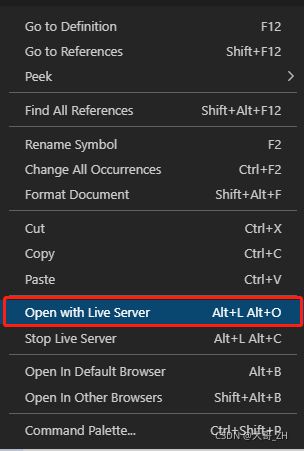
使用方式:右击页面出现对话框,选择红色箭头处。


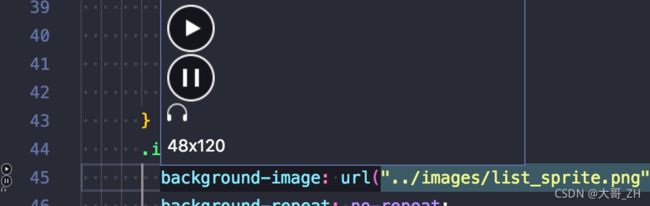
12、Image preview
这个插件用于什么嘞?让你左侧能看见图片,就怎么一回事。鼠标移到路径里显示图像预览.。


13、Code Spell Checker
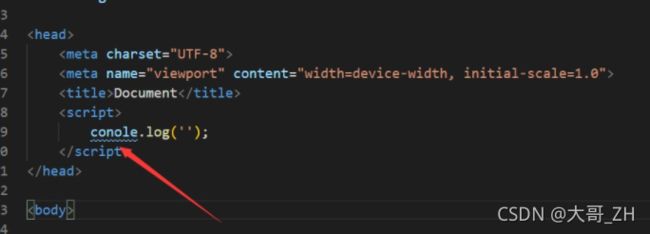
这个插件用于什么嘞?让你检查你的单词拼写错误。会用波浪线提示。


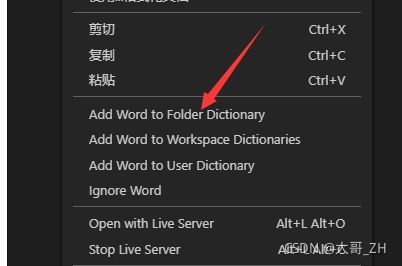
其次这个东西对拼音是不友好的,拼音都是错的,那么怎么办呢?在这个词上面右键会出现这几个选项。选择红色箭头处,然后按回车即可!


14、Beautify
格式化代码,值得注意的是,beautify插件支持自定义格式化代码规则
15、Bracket Pair Colorizer
给括号加上不同的颜色,便于区分不同的区块,使用者可以定义不同括号类型和不同颜色。
16、Debugger for Chrome
映射vscode上的断点到chrome上,方便调试
17、Courier New
一款好看字体
18、GitLens
方便查看git日志,git重度使用者必备
19、Markdown Preview Enhanced
实时预览markdown,markdown使用者必备
20、markdownlint
markdown语法纠错
21、Material Icon Theme
个人认为最好的vscode图标主题,支持更换不同色系的图标,值得点出的是,该插件更新极其频繁,基本和vscode更新频率保持一致
22、open in browser
vscode不像IDE一样能够直接在浏览器中打开html,而该插件支持快捷键与鼠标右键快速在浏览器中打开html文件,支持自定义打开指定的浏览器,包括:Firefox,Chrome,Opera,IE以及Safari。
23、Path Intellisense
自动提示文件路径,支持各种快速引入文件
24、React/Redux/react-router Snippets
React/Redux/react-router语法智能提示
25、Vetur
Vue多功能集成插件,包括:语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger。vscode官方钦定Vue插件,Vue开发者必备。
26、vscode-icon
让 vscode 资源树目录加
27、HTMLHint
html代码检测
28、Project Manager
在多个项目之前快速切换的工具
29、fileheader
顶部注释模板,可定义作者、时间等信息,并会自动更新最后修改时间,快捷键ctrl+alt+i在文件开头自动输入作者信息和修改信息等内容
30、filesize
在底部状态栏显示当前文件大小,点击后还可以看到详细创建、修改时间

31、quokka
一个调试工具插件,能够根据你正在编写的代码提供实时反馈。它易于配置,并能够预览变量的函数和计算值结果。另外,在使用 JSX 或 TypeScript 项目中,它能够开箱即用
32、HTML Boilerplate
通过使用 HTML 模版插件,你就摆脱了为 HTML 新文件重新编写头部和正文标签的苦恼。你只需在空文件中输入 html,并按 Tab 键,即可生成干净的文档结构。
33、Prettier
Prettier 是目前 Web 开发中最受欢迎的代码格式化程序。安装了这个插件,它就能够自动应用Prettier,并将整个 JS 和 CSS 文档快速格式化为统一的代码样式。如果你还想使用 ESLint,那么还有个 Prettier – Eslint 插件,你可不要错过咯!
34、Color Info
提供你在 CSS中使用颜色的相关信息。你只需在颜色上悬停光标,就可以预览色块中色彩模型的(HEX、 RGB、HSL 和 CMYK)相关信息了。
35、Icon Fonts
这是一个能够在项目中添加图标字体的插件。该插件支持超过 20 个热门的图标集,包括了 Font Awesome、Ionicons、Glyphicons 和 Material Design Icons
36、Minify
这是一款用于压缩合并 JavaScript 和 CSS 文件的应用程序。它提供了大量自定义的设置,以及自动压缩保存并导出为.min文件的选项。它能够分别通过 uglify-js、clean-css 和 html-minifier,与 JavaScript、CSS 和 HTML 协同工作。使用F1 运行文件缩小器Minify
37、VueHelper
snippet代码片段
38、Vue 2 Snippets
39、Vue VSCode Snippets
VUE代码自动补全插件
40、Git History
git提交历史
41、Setting Sync
同步你得设置和插件
42、Reactjs code snippets
一个 React 自动补工具。
43、Terminal
vs code 内置的命令行插件,也比较实用。
44、npm Intellisense
用于在import语句中自动填充npm模块。
45、npm
此扩展支持运行文件中定义的npm脚本,package.json并根据中定义的依赖项验证已安装的模块package.json。
46、Window Colors
每个VSCode窗口都可以独特地自动着色。
47、Code Runner
非常强大的一款插件,能够运行多种语言的代码片段或代码文件:C,C ++,Java,JavaScript,PHP,Python,Perl,Ruby,Go等等,安装完成后,右上角出现:

点击这个按钮就可以运行你的文件了(必备)
48、Dash
查文档必备,搭配 dash(不过似乎只有 mac 版)
快捷键 ctrl + h 它根据你当前选中的语言查找 dash 里面的文档
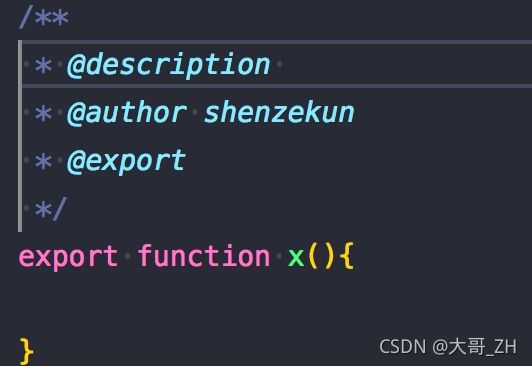
49、Document This
“docthis.includeAuthorTag”: true,//出现@Author
“docthis.includeDescriptionTag”: true,//出现@Description
“docthis.authorName”: “shenzekun”,//作者名字
快捷键: 按两次Ctrl+alt+d
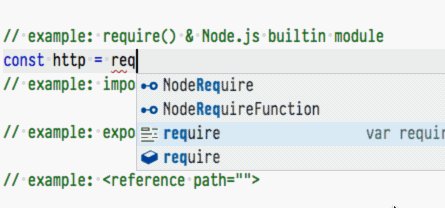
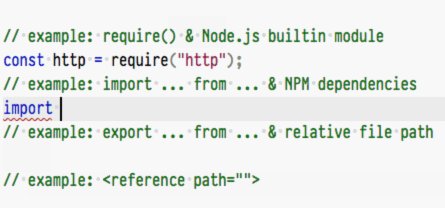
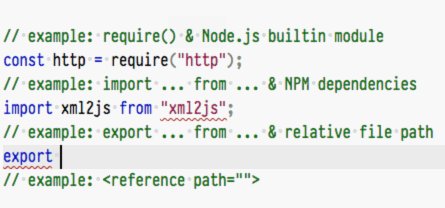
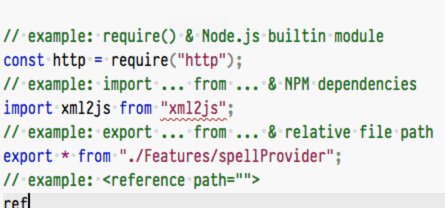
50、Node.js Modules Intellisense
可以在导入语句中自动完成JavaScript / TypeScript模块。

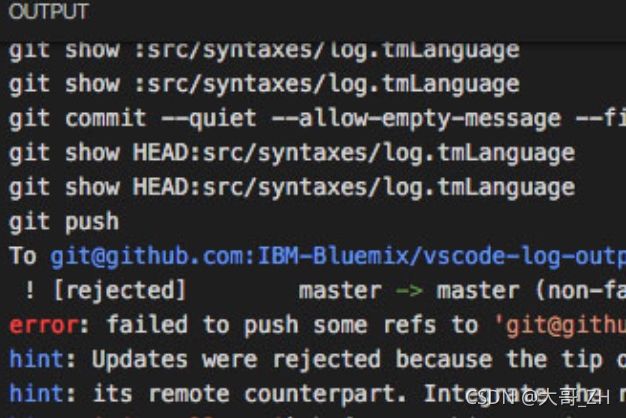
51、Output Colorizer
输出提示的文字颜色有一些变化,方便获取关键信息
在这里插入图片描述

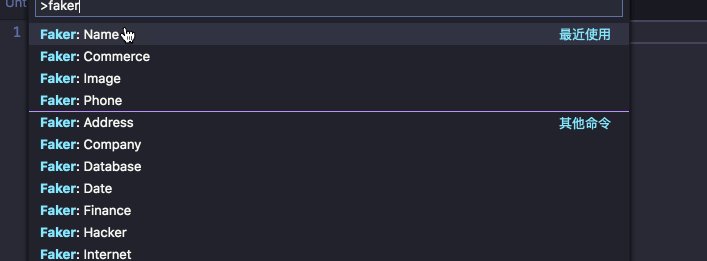
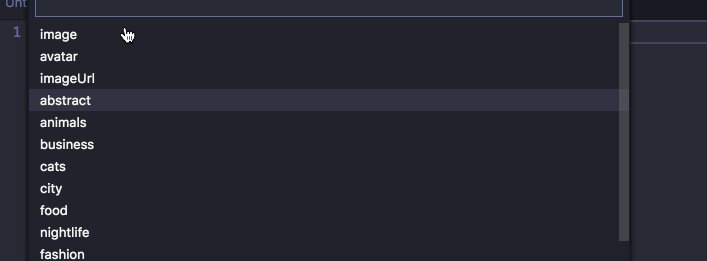
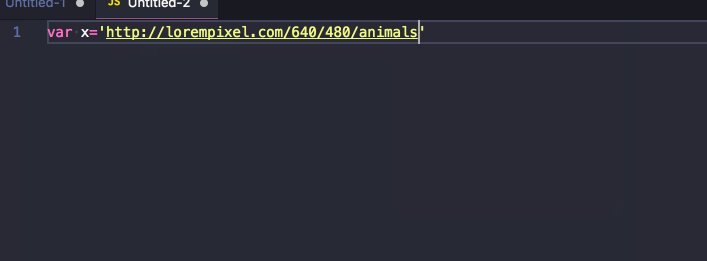
52、vscode-faker
美化插件:
1、category:themes
这个是扩展性美化插件,只要在商店搜索这个,基本上显示出来的都是美化插件
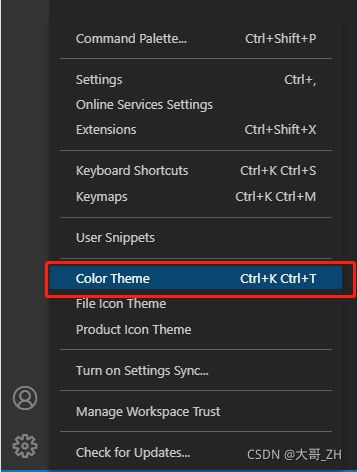
安装以后就会在原来的地方,设置主题颜色。
美化插件个人不太喜欢,因为主题咋说呢,不如原来的看得顺眼,咋个设置嘞?


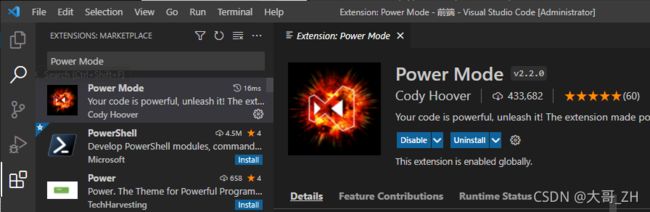
2、Power Mode
这个插件就有点骚气了!可以设置各种打代码时候的效果,就是添加一些粒子效果,颜色随着内容的颜色发生变化。

具体呢操作如下:
第一步:

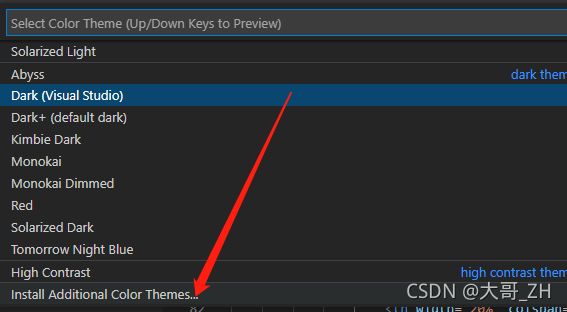
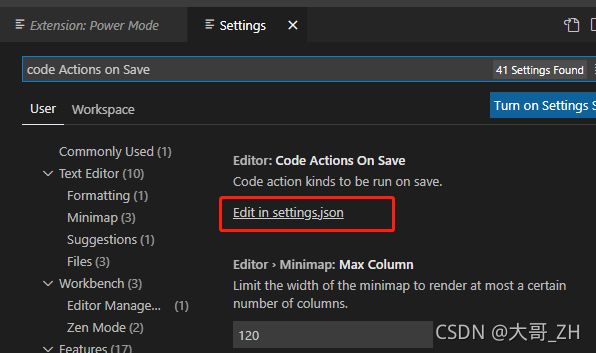
第二步:
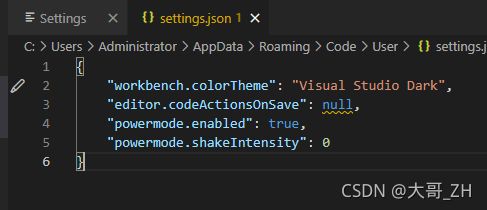
在搜索设置 搜索:code Actions on Save ,点在settingsjson中编辑

之后再最后一行输入:“powermode.enabled”: true 即可出现粒子效果。
“powermode.shakeIntensity”: 0 还有一定要添加这个玩意,取消抖动否则!会晕车的。